
My previous guide for Jellyfin involved the use of Task Scheduler. Today I’m offering a recommended and excellent alternative for installing the latest Jellyfin version via Portainer. Jellyfin is a free Software Media System that puts you in control of managing and streaming your media. It is an alternative to the proprietary Emby and Plex, to provide media from a dedicated server to end-user devices via multiple apps. Jellyfin is descended from Emby’s 3.5.2 release and ported to the .NET Core framework to enable full cross-platform support. There are no strings attached, no premium licenses or features, and no hidden agendas: just a team who want to build something better and work together to achieve it. In this step by step guide I will show you how to install Jellyfin on your Synology NAS using Docker & Portainer.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
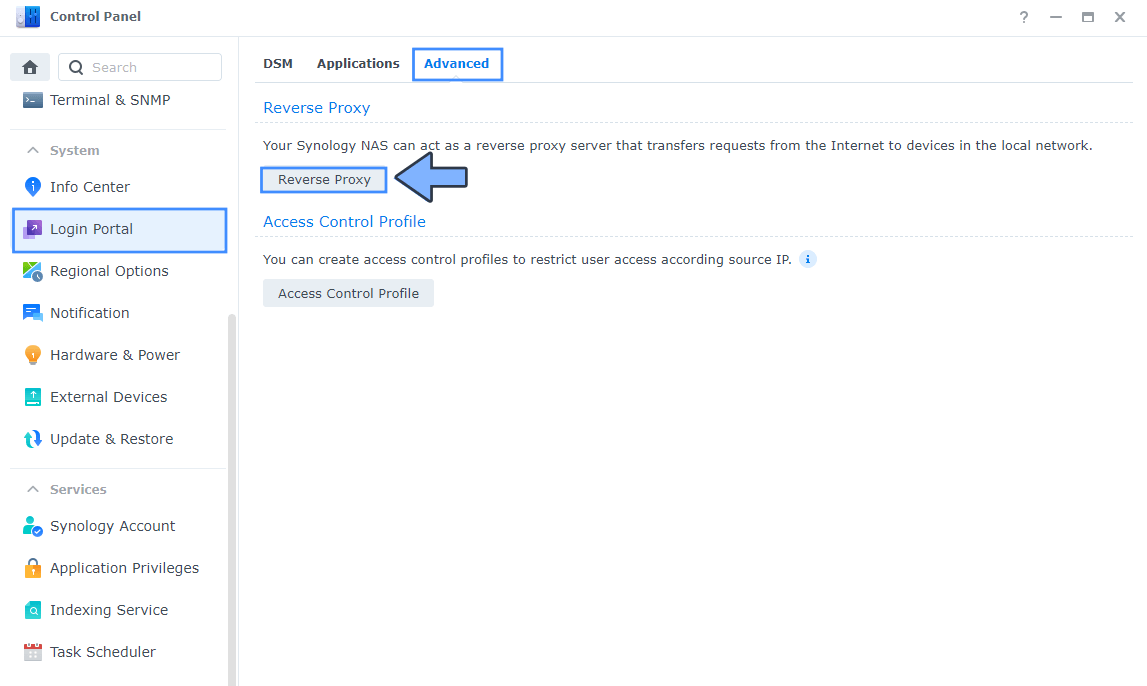
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
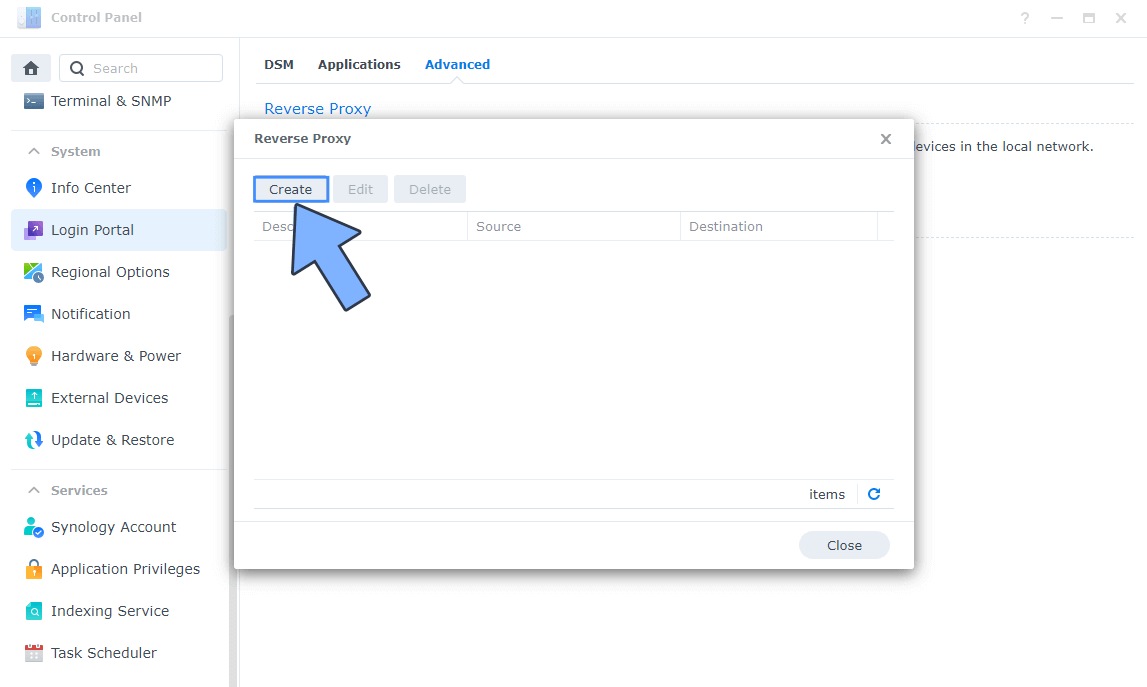
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
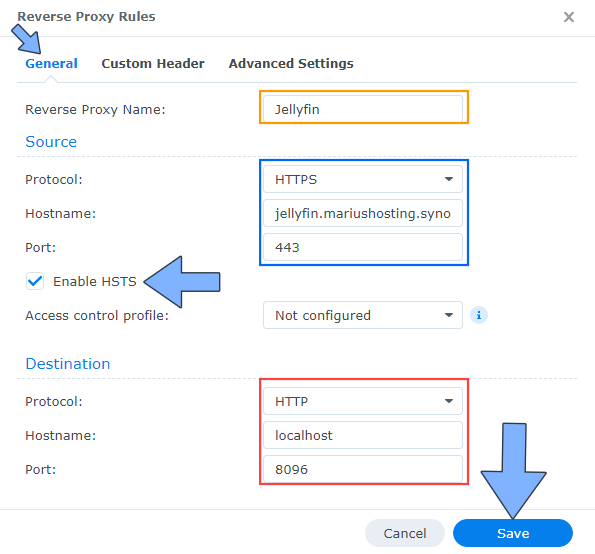
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in Jellyfin. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: jellyfin.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 8096

STEP 7
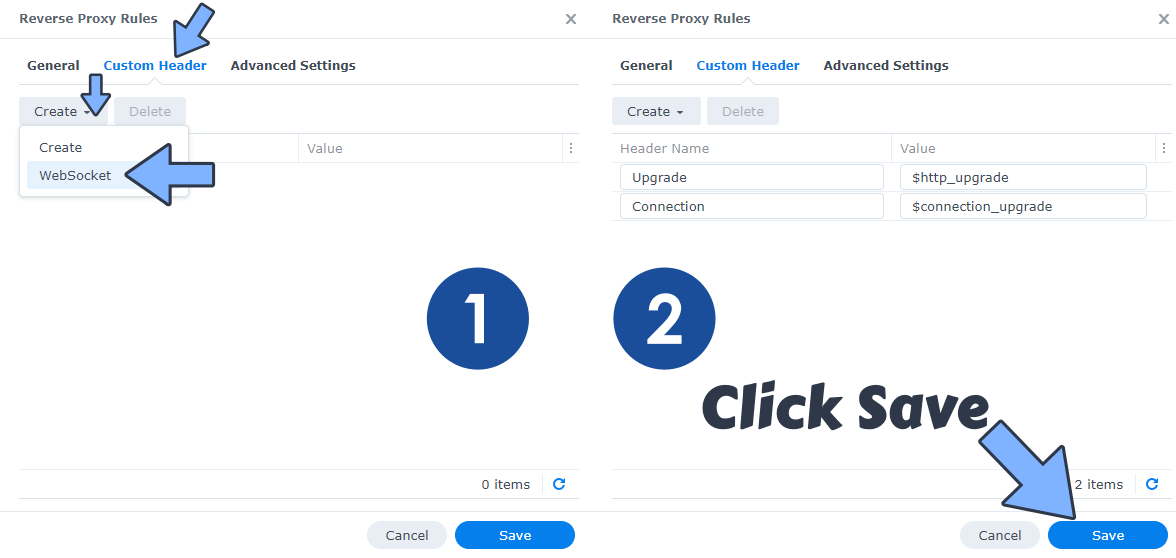
On the Reverse Proxy Rules, click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
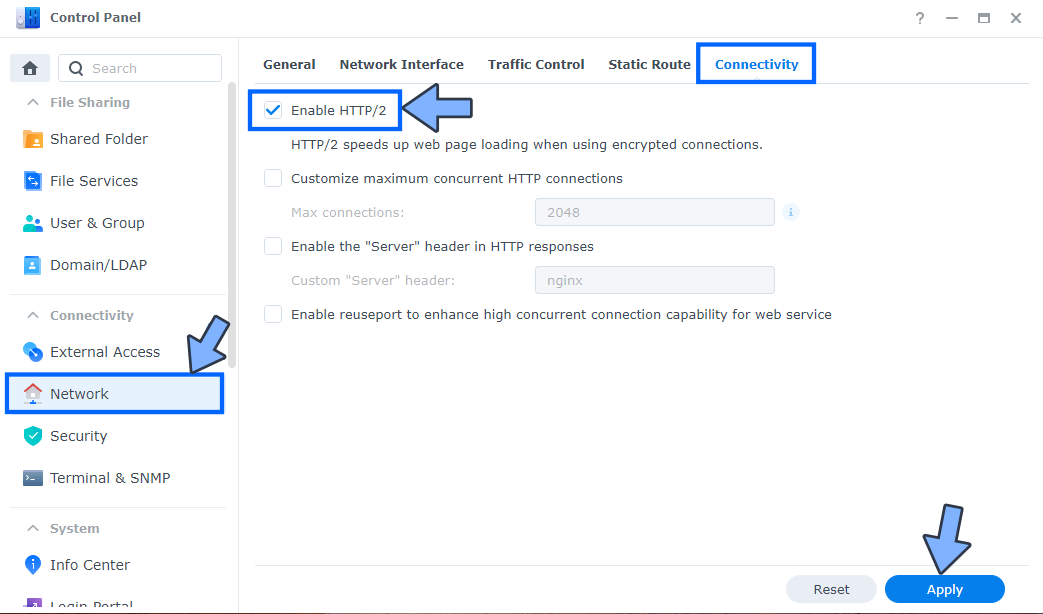
Go to Control Panel / Network / Connectivity tab/ Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
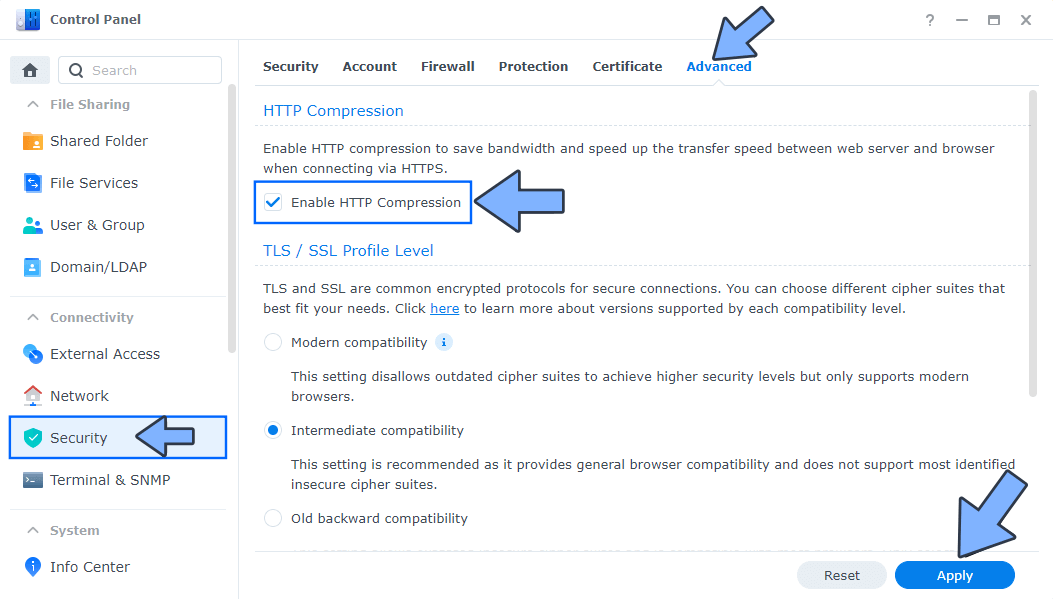
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
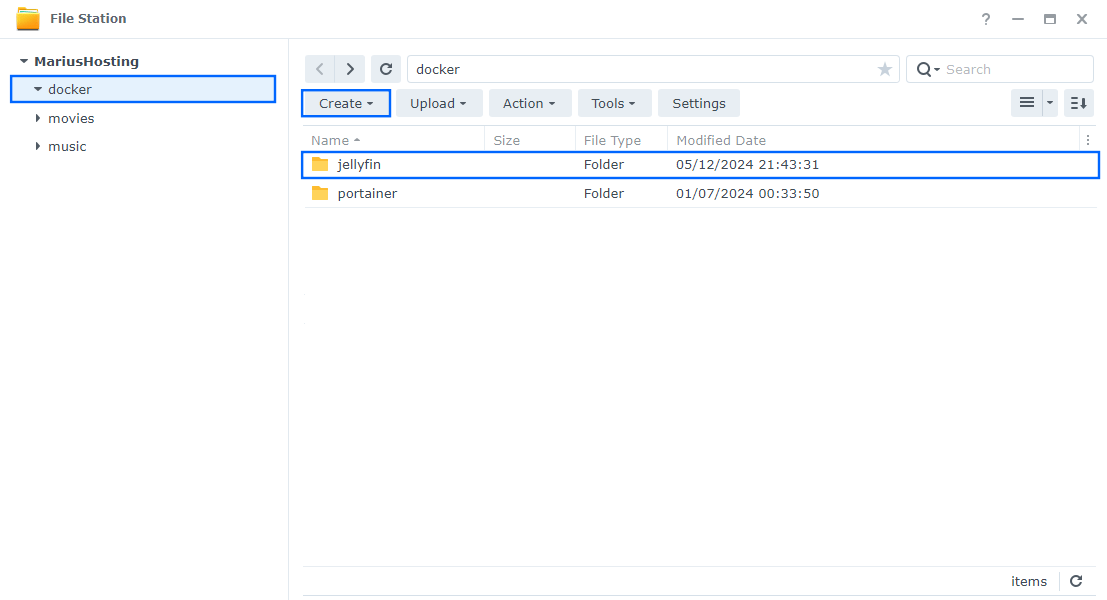
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it jellyfin. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
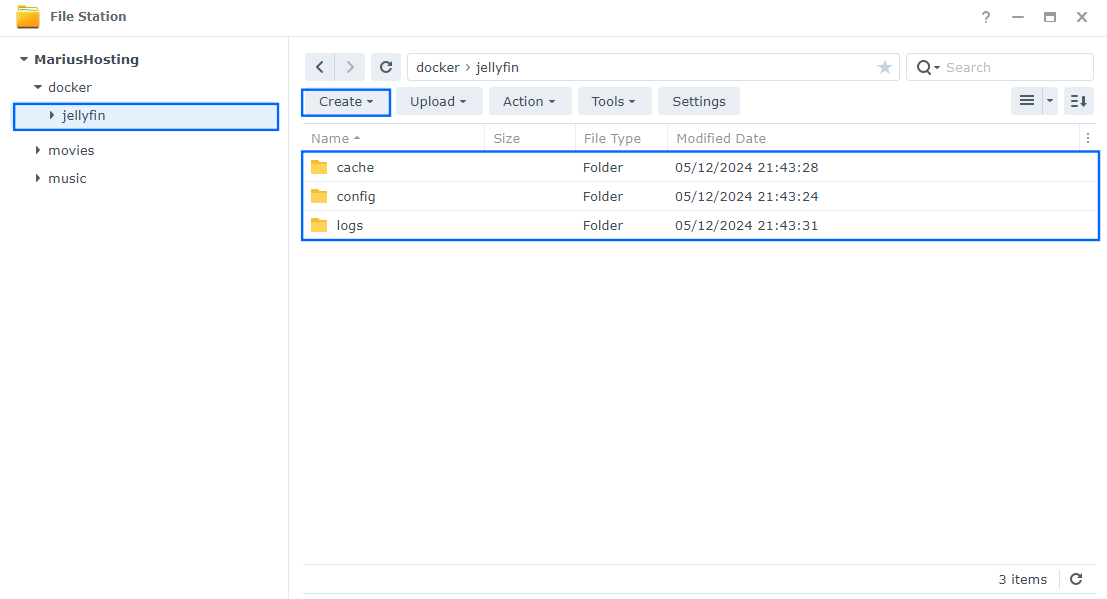
Now create three new folders inside the jellyfin folder that you created at STEP 10 and name them cache, config and logs. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 12
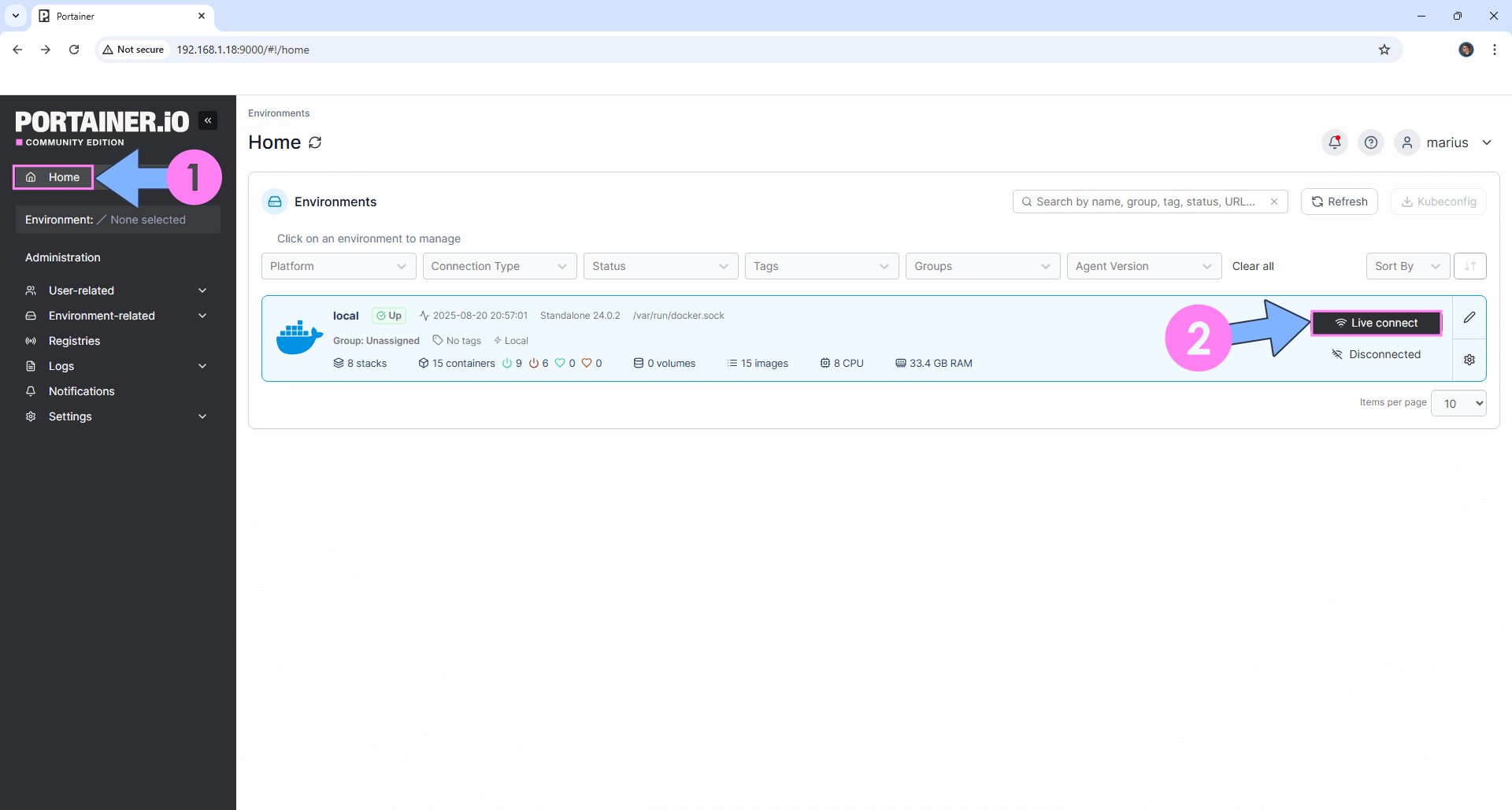
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

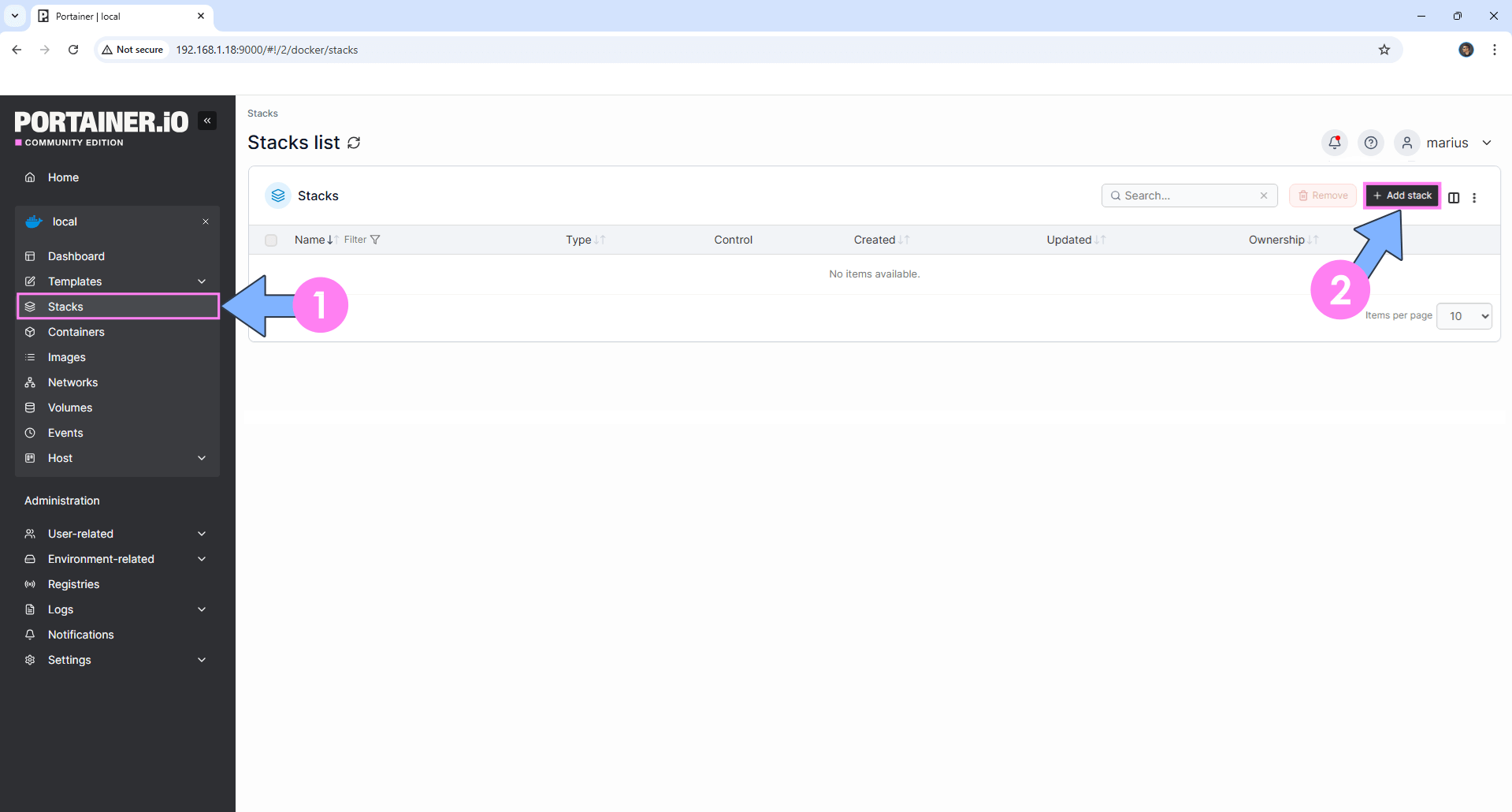
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 13
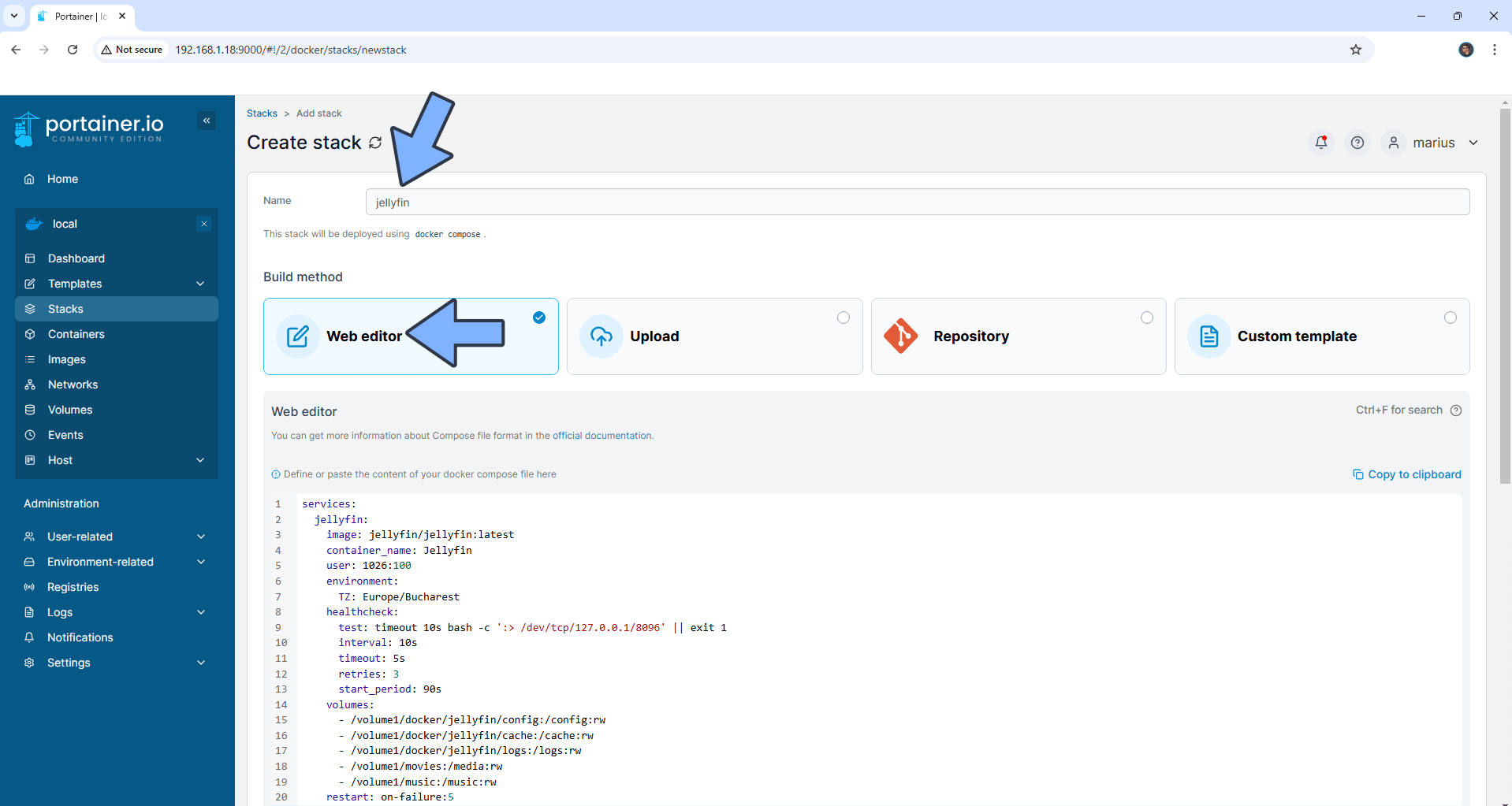
In the Name field type in jellyfin. Follow the instructions in the image below.
services:
jellyfin:
image: jellyfin/jellyfin:latest
container_name: Jellyfin
user: 1026:100
environment:
TZ: Europe/Bucharest
healthcheck:
test: timeout 10s bash -c ':> /dev/tcp/127.0.0.1/8096' || exit 1
interval: 10s
timeout: 5s
retries: 3
start_period: 90s
volumes:
- /volume1/docker/jellyfin/config:/config:rw
- /volume1/docker/jellyfin/cache:/cache:rw
- /volume1/docker/jellyfin/logs:/logs:rw
- /volume1/movies:/media:rw
- /volume1/music:/music:rw
restart: on-failure:5
network_mode: host
Note: Before you paste the code above in the Web editor area below, change the value numbers for user with your own UID and GID values. (Follow my step by step guide on how to do this.) 1026 is my personal UID value and 100 is my personal GID value. You have to type in your own values.
Note: Before you paste the code above in the Web editor area below, change the value for TZ. (Select your current Time Zone from this list.)
Note: Before you paste the code above in the Web editor area below, change the movies and music path folders with your own movies and music path folders. For example: my movies folder, where my media is, is in /volume1/movies and my music folder, where my music is, is located in /volume1/music

STEP 14
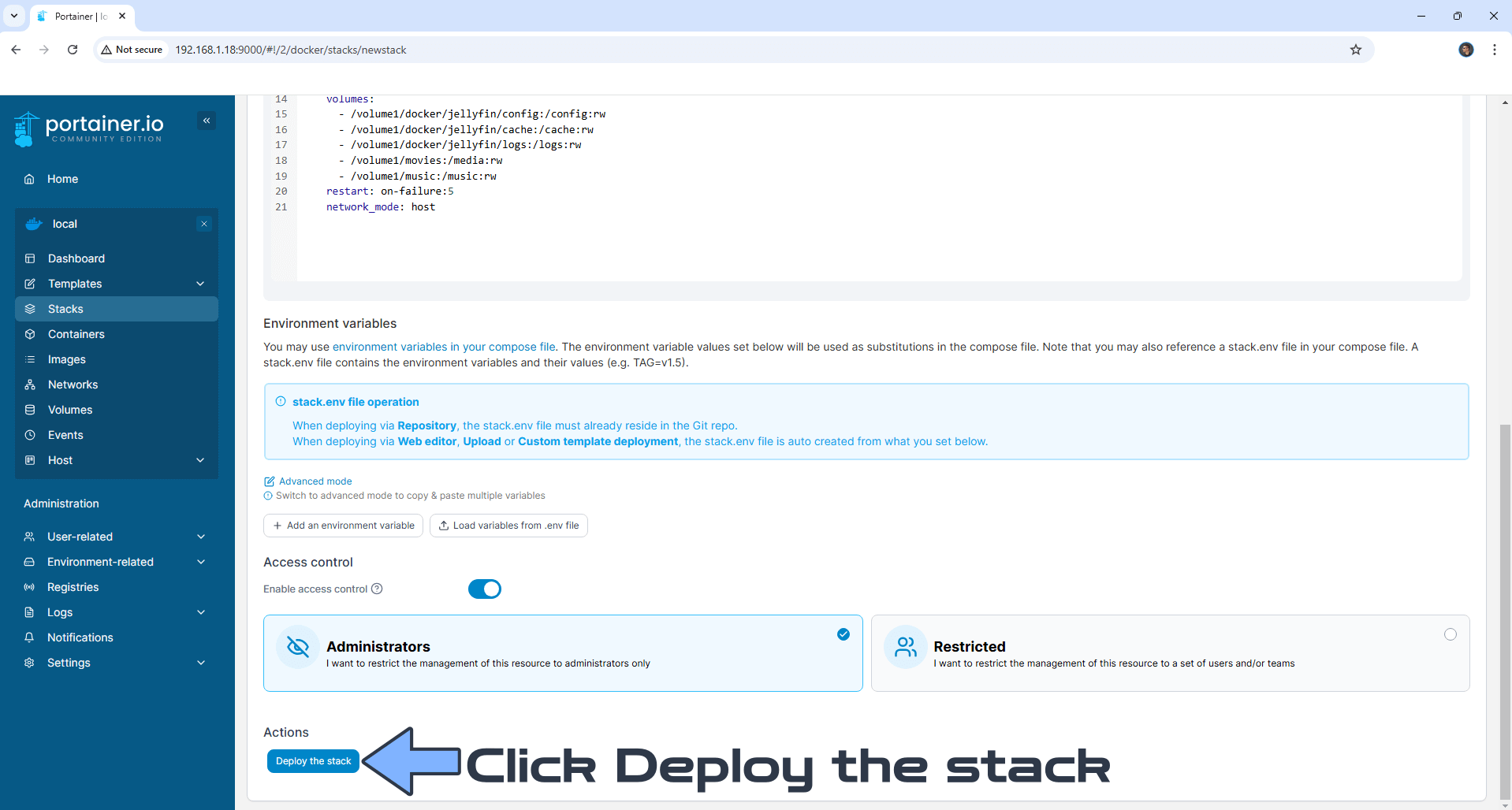
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 15
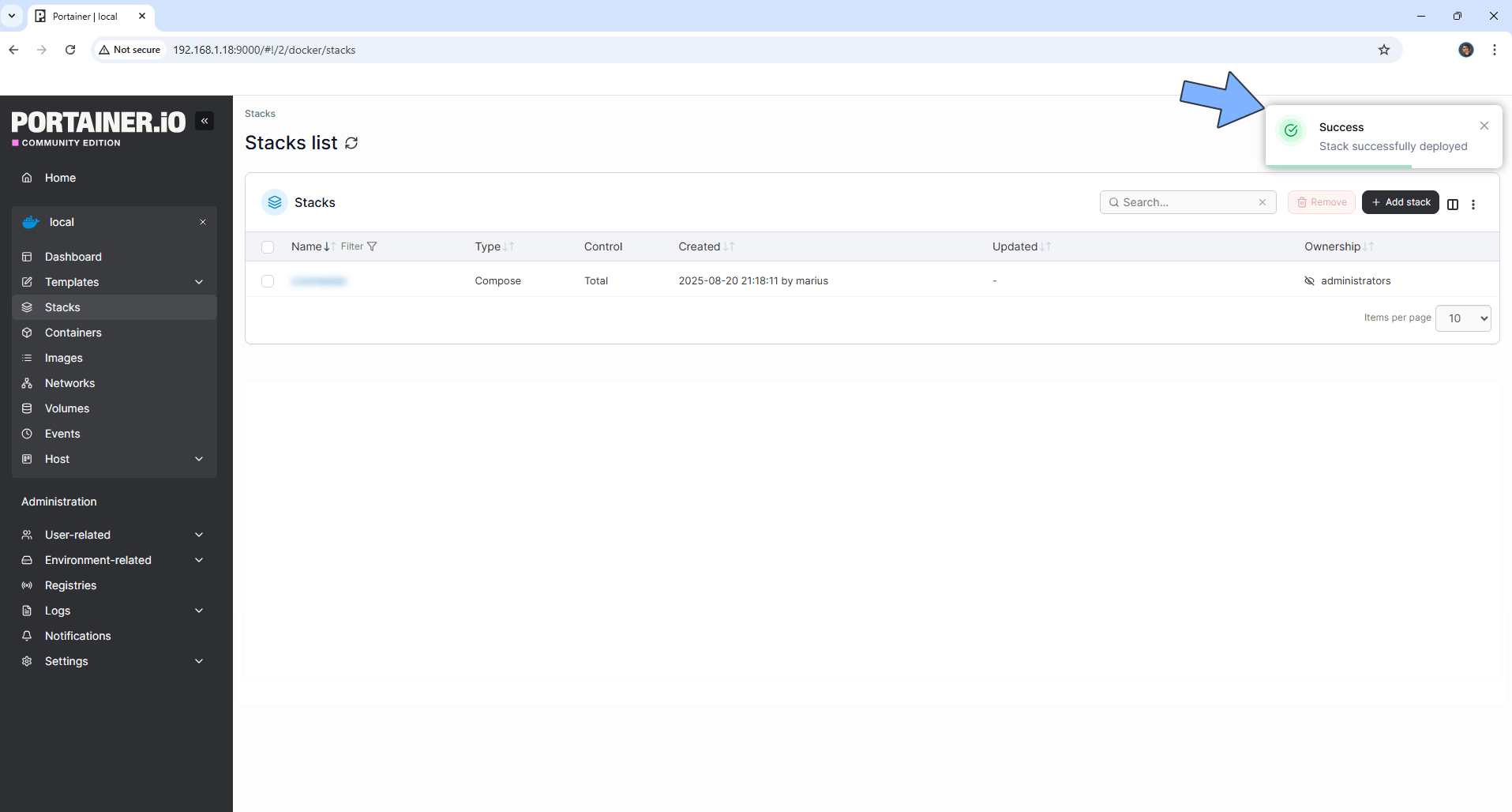
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 16
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 17
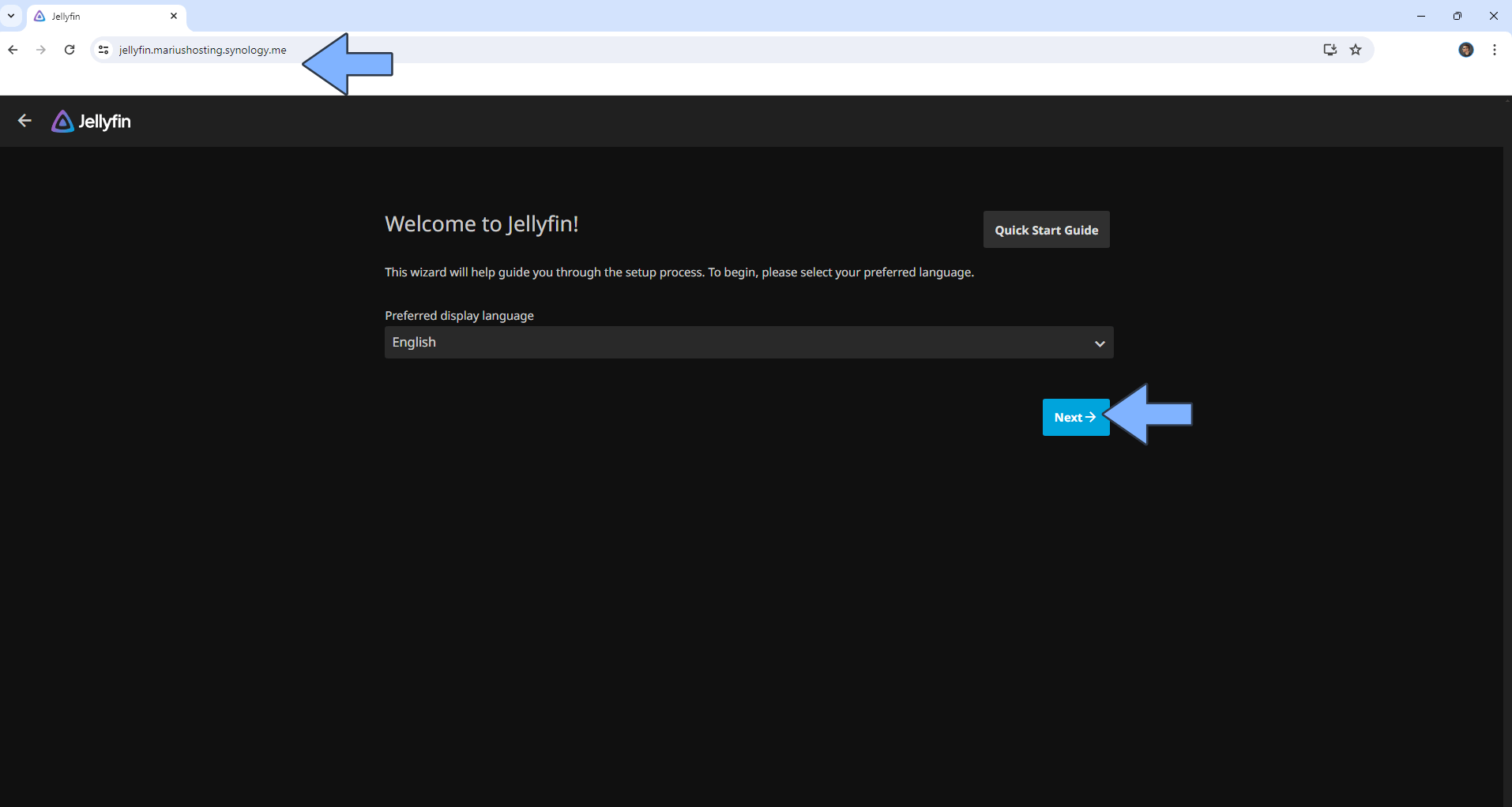
Now open your browser and type in your HTTPS/SSL certificate like this https://jellyfin.yourname.synology.me that you have previously created at STEP 6. In my case it’s https://jellyfin.mariushosting.synology.me If everything goes right, you will see the Jellyfin Setup page. Select your display language then click Next. Follow the instructions in the image below.

STEP 18
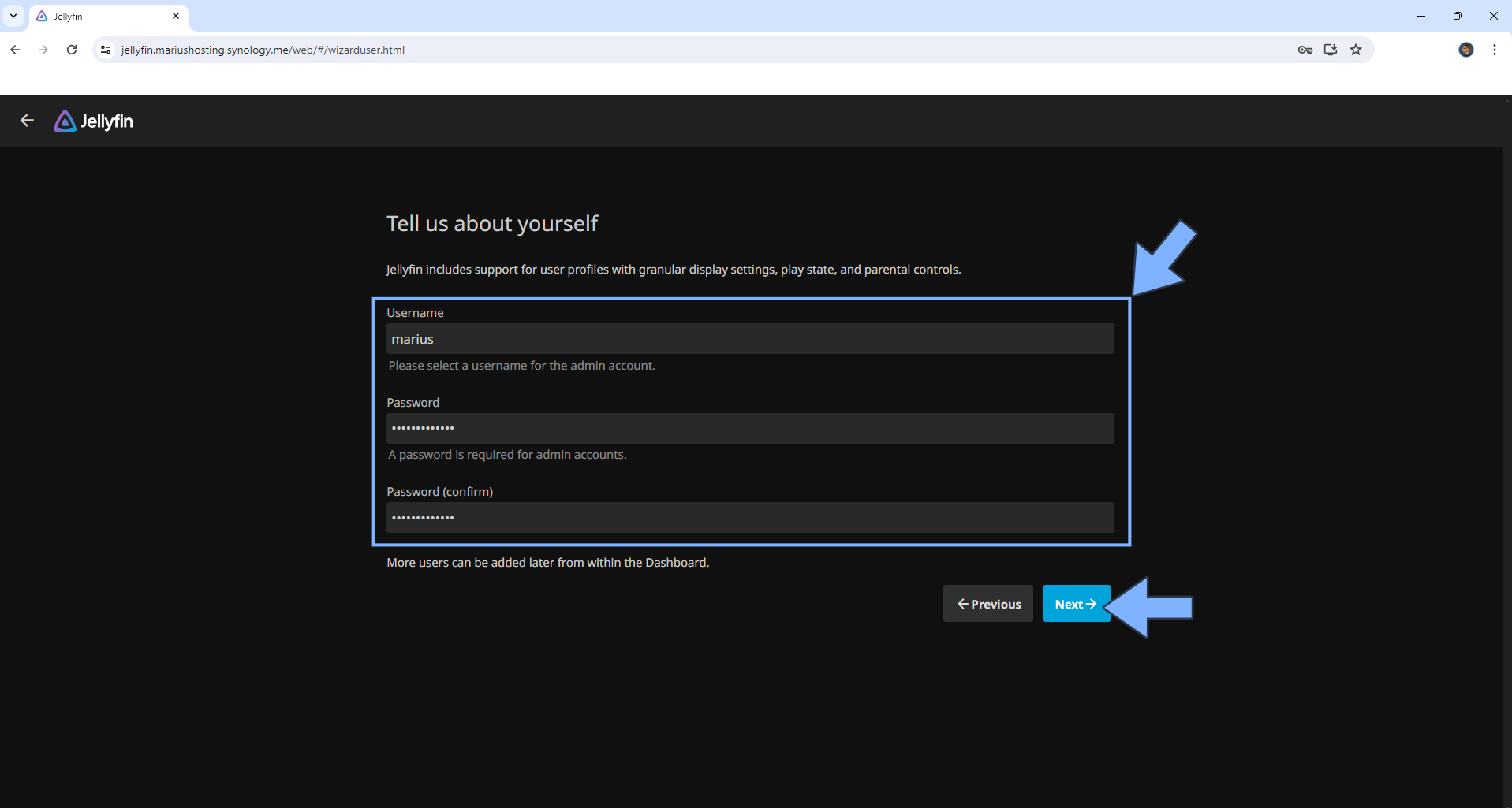
Type in your own Username and Password then click Next. Follow the instructions in the image below.

STEP 19
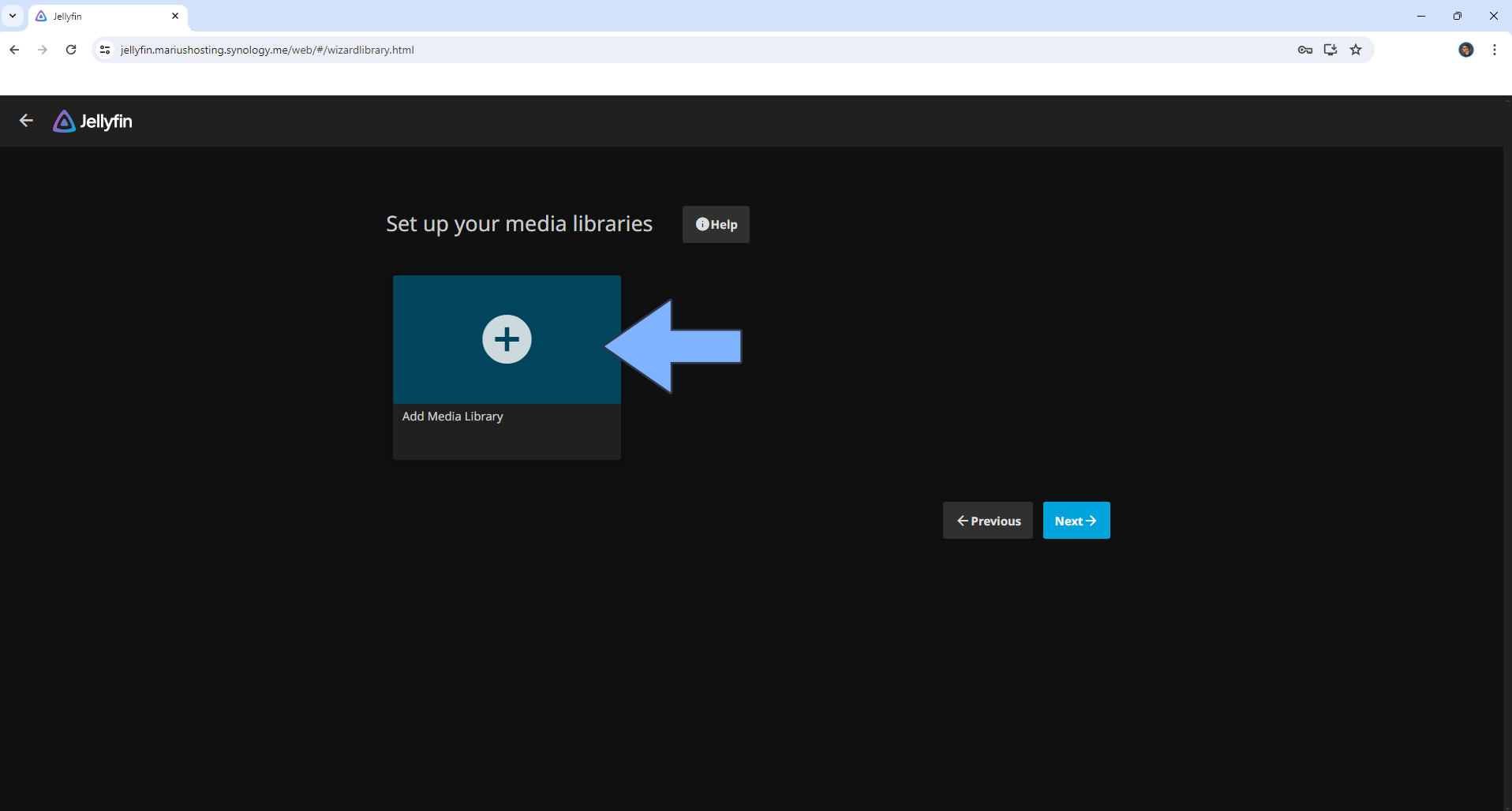
Click Add Media Library to add your first library. Follow the instructions in the image below.

STEP 20
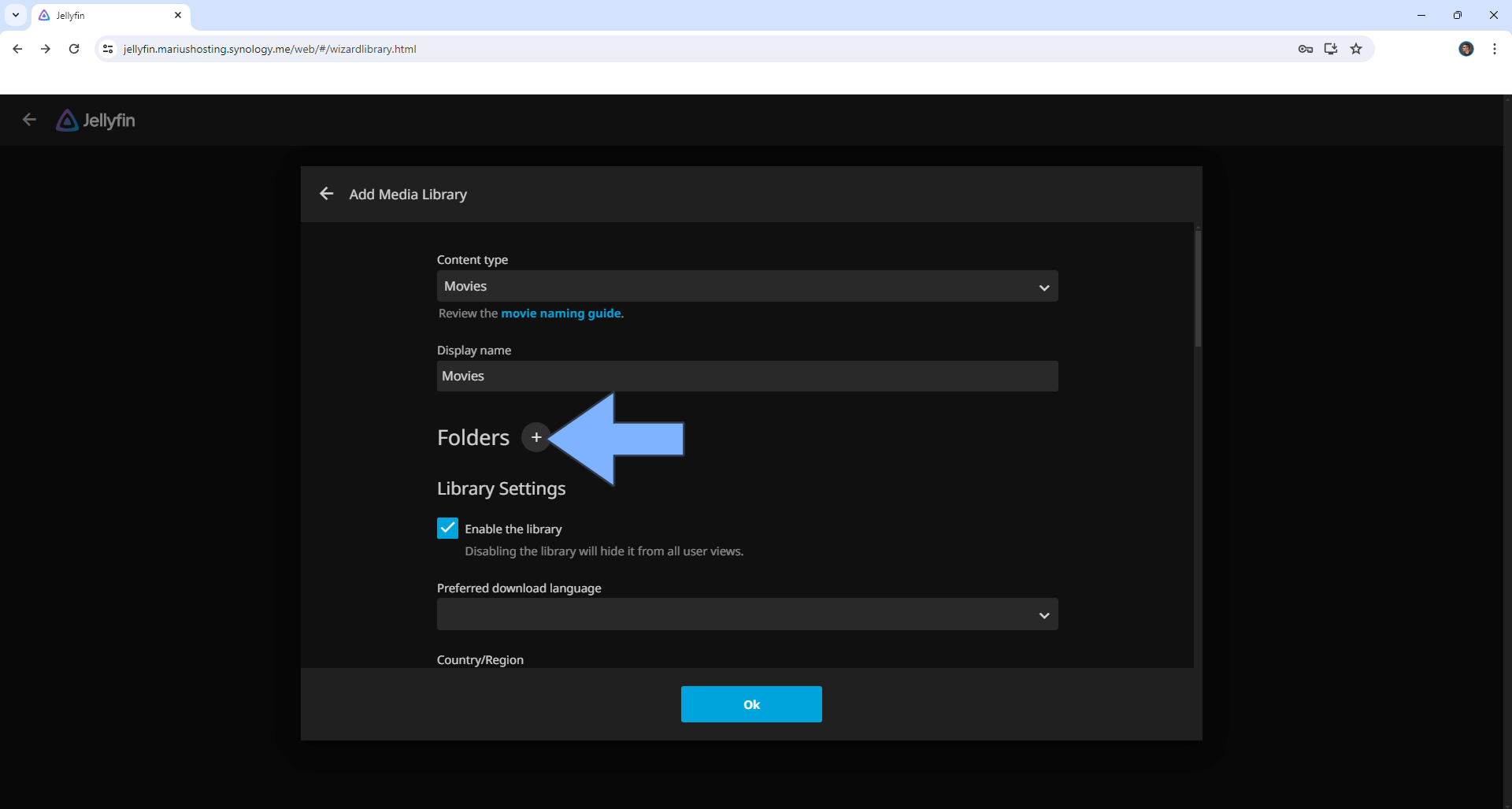
Select Movies as Content type, then click Folders +. Follow the instructions in the image below.

STEP 21
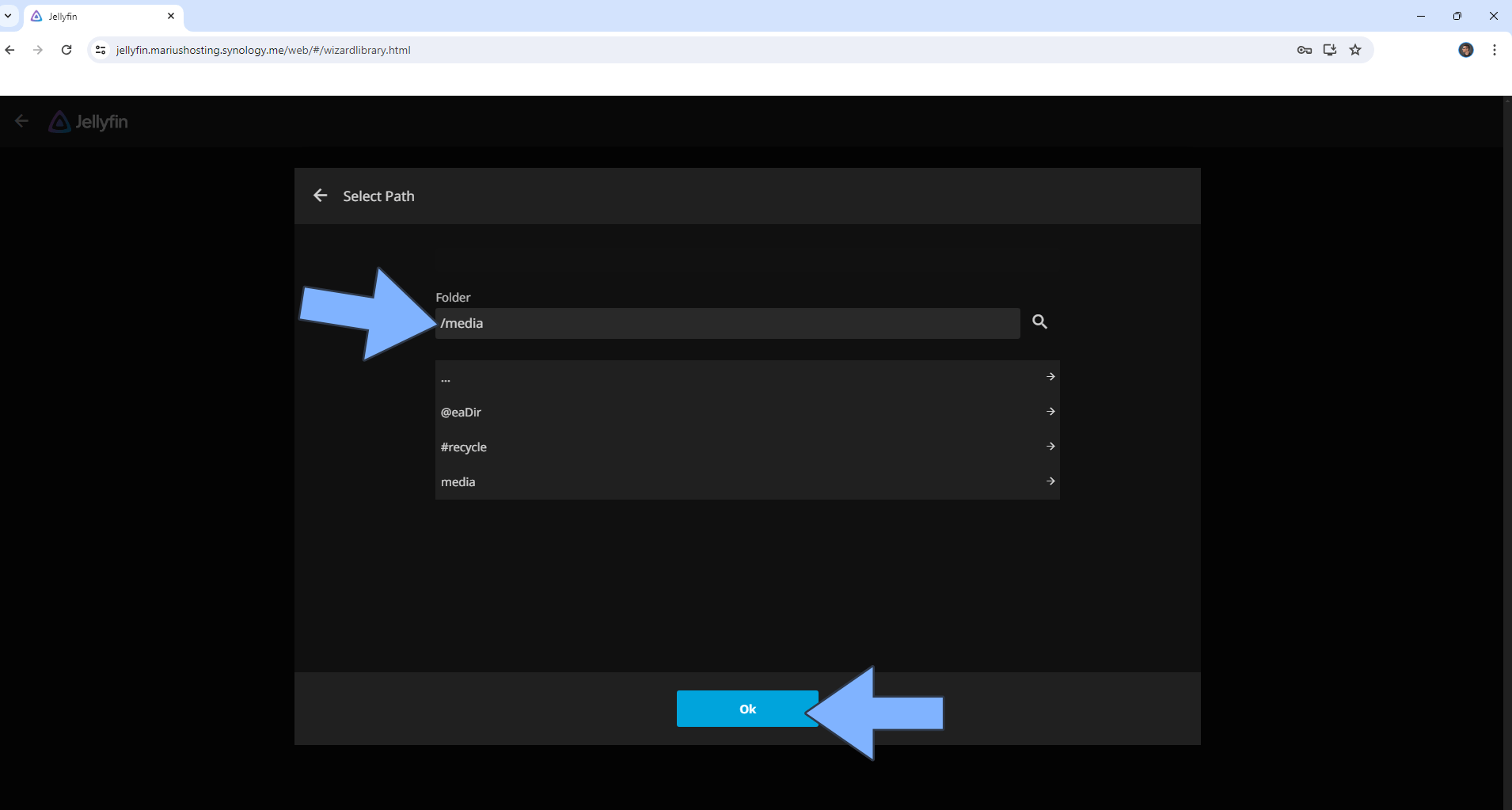
Type in /media then click OK. Follow the instructions in the image below.

STEP 22
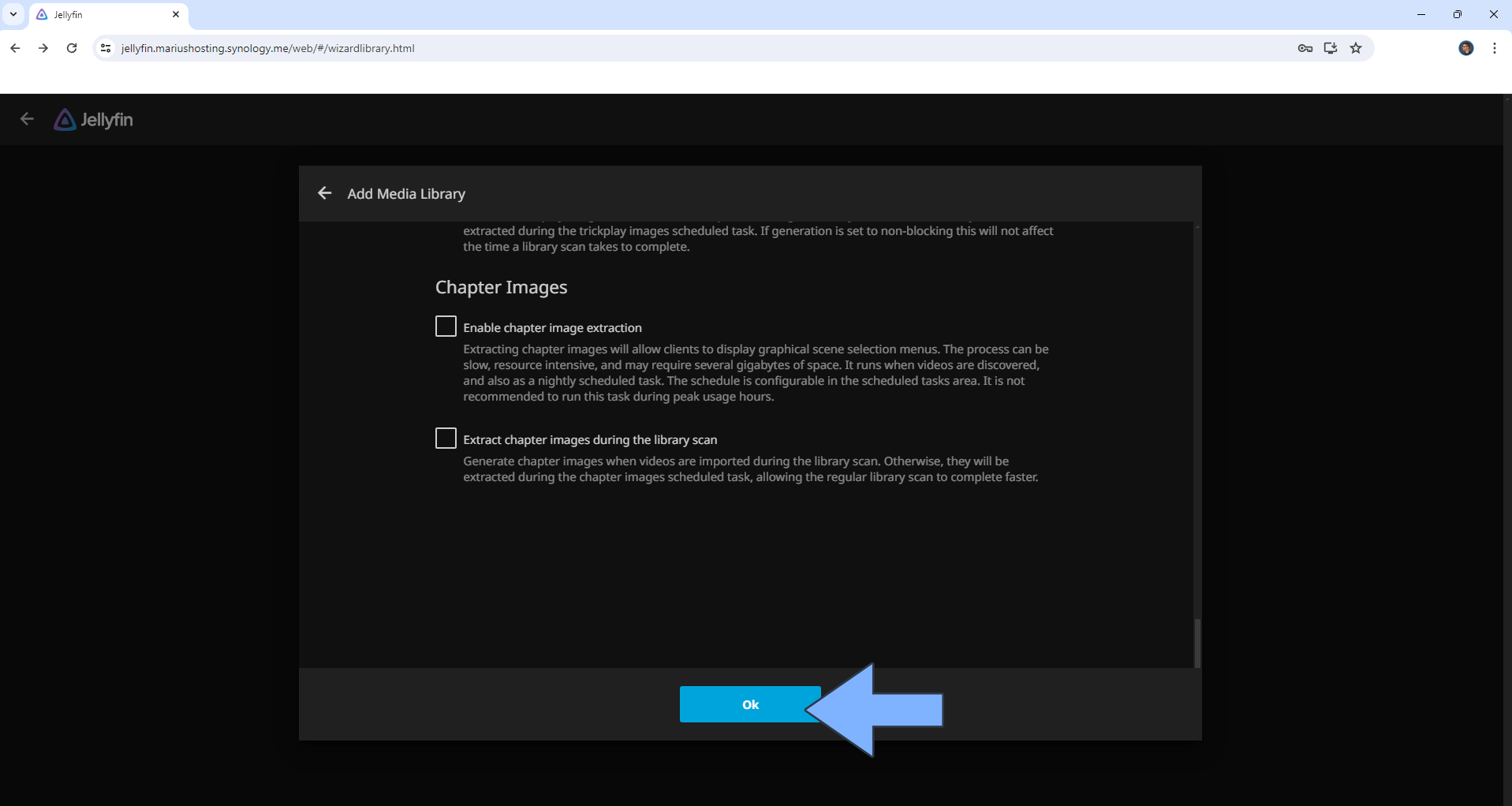
Scroll down the page until you find the OK button. Click on it. Follow the instructions in the image below.

STEP 23
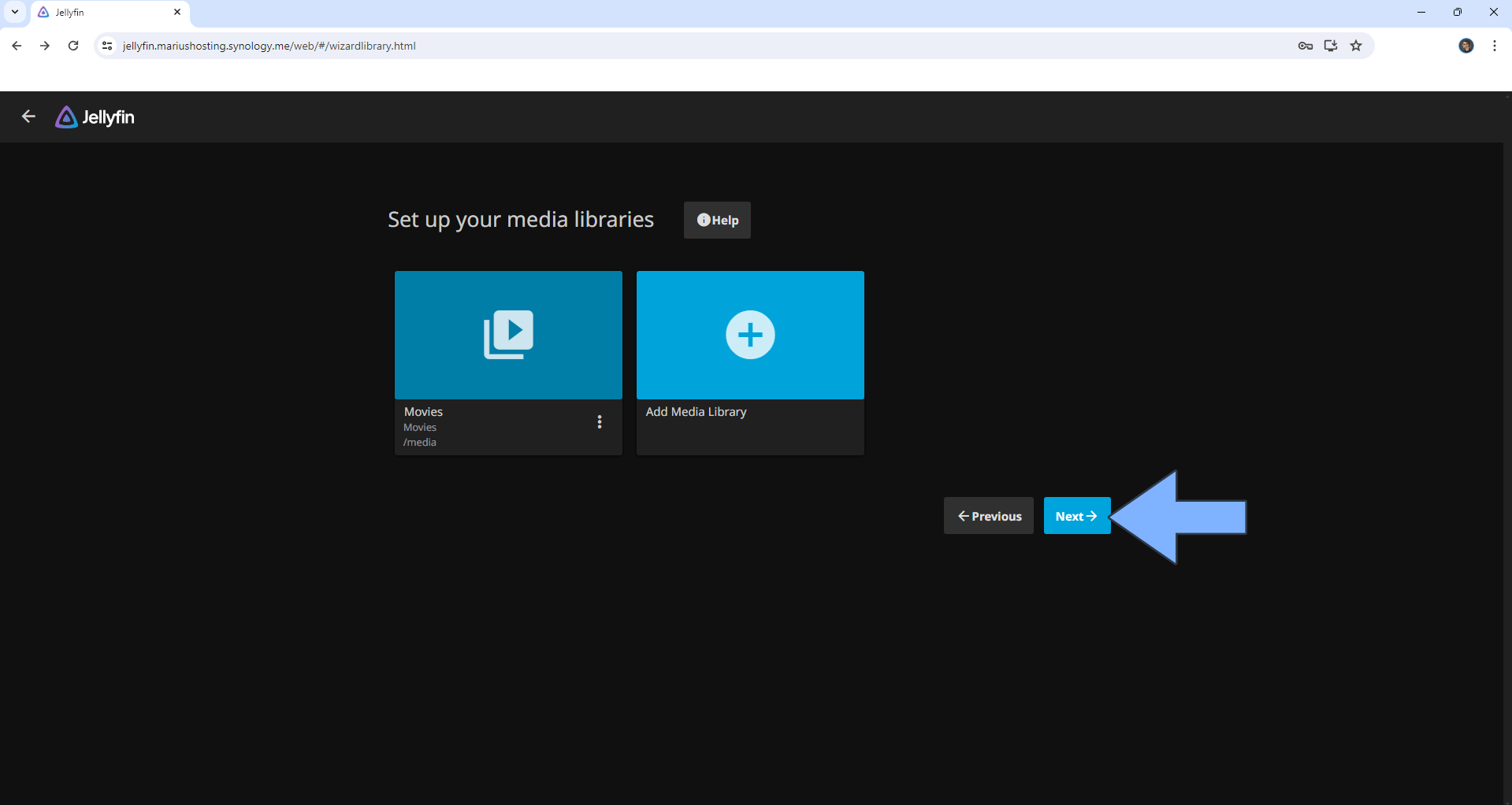
Now add the music folder if you have one or click Next if you don’t have one. Follow the instructions in the image below.

STEP 24
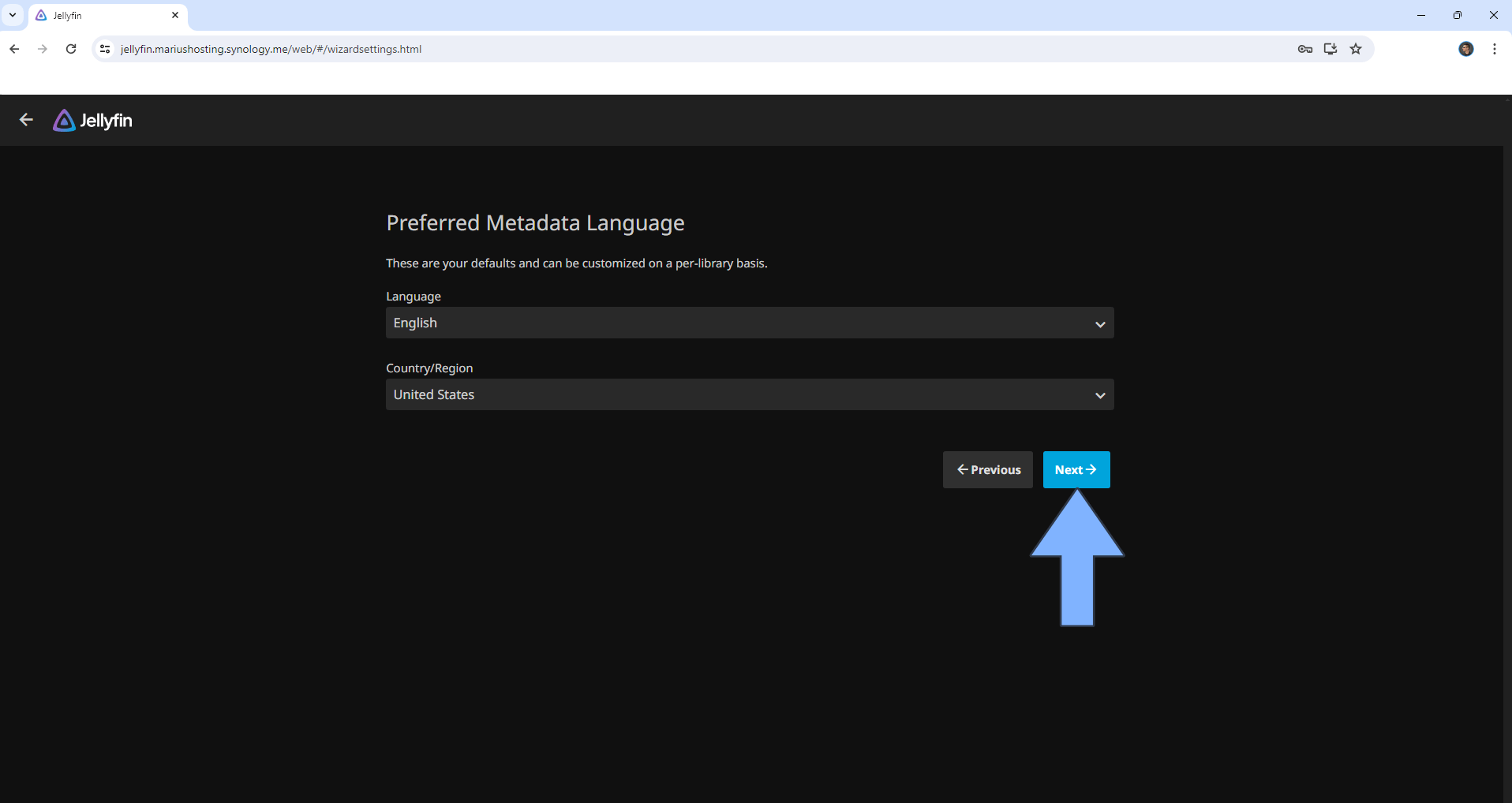
Choose the metadata Language and Country then click Next. Follow the instructions in the image below.

STEP 25
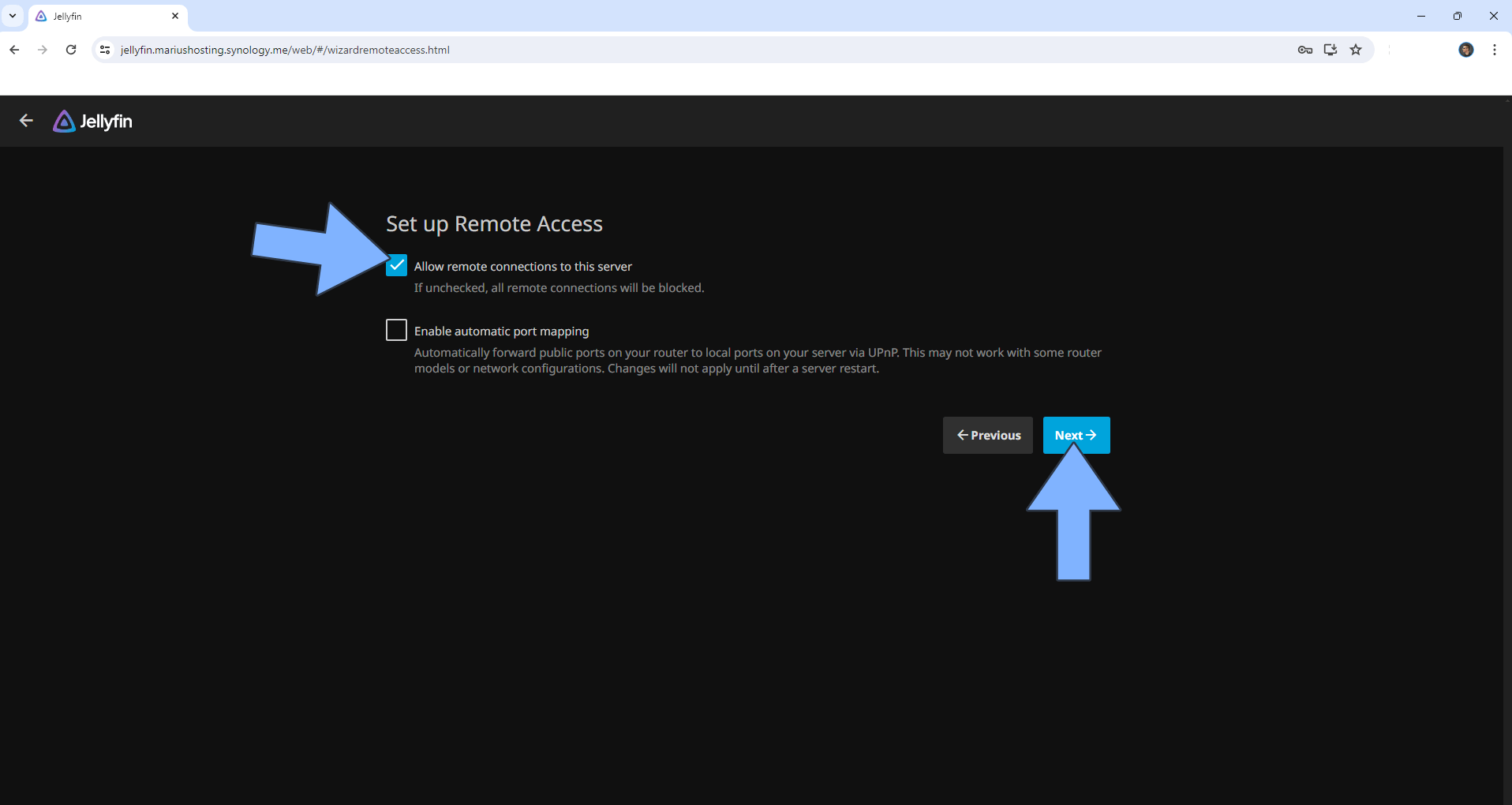
Check Allow remote connections to this server then click Next. Follow the instructions in the image below.

STEP 26
Click Finish. Follow the instructions in the image below.

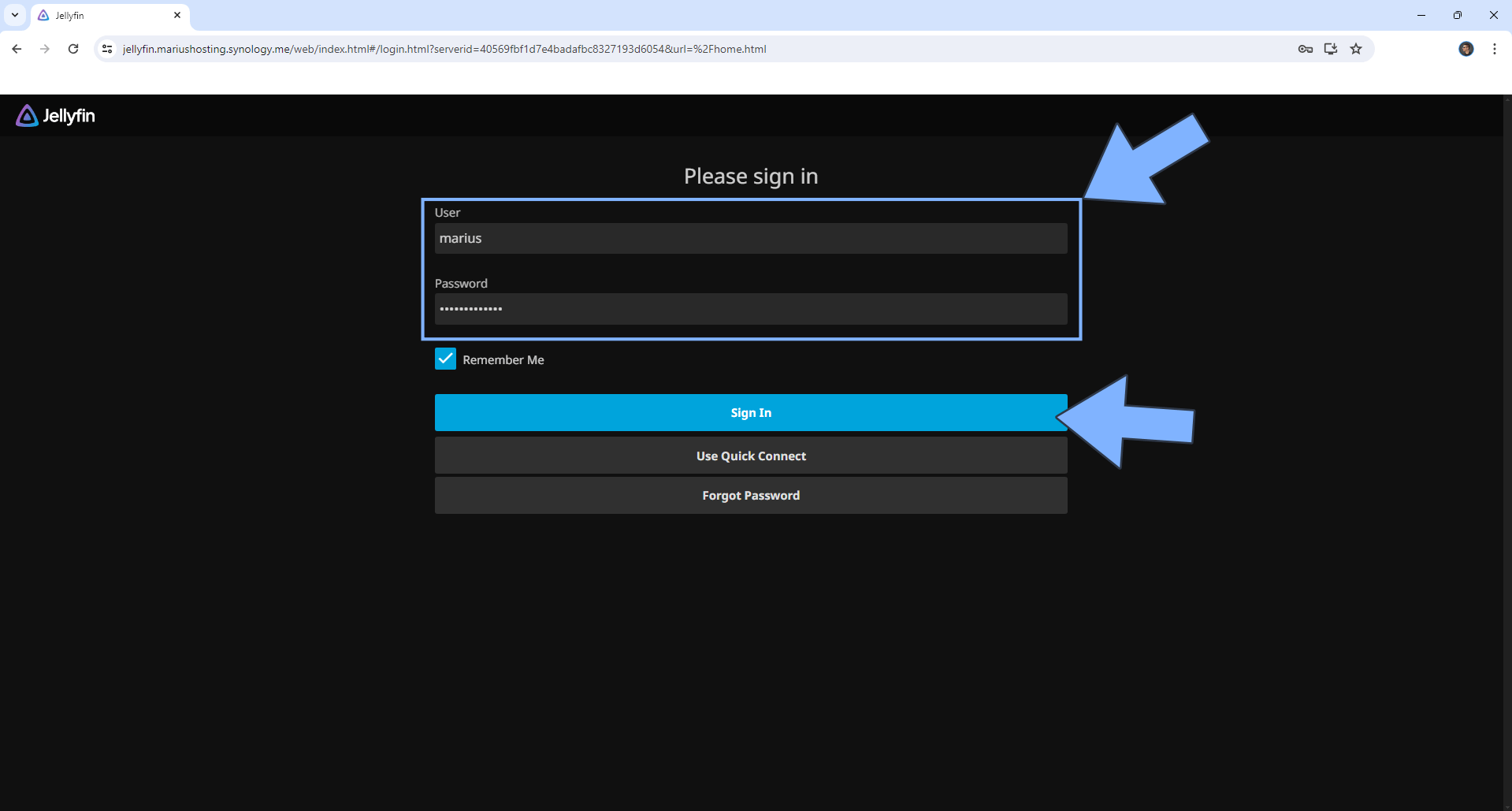
STEP 27
Sign in using your own Username and Password that you have previously created at STEP 18 then click Sign In. Follow the instructions in the image below.

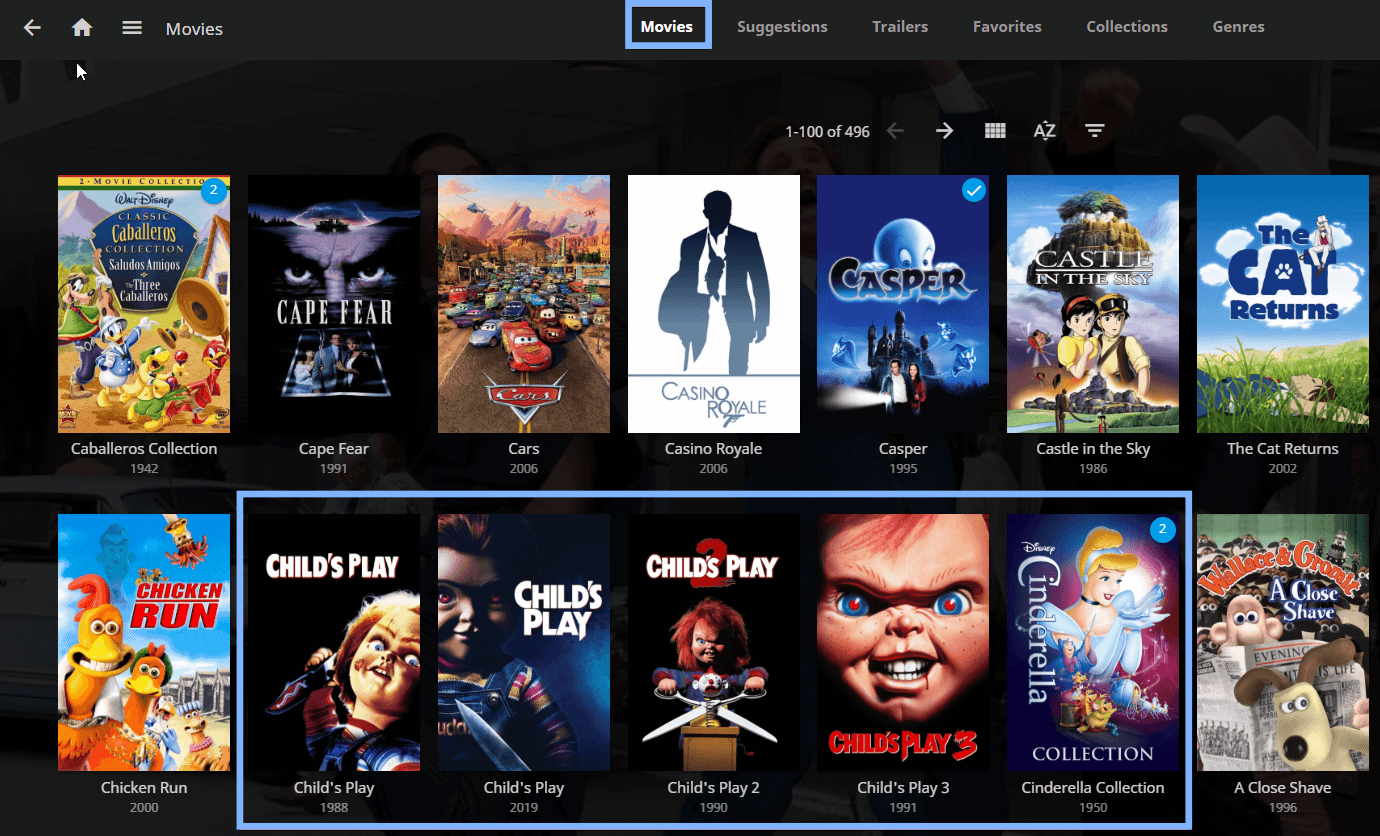
STEP 28
Your Jellyfin dashboard at a glance!

STEP 29
Install Jellystat on Your Synology NAS.
Enjoy Jellyfin!
If you encounter issues by using this container, make sure to check out the Common Docker issues article.
Note: If you want to run the Jellyfin container over HTTPS, check How to Run Docker Containers Over HTTPS. In order to make Jellyfin work via HTTPS, it’s mandatory to activate WebSocket.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the Jellyfin container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Monday / December 15th, 2025 at 10:44 PM