
My previous guide for Code Server involved the use of Task Scheduler. Today I’m offering a recommended and excellent alternative for installing the latest Code Server version via Portainer. Code-server is VS Code running on a remote server, accessible through the browser. You can code on your Chromebook, tablet, and laptop with a consistent dev environment using Code Server. You can take advantage of large cloud servers to speed up tests, compilations, downloads, and more. Code Server helps you preserve battery life when you’re on the go. All intensive computation runs on your NAS server; you’re no longer running excess instances of Chrome. In this step by step guide I will show you how to install Code Server on your Synology NAS using Docker & Portainer.
This guide works perfectly with the latest Code Server v4.107.0 release.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
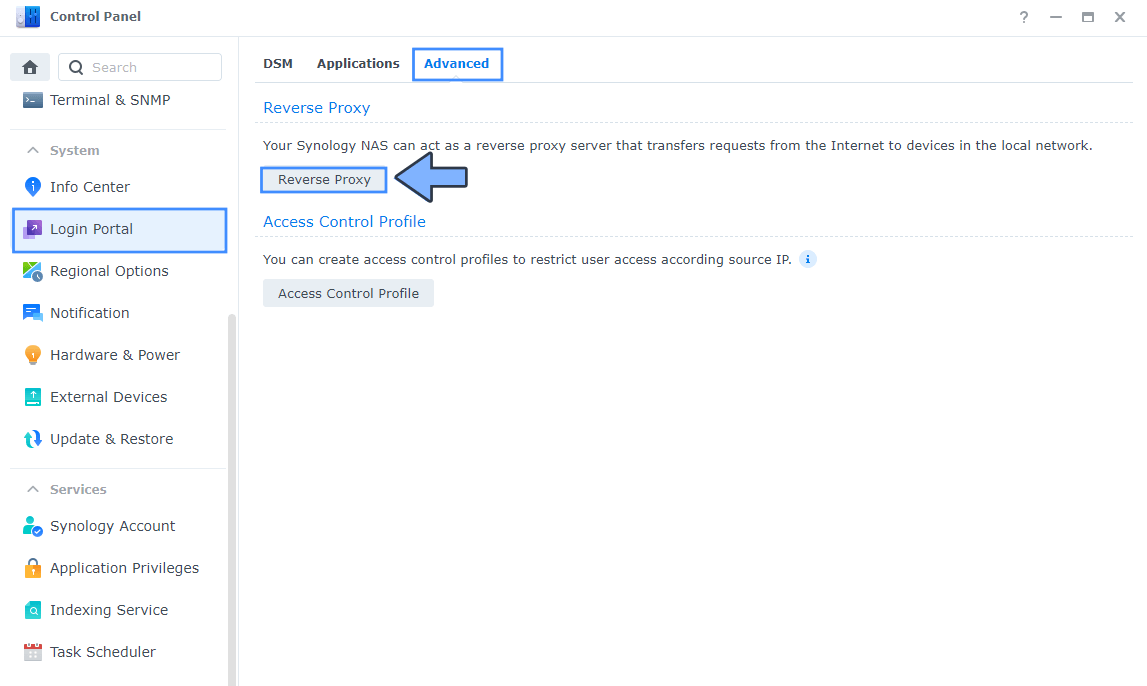
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
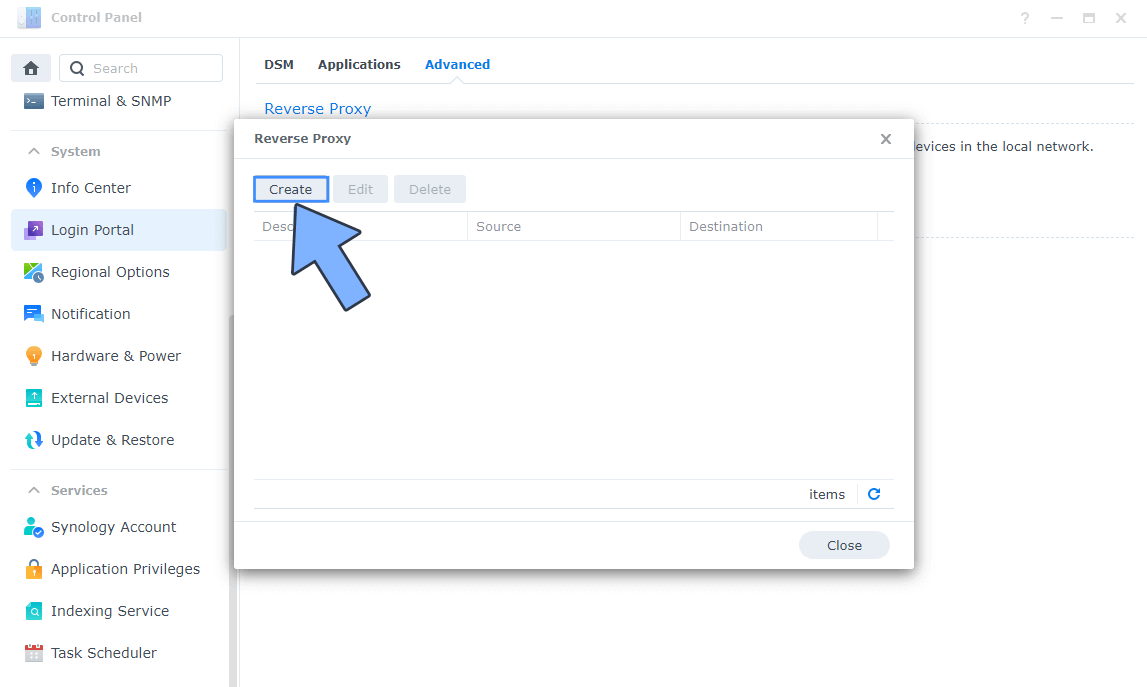
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
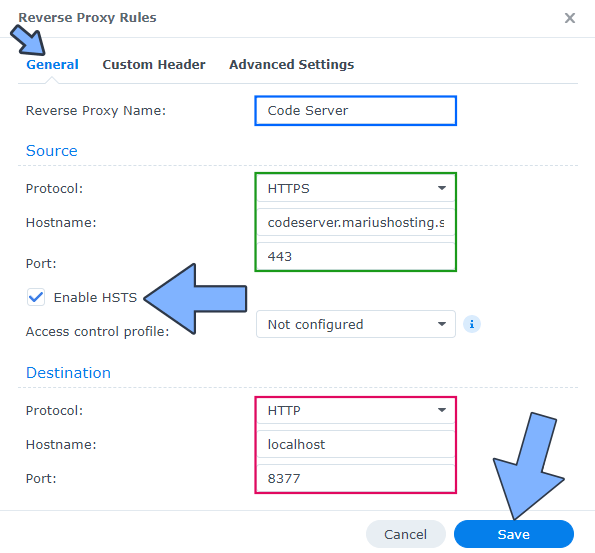
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in Code Server. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: codeserver.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 8377

STEP 7
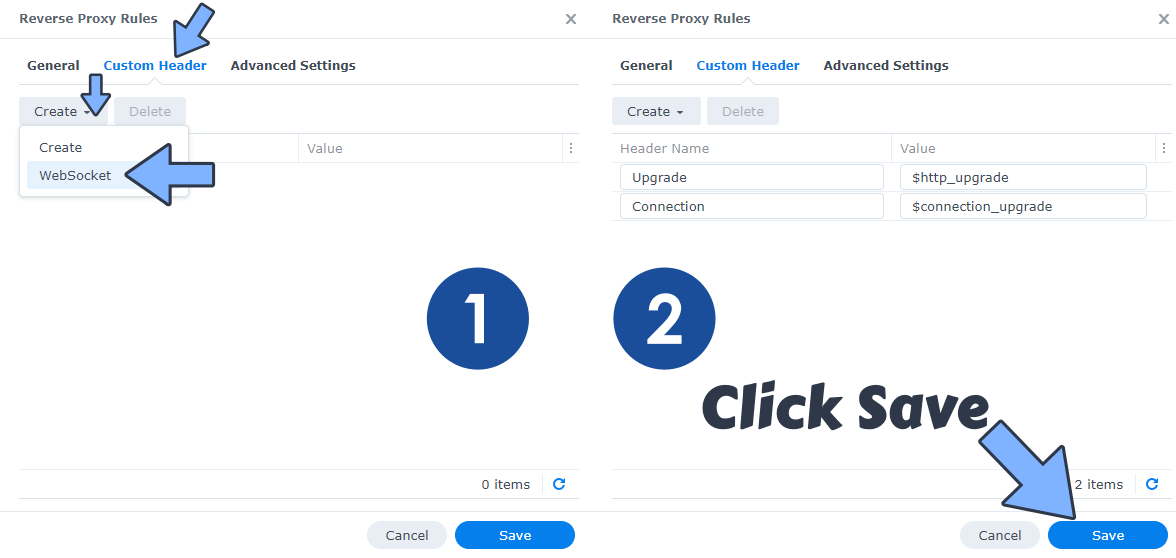
Go to Control Panel / Login Portal / select your Code Server Reverse Proxy then click the Custom Header tab. Click Create and then, from the drop-down menu, click on WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
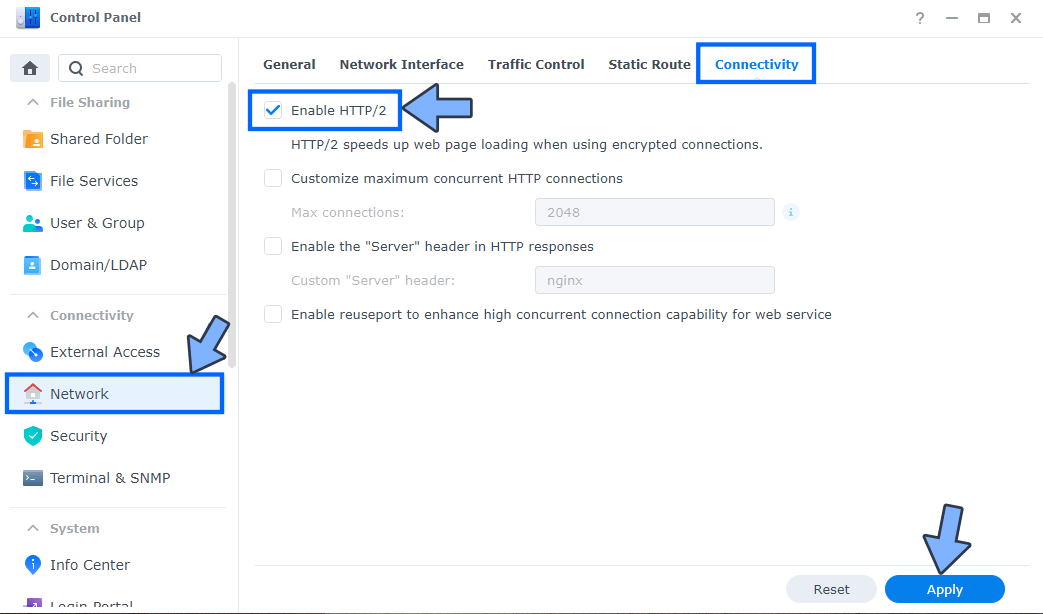
Go to Control Panel / Network / Connectivity / Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
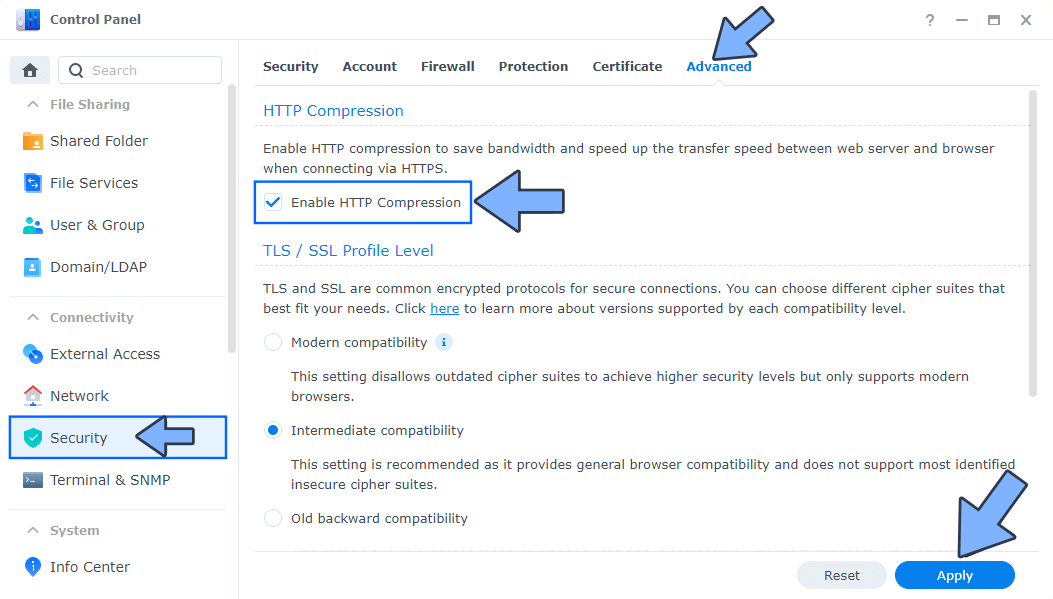
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
Go to File Station and open the docker folder. Inside the docker folder, create one new folders and name it codeserver. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
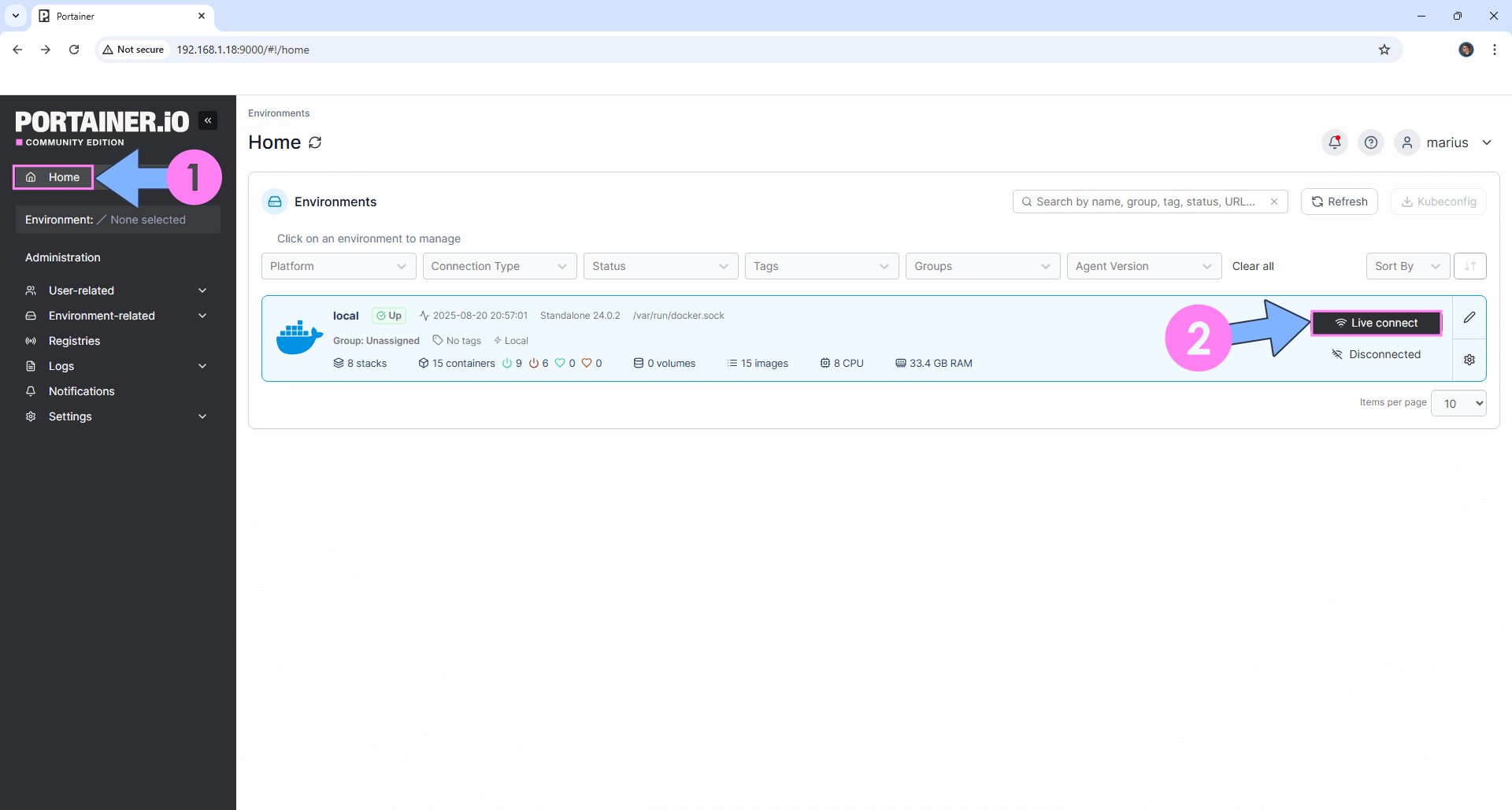
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

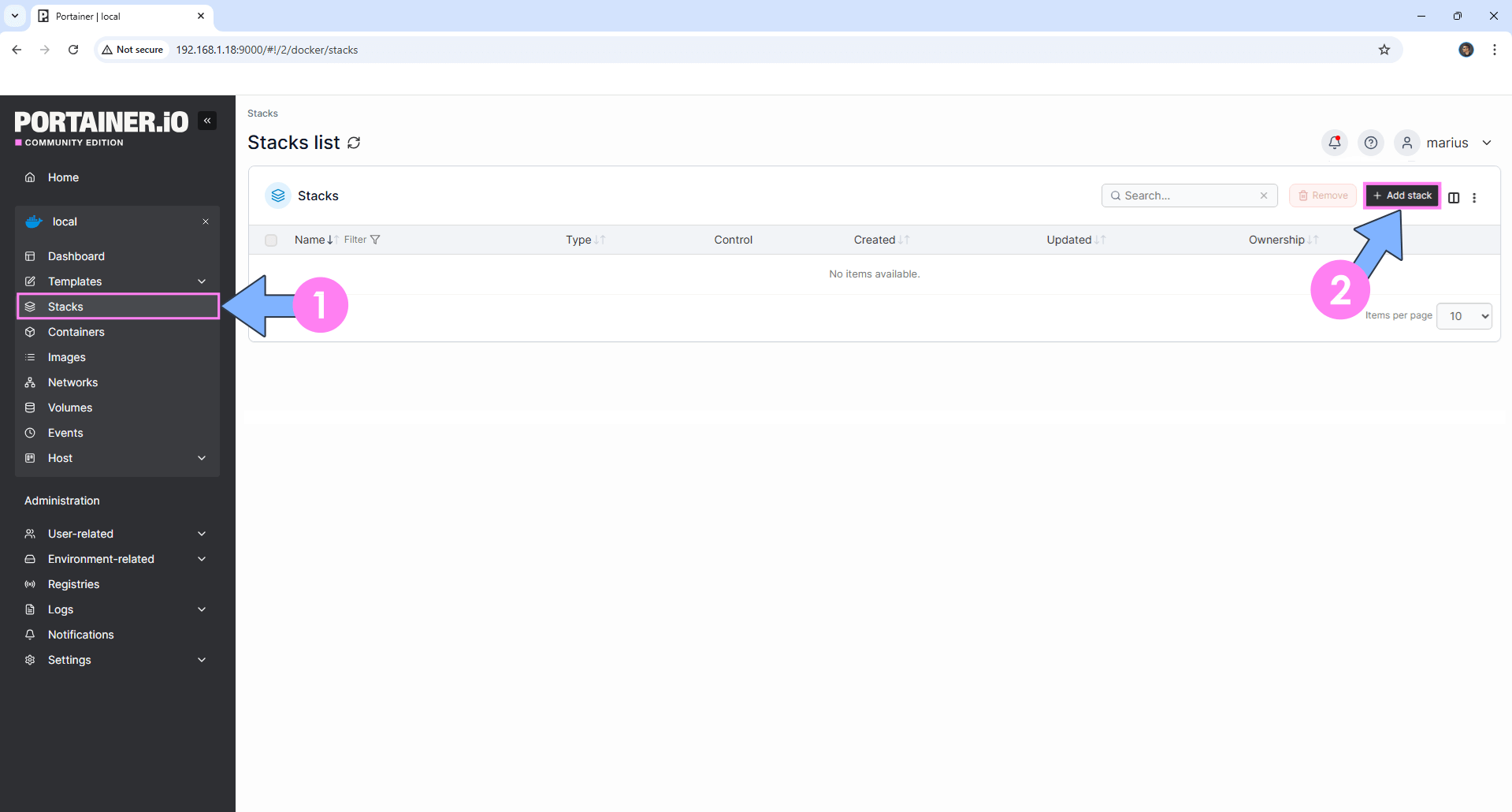
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 12
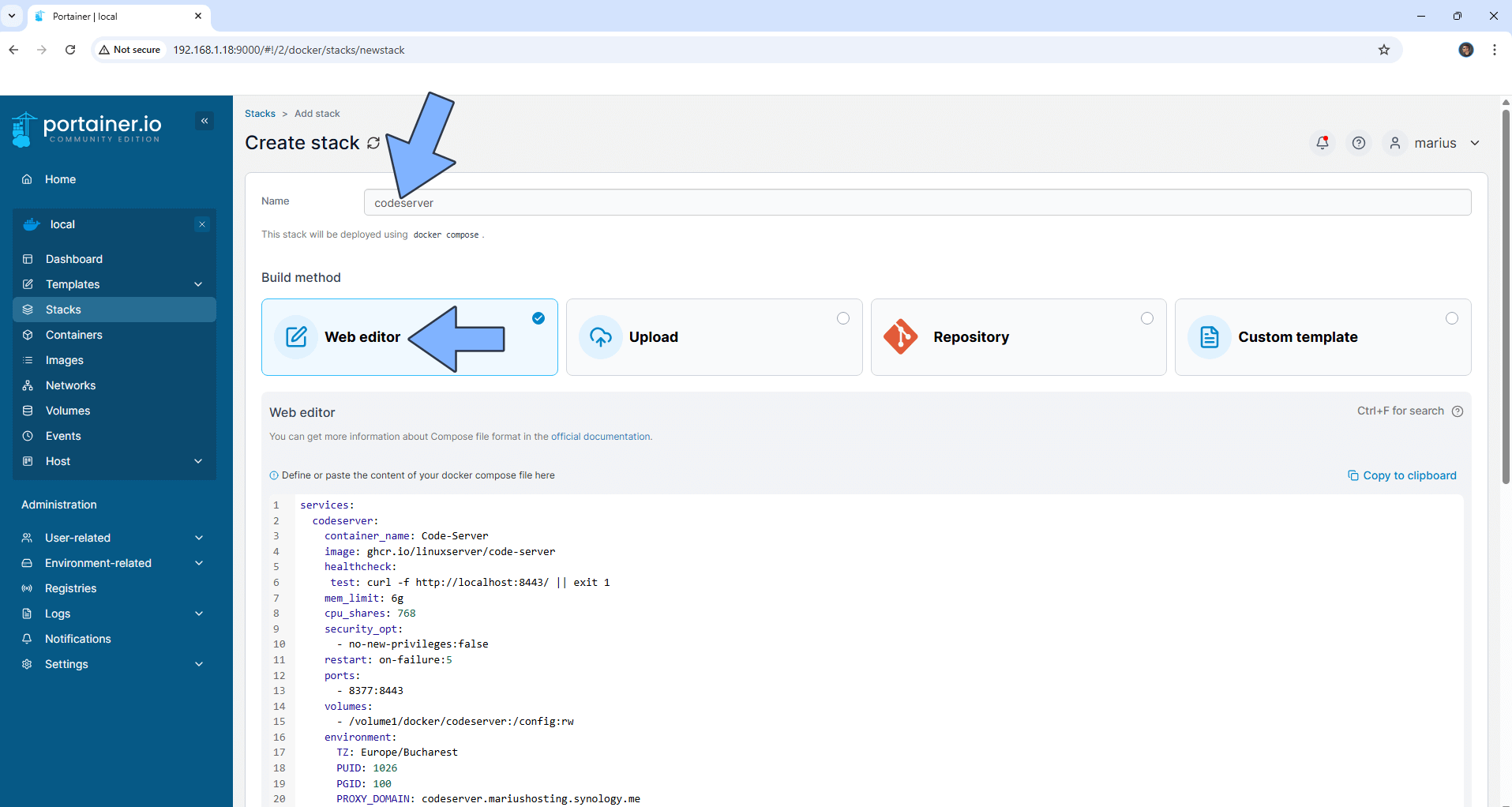
In the Name field type in codeserver. Follow the instructions in the image below.
services:
codeserver:
container_name: Code-Server
image: ghcr.io/linuxserver/code-server
healthcheck:
test: curl -f http://localhost:8443/ || exit 1
mem_limit: 6g
cpu_shares: 768
security_opt:
- no-new-privileges:false
restart: on-failure:5
ports:
- 8377:8443
volumes:
- /volume1/docker/codeserver:/config:rw
environment:
TZ: Europe/Bucharest
PUID: 1026
PGID: 100
PROXY_DOMAIN: codeserver.yourname.synology.me
PASSWORD: mariushosting
SUDO_PASSWORD: mariushosting
Note: Before you paste the code above in the Web editor area below, change the value for TZ. (Select your current Time Zone from this list.)
Note: Before you paste the code above in the Web editor area below, change the value numbers for PUID and PGID with your own values. (Follow my step by step guide on how to do this.)
Note: Before you paste the code above in the Web editor area, change the value for PROXY_DOMAIN and add your own synology.me DDNS that you have previously created at STEP 6.
Note: Before you paste the code above in the Web editor area, change the value for PASSWORD and add your own password. mariushosting is an example of a password. You have to insert your own password. You will need this password at STEP 12.
Note: Before you paste the code above in the Web editor area, change the value for SUDO_PASSWORD and add your own password. mariushosting is an example for a sudo password. You have to insert your own sudo password.

STEP 13
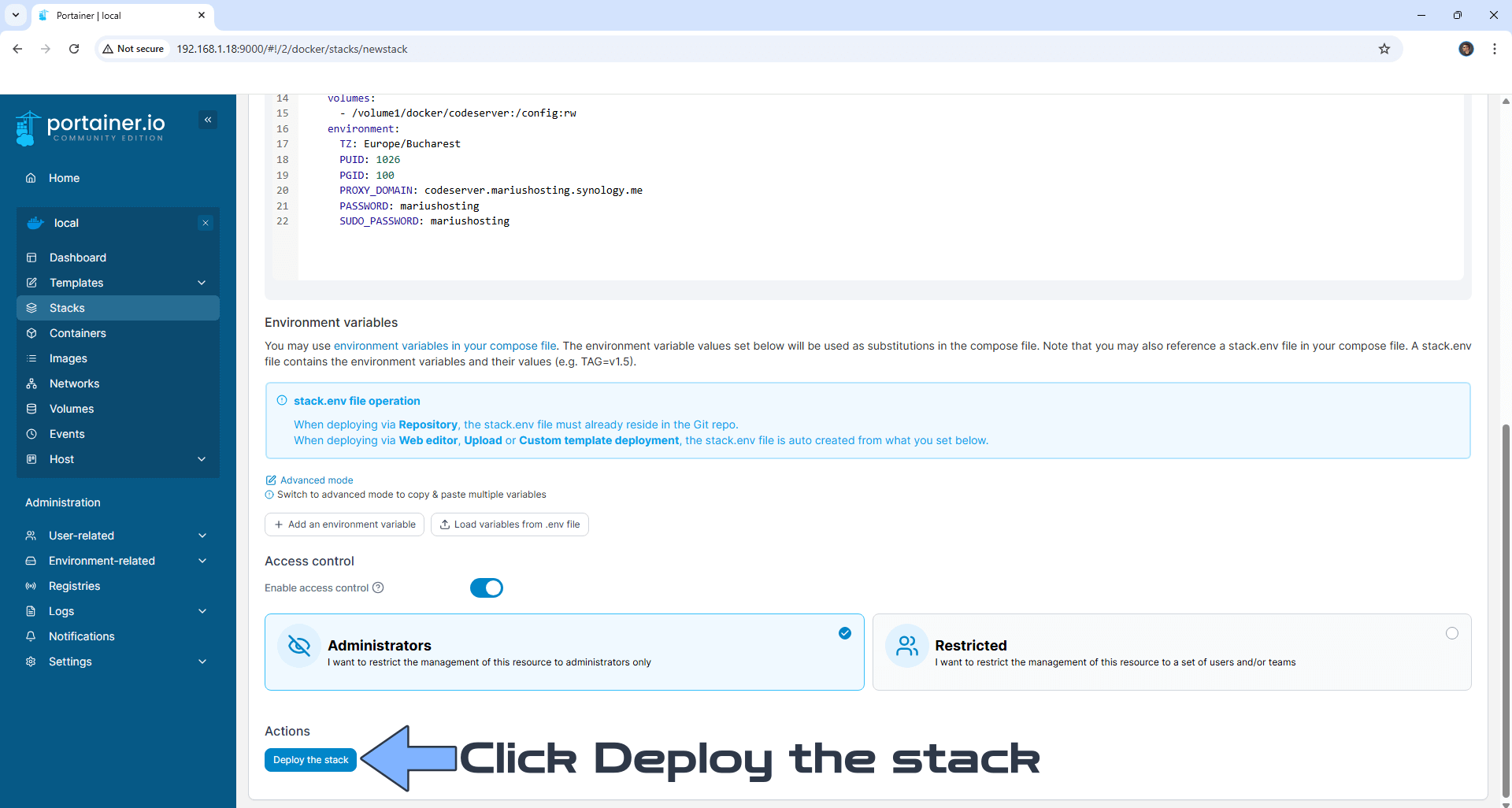
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 14
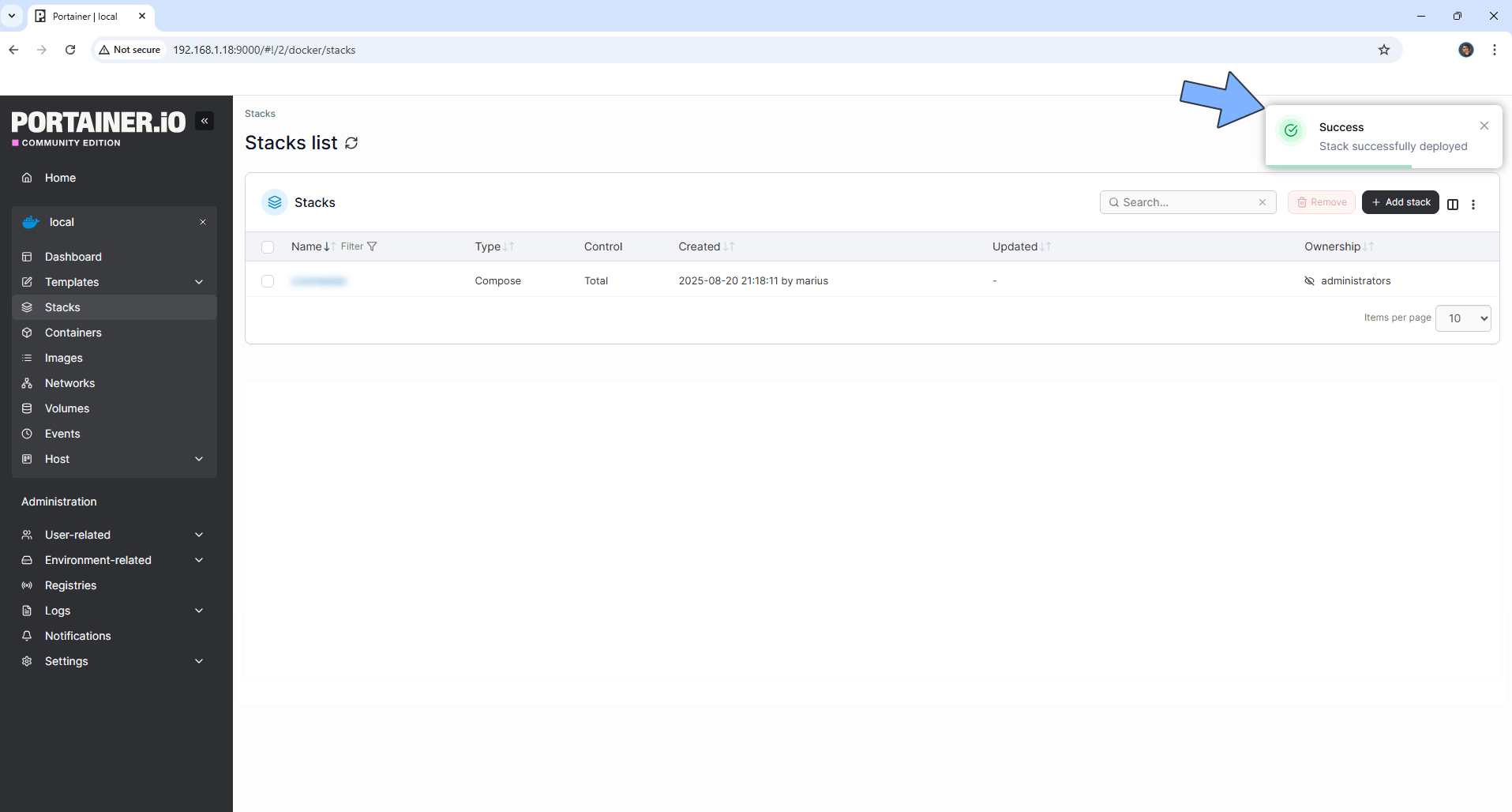
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 15
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 16
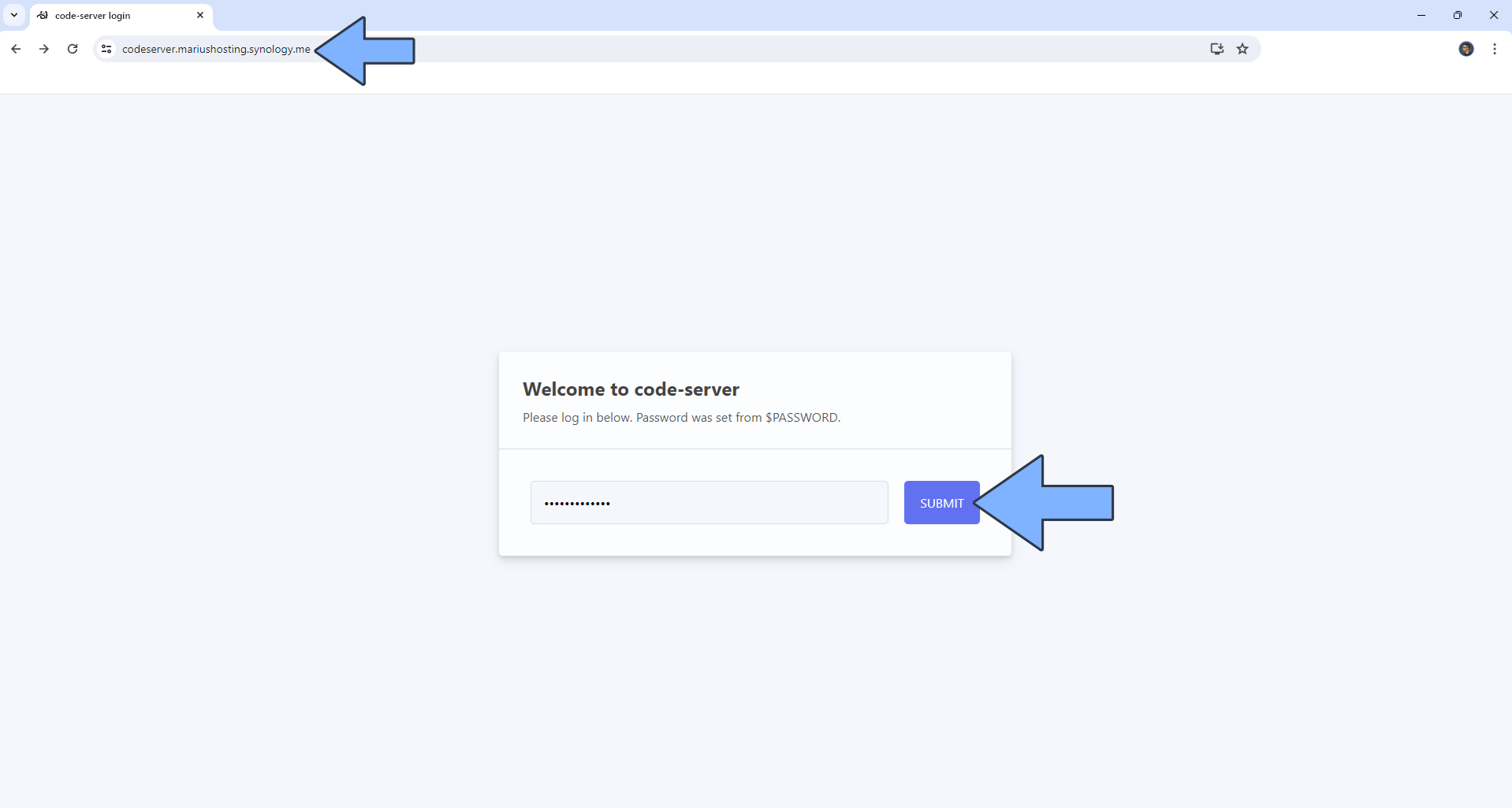
Now open your browser and type in your HTTPS/SSL certificate like this https://codeserver.yourname.synology.me In my case it’s https://codeserver.mariushosting.synology.me Type in your own Password that you have previously chosen at STEP 12. Click SUBMIT. Follow the instructions in the image below.

STEP 17
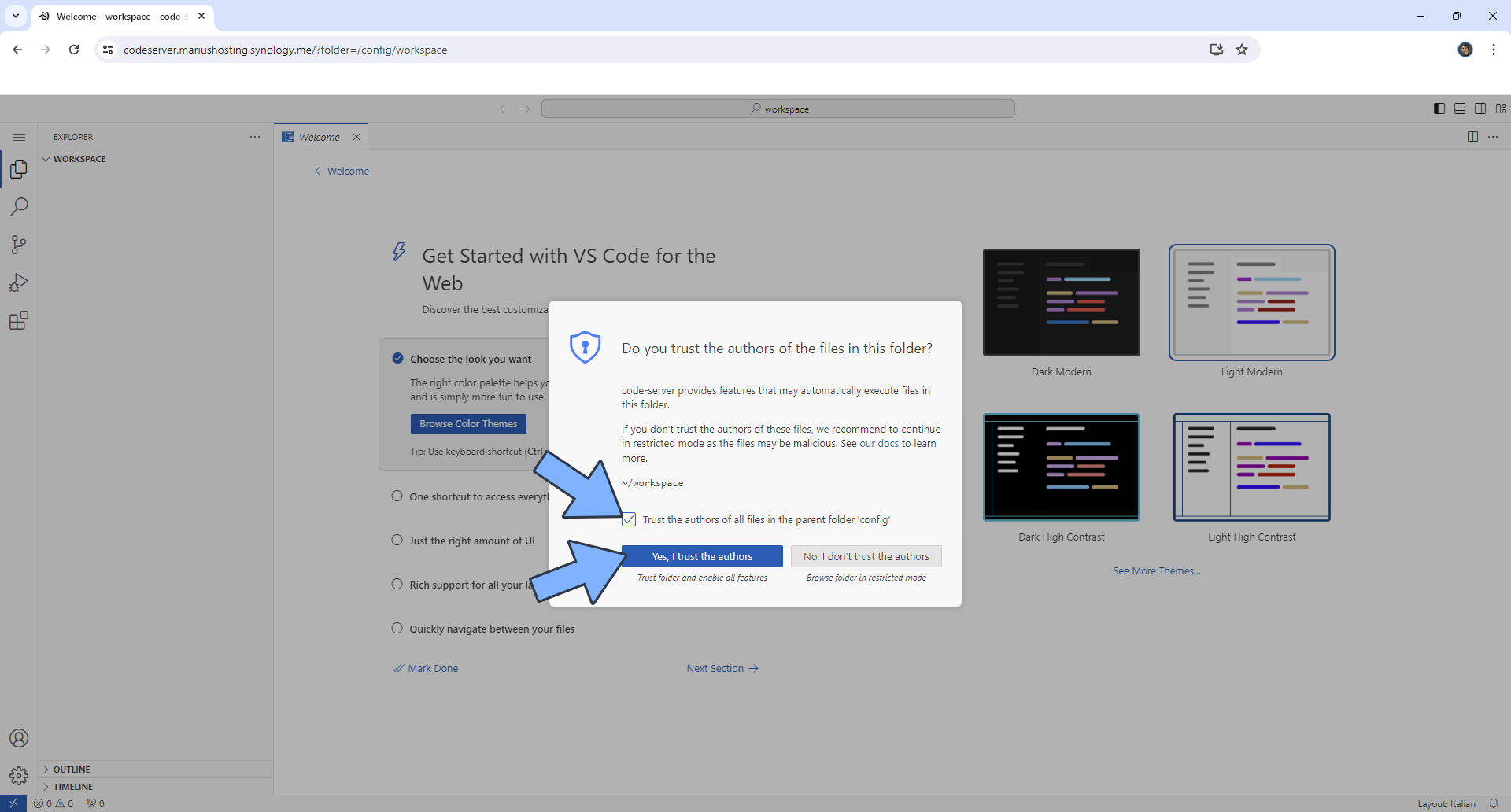
Check “Trust the authors of all files in the parent folder ‘config’“. Click Yes, I trust the authors. Follow the instructions in the image below.

STEP 18
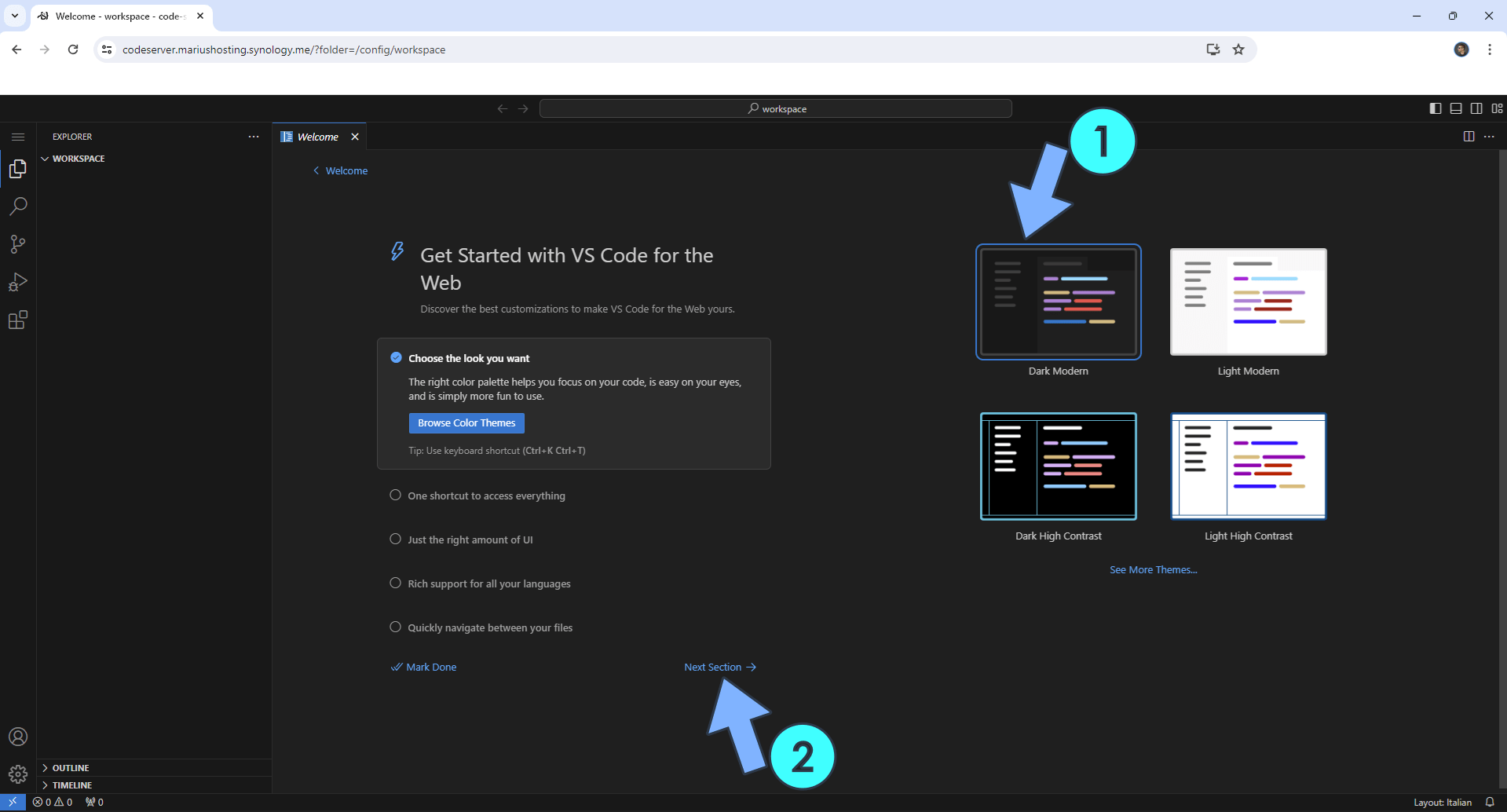
Choose the settings that appeal to you the most, like Dark theme, then click on Next Section.

STEP 19
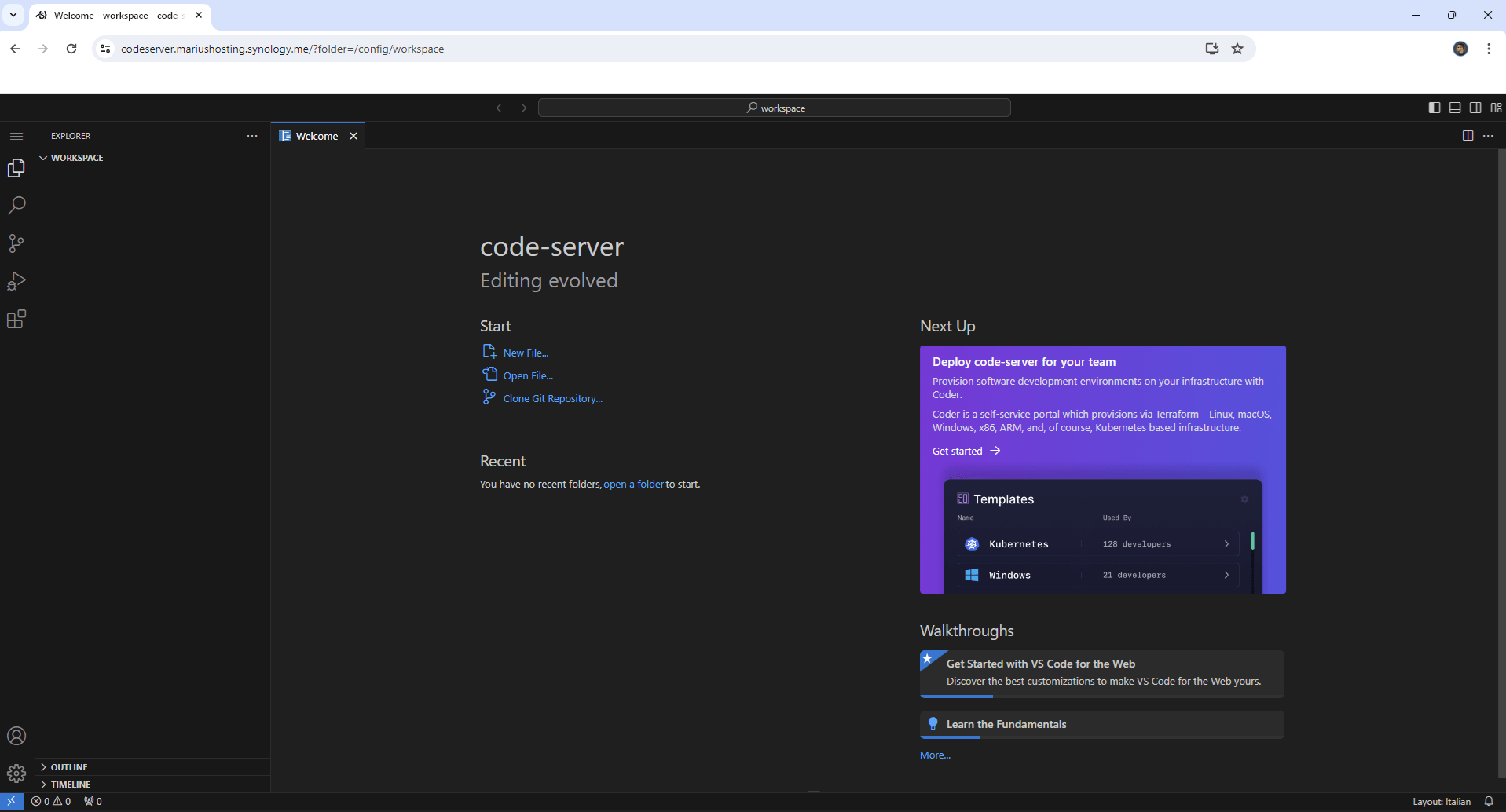
Your Code Server dashboard at a glance!

Enjoy Code Server!
If you encounter issues by using this container, make sure to check out the Common Docker issues article.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the Code Server container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Wednesday / December 24th, 2025 at 1:52 AM