
Wiki.js is a wiki engine running on Node.js and written in JavaScript. It is free software released under the Affero GNU General Public License. It is available as a self-hosted solution. In this step by step guide I will show you how to install Wiki.js on your Synology NAS using Docker & Portainer.
This guide works perfectly with the latest Wiki.js v2.5.311 release.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
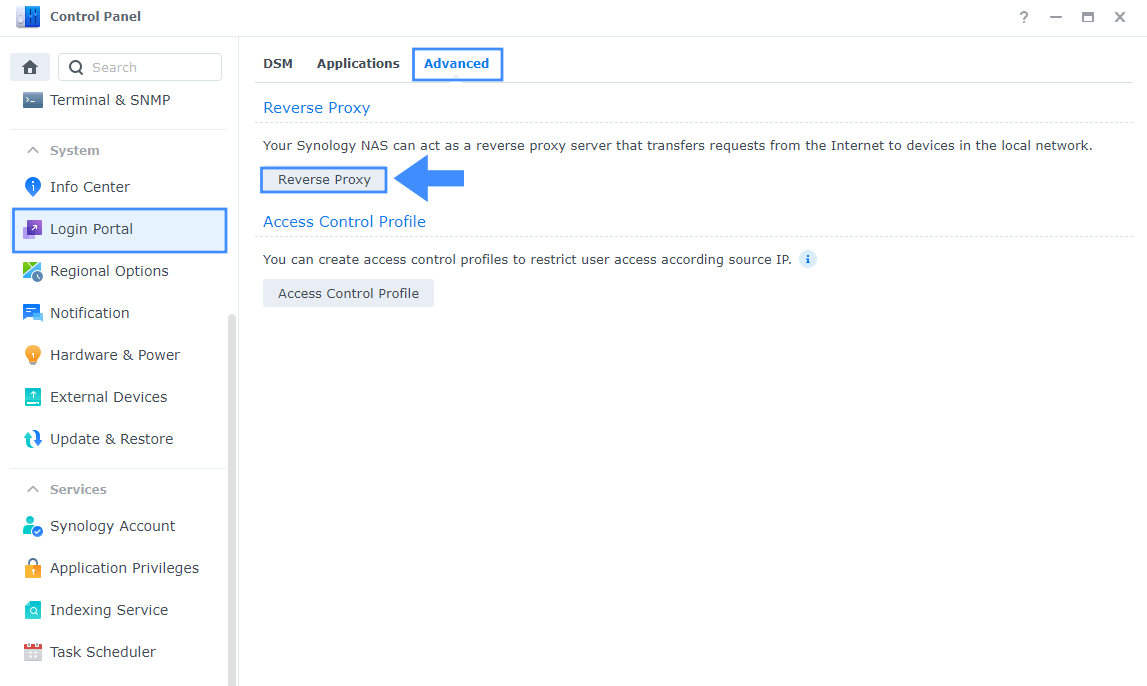
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
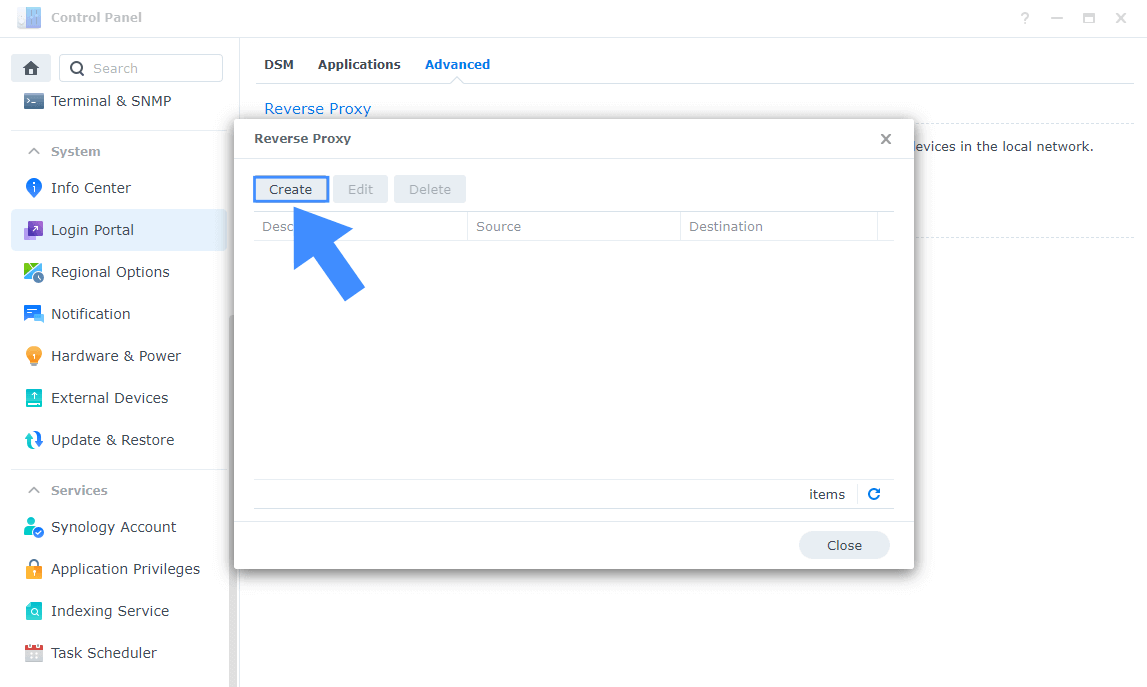
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
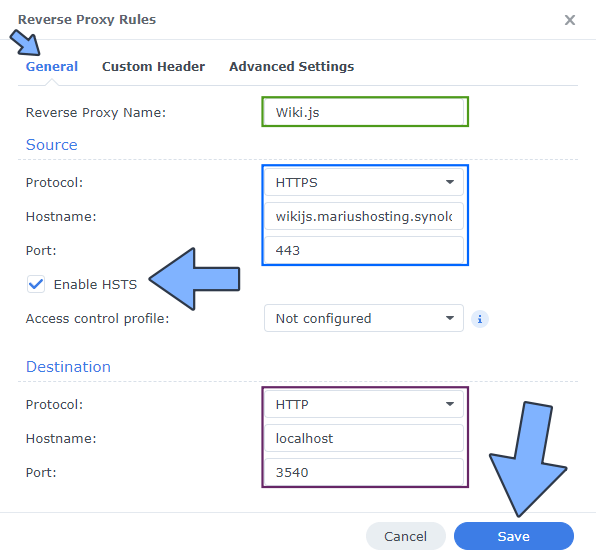
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in Wiki.js. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: wikijs.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 3540

STEP 7
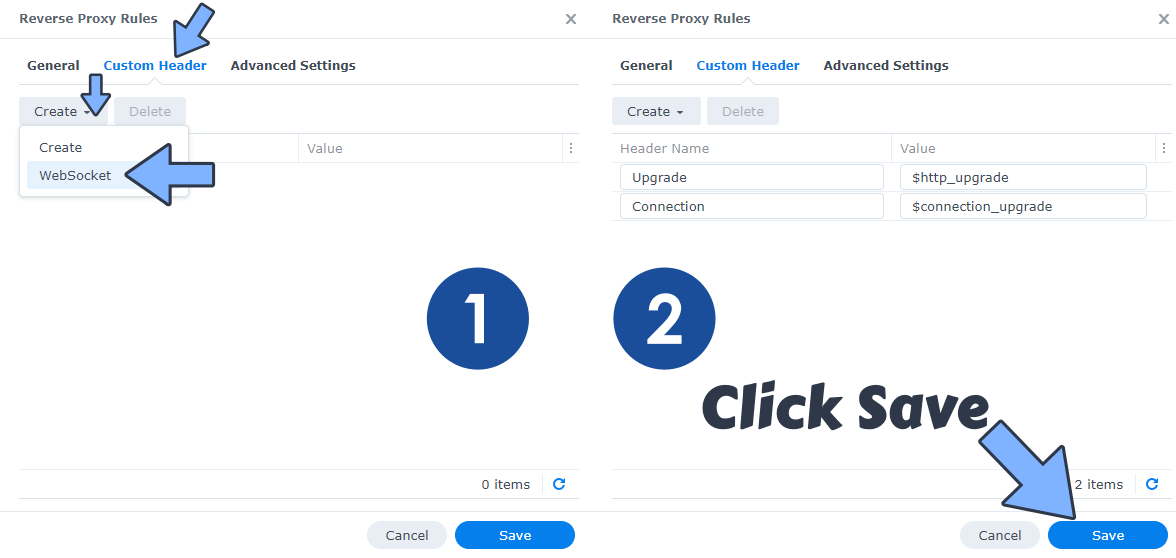
On the Reverse Proxy Rules click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
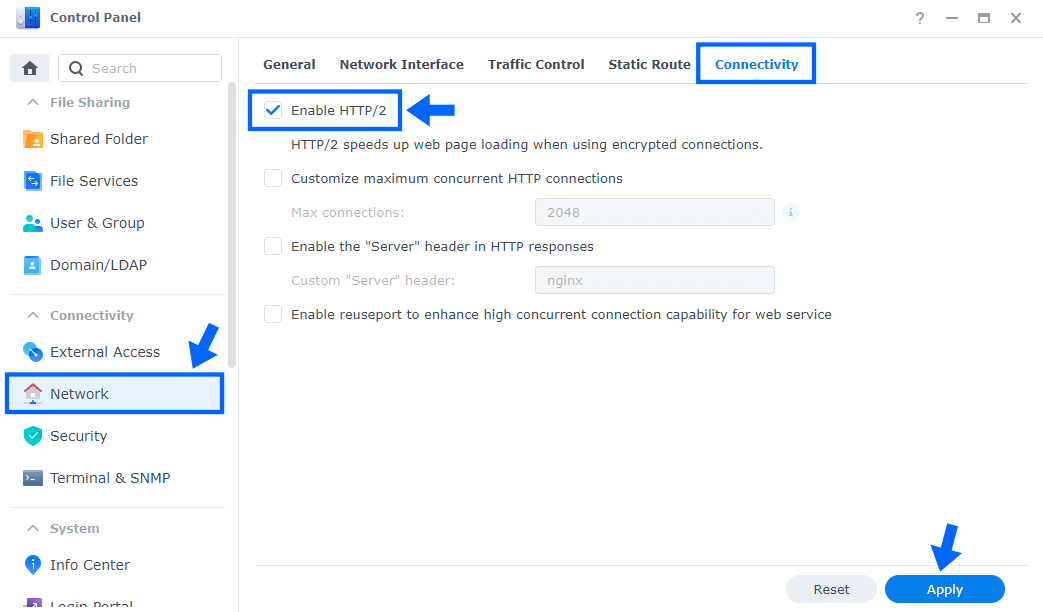
Go to Control Panel / Network / Connectivity tab/ Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
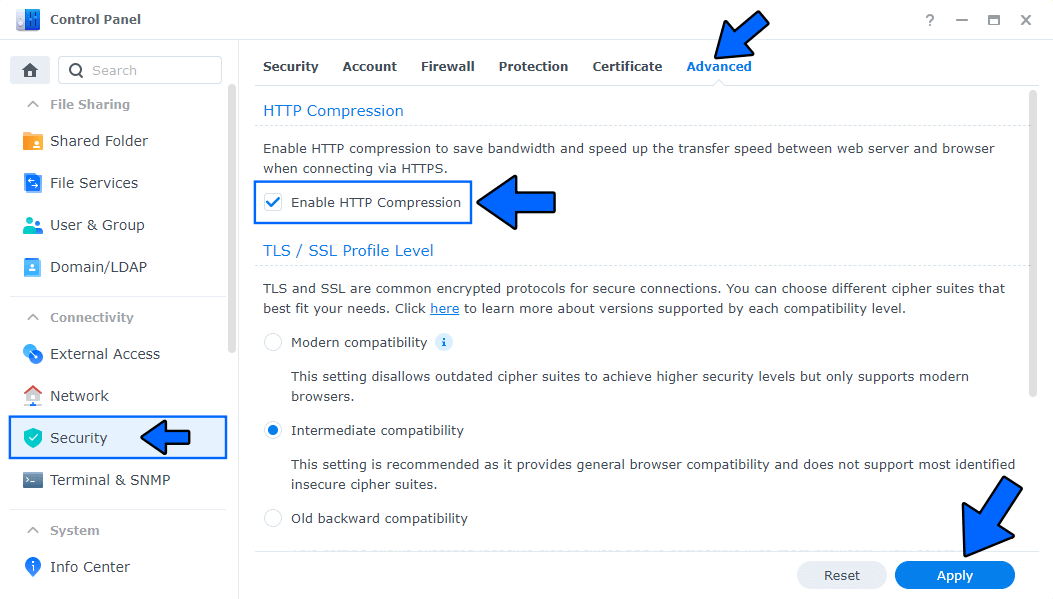
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it wikijs. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
Now create three new folders inside the wikijs folder that you created at STEP 10 and name them config, data, db. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 12
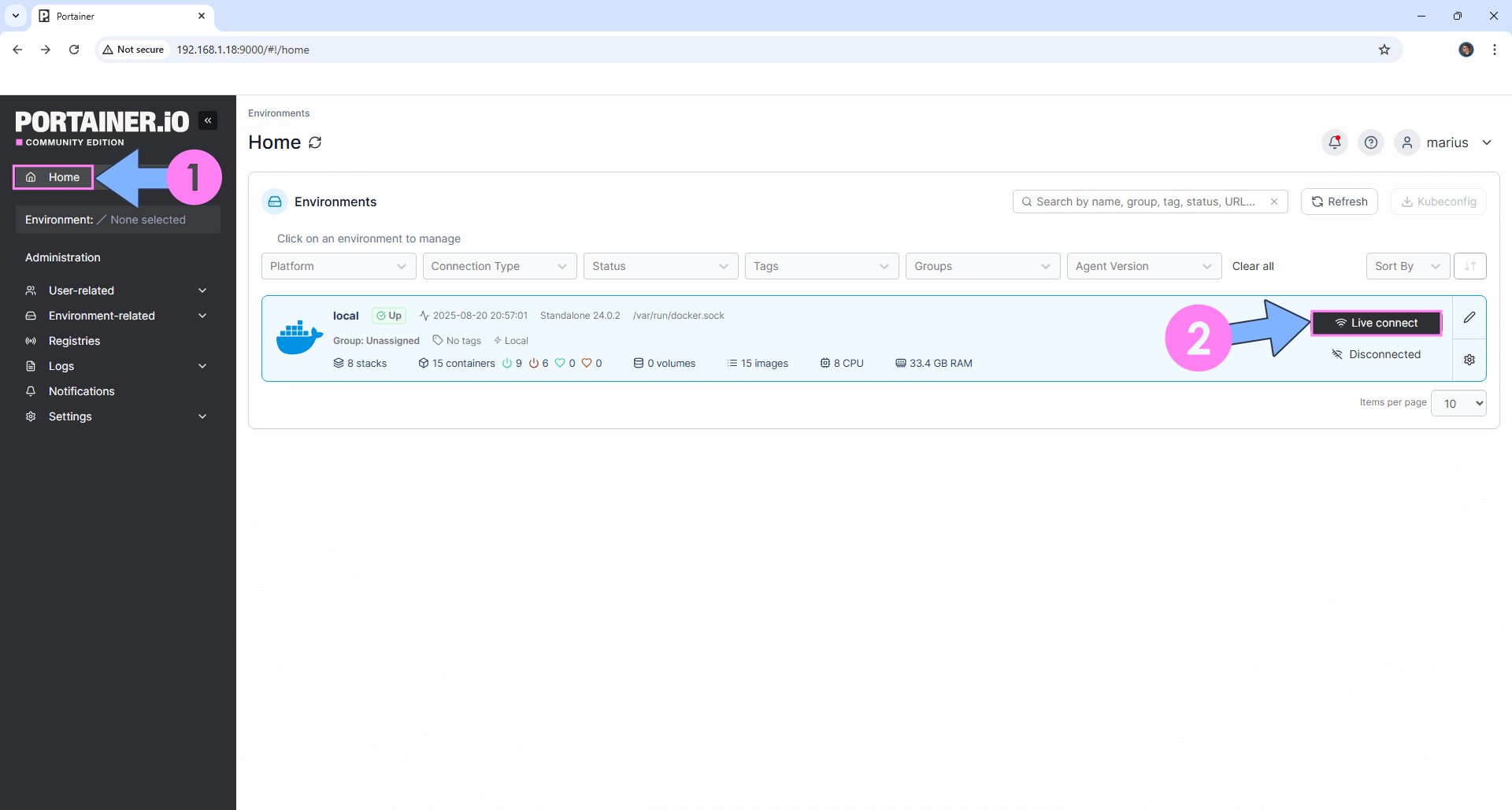
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

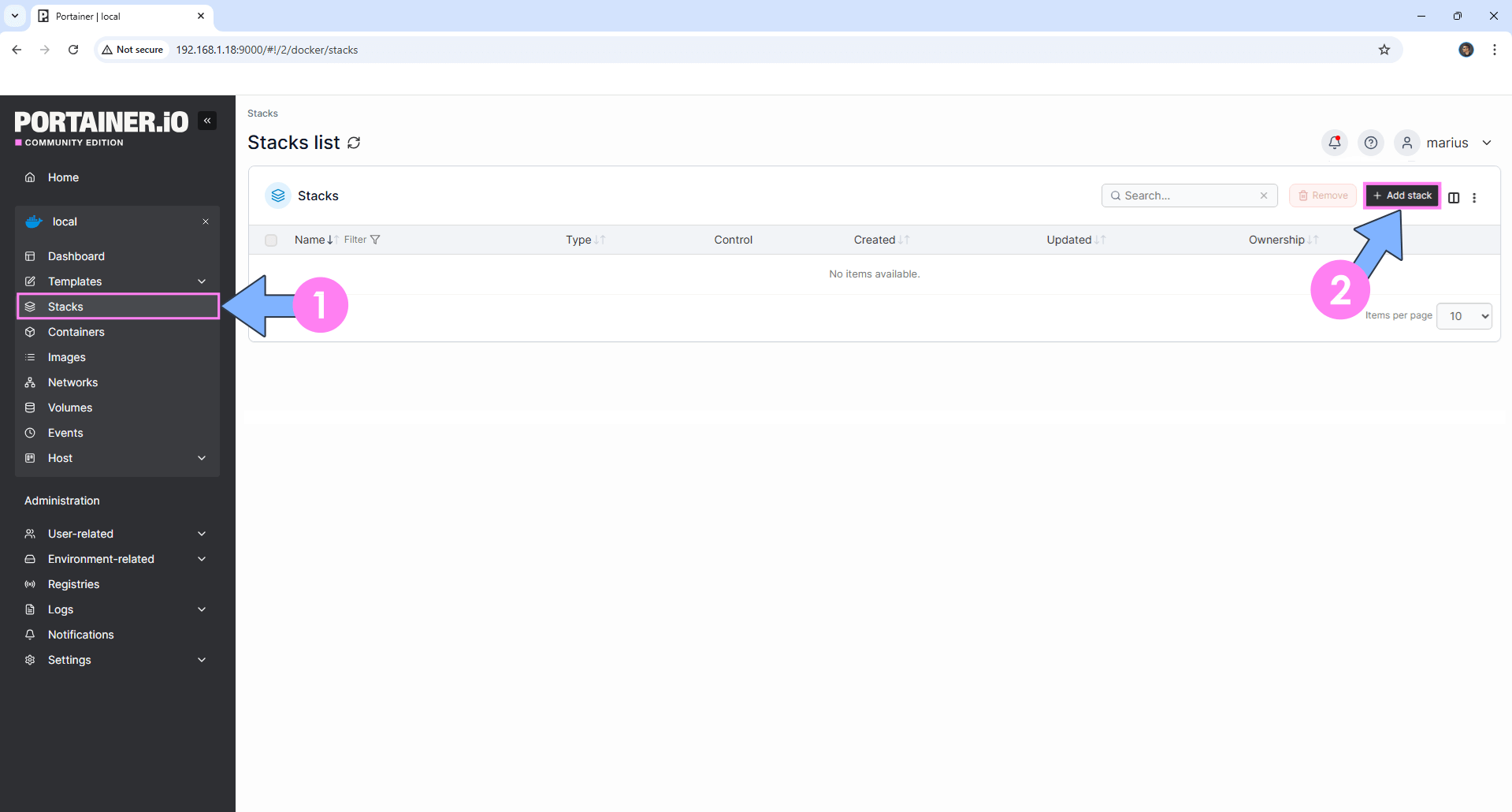
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 13
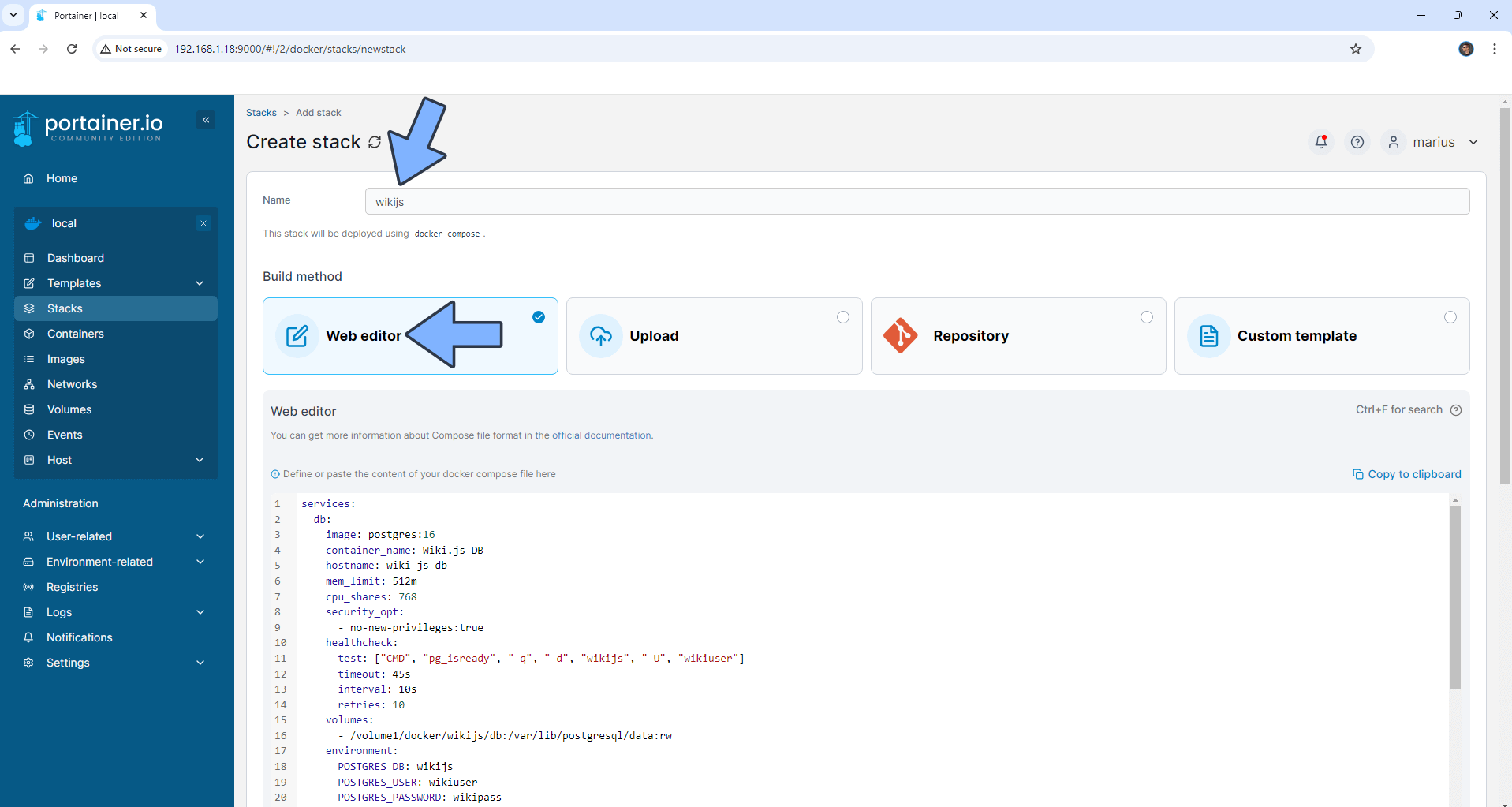
In the Name field type in wikijs. Follow the instructions in the image below.
services:
db:
image: postgres:16
container_name: Wiki.js-DB
hostname: wiki-js-db
mem_limit: 512m
cpu_shares: 768
security_opt:
- no-new-privileges:true
healthcheck:
test: ["CMD", "pg_isready", "-q", "-d", "wikijs", "-U", "wikiuser"]
timeout: 45s
interval: 10s
retries: 10
volumes:
- /volume1/docker/wikijs/db:/var/lib/postgresql/data:rw
environment:
POSTGRES_DB: wikijs
POSTGRES_USER: wikiuser
POSTGRES_PASSWORD: wikipass
restart: on-failure:5
wiki:
image: ghcr.io/linuxserver/wikijs:latest
container_name: Wiki-js
hostname: wiki-js
mem_limit: 512m
cpu_shares: 768
security_opt:
- no-new-privileges:true
healthcheck:
test: wget --no-verbose --tries=1 --spider http://localhost:3000
ports:
- 3540:3000
volumes:
- /volume1/docker/wikijs/config:/config:rw
- /volume1/docker/wikijs/data:/data:rw
environment:
TZ: Europe/Bucharest
PUID: 1026
PGID: 100
DB_TYPE: postgres
DB_HOST: wiki-js-db
DB_PORT: 5432
DB_NAME: wikijs
DB_USER: wikiuser
DB_PASS: wikipass
restart: on-failure:5
depends_on:
db:
condition: service_healthy
Note: Before you paste the code above in the Run command area, change the value for TZ. (Select your current Time Zone from this list.)
Note: Before you paste the code above in the Web editor area below, change the value numbers for PUID and PGID with your own values. (Follow my step by step guide on how to do this.) 1026 is my personal PUID value and 100 is my personal PGID value. You have to type in your own values.

STEP 14
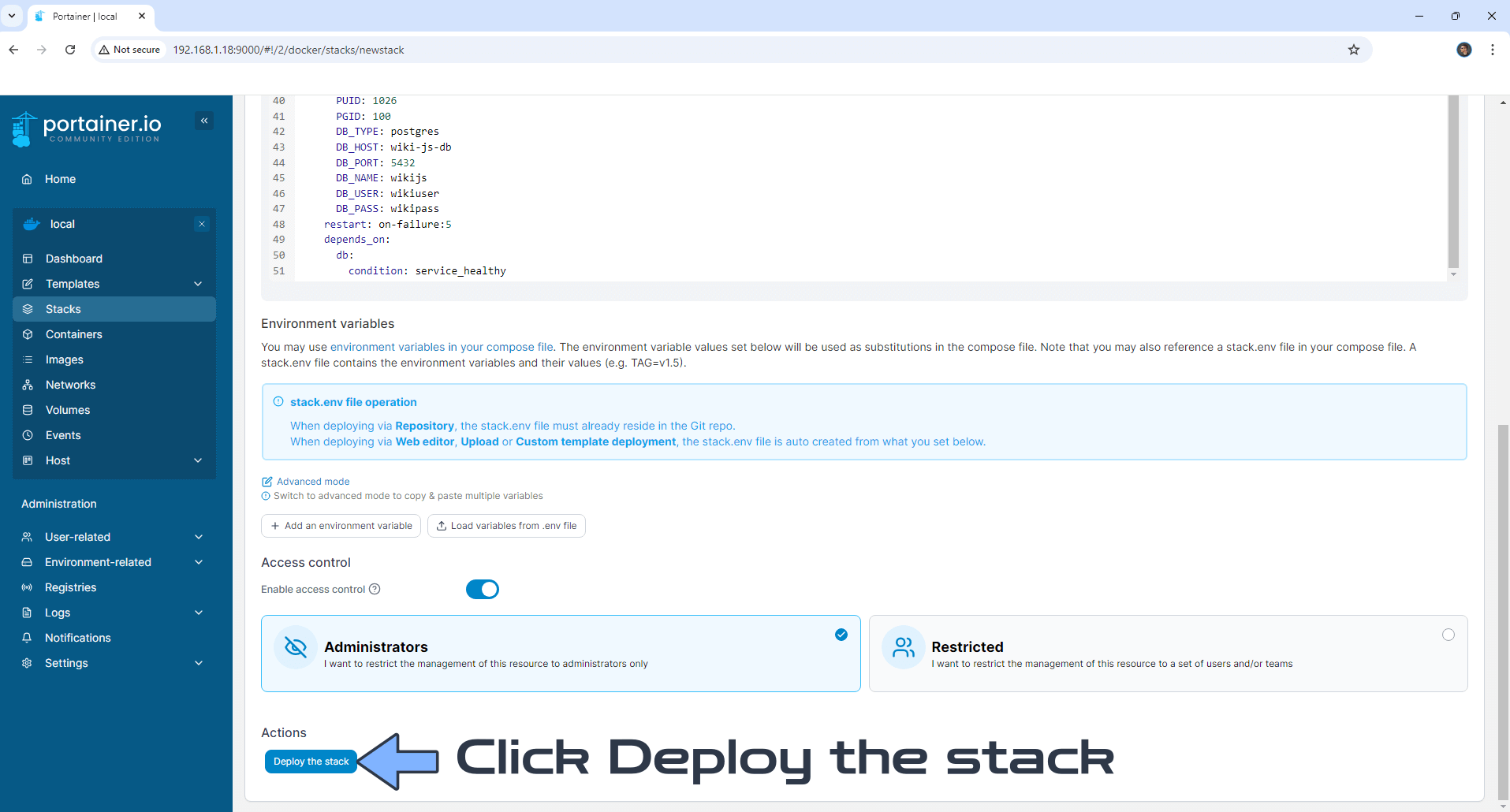
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 15
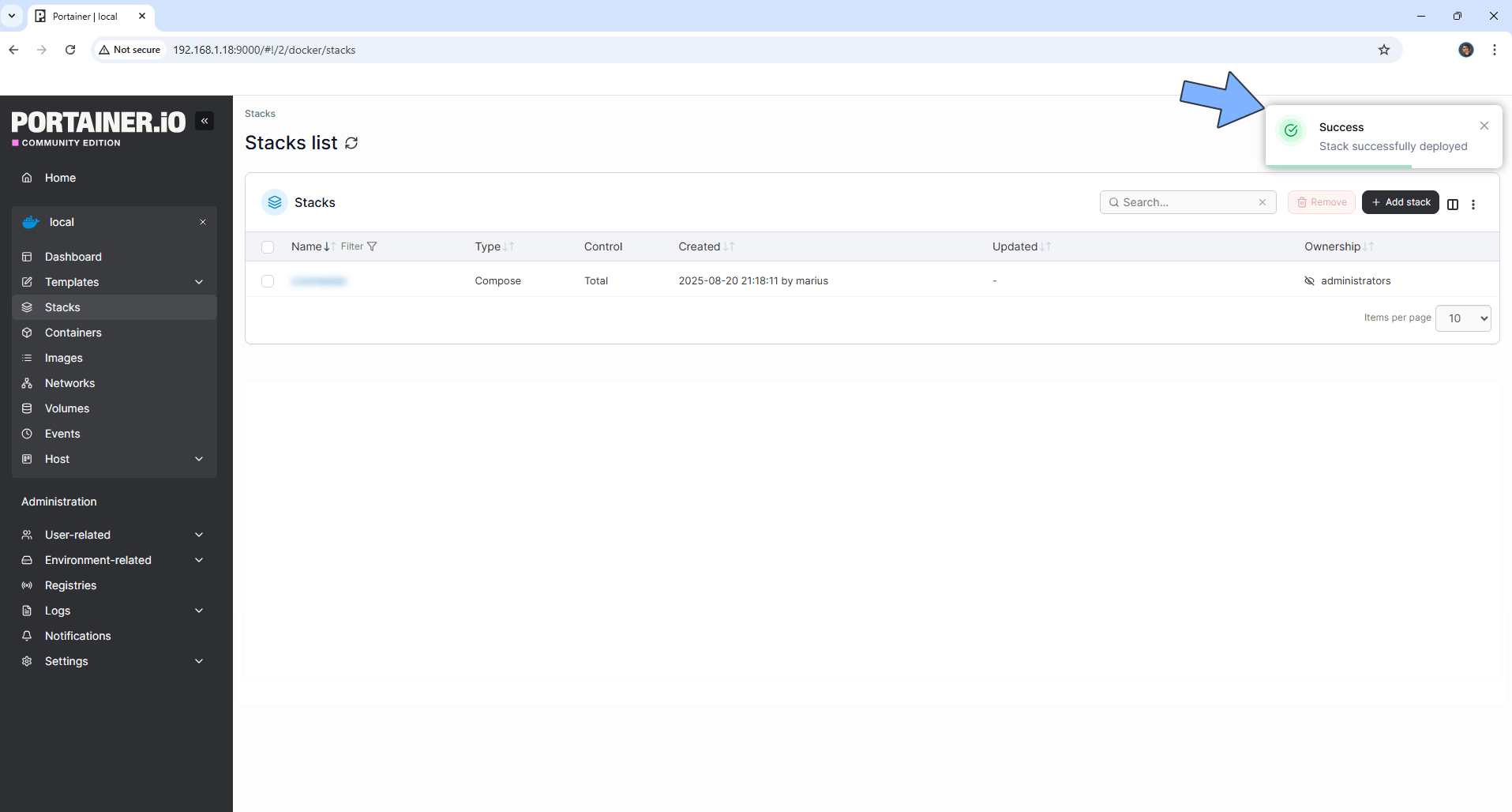
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 16
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 17
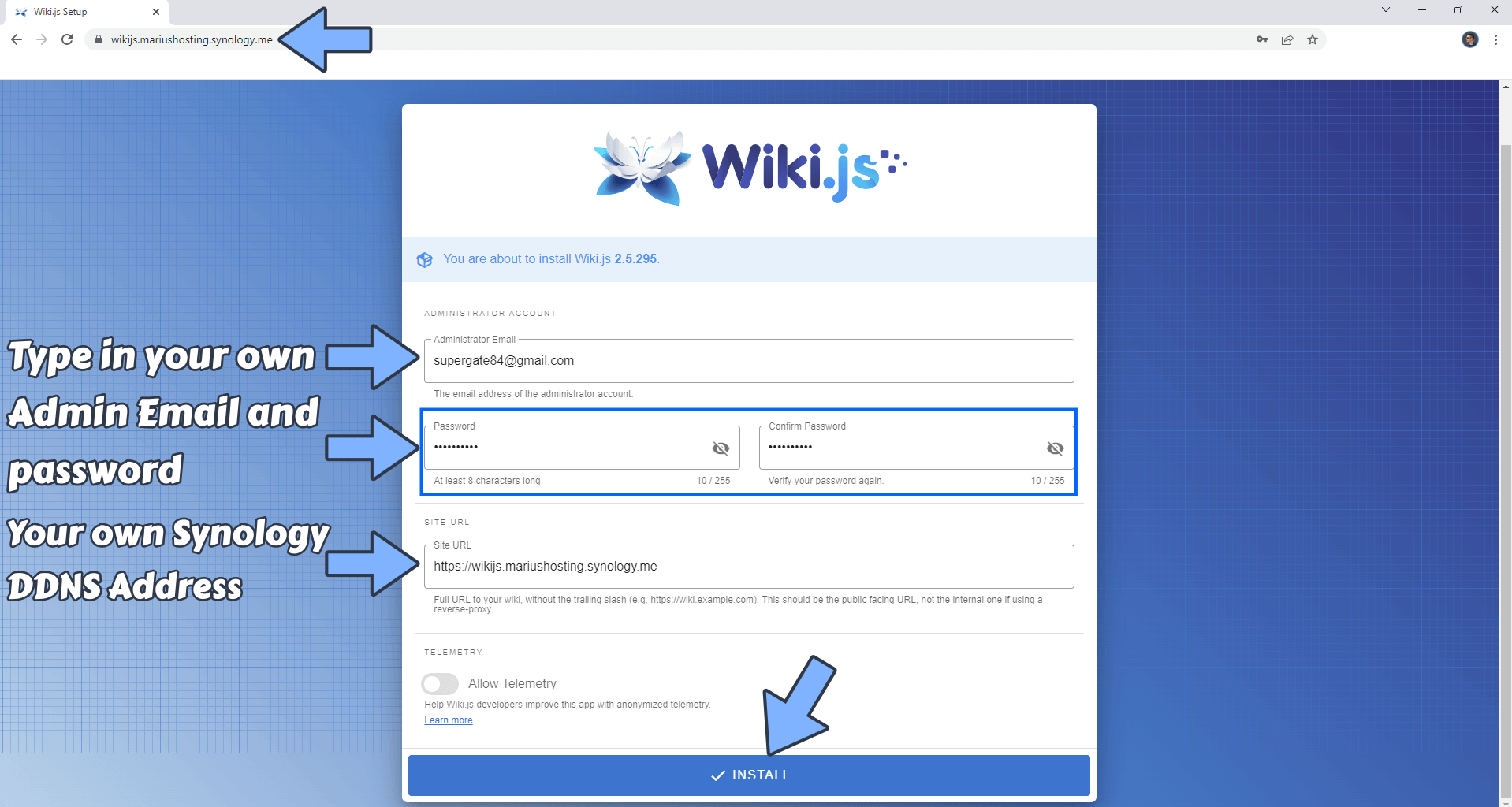
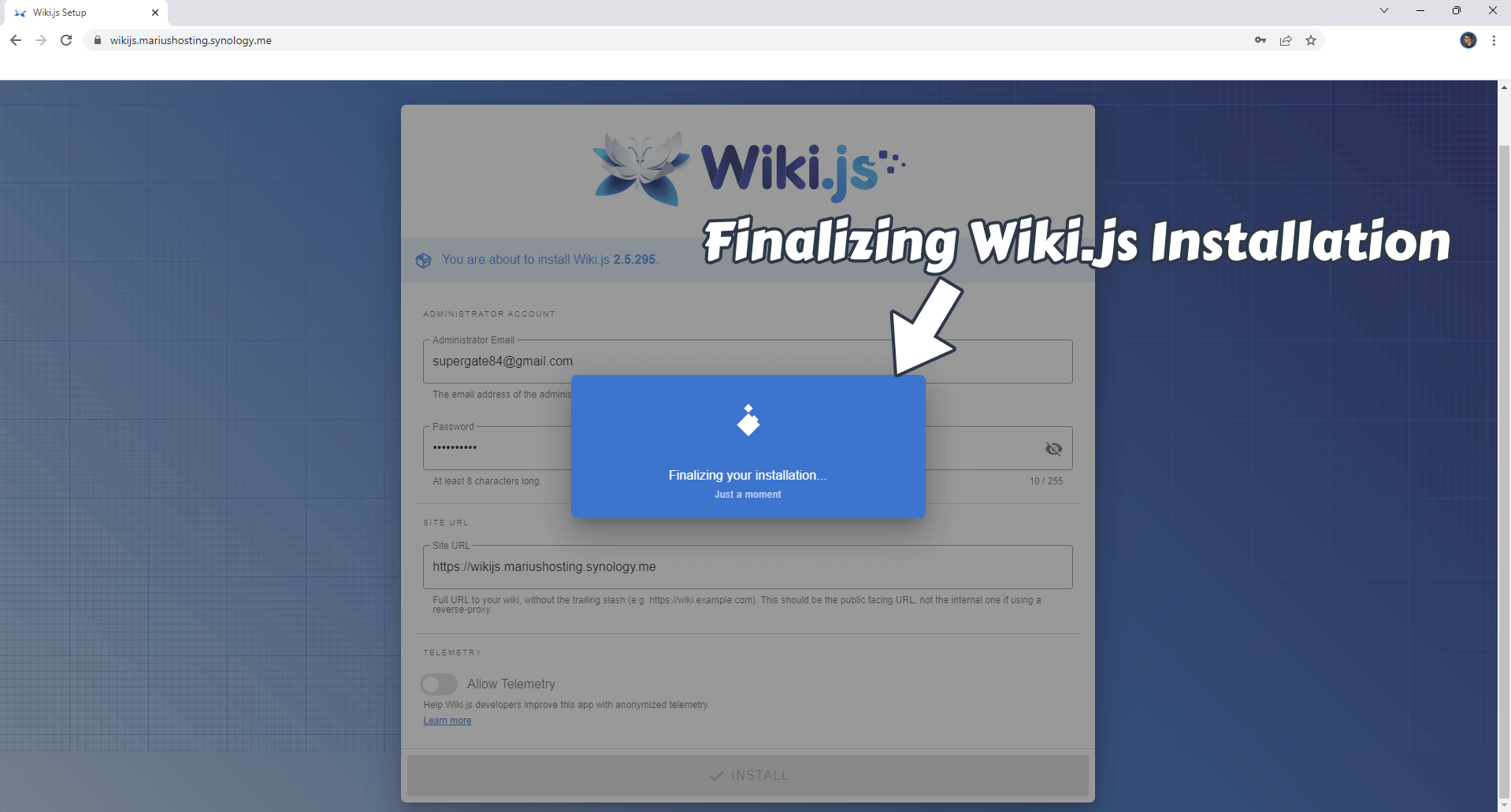
Now open your browser and type in your HTTPS/SSL certificate like this https://wikijs.yourname.synology.me that you have previously created at STEP 6. In my case it’s https://wikijs.mariushosting.synology.me If everything goes right, you will see the Wiki.js setup page. Type in your own Administrator Email and Password. Type in your own synology DDNS address that you have previously created at STEP 6. Click Install. Follow the instructions in the image below.

STEP 18
Wait for your Wiki.js installation to be finalized.

STEP 19
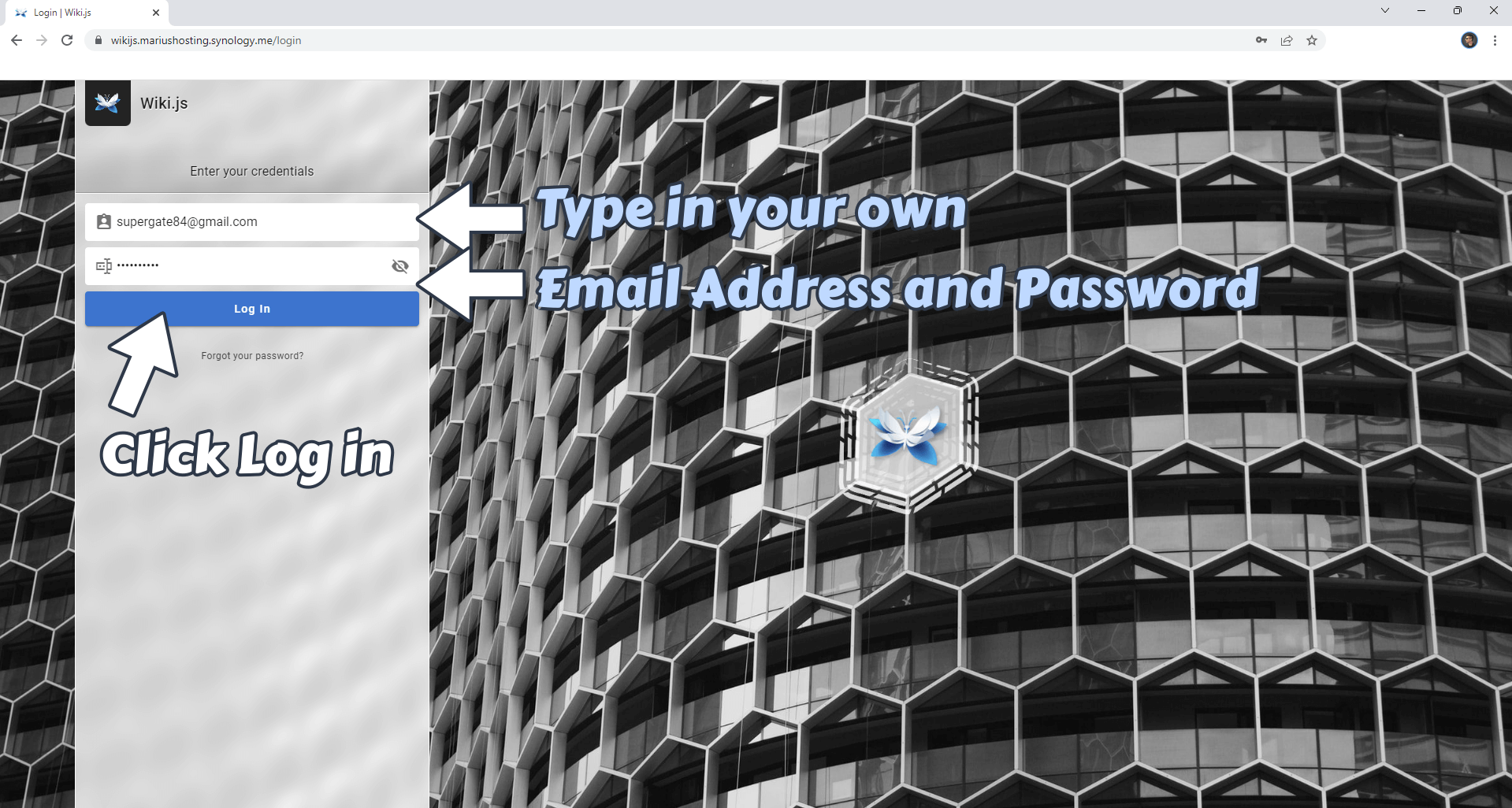
Type in your own credentials that you have previously created at STEP 17 then click Log in. Follow the instructions in the image below.

STEP 20
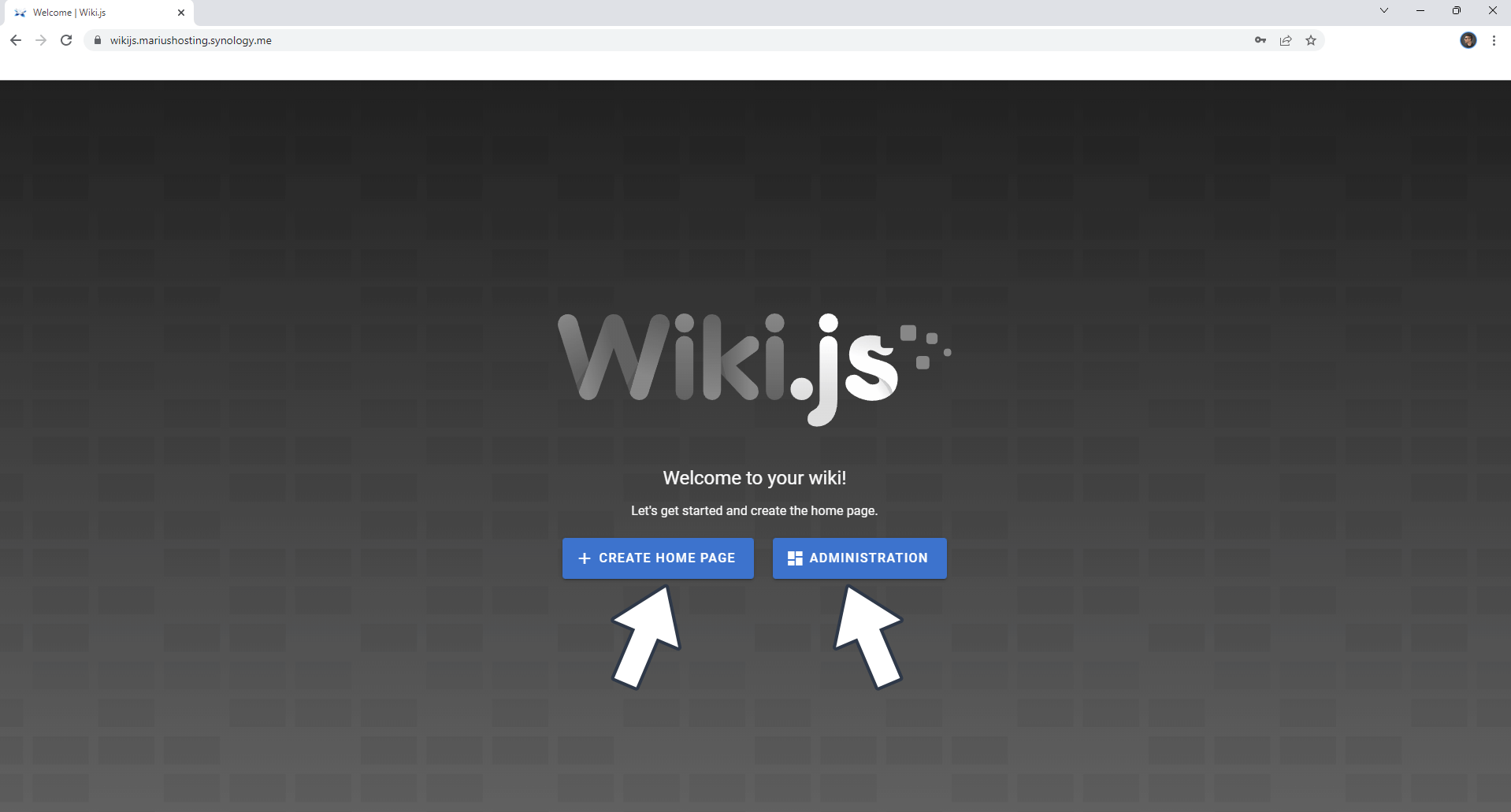
Create your first homepage or set up the administration profile. Follow the instructions in the image below.

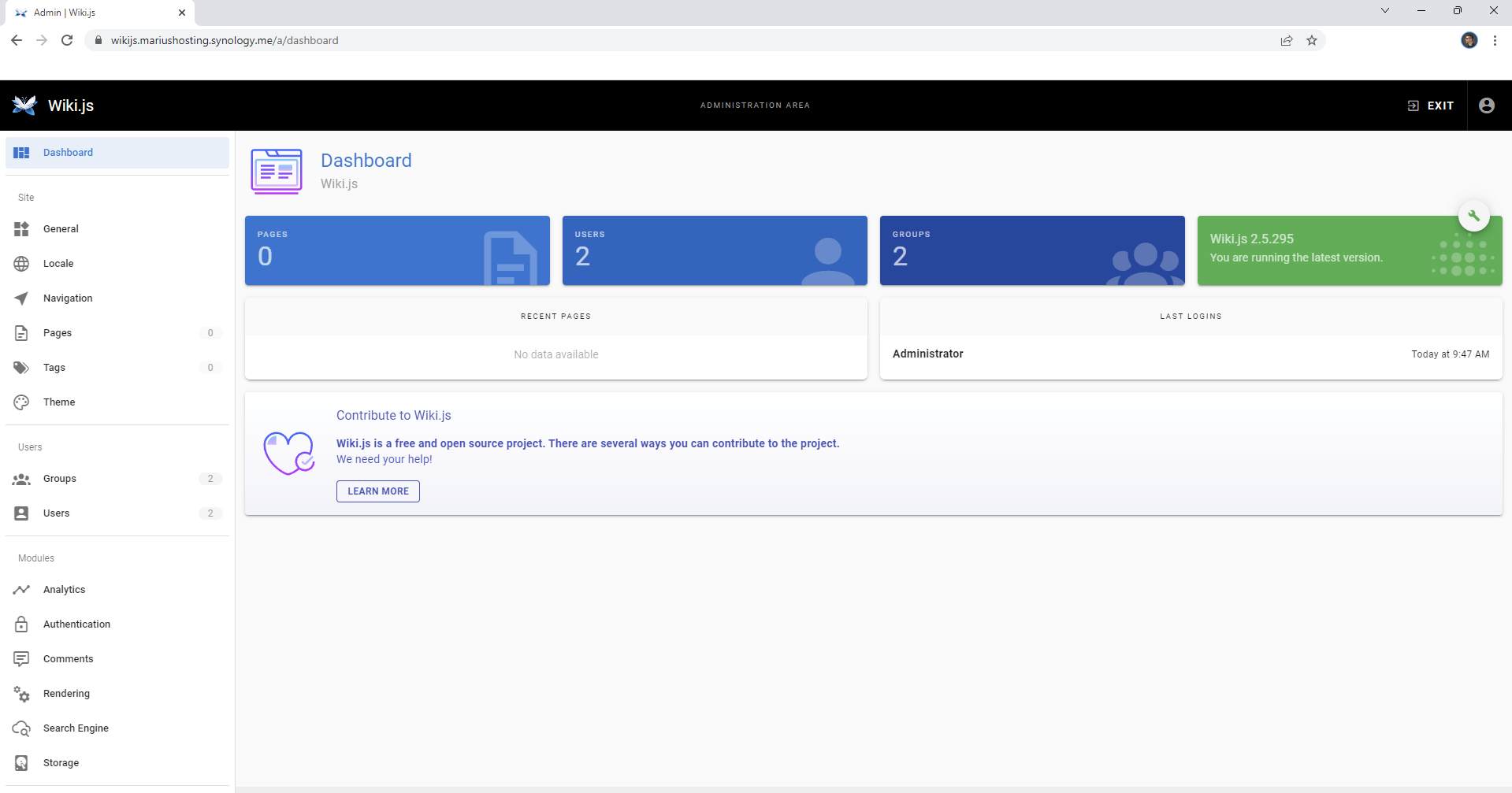
Your administration area will look like this:

Enjoy Wiki.js!
If you encounter issues by using this container, make sure to check out the Common Docker issues article.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the Wiki.js container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: Instead of DDNS, you can also use your own domain name.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Monday / January 26th, 2026 at 2:09 AM