
Weblate is libre software, web-based, continuous localization system used by over 2500 libre projects and companies in more than 165 countries. Weblate is an open source, web-based, translation tool with version control. It includes several hundred languages with basic definitions, and enables the addition of more language definitions; all definitions can be edited by the web community or a defined set of people, as well as through integrating machine translation such as DeepL, Amazon Translate or Google Translate. In this step by step guide I will show you how to install Weblate on your Synology NAS using Docker & Portainer.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
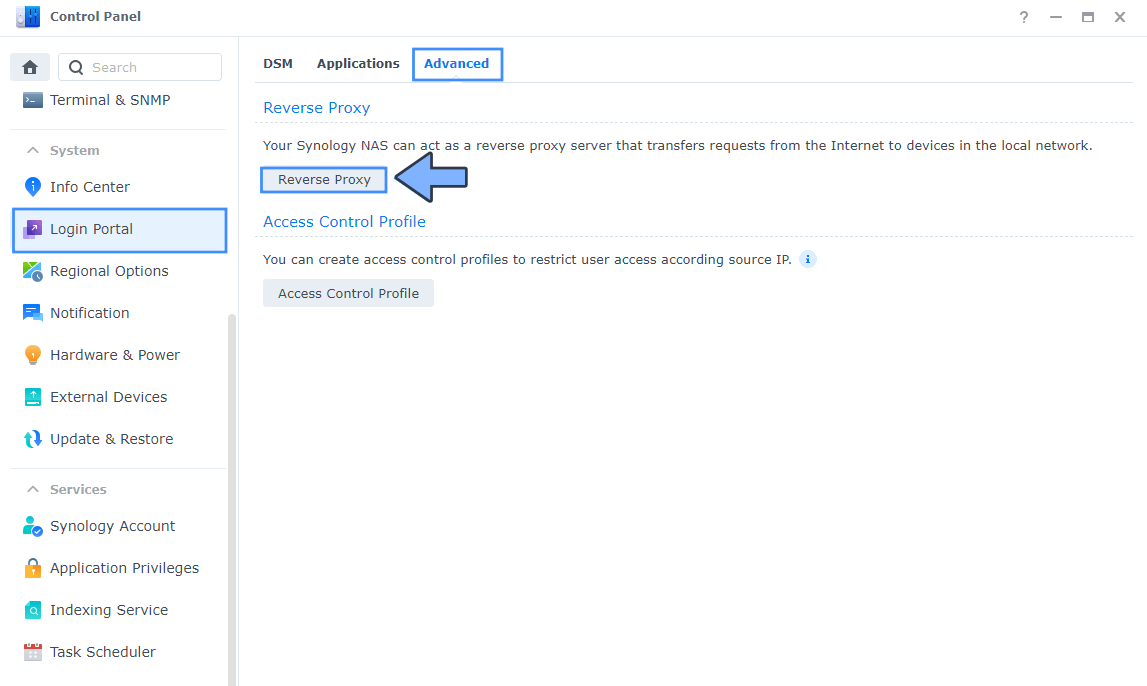
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
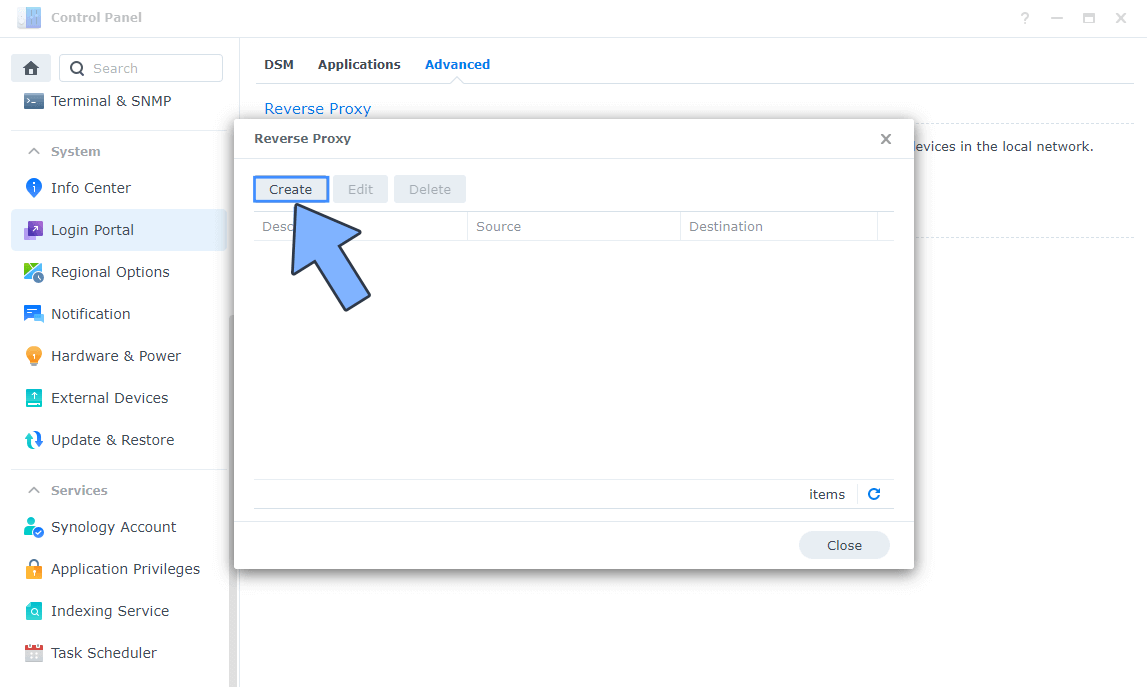
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
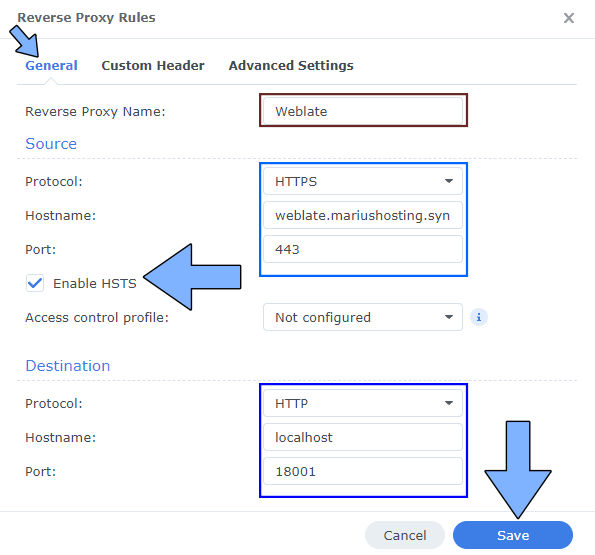
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in Weblate. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: weblate.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 18001

STEP 7
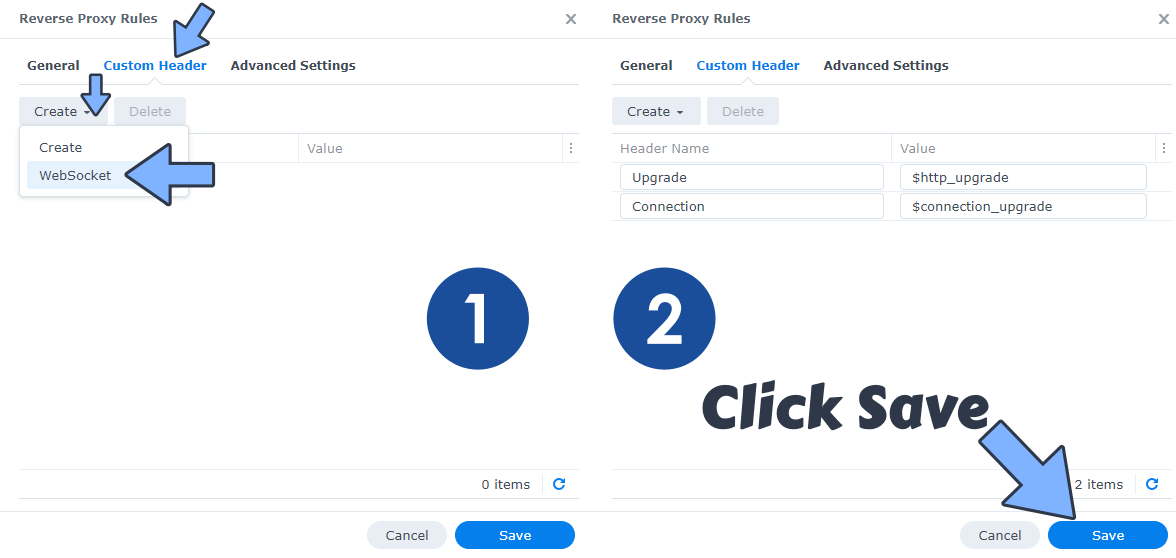
On the Reverse Proxy Rules, click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
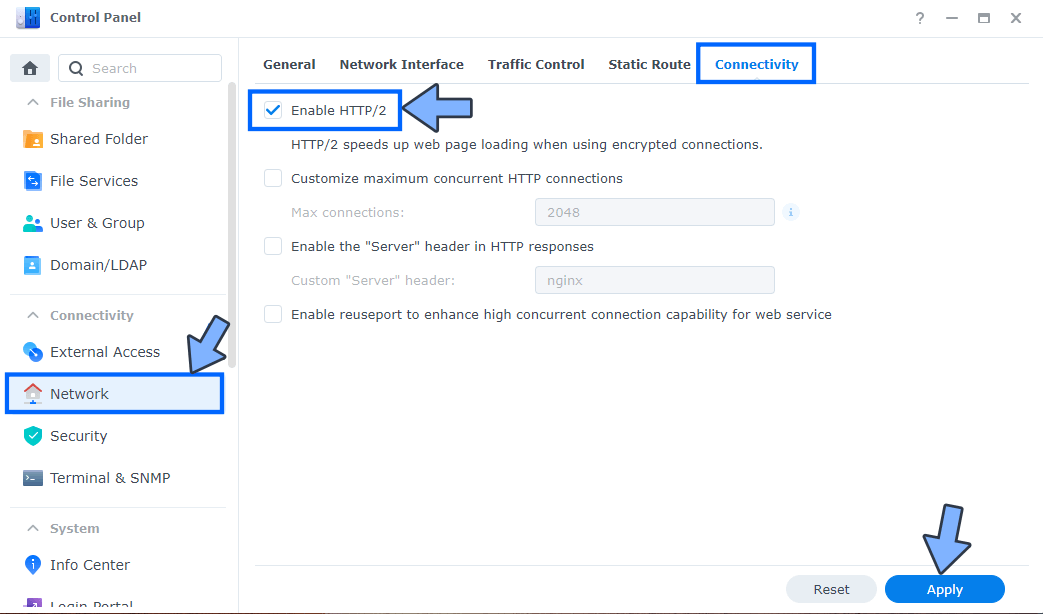
Go to Control Panel / Network / Connectivity tab/ Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
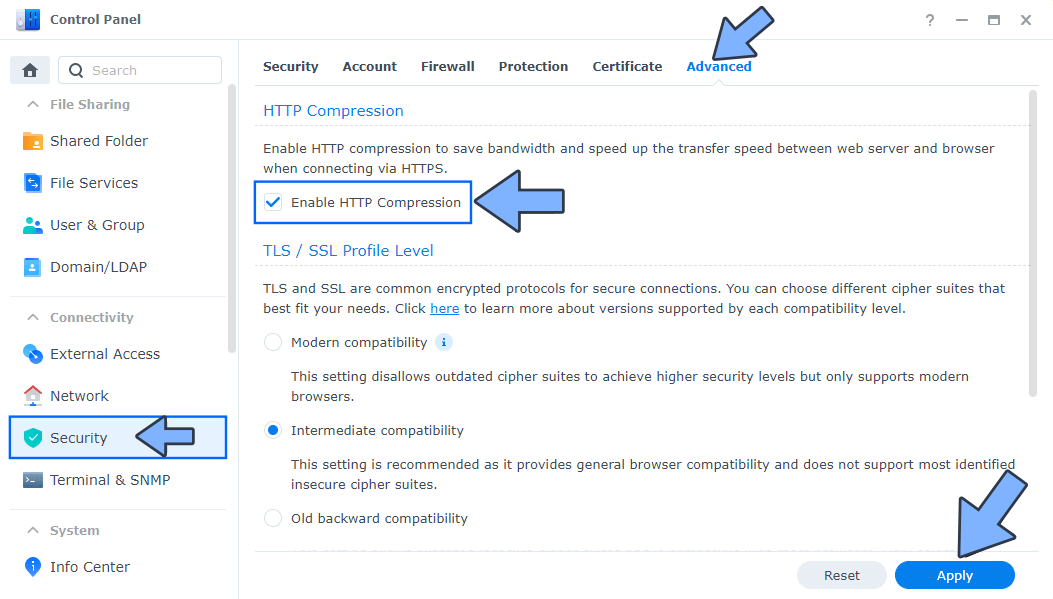
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
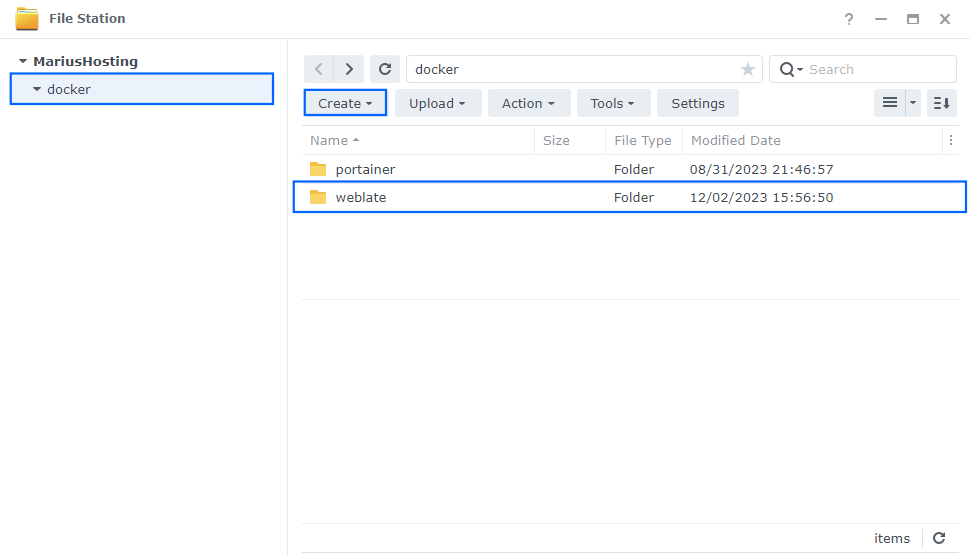
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it weblate. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
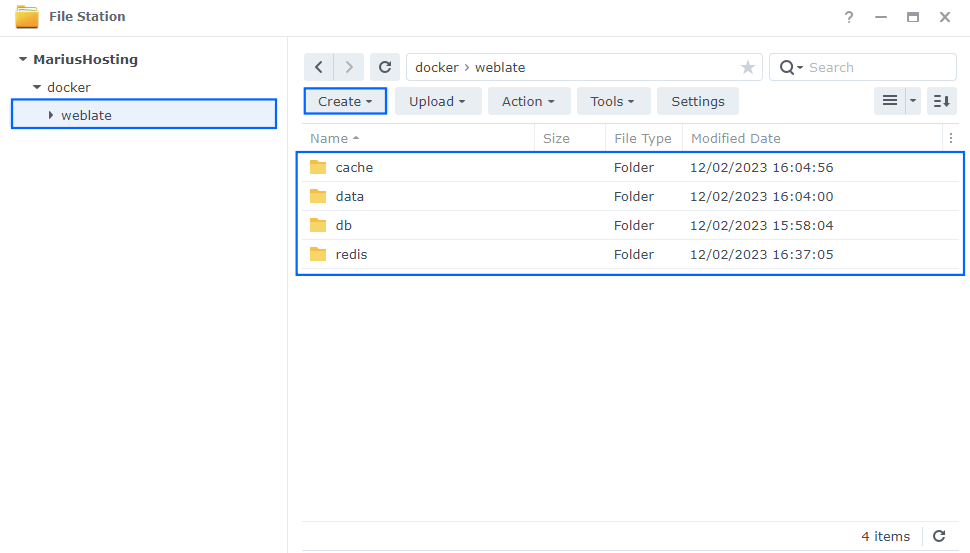
Now create four new folders inside the weblate folder that you created at STEP 10 and name them cache, data, db, redis. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 12
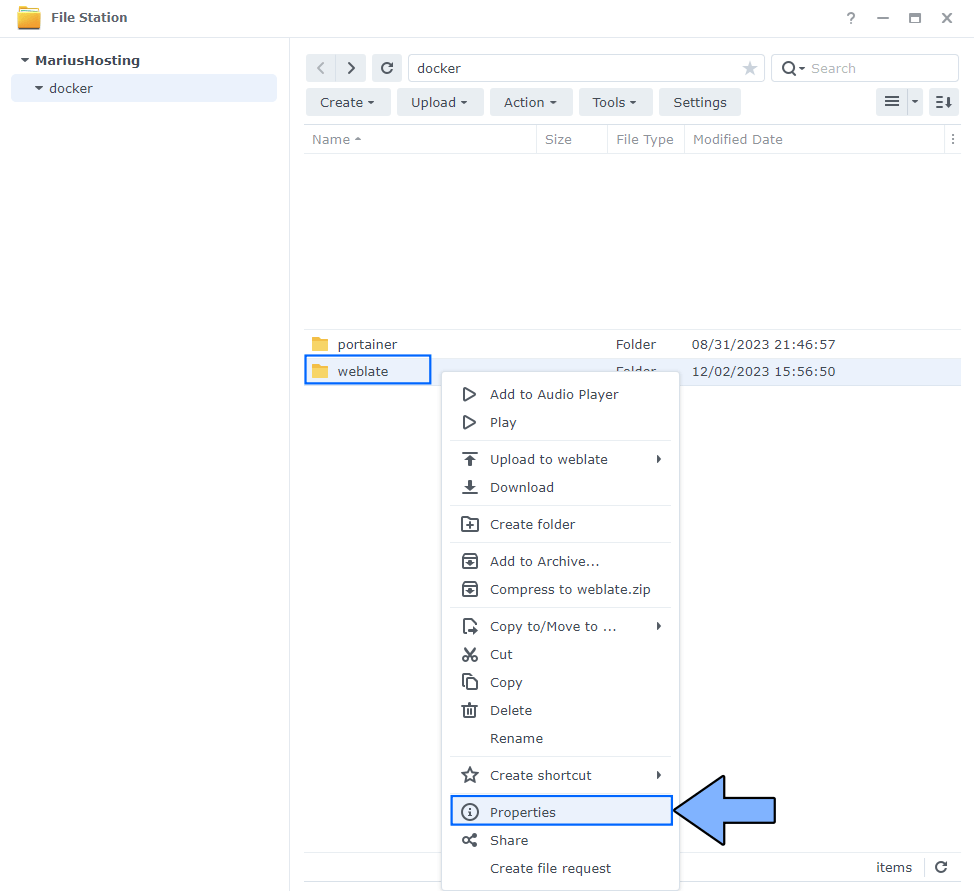
Right click on the weblate folder that you have previously created at STEP 11 then click Properties. Follow the instructions in the image below.

STEP 13
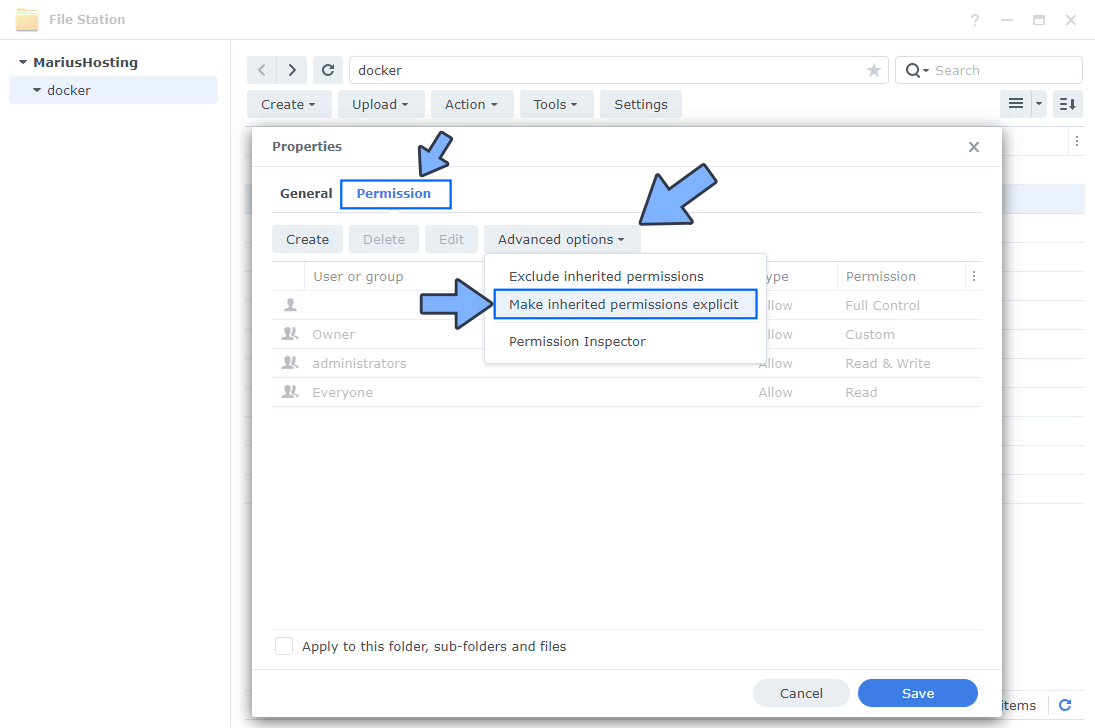
Go to the Permission tab, then click Advanced options. From the drop-down menu, choose “Make inherited permissions explicit“. Follow the instructions in the image below.

STEP 14
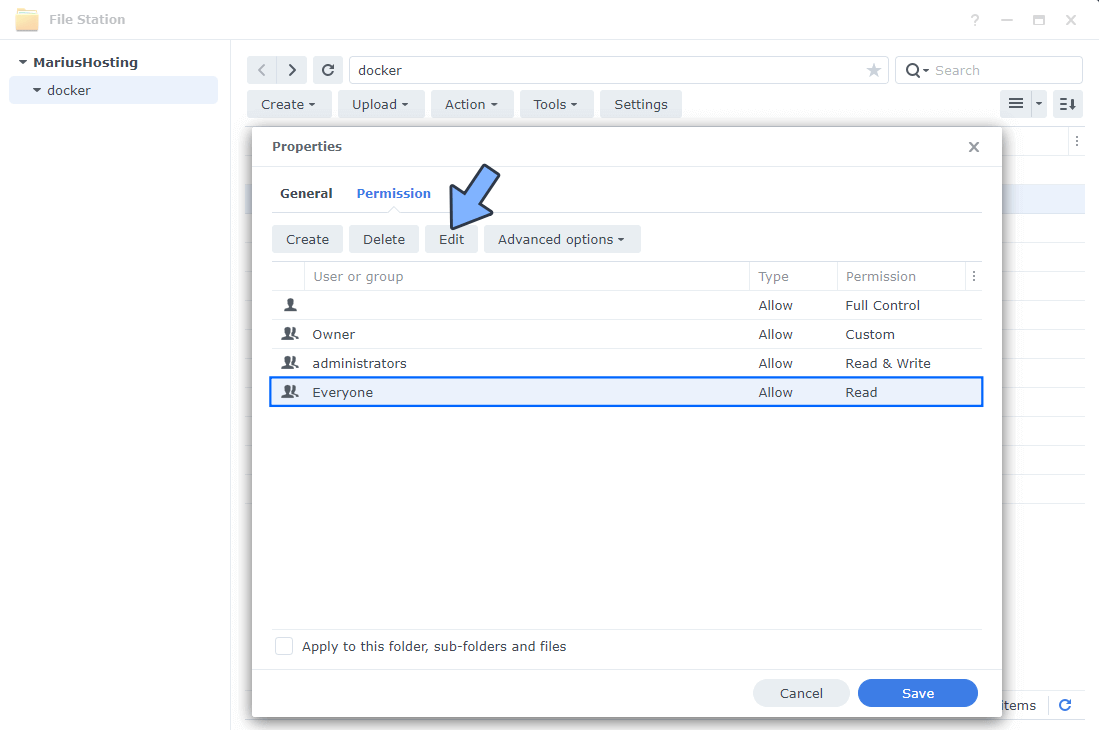
Select Everyone then click the Edit tab. Follow the instructions in the image below.

STEP 15
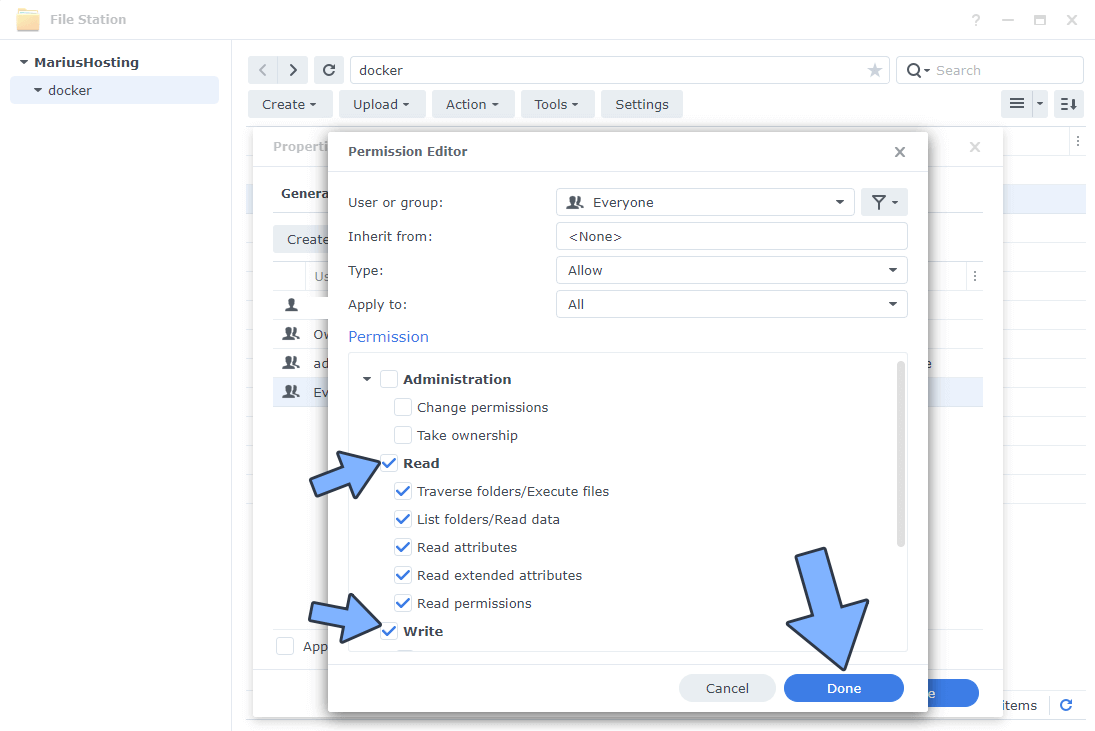
Check all Read and Write Permissions. Click Done. Follow the instructions in the image below.

STEP 16
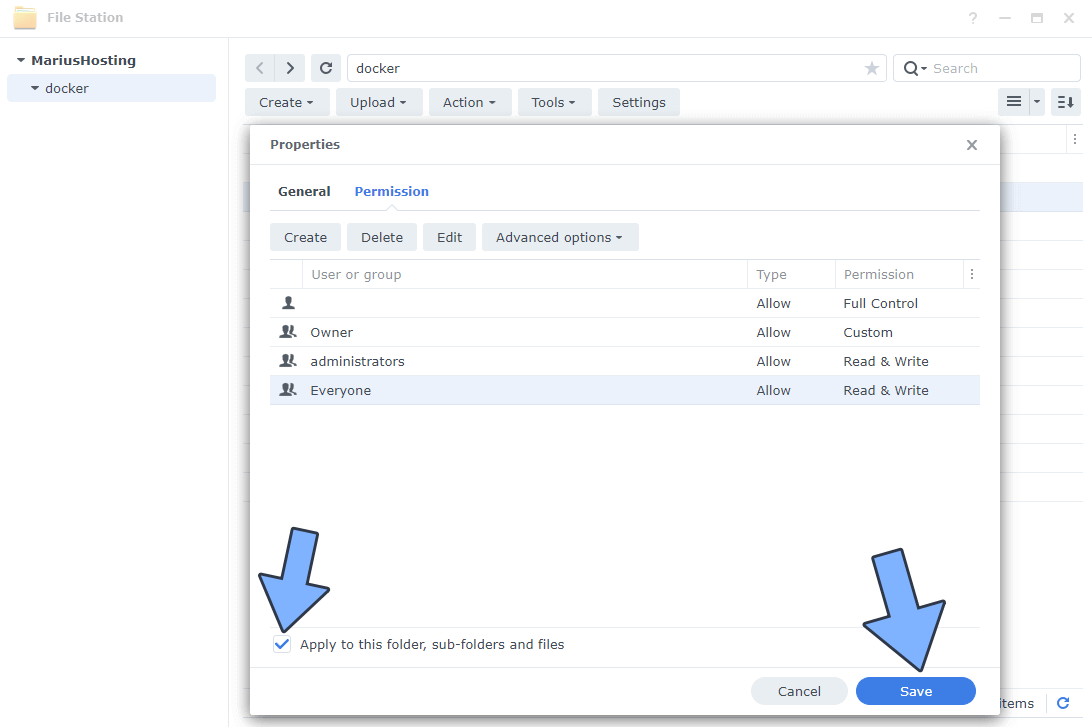
After you click Done on STEP 15, check “Apply to this folder, sub-folders and files“. Click Save. Follow the instructions in the image below.

STEP 17
Follow my step by step guide on how to activate SMTP for your Gmail account. This step is mandatory. Note: If you don’t want to use the easiest way for SMTP with Google and you already have SMTP details from your own Mail Server, you can just skip this STEP and use your personalized email SMTP details instead.
STEP 18
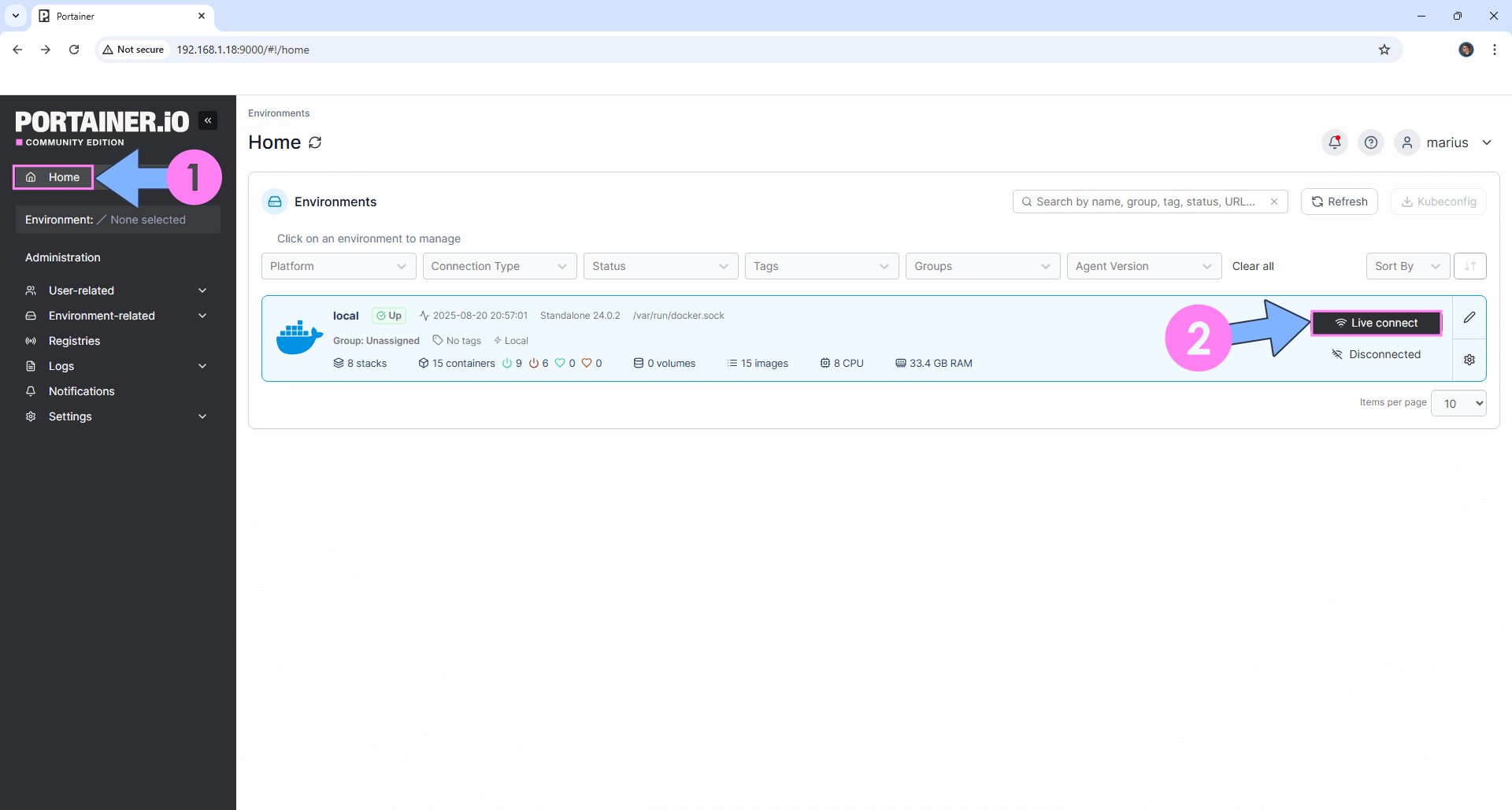
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

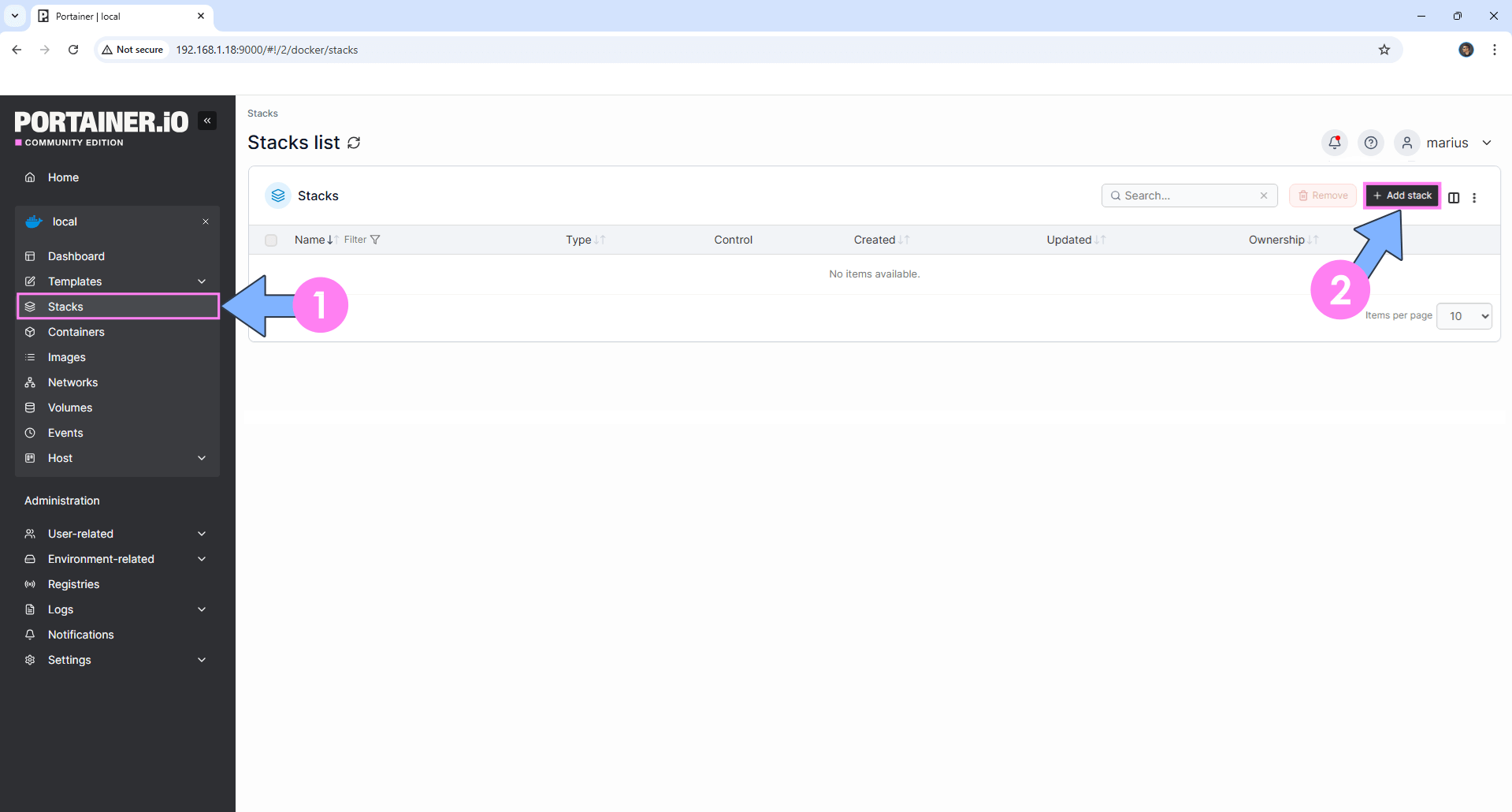
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 19
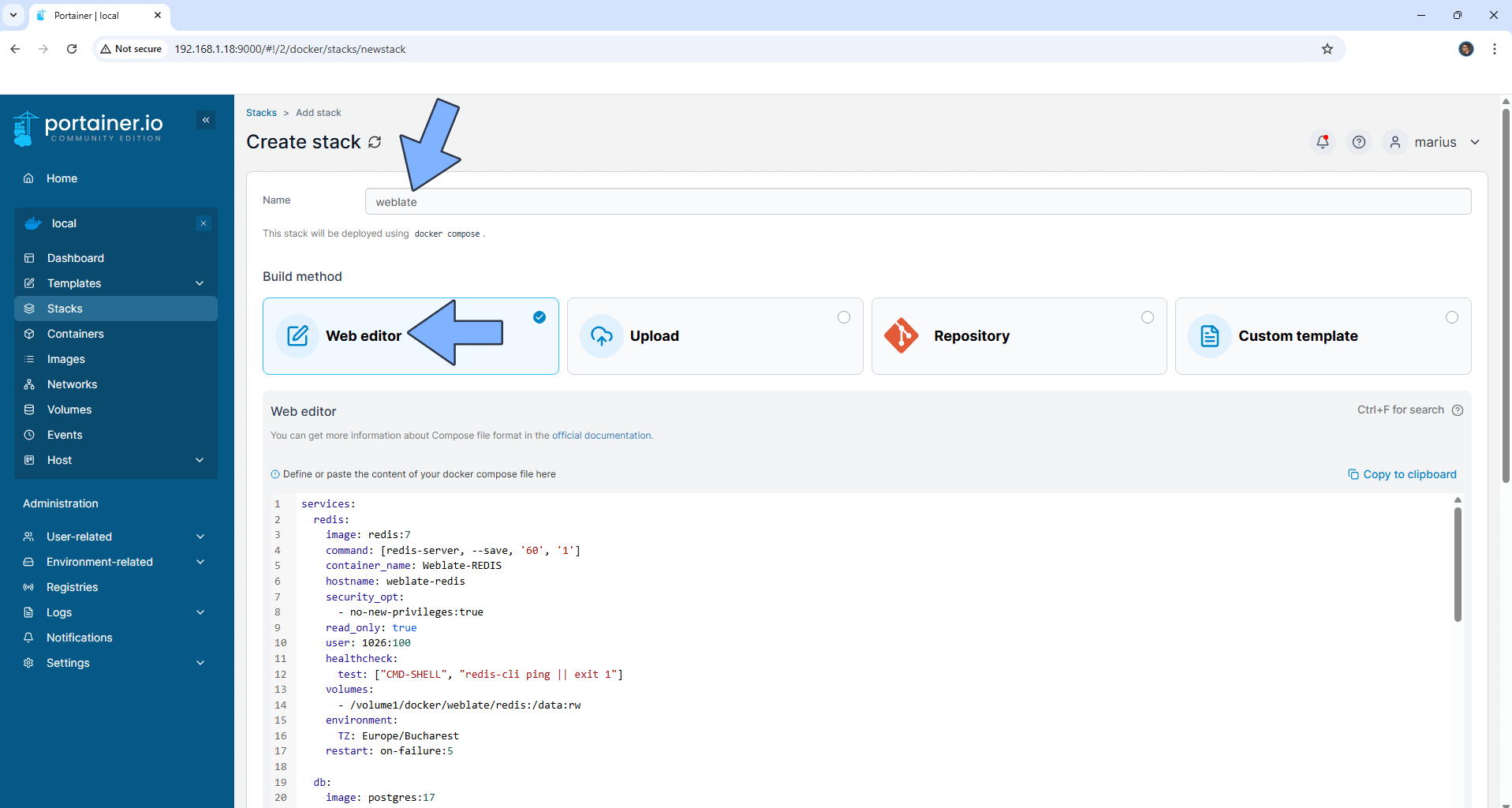
In the Name field type in weblate. Follow the instructions in the image below.
services:
redis:
image: redis:7
command: [redis-server, --save, '60', '1']
container_name: Weblate-REDIS
hostname: weblate-redis
security_opt:
- no-new-privileges:true
read_only: true
user: 1026:100
healthcheck:
test: ["CMD-SHELL", "redis-cli ping || exit 1"]
volumes:
- /volume1/docker/weblate/redis:/data:rw
environment:
TZ: Europe/Bucharest
restart: on-failure:5
db:
image: postgres:17
container_name: Weblate-DB
hostname: weblate-db
security_opt:
- no-new-privileges:true
healthcheck:
test: ["CMD", "pg_isready", "-q", "-d", "weblate", "-U", "weblateuser"]
timeout: 45s
interval: 10s
retries: 10
volumes:
- /volume1/docker/weblate/db:/var/lib/postgresql/data:rw
environment:
POSTGRES_DB: weblate
POSTGRES_USER: weblateuser
POSTGRES_PASSWORD: weblatepass
restart: on-failure:5
weblate:
image: weblate/weblate:latest
container_name: Weblate
hostname: weblate
security_opt:
- no-new-privileges:true
read_only: false
ports:
- 18001:8080
volumes:
- /volume1/docker/weblate/data:/app/data:rw
- /volume1/docker/weblate/cache:/app/cache:rw
tmpfs:
- /run
- /tmp
environment:
POSTGRES_HOST: weblate-db
POSTGRES_PORT: 5432
POSTGRES_DATABASE: weblate
POSTGRES_USER: weblateuser
POSTGRES_PASSWORD: weblatepass
REDIS_HOST: weblate-redis
REDIS_PORT: 6379
WEBLATE_DEBUG: 0
WEBLATE_LOGLEVEL: INFO
SECURE_SSL_REDIRECT: true
WEBLATE_SITE_TITLE: Weblate
WEBLATE_SITE_DOMAIN: weblate.yourname.synology.me
WEBLATE_ADMIN_NAME: marius
WEBLATE_ADMIN_EMAIL: yourown@email
WEBLATE_ADMIN_PASSWORD: mariushosting
WEBLATE_REGISTRATION_OPEN: 1
WEBLATE_EMAIL_HOST: smtp.gmail.com
WEBLATE_SERVER_EMAIL: Your-own-gmail-address
WEBLATE_DEFAULT_FROM_EMAIL: Your-own-gmail-address
WEBLATE_EMAIL_HOST_USER: Your-own-gmail-address
WEBLATE_EMAIL_HOST_PASSWORD: Your-own-app-password
WEBLATE_ALLOWED_HOSTS: '*'
restart: on-failure:5
depends_on:
redis:
condition: service_healthy
db:
condition: service_healthy
Note: Before you paste the code above in the Web editor area below, change the value numbers for user with your own values. (Follow my step by step guide on how to do this.) 1026 is my personal UID value and 100 is my personal GID value. You have to type in your own values.
Note: Before you paste the code above in the Web editor area below, change the value for TZ. (Select your current Time Zone from this list.)
Note: Before you paste the code above in the Web editor area below, change the value for WEBLATE_SITE_DOMAIN and type in your own synology.me DDNS without https:// at the beginning that you have previously created at STEP 6.
Note: Before you paste the code above in the Web editor area below, change the value for WEBLATE_ADMIN_NAME and type in your own name. marius is an example for a name.
Note: Before you paste the code above in the Web editor area below, change the value for WEBLATE_ADMIN_EMAIL and type in your own email address. You will need to add this email at STEP 23.
Note: Before you paste the code above in the Web editor area below, change the value for WEBLATE_ADMIN_PASSWORD and type in your own email address. You will need to add this password at STEP 23.
Note: Before you paste the code above in the Web editor area below, change the value for WEBLATE_SERVER_EMAIL and type in your own Gmail address. Refer to STEP 17.
Note: Before you paste the code above in the Web editor area below, change the value for WEBLATE_DEFAULT_FROM_EMAIL and type in your own Gmail address. Refer to STEP 17.
Note: Before you paste the code above in the Web editor area below, change the value for WEBLATE_EMAIL_HOST_USER and type in your own Gmail address. Refer to STEP 17.
Note: Before you paste the code above in the Web editor area below, change the value for WEBLATE_EMAIL_HOST_PASSWORD and type in your own Gmail app password. Refer to STEP 17.

STEP 20
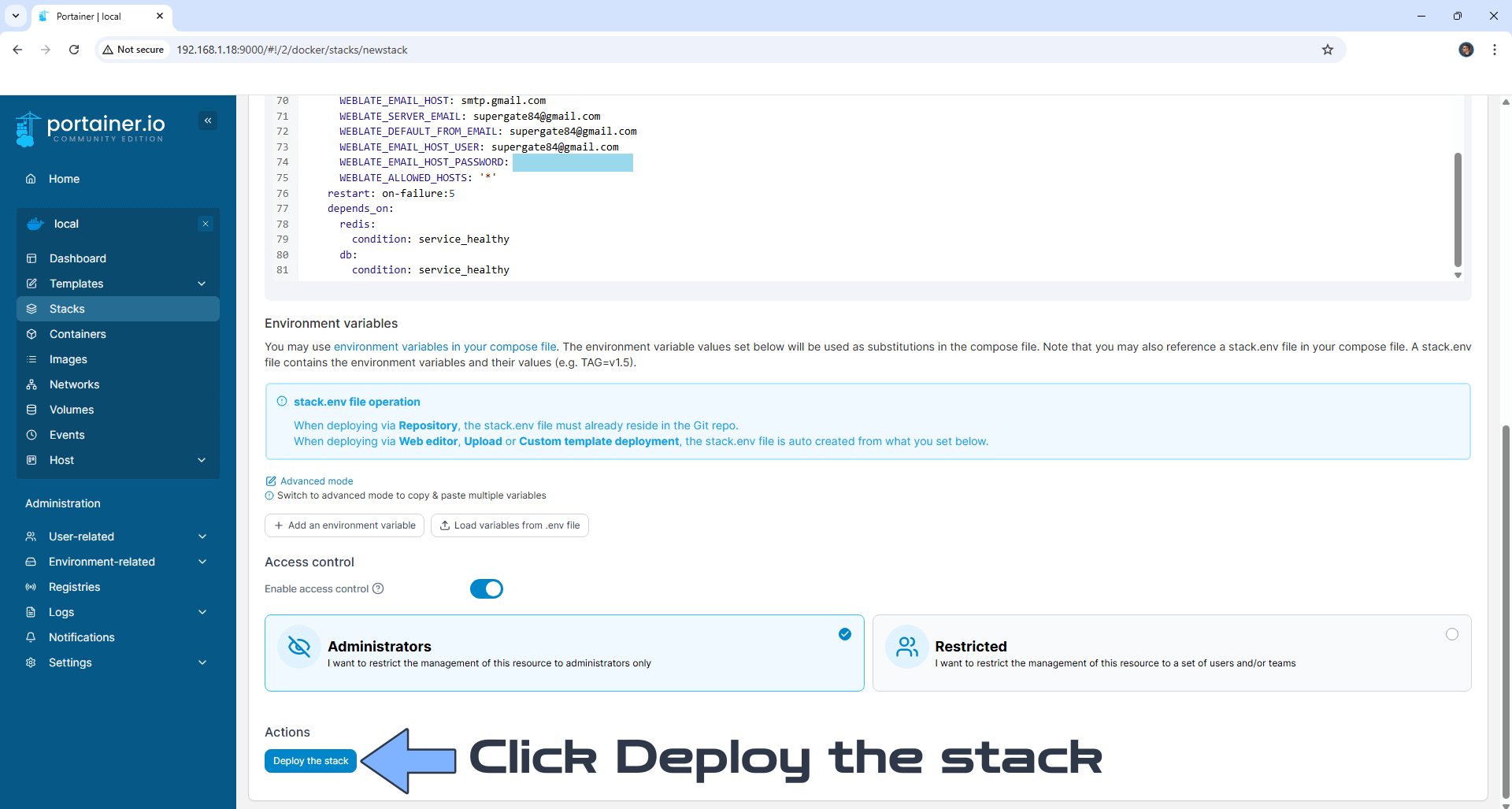
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 21
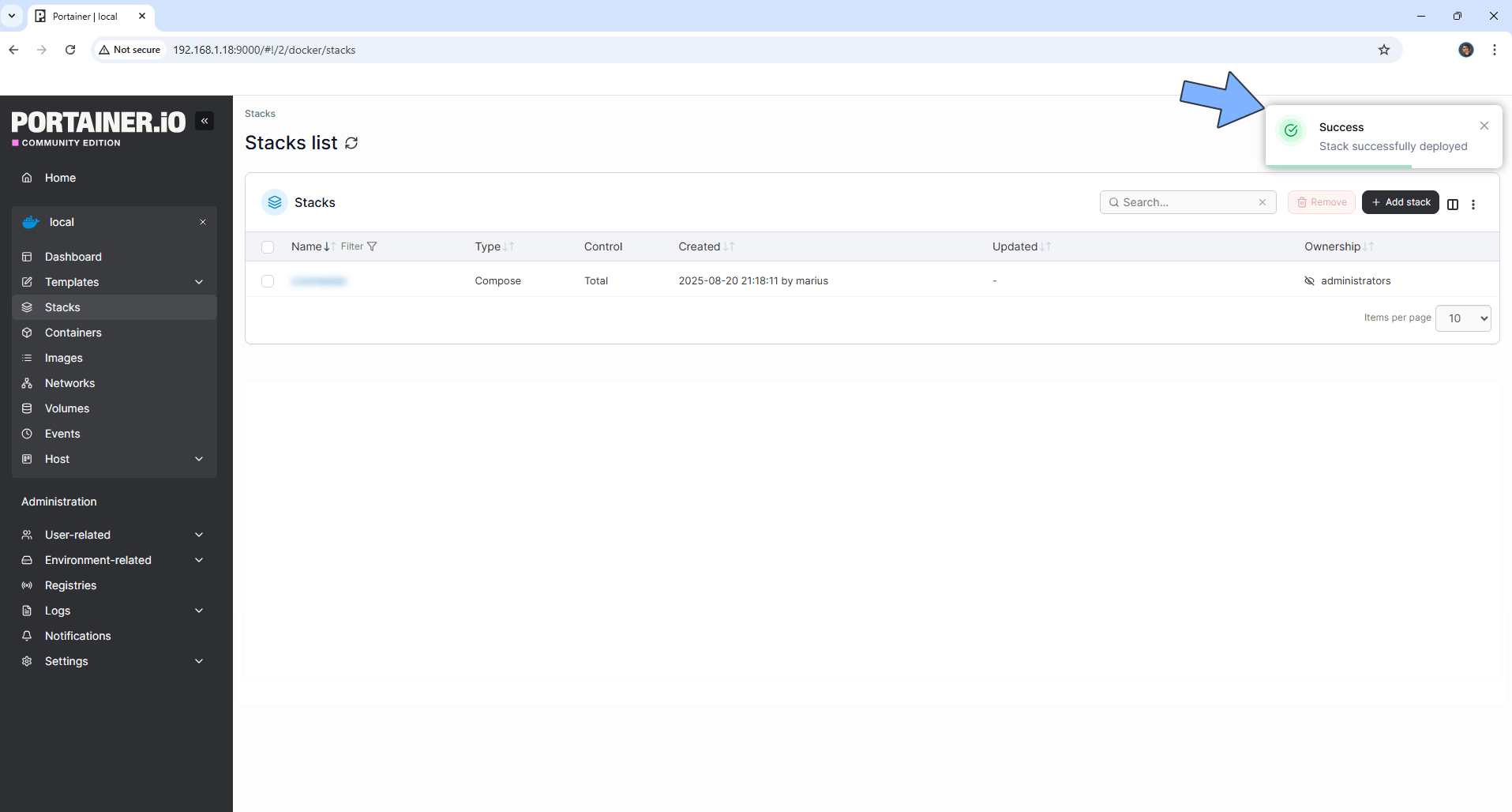
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 22
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 23
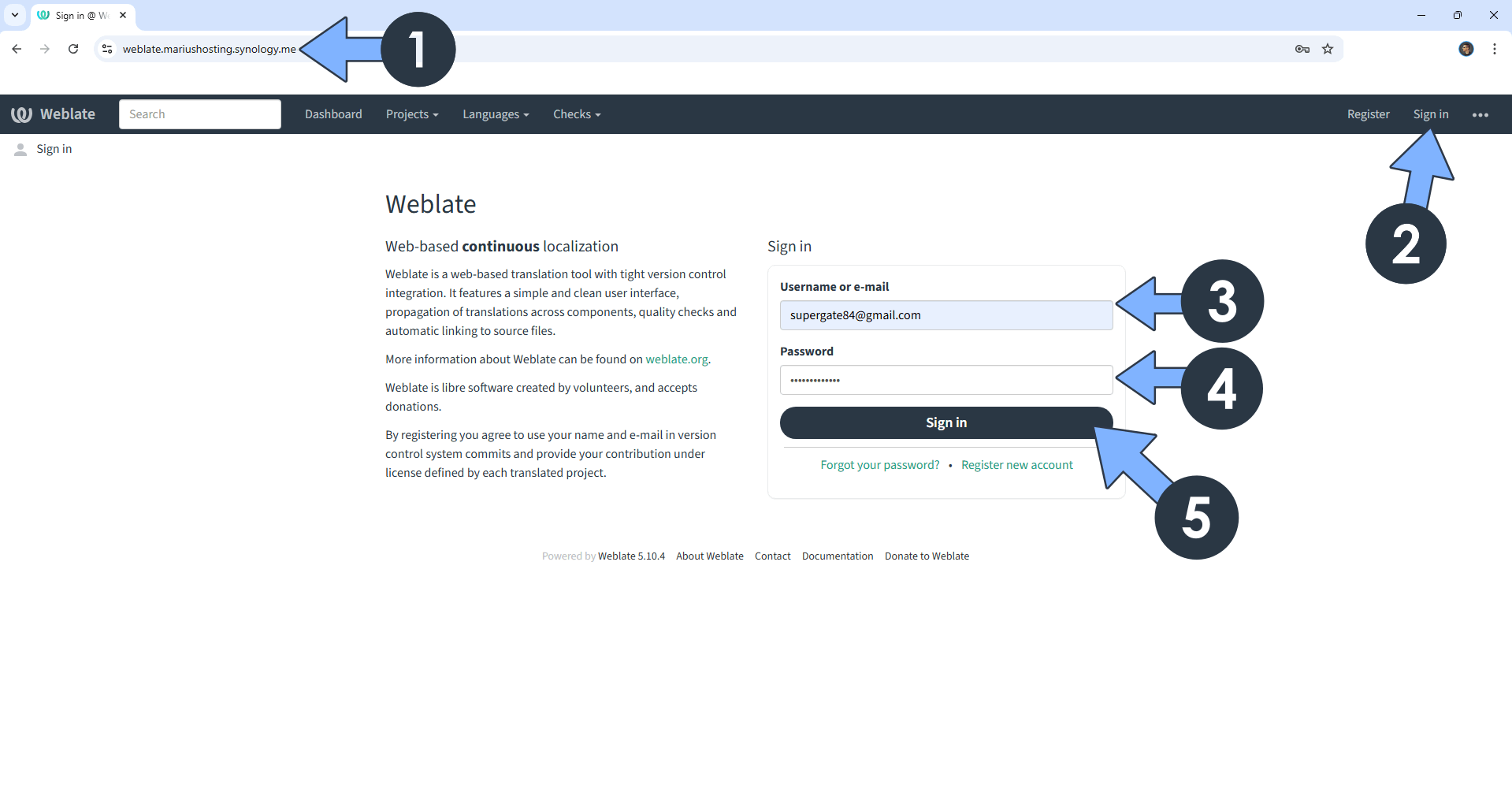
Now open your browser and type in your HTTPS/SSL certificate like this https://weblate.yourname.synology.me that you have previously created at STEP 6. In my case it’s https://weblate.mariushosting.synology.me If everything goes right, you will see the Weblate login page. At the top right of the page click Sign in, then type in your own email address and password that you have previously created at STEP 19. Click Sign in. Follow the instructions in the image below.

STEP 24
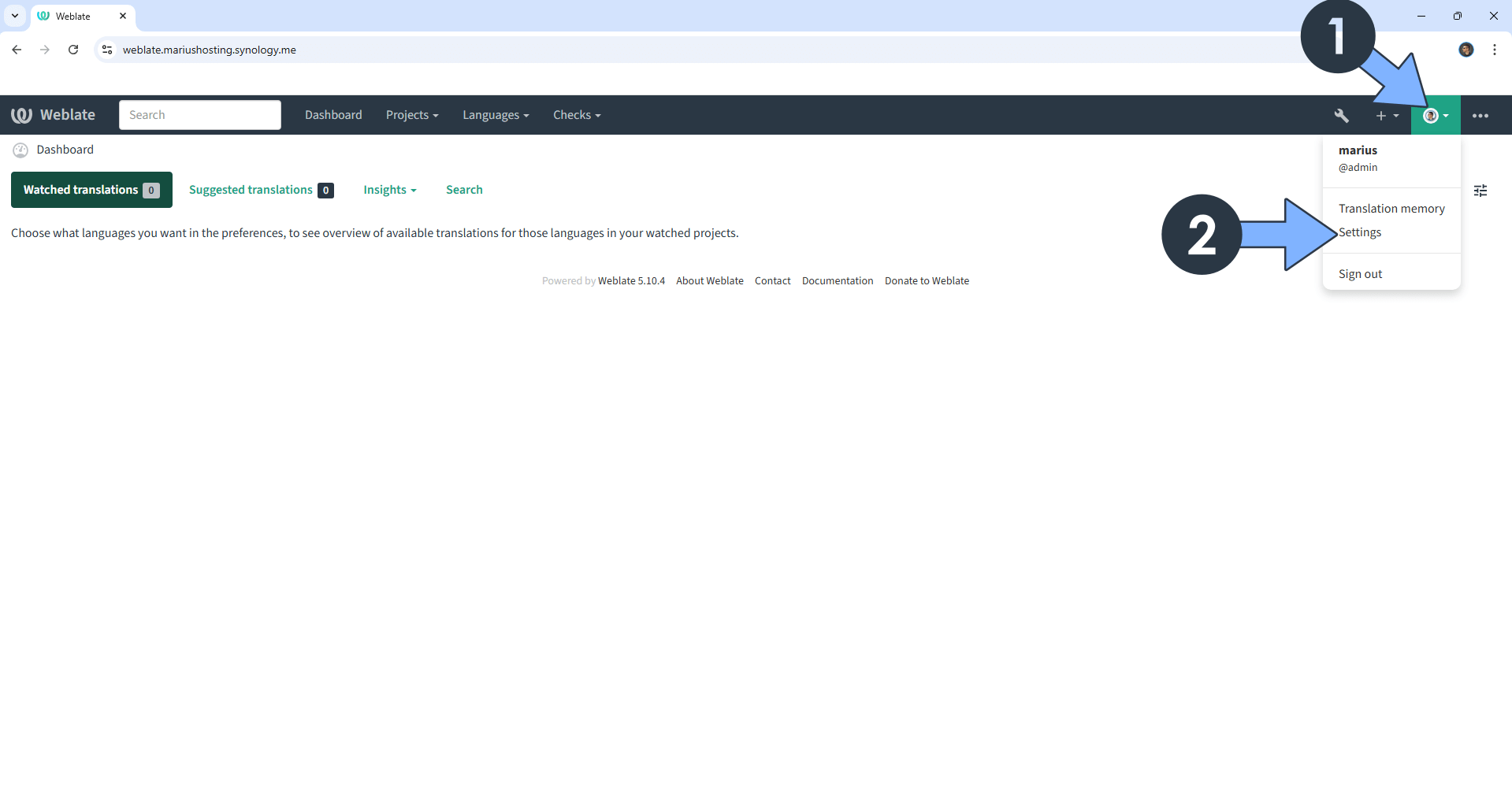
Your Weblate dashboard at a glance! At the top right of the page, click on the user icon, then Settings. Follow the instructions in the image below.

STEP 25
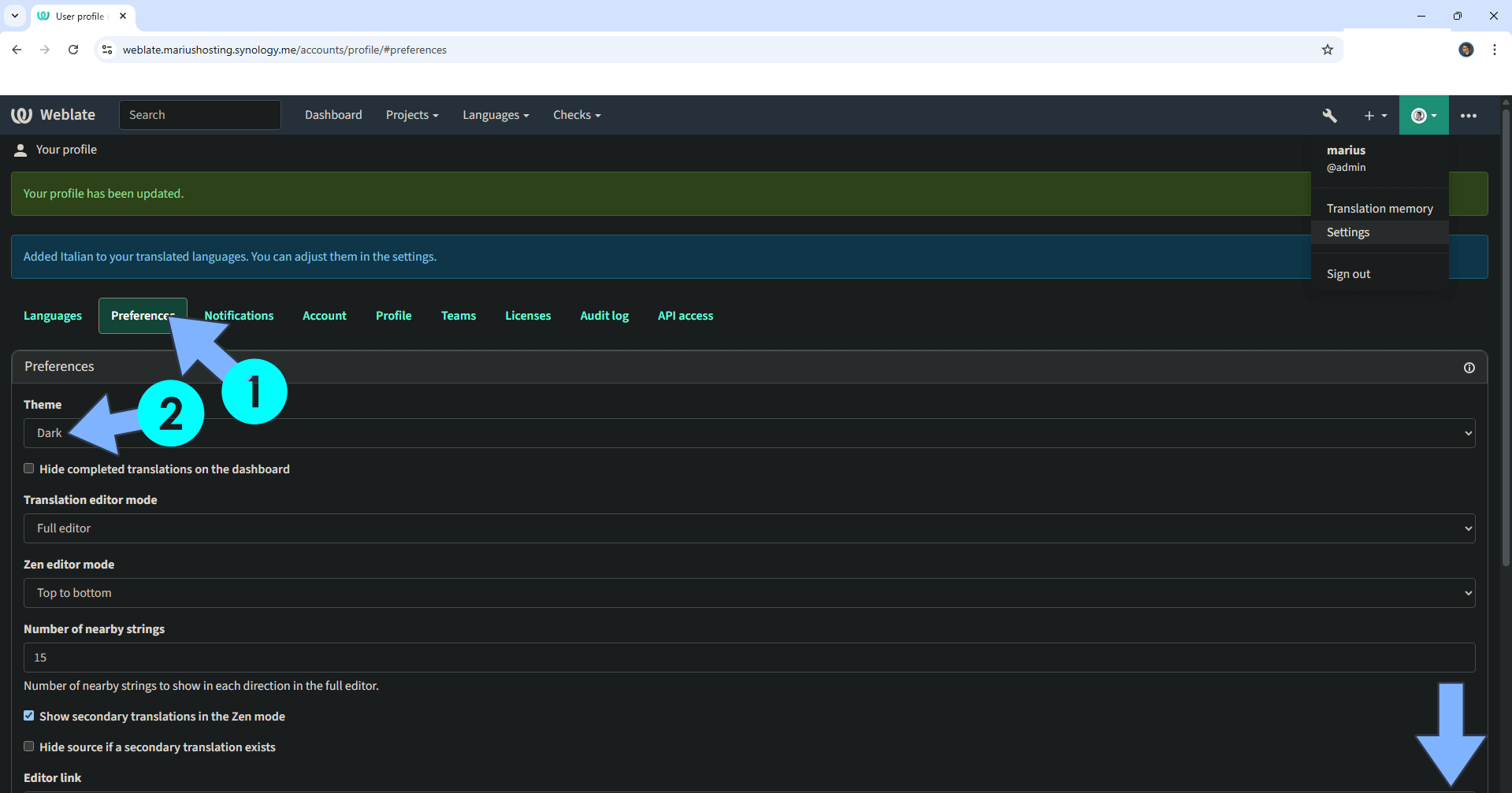
Click on the Preferences tab, then select Dark to change the theme from light to dark. Scroll down the page until you find the Save button. Click Save. Follow the instructions in the image below.

Enjoy Weblate!
If you encounter issues by using this container, make sure to check out the Common Docker issues article.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the Weblate container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Wednesday / August 27th, 2025 at 11:08 PM