
Umami is a simple, fast, privacy-focused alternative to Google Analytics. The goal is to provide you with a friendlier, privacy-focused alternative to Google Analytics and a free, open-sourced alternative to paid solutions. Umami collects only the metrics you care about and everything fits on a single page. You can use Umami on your Synology NAS as alternative to Plausible and Matomo. For my personal experience Umami is better than Matomo. In this step by step guide I will show you how to install Umami on your Synology NAS using Docker.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
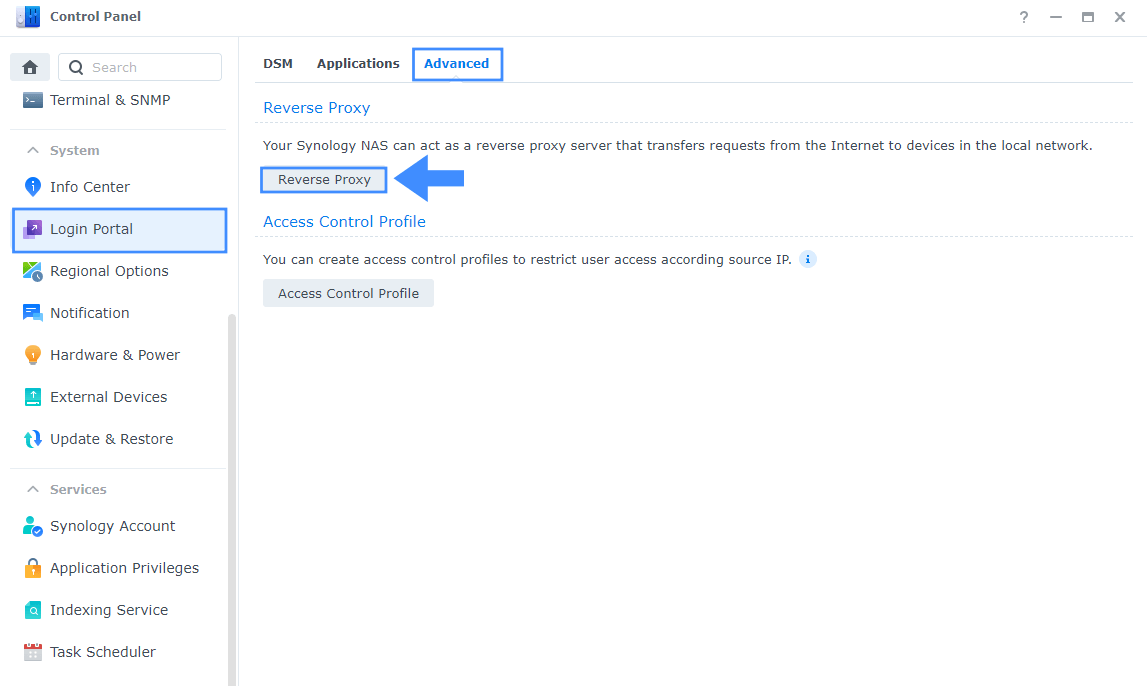
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
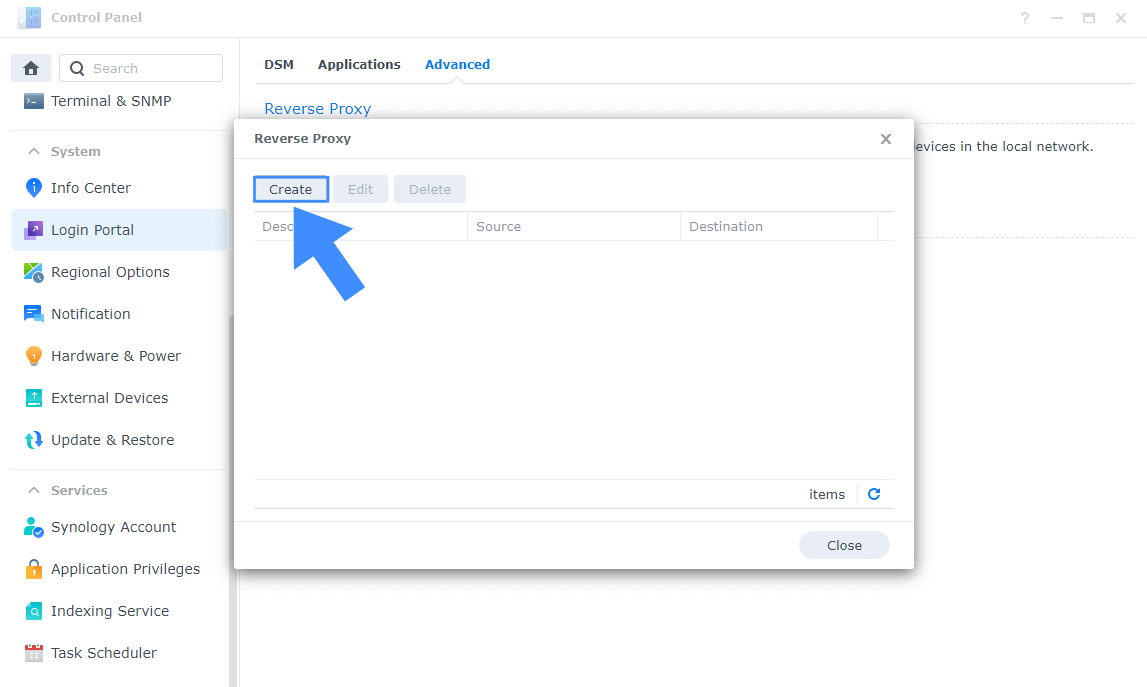
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
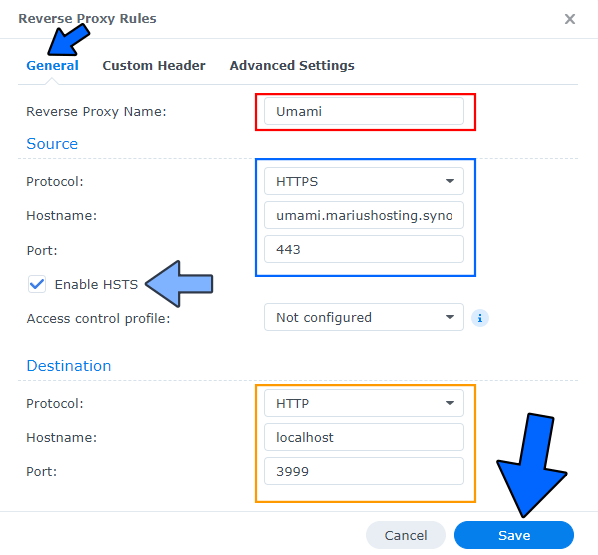
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in Umami. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: umami.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 3999

STEP 7
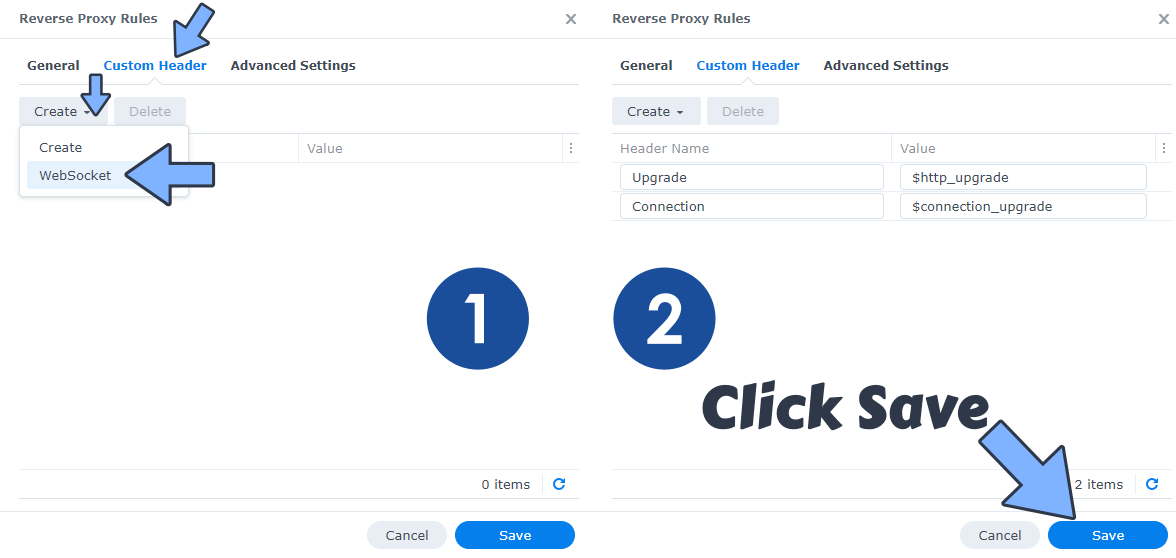
On the Reverse Proxy Rules click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
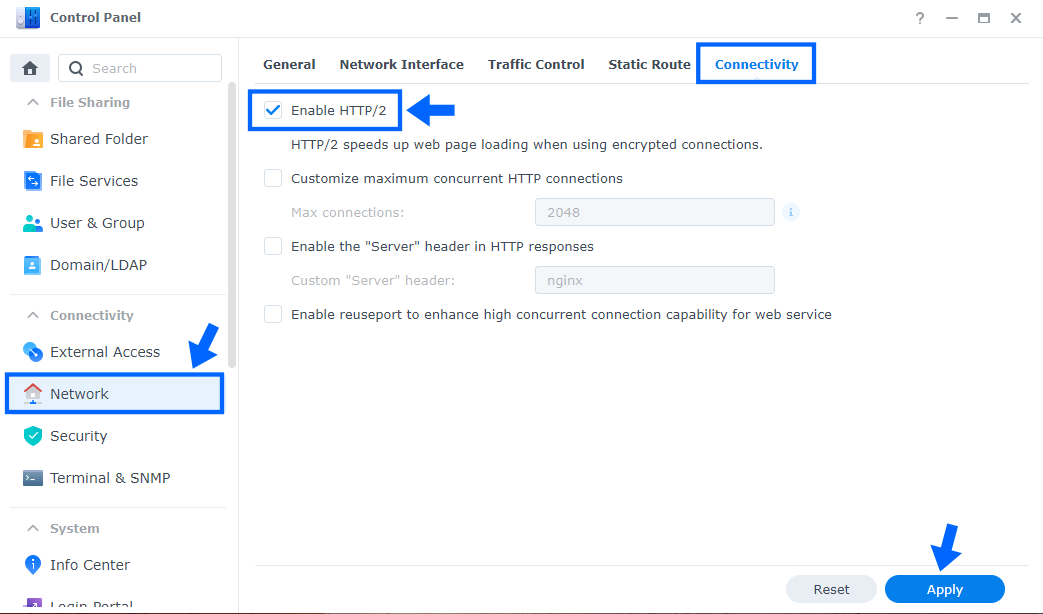
Go to Control Panel / Network / Connectivity / Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
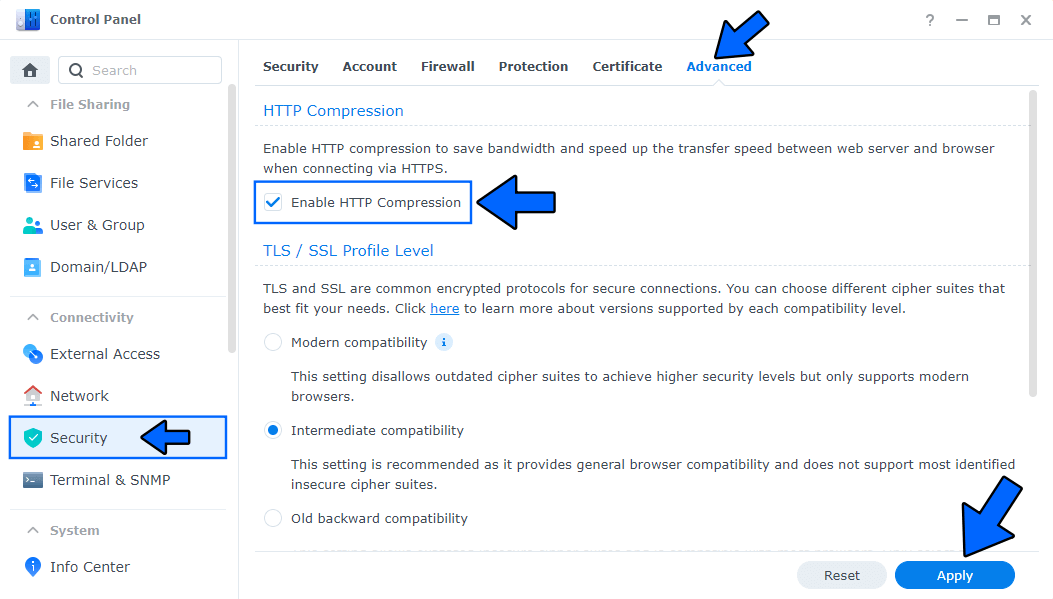
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
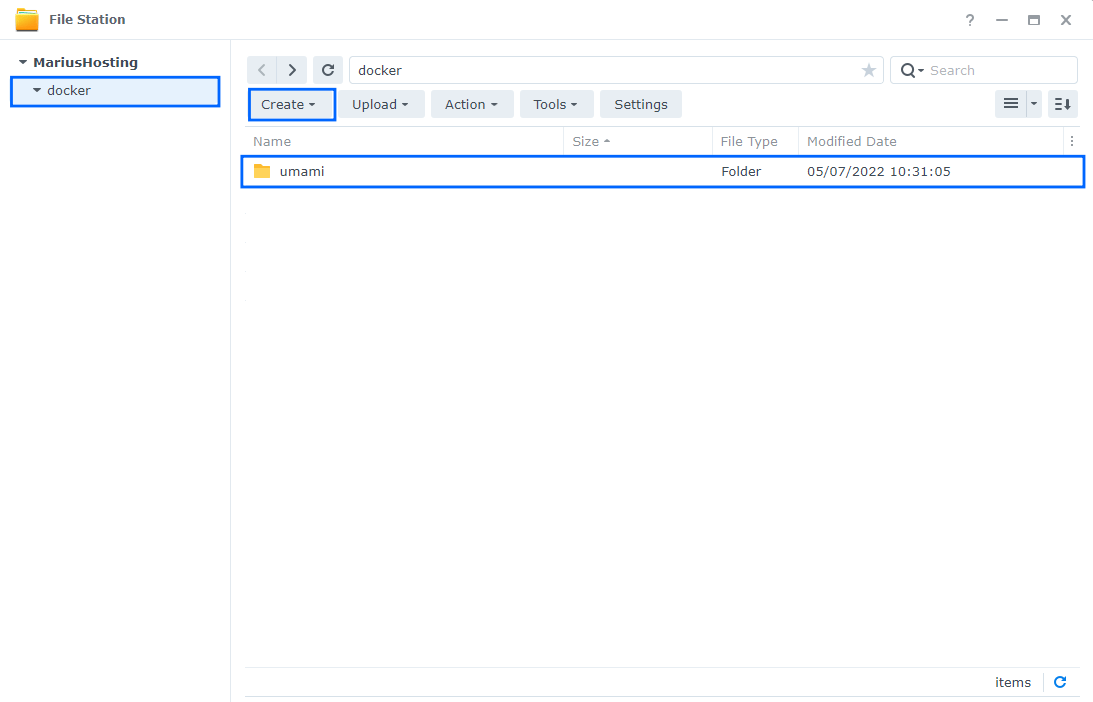
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it umami. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
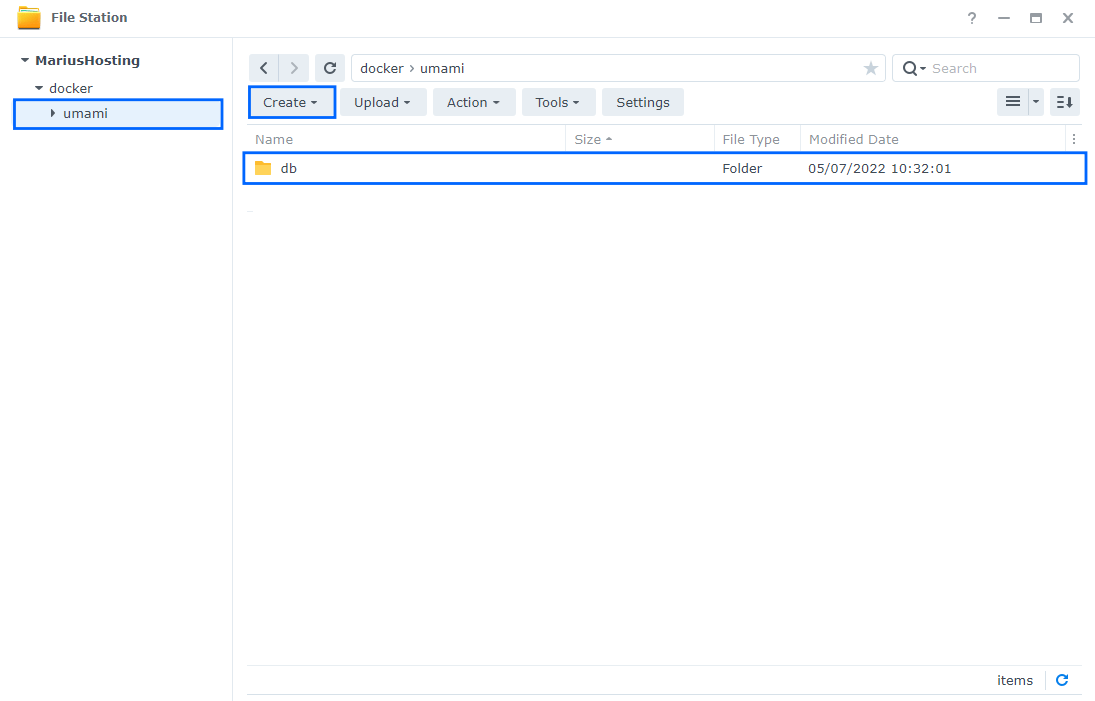
Now create one new folder inside the umami folder that you have previously created at STEP 10 and name it db. Follow the instructions in the image below.
Note: Be careful enter only lowercase, not uppercase letters.

STEP 12
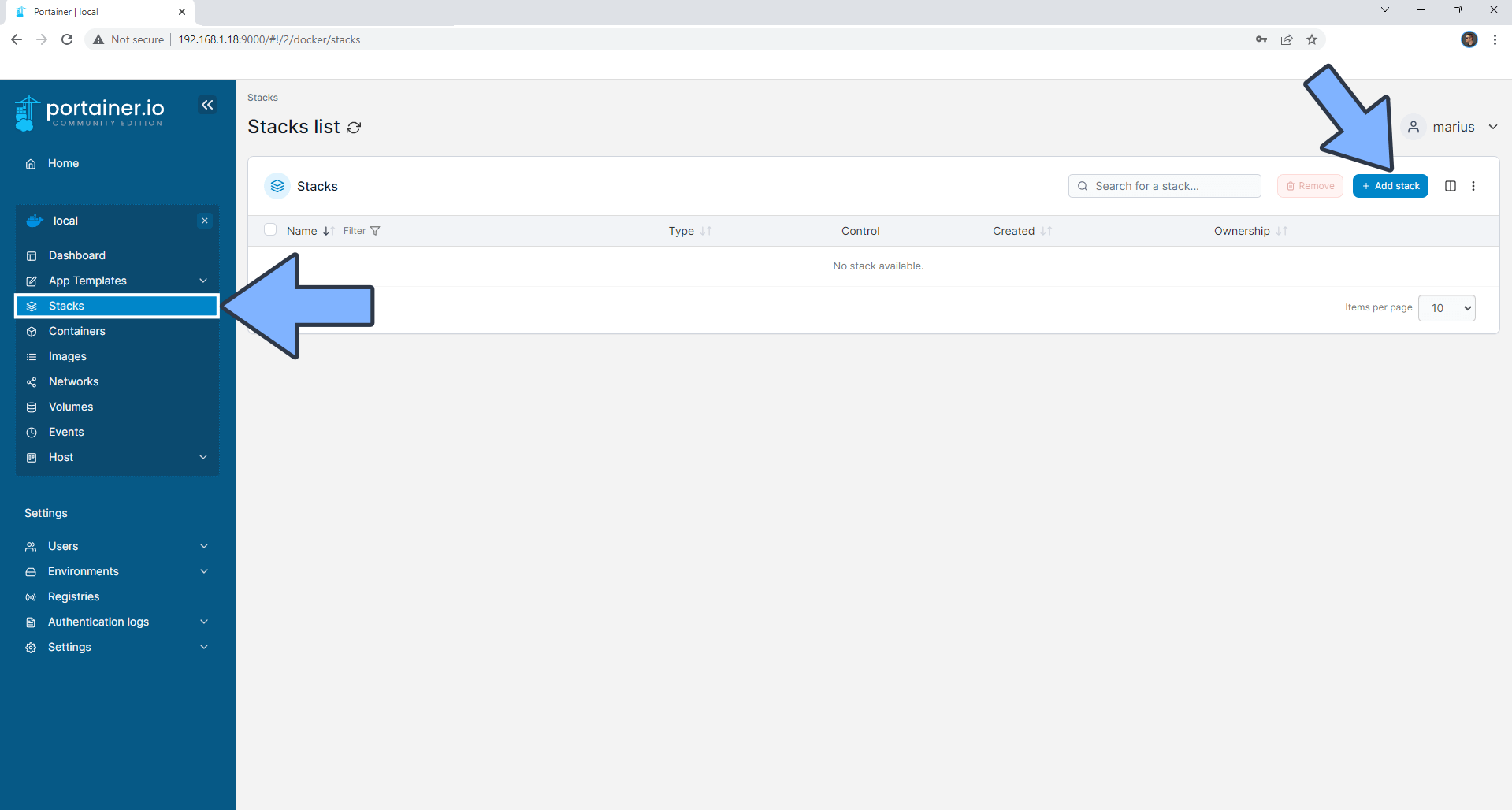
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 13
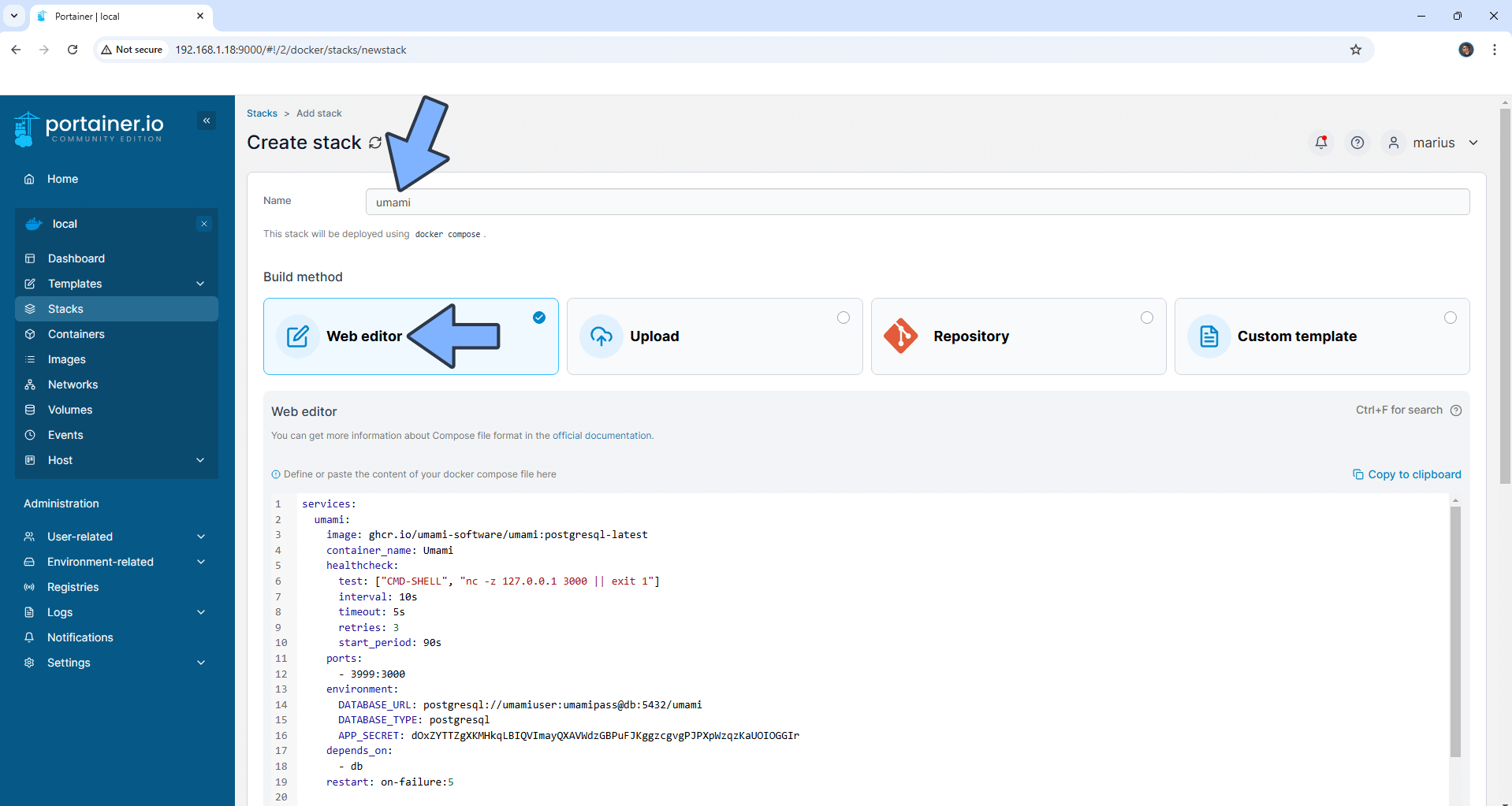
In the Name field type in umami. Follow the instructions in the image below.
services:
umami:
image: ghcr.io/umami-software/umami:postgresql-latest
container_name: Umami
healthcheck:
test: ["CMD-SHELL", "nc -z 127.0.0.1 3000 || exit 1"]
interval: 10s
timeout: 5s
retries: 3
start_period: 90s
ports:
- 3999:3000
environment:
DATABASE_URL: postgresql://umamiuser:umamipass@db:5432/umami
DATABASE_TYPE: postgresql
APP_SECRET: dOxZYTTZgXKMHkqLBIQVImayQXAVWdzGBPuFJKggzcgvgPJPXpWzqzKaUOIOGGIr
depends_on:
- db
restart: on-failure:5
db:
image: postgres:15-alpine
container_name: Umami-DB
security_opt:
- no-new-privileges:true
healthcheck:
test: ["CMD", "pg_isready", "-q", "-d", "umami", "-U", "umamiuser"]
timeout: 45s
interval: 10s
retries: 10
environment:
POSTGRES_DB: umami
POSTGRES_USER: umamiuser
POSTGRES_PASSWORD: umamipass
volumes:
- /volume1/docker/umami/db:/var/lib/postgresql/data:rw
restart: on-failure:5
Note: Before you paste the code above in the Web editor area below, change the value for APP_SECRET. (Generate your own Random 64 length APP_SECRET.)

STEP 14
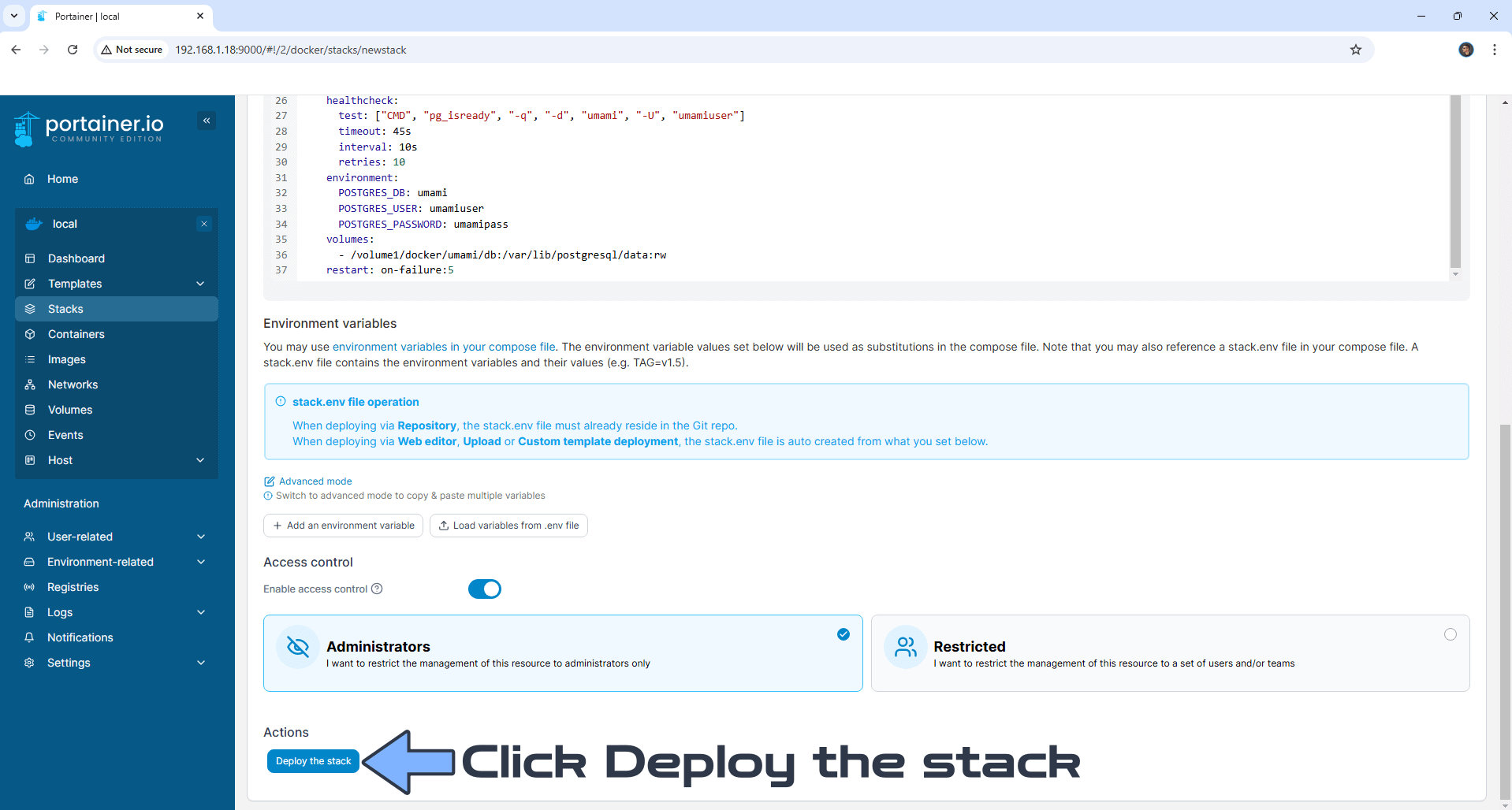
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 15
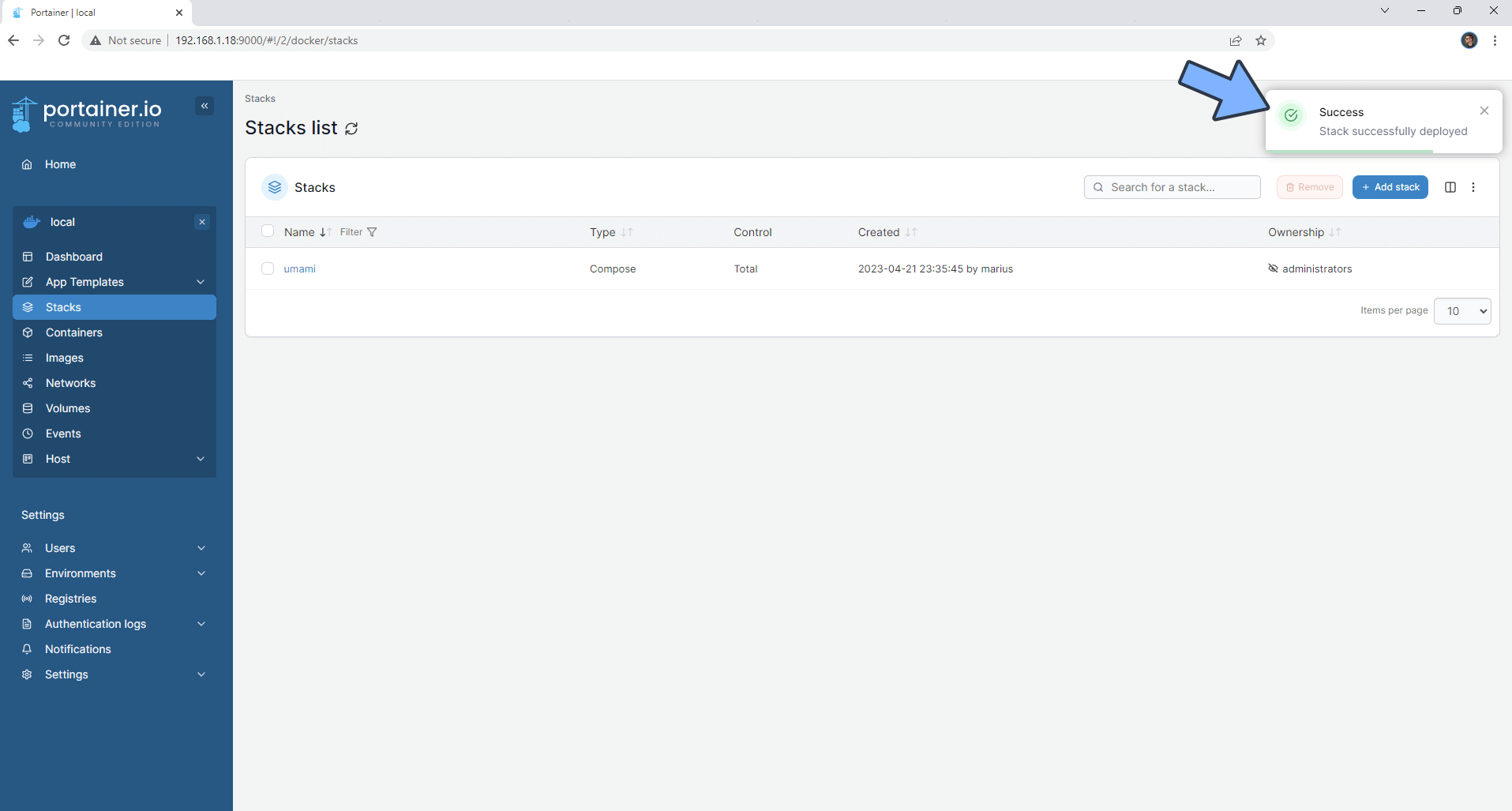
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 16
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 17
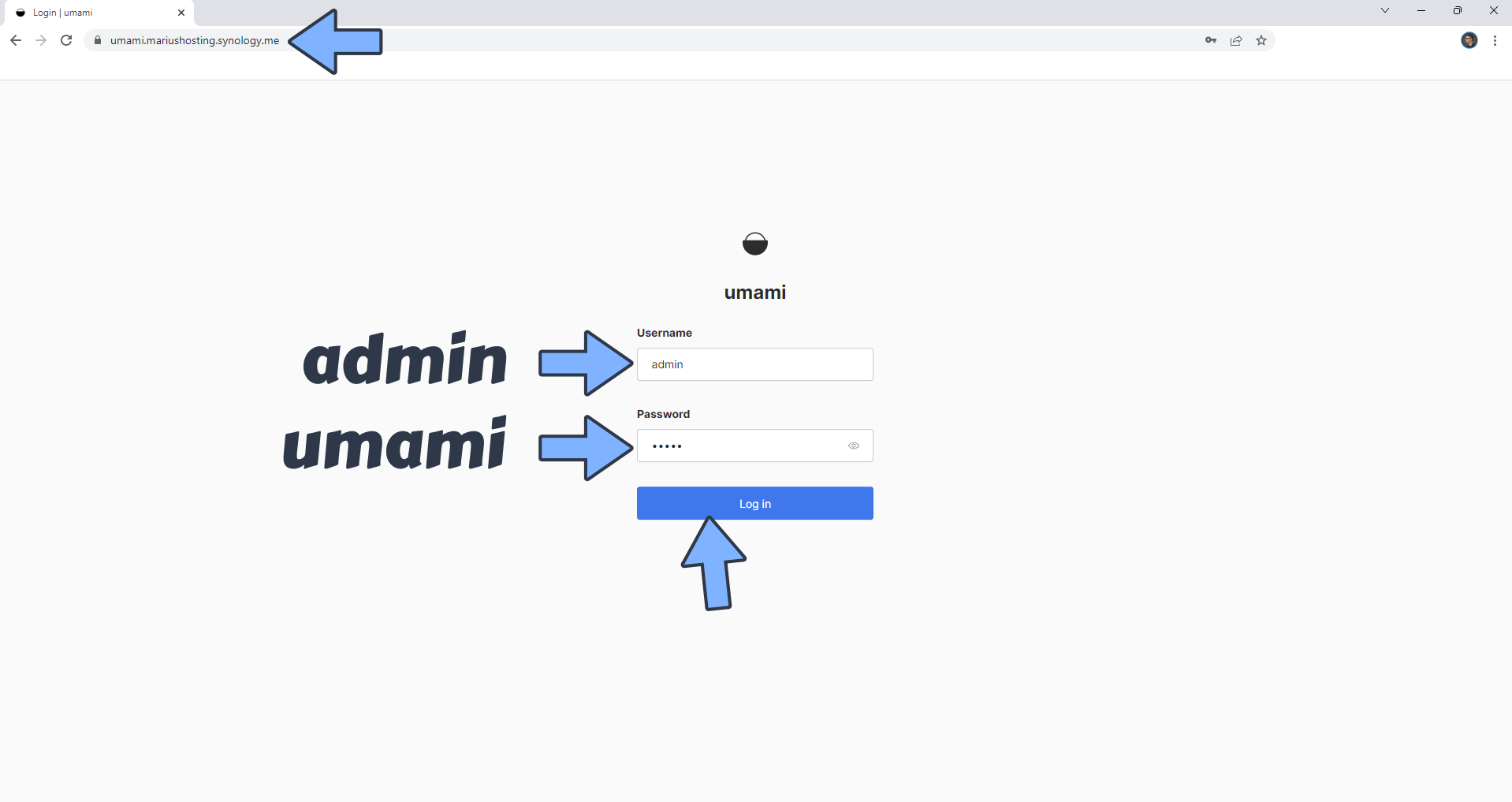
Now open your browser and type in your HTTPS address like this https://umami.yourname.synology.me In my case it’s https://umami.mariushosting.synology.me If everything goes right, you will see the Umami login page. Type in the default username and password, then click Log in. Follow the instructions in the image below.

STEP 18
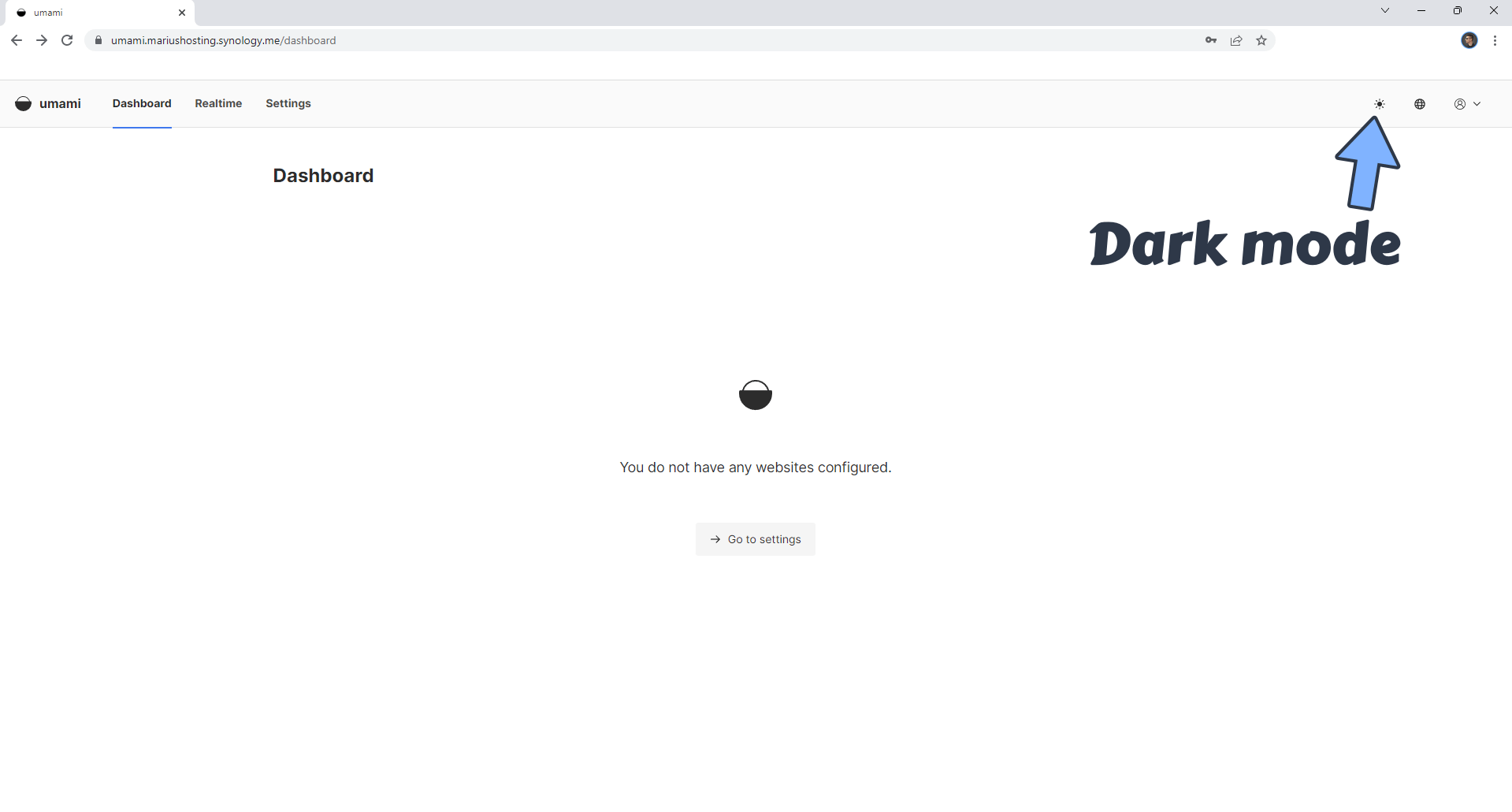
At the top right of the page switch to Dark mode by clicking the little sun icon. Follow the instructions in the image below.

STEP 19
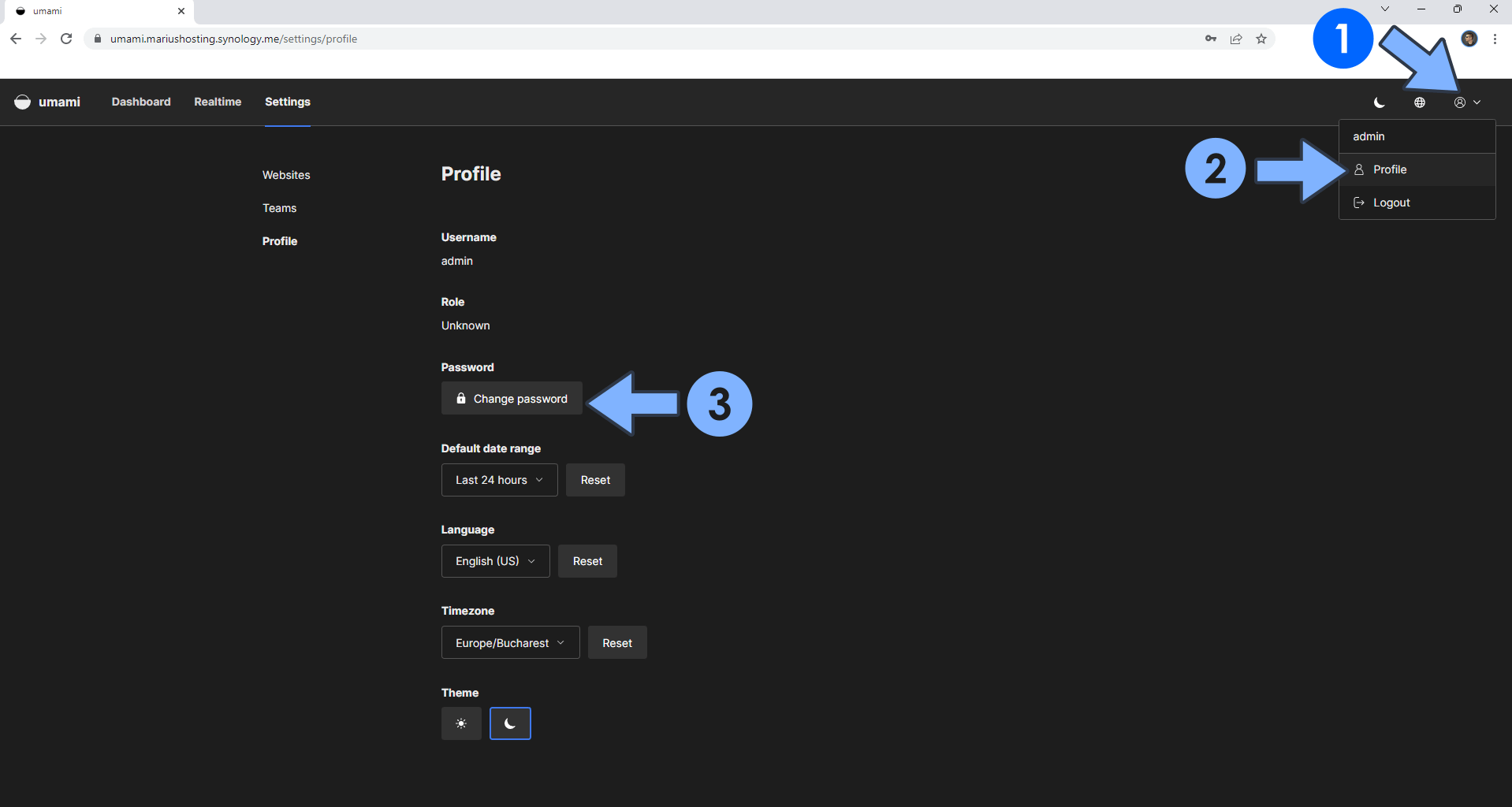
At the top right of the page click on the user icon then Profile. Click Change password. Follow the instructions in the image below.

STEP 20
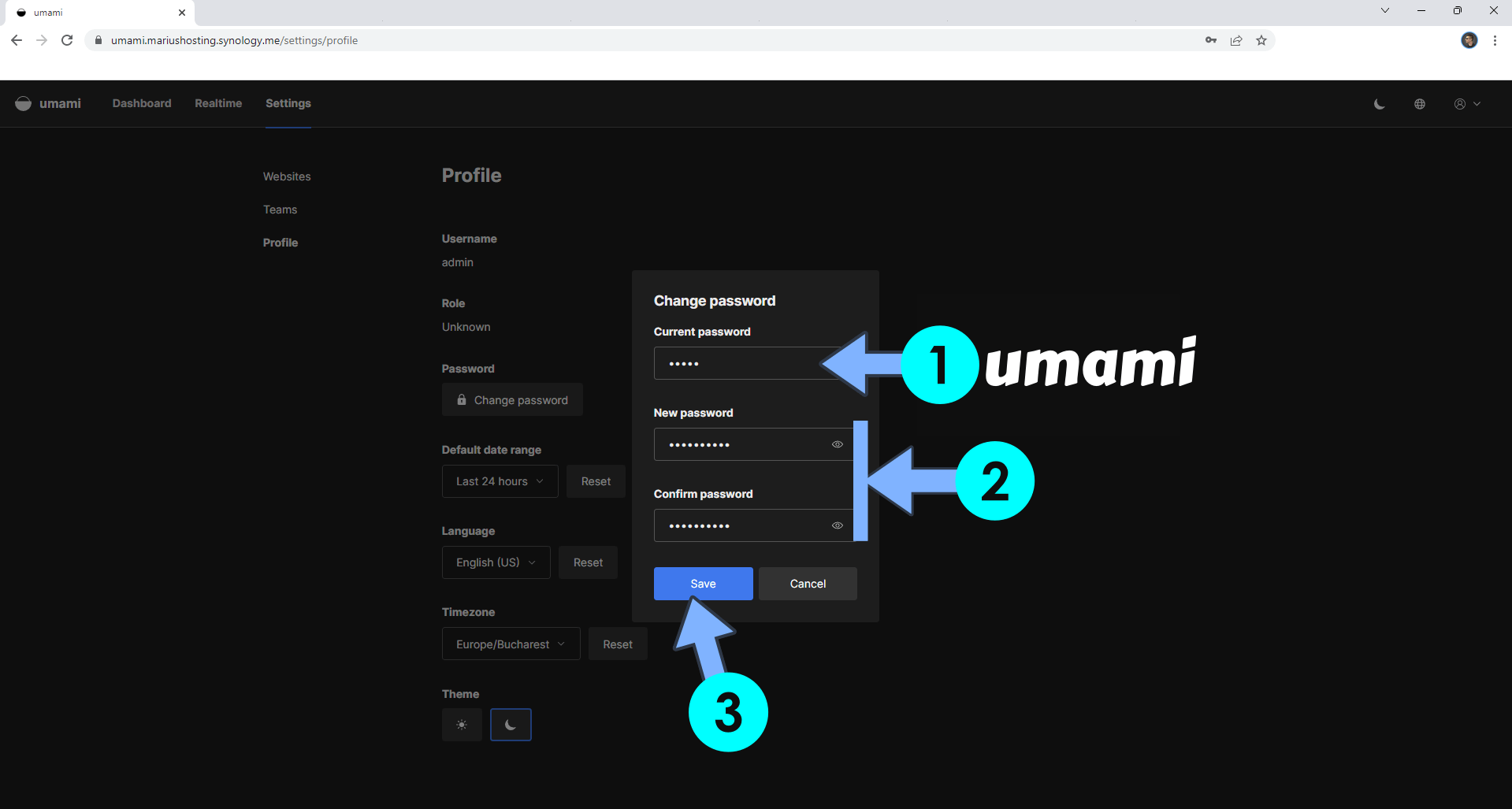
Change the default umami password with your own password, then click Save. Follow the instructions in the image below.

STEP 21
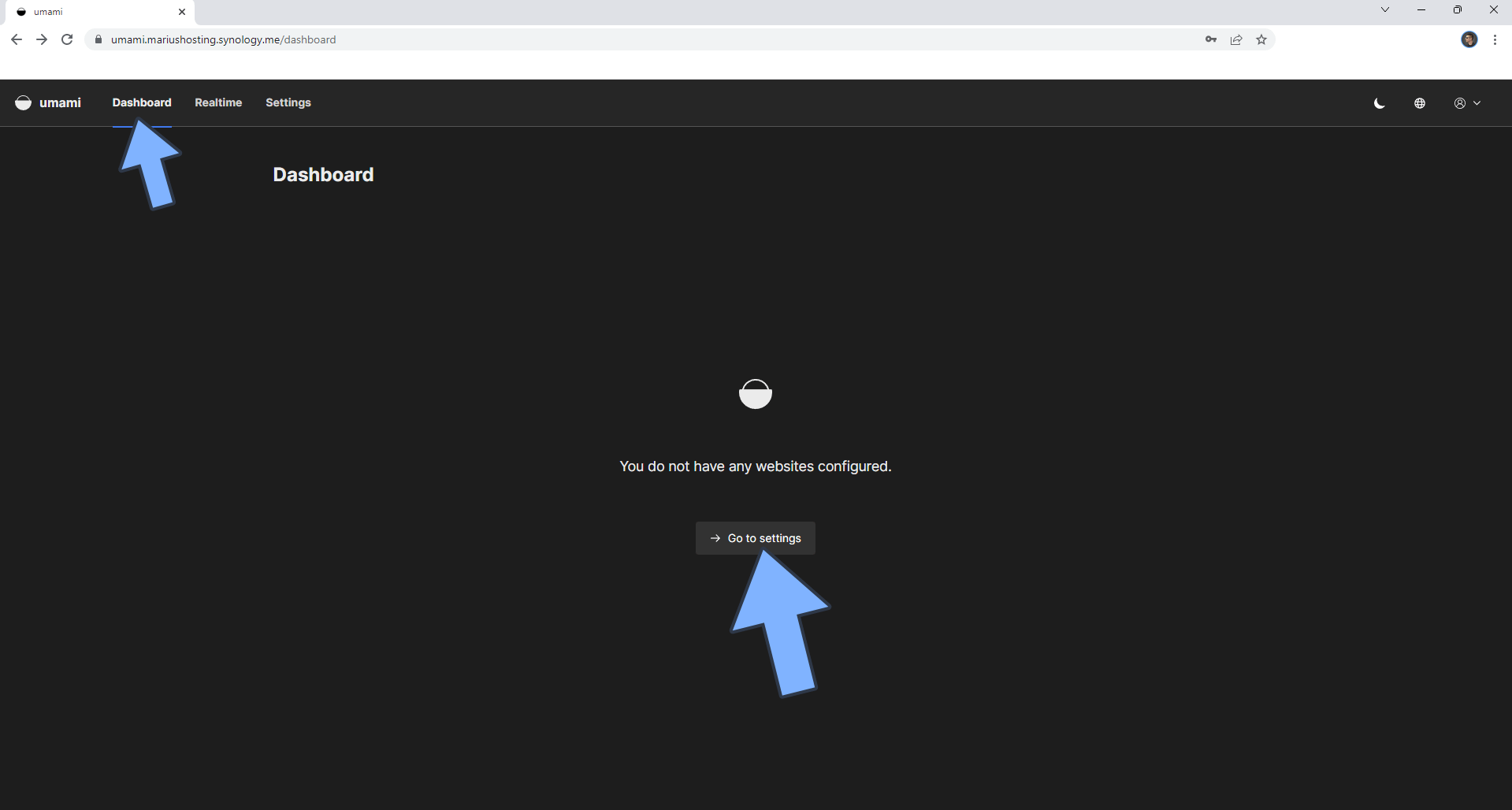
At the top left of the page click on the Dashboard tab, then click Go to settings. Follow the instructions in the image below.

STEP 22
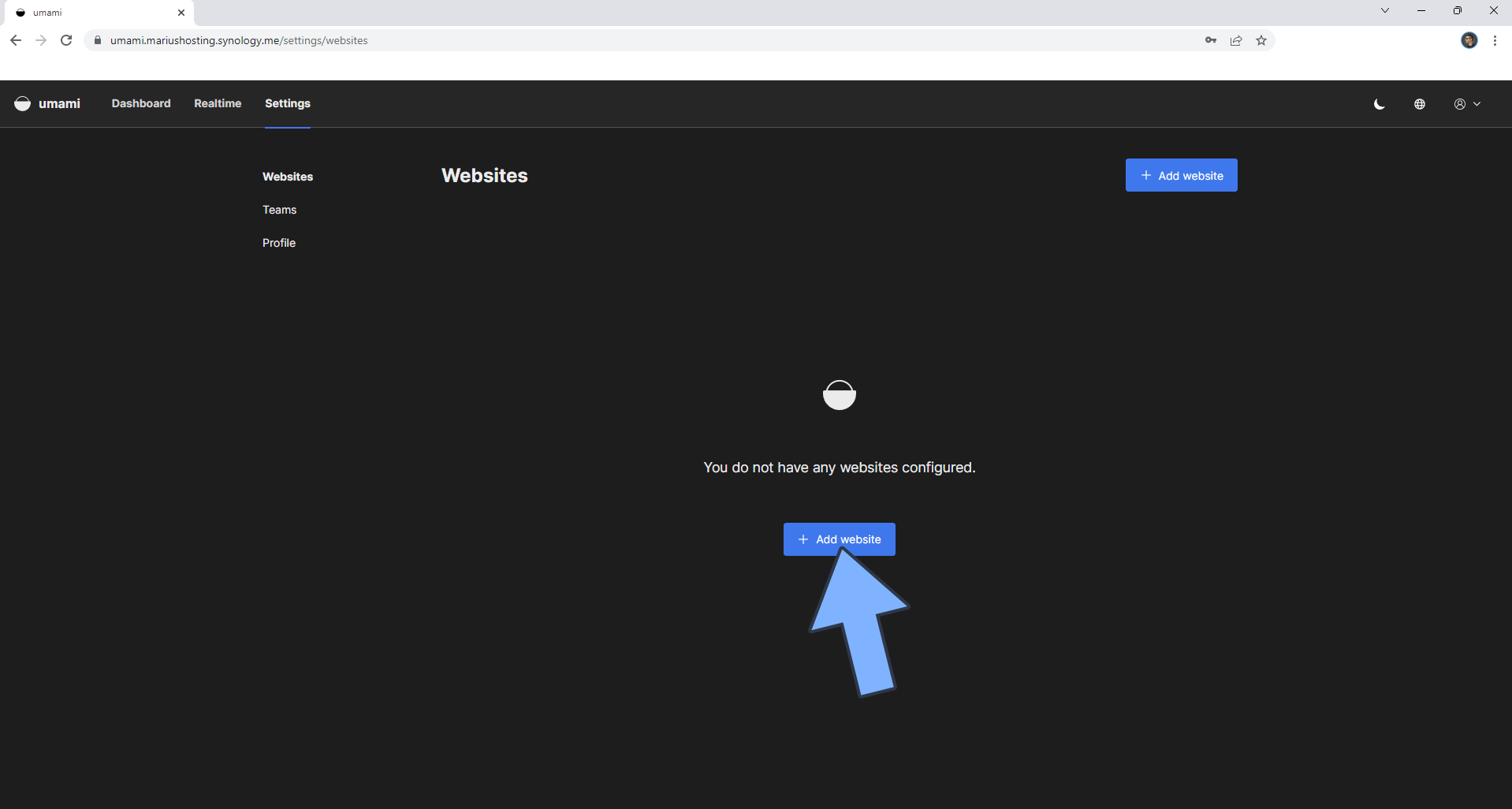
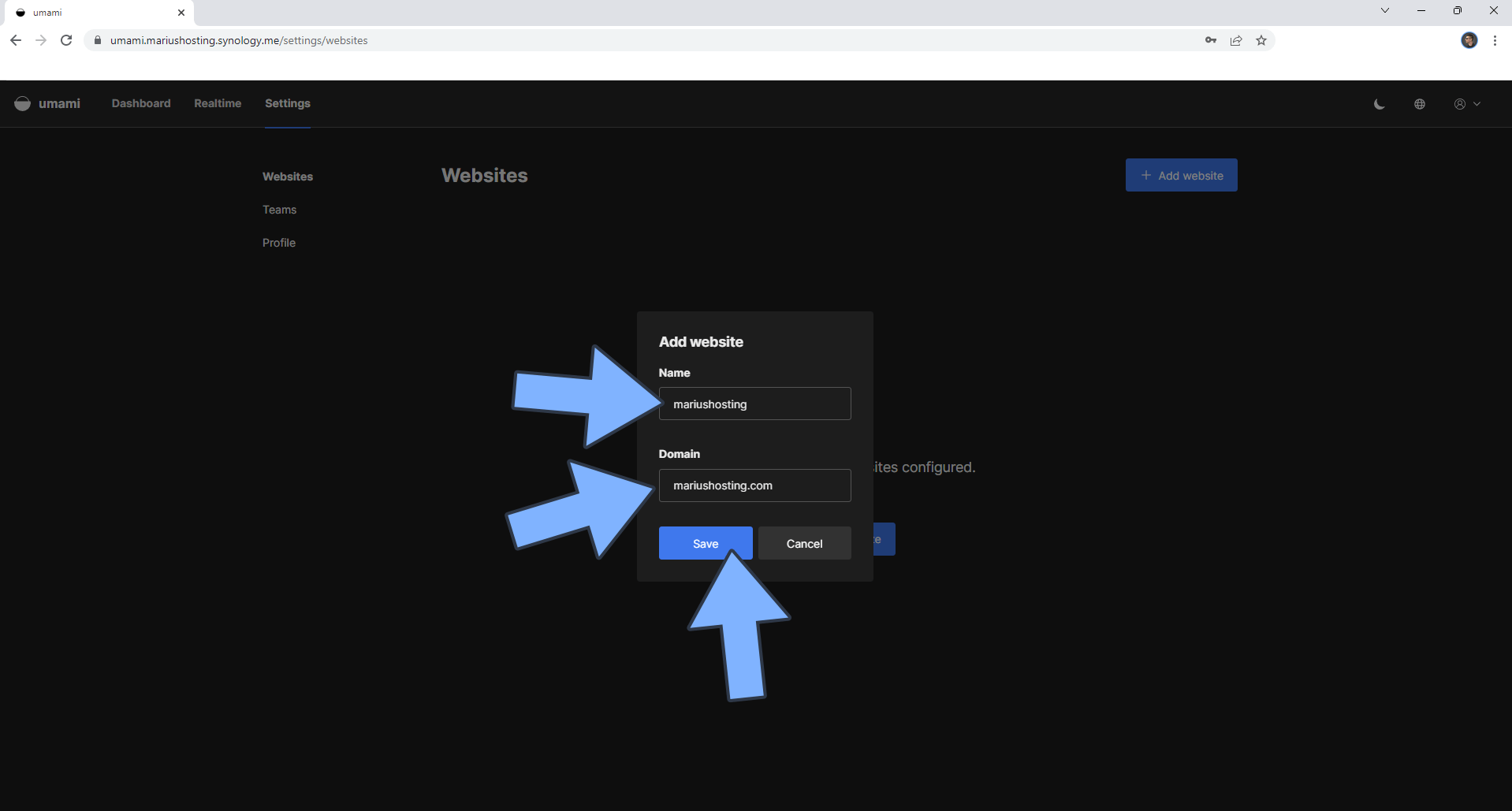
Click Add website. Follow the instructions in the image below.

STEP 23
Add your own website Name and Domain URL then click Save. Follow the instructions in the image below.

STEP 24
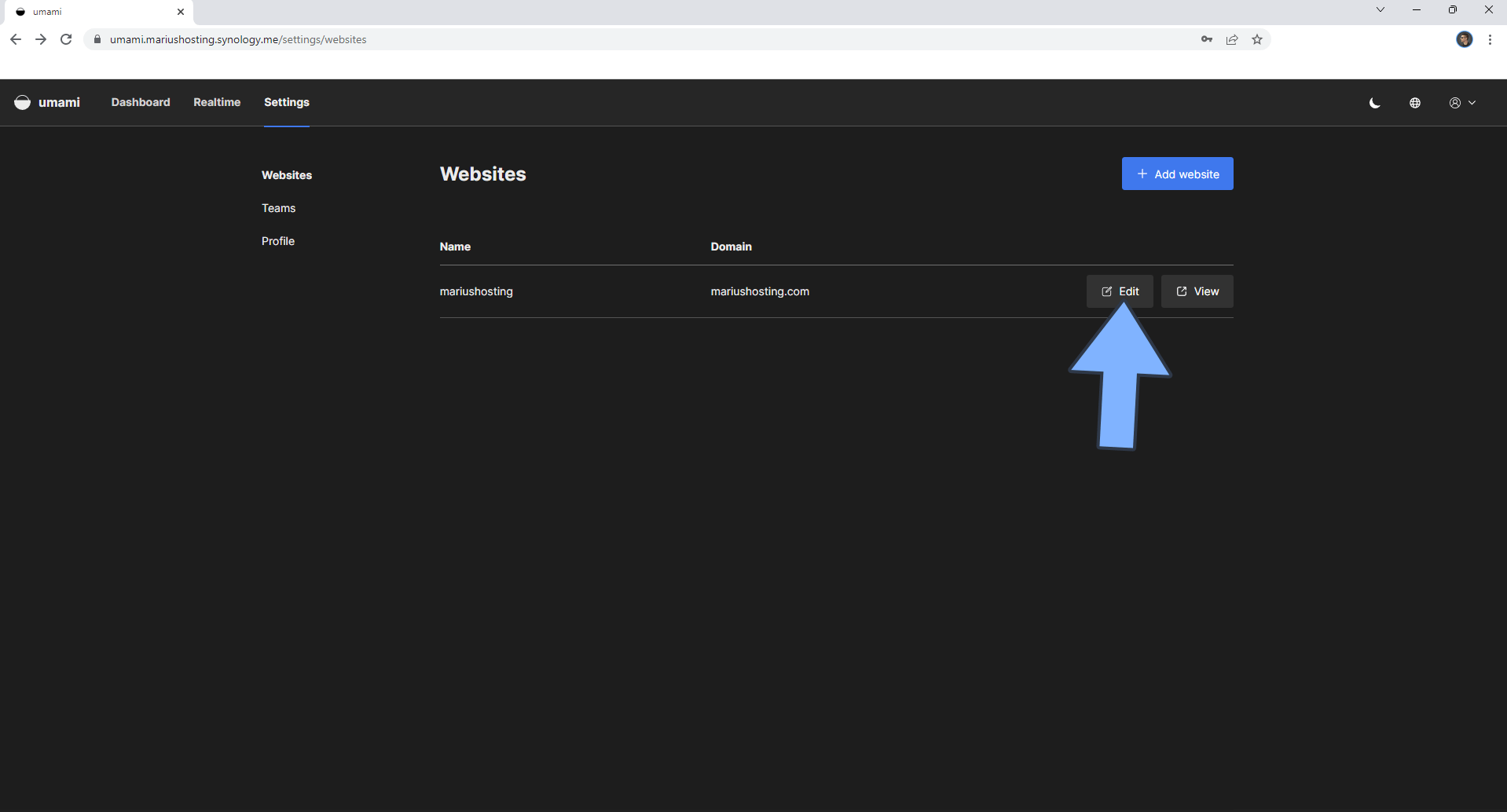
After you have added your own website, click Edit. Follow the instructions in the image below.

STEP 25
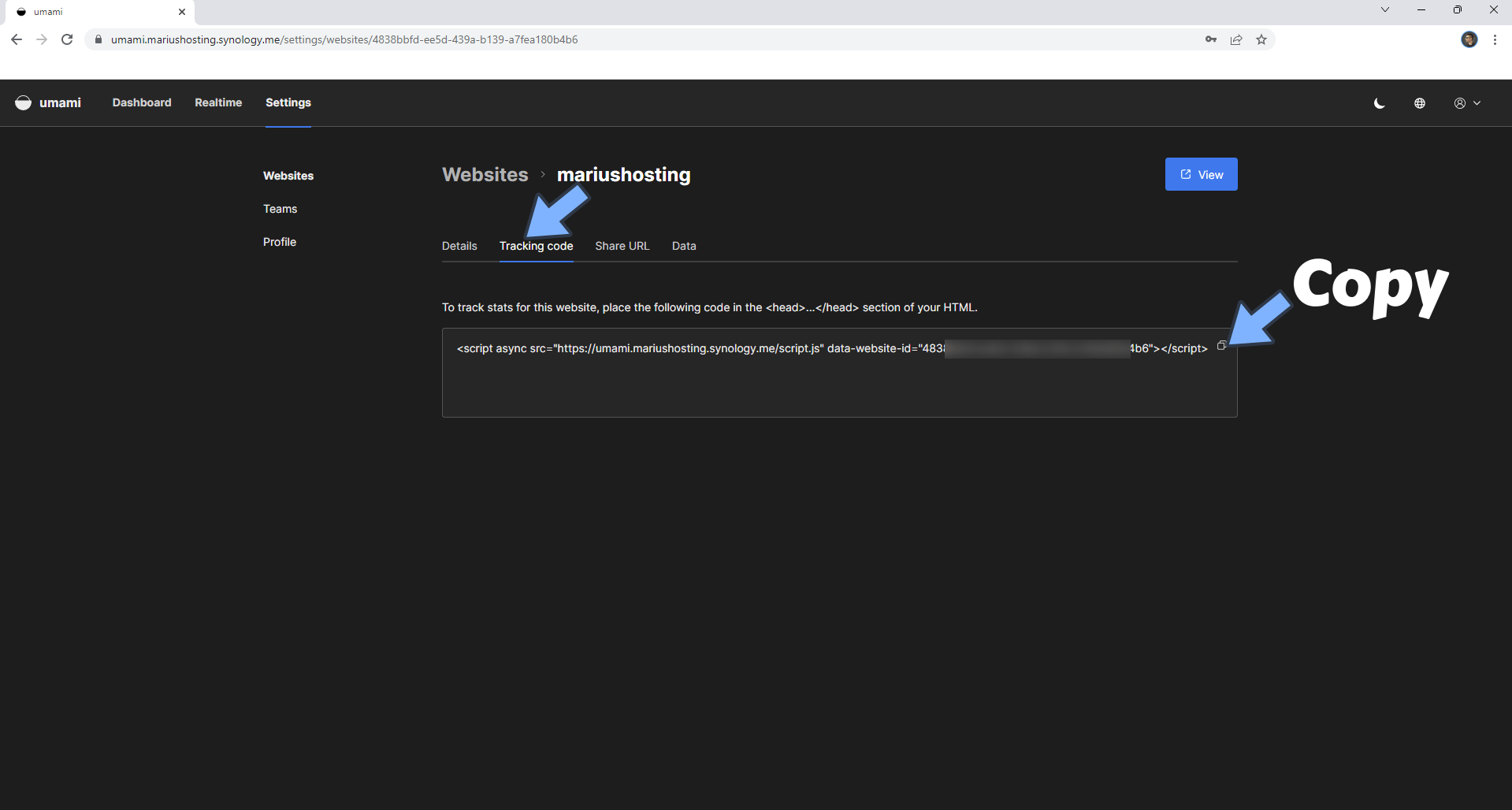
Click on the Tracking code tab, then copy your own tracking script. Follow the instructions in the image below.

STEP 26
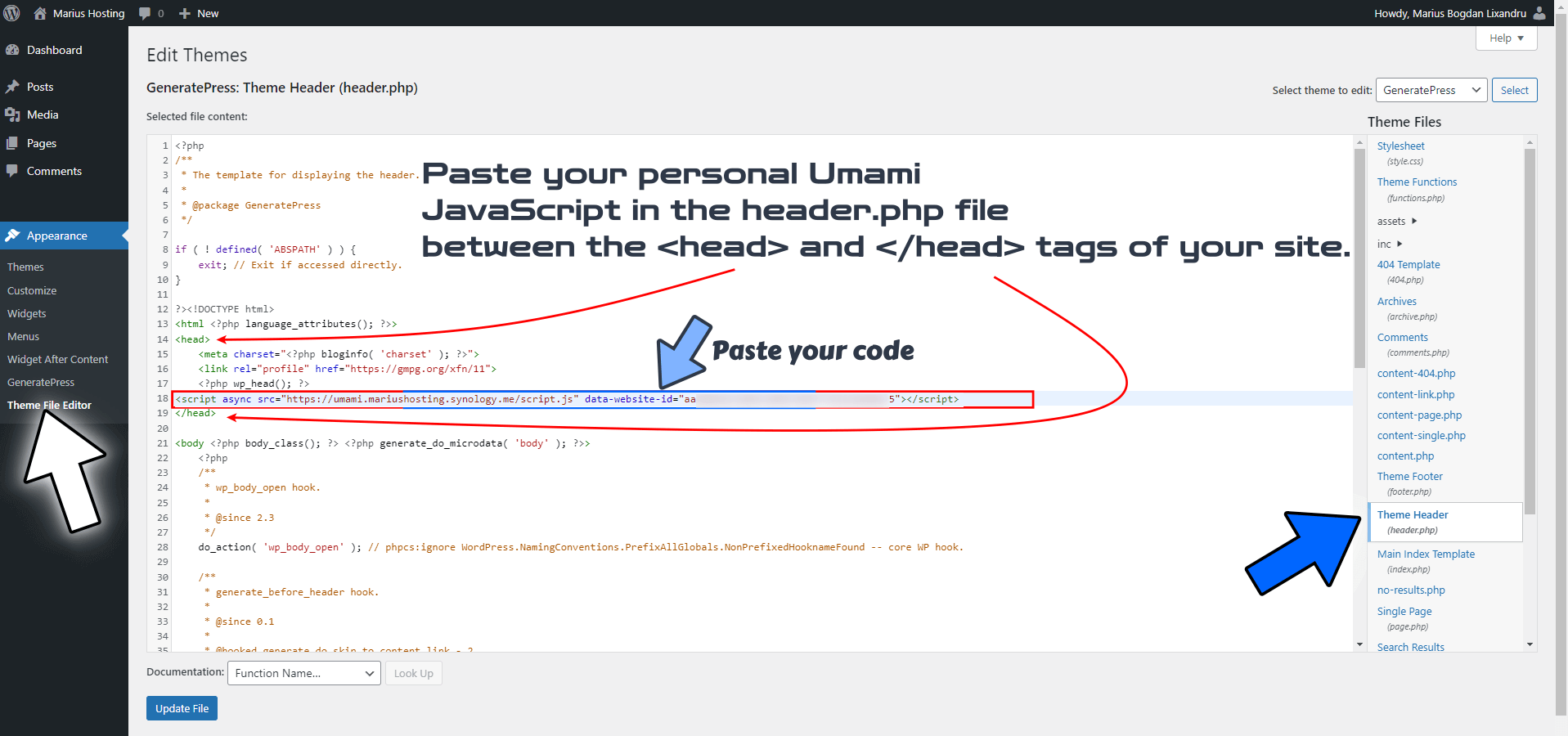
Paste your personal Umami Tracking code script that you have automatically generated at STEP 25 on your website between the <head> and </head> tags of your site, then update your file. For example, I have a WordPress website hosted on a Synology NAS. If you have a WordPress website hosted elsewhere, know that the process is the same. Log into your WordPress admin Dashboard, click on the left sidebar on “Theme File Editor“, under Appearance. Select your theme then search for the header.php file. Paste your personal Umami Tracking code script in the header.php file between the <head> and </head> tags of your site, then update your file. Follow the instructions in the image below.
Note: You can add multiple websites via the Umami Dashboard later.

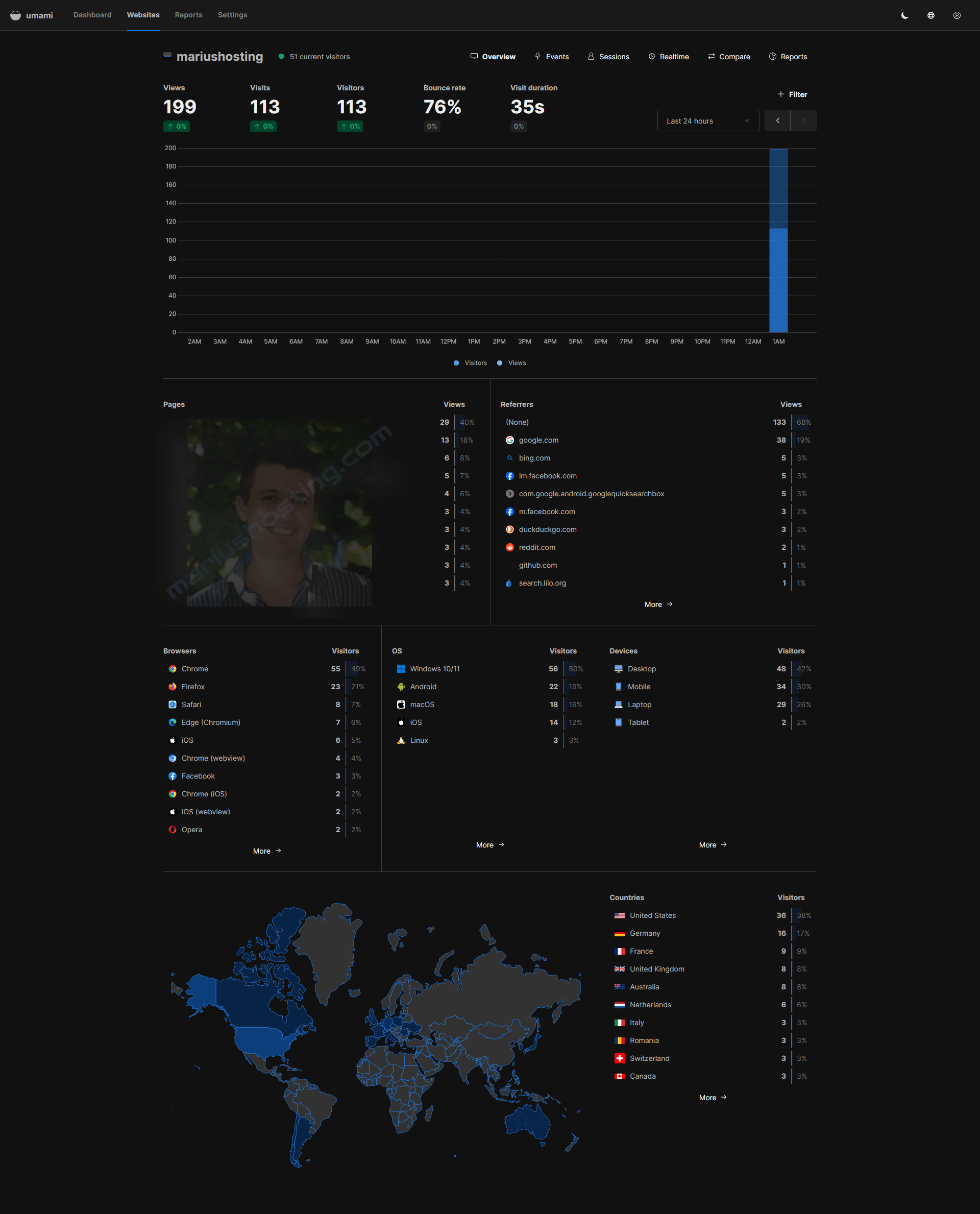
Enjoy Umami! Go back to your Umami synology.me DDNS URL and start looking at the stats! After the Umami Tracking code script is added to your website, Umami will start to collect Real-Time analytics of your website. My blog doesn’t have any TRACKING CODE on it. I just installed Umami to show you how it works and how easily you can implement it on your website. I have already uninstalled it. Don’t forget to go back to STEP 1. I have worked hard for this guide so you can enjoy it.

If you encounter issues by using this container, make sure to check out the Common Docker issues article.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the Umami container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: Instead of the synology.me DDNS you can also use your own domain name.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Wednesday / June 4th, 2025 at 2:48 PM