
Github Desktop is an open source Electron-based GitHub app. It is written in TypeScript and uses React. Focus on what matters instead of fighting with Git. Whether you’re new to Git or a seasoned user, GitHub Desktop simplifies your development workflow. In this step by step guide I will show you how to install Github Desktop on your Synology NAS with Docker & Portainer.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
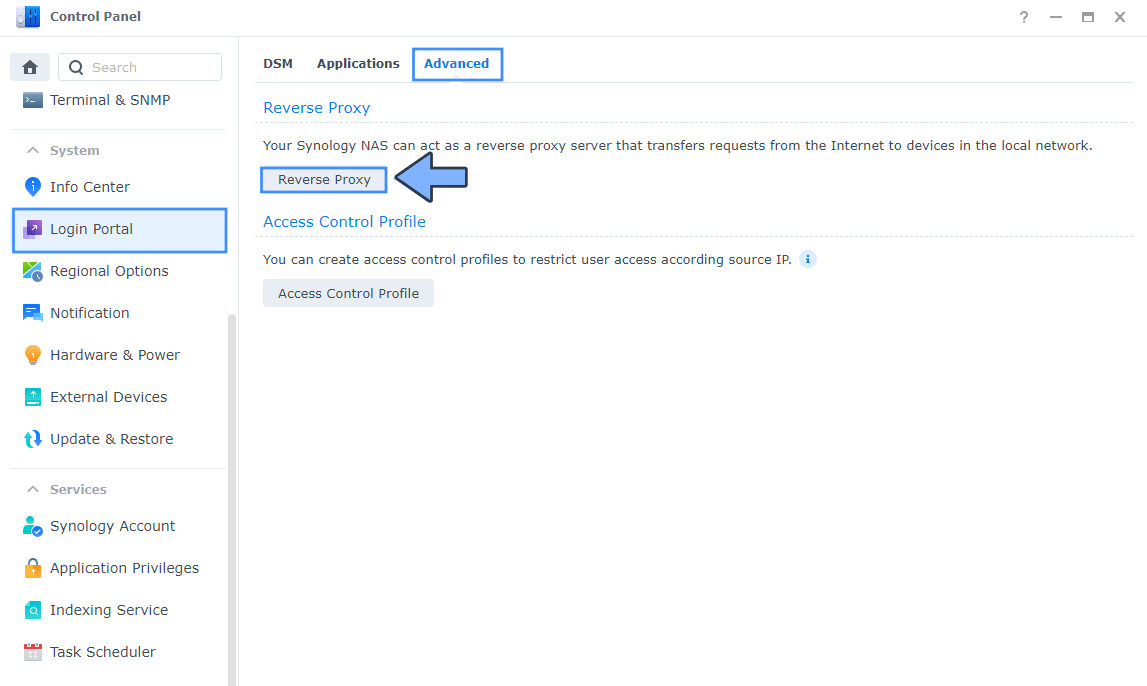
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
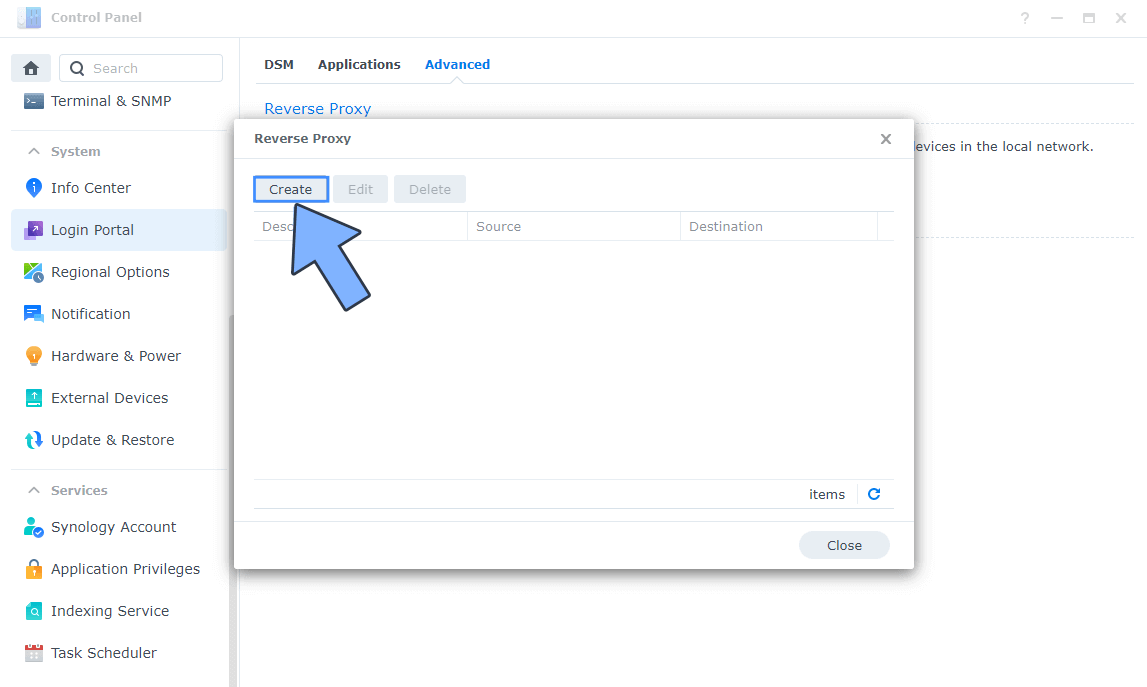
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
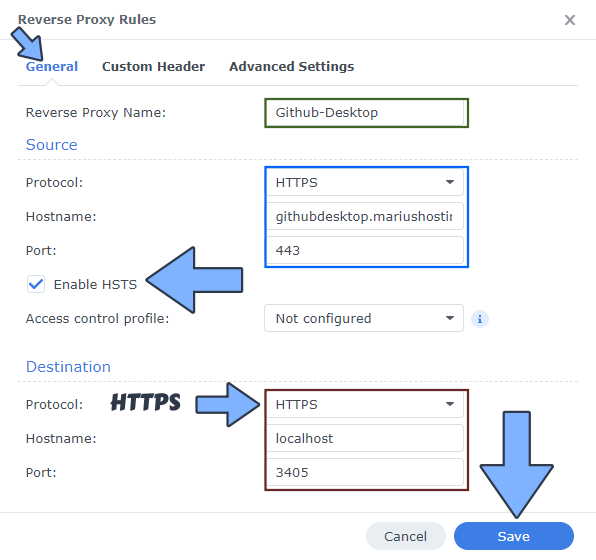
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in Github-Desktop. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: githubdesktop.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTPS
Hostname: localhost
Port: 3405

STEP 7
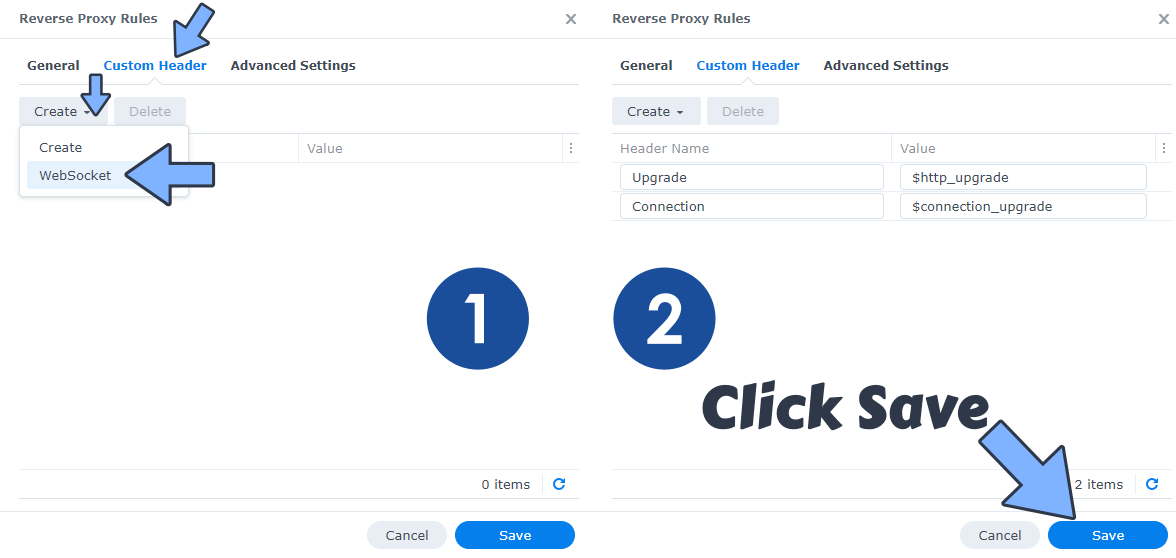
On the Reverse Proxy Rules click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
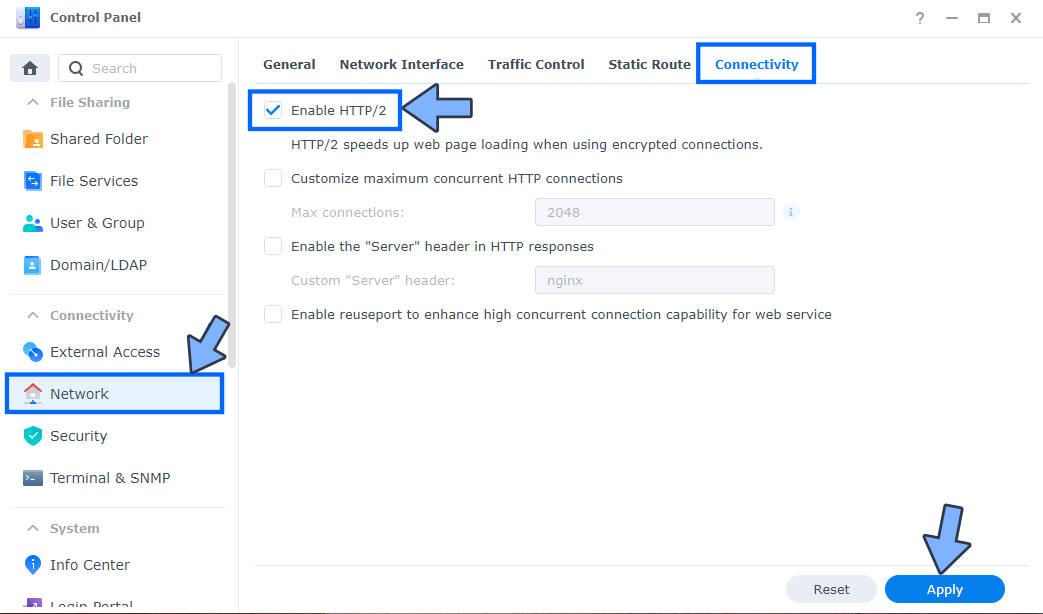
Go to Control Panel / Network / Connectivity tab/ Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
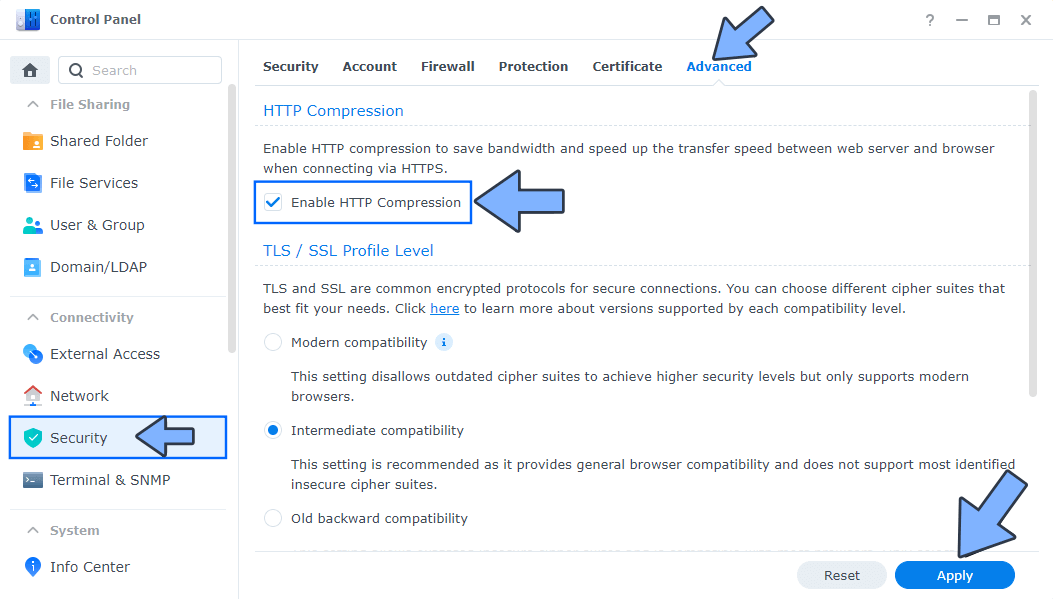
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
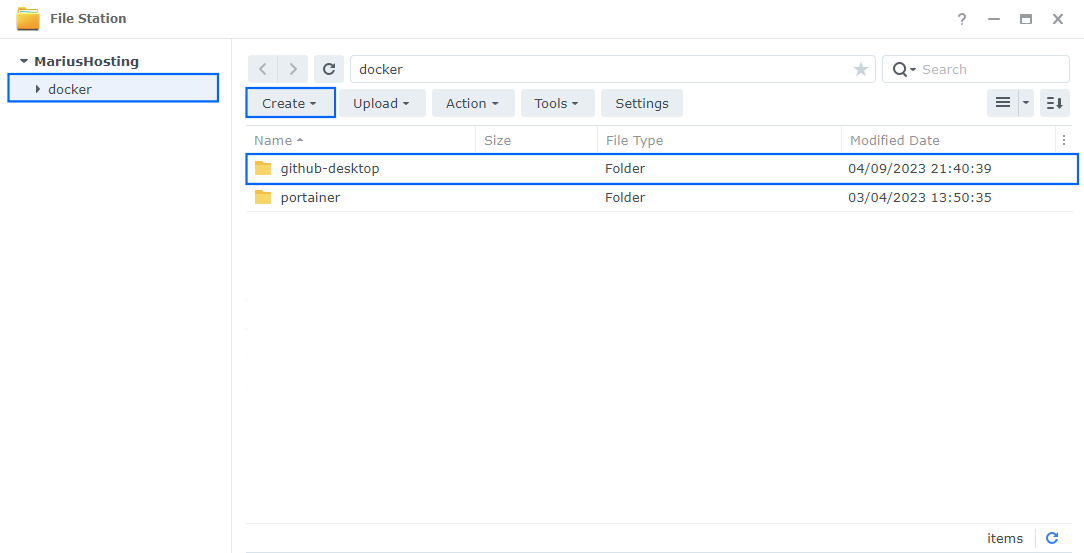
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it github-desktop. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
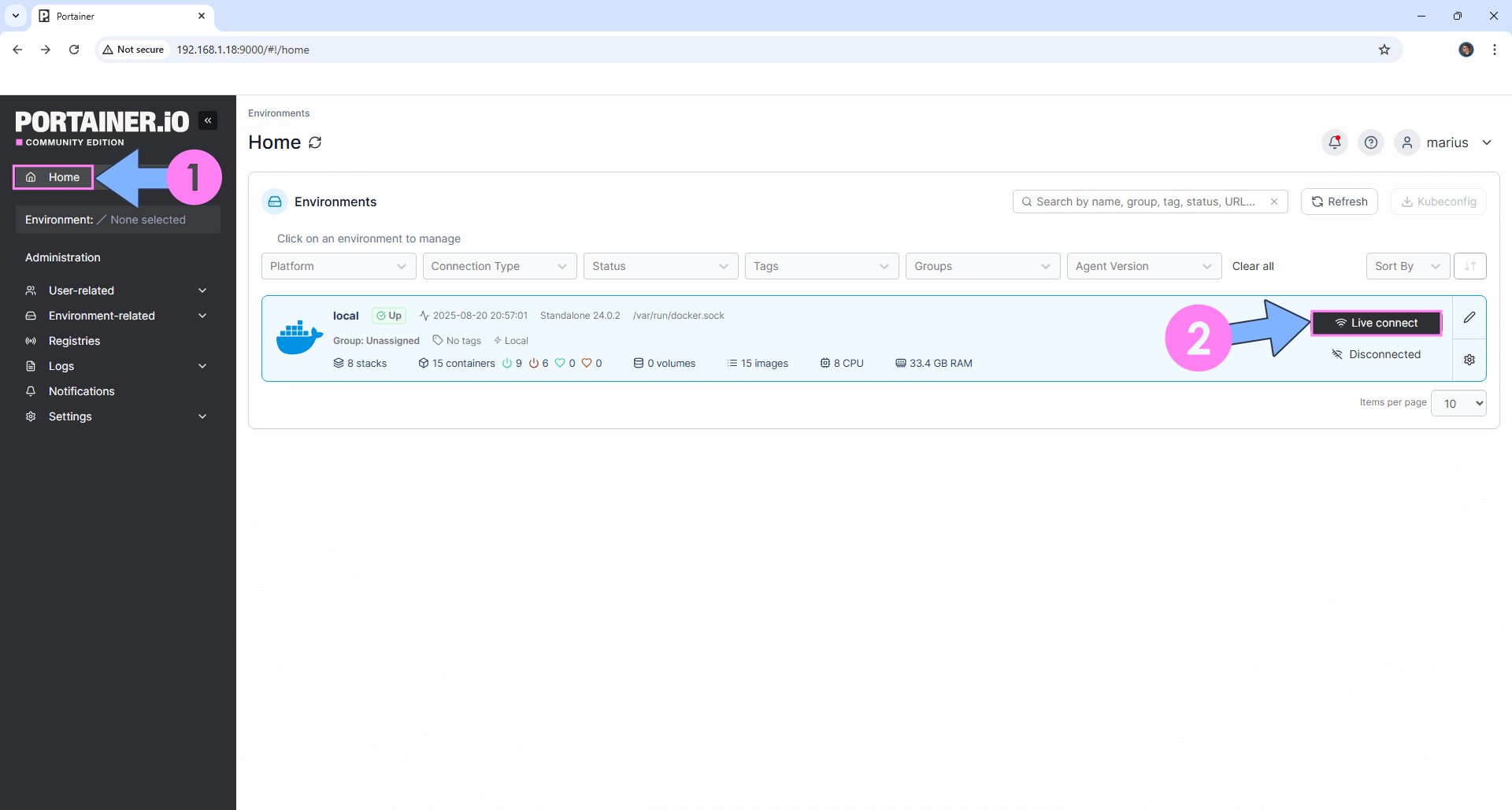
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

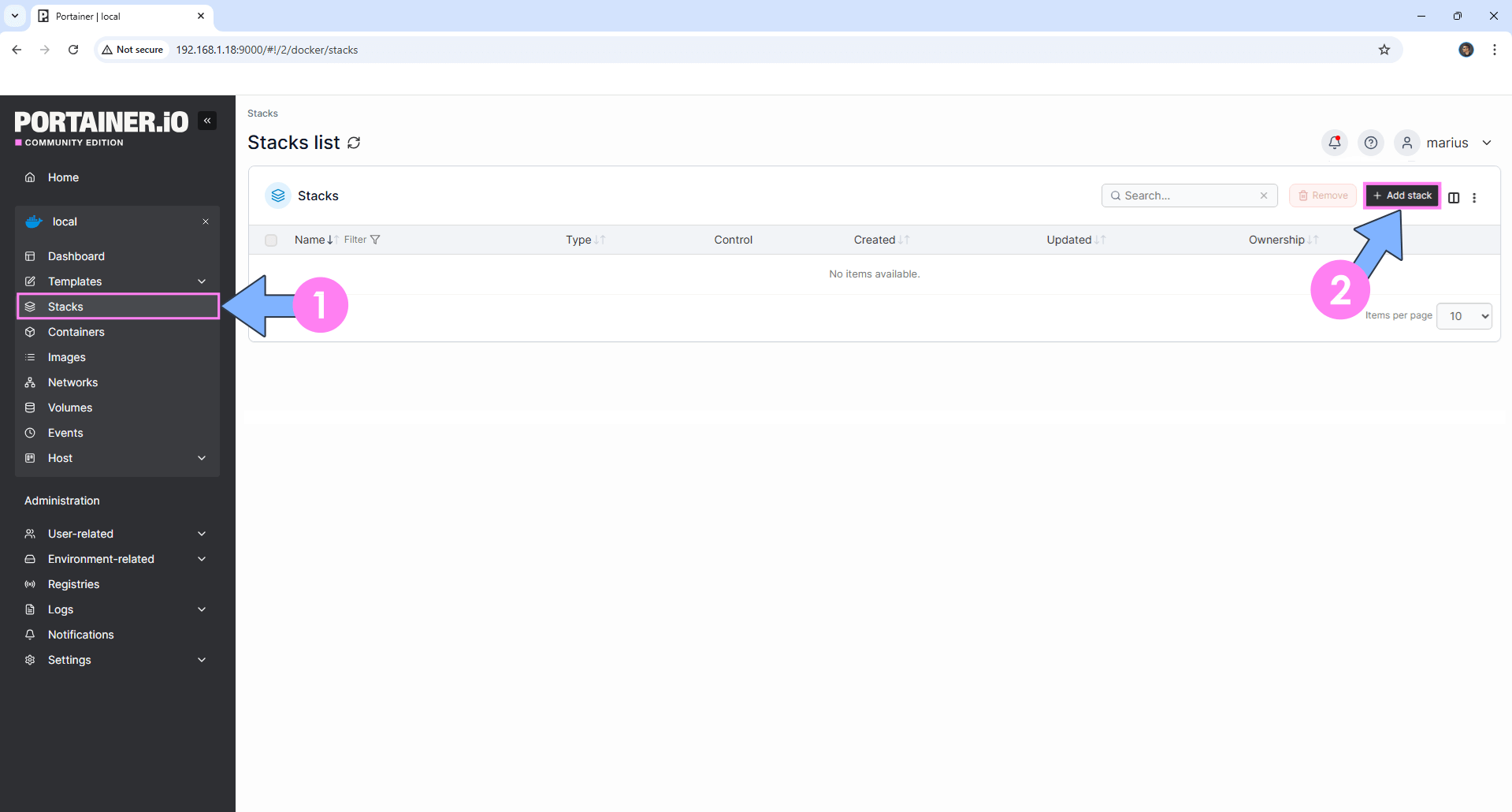
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 12
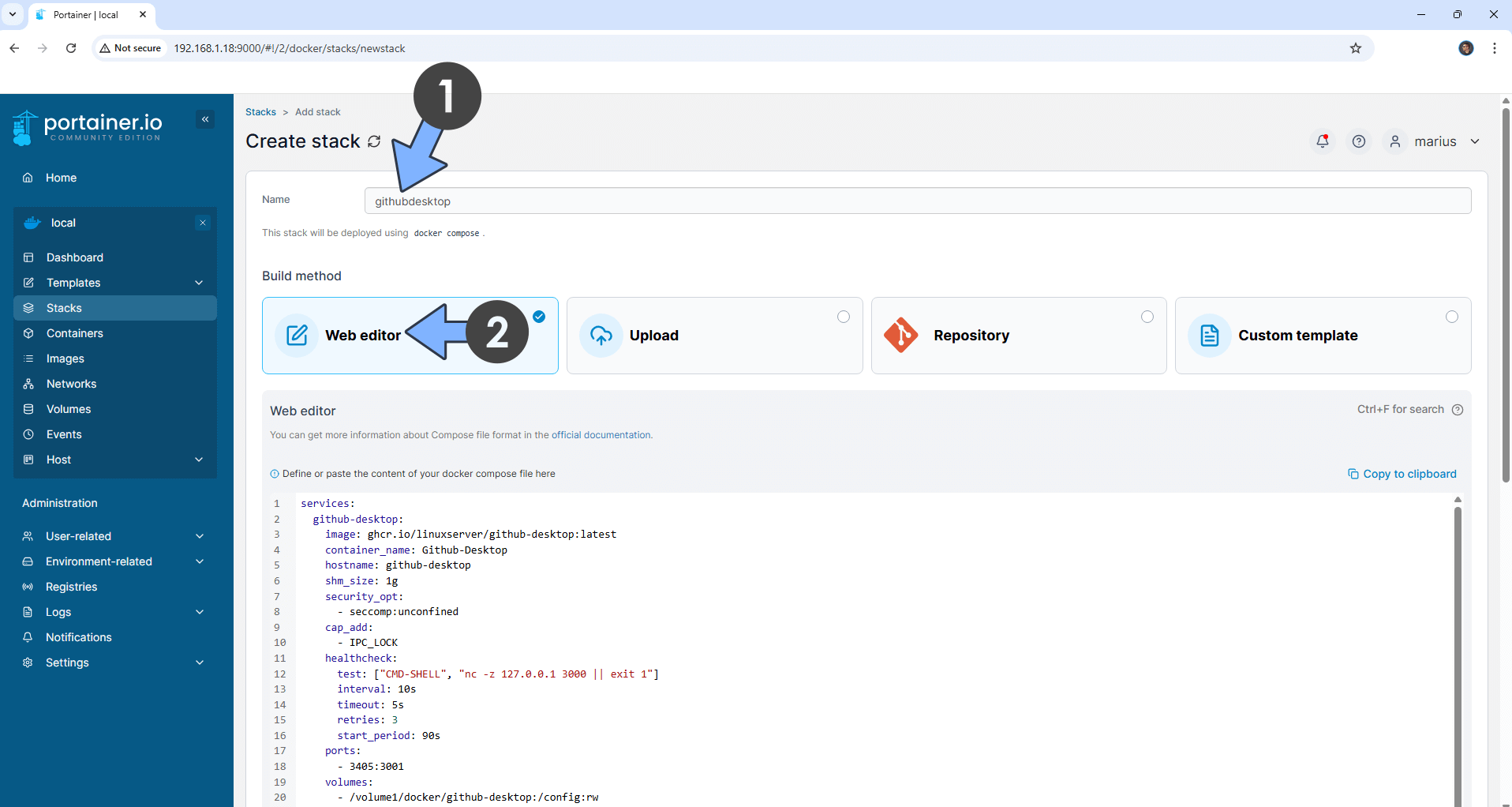
In the Name field type in githubdesktop. Follow the instructions in the image below.
services:
github-desktop:
image: ghcr.io/linuxserver/github-desktop:latest
container_name: Github-Desktop
hostname: github-desktop
shm_size: 1g
security_opt:
- seccomp:unconfined
cap_add:
- IPC_LOCK
healthcheck:
test: ["CMD-SHELL", "nc -z 127.0.0.1 3000 || exit 1"]
interval: 10s
timeout: 5s
retries: 3
start_period: 90s
ports:
- 3405:3001
volumes:
- /volume1/docker/github-desktop:/config:rw
environment:
TZ: Europe/Bucharest
PUID: 1026
PGID: 100
CUSTOM_USER: marius
PASSWORD: mariushosting
TITLE: Github-Desktop
restart: on-failure:5
Note: Before you paste the code above in the Web editor area below, change the value for TZ. (Select your current Time Zone from this list.)
Note: Before you paste the code above in the Web editor area below, change the value numbers for PUID and PGID with your own values. (Follow my step by step guide on how to do this.) 1026 is my personal PUID value and 100 is my personal PGID value. You have to type in your own values.
Note: Before you paste the code above in the Web editor area below, change the value for CUSTOM_USER. Type in your own username. marius is an example for a username.
Note: Before you paste the code above in the Web editor area below, change the value for PASSWORD. Type in your own password. mariushosting is an example for a password. ⚠️Warning: Do NOT use passwords with special characters.

STEP 13
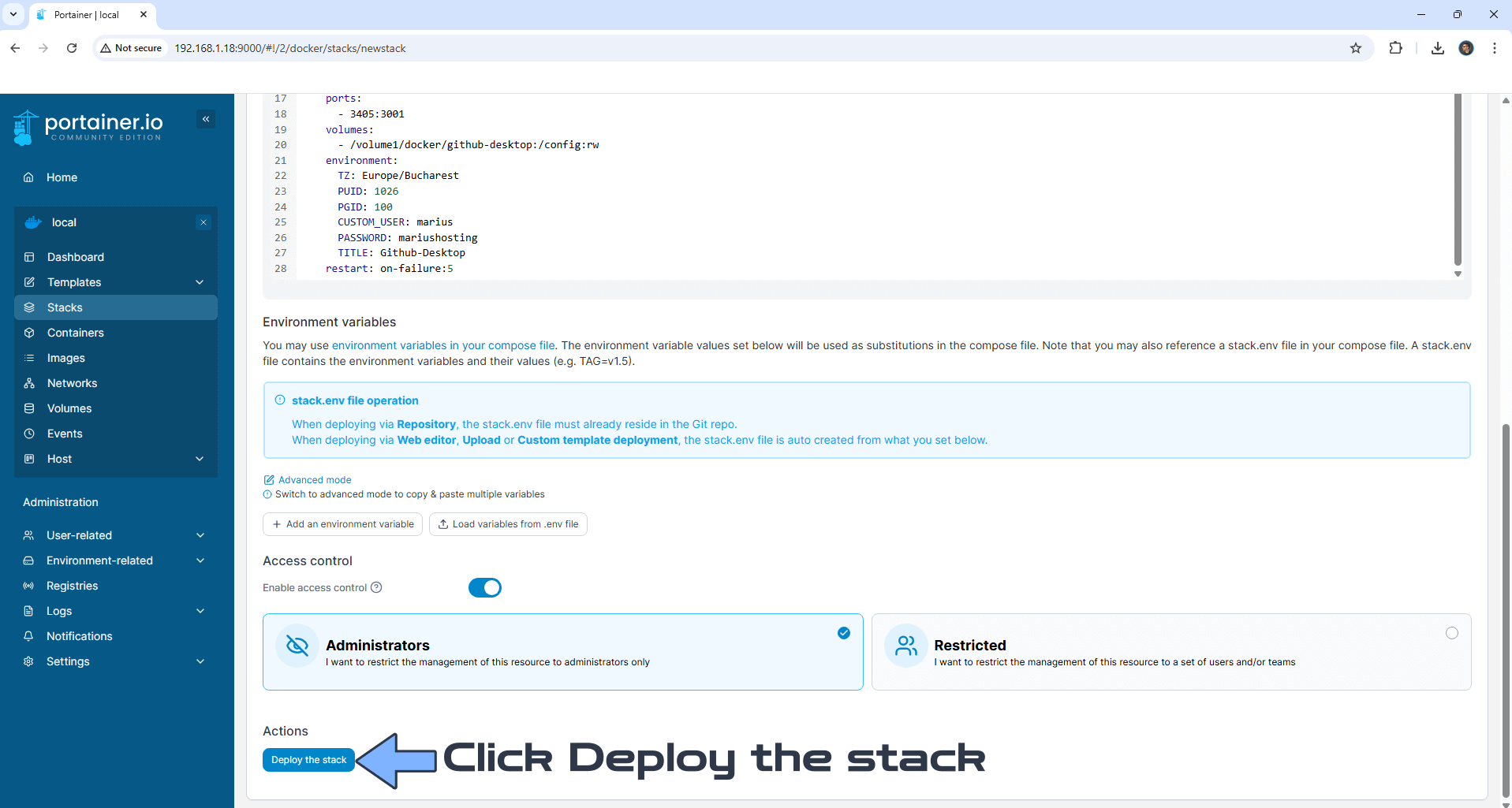
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 14
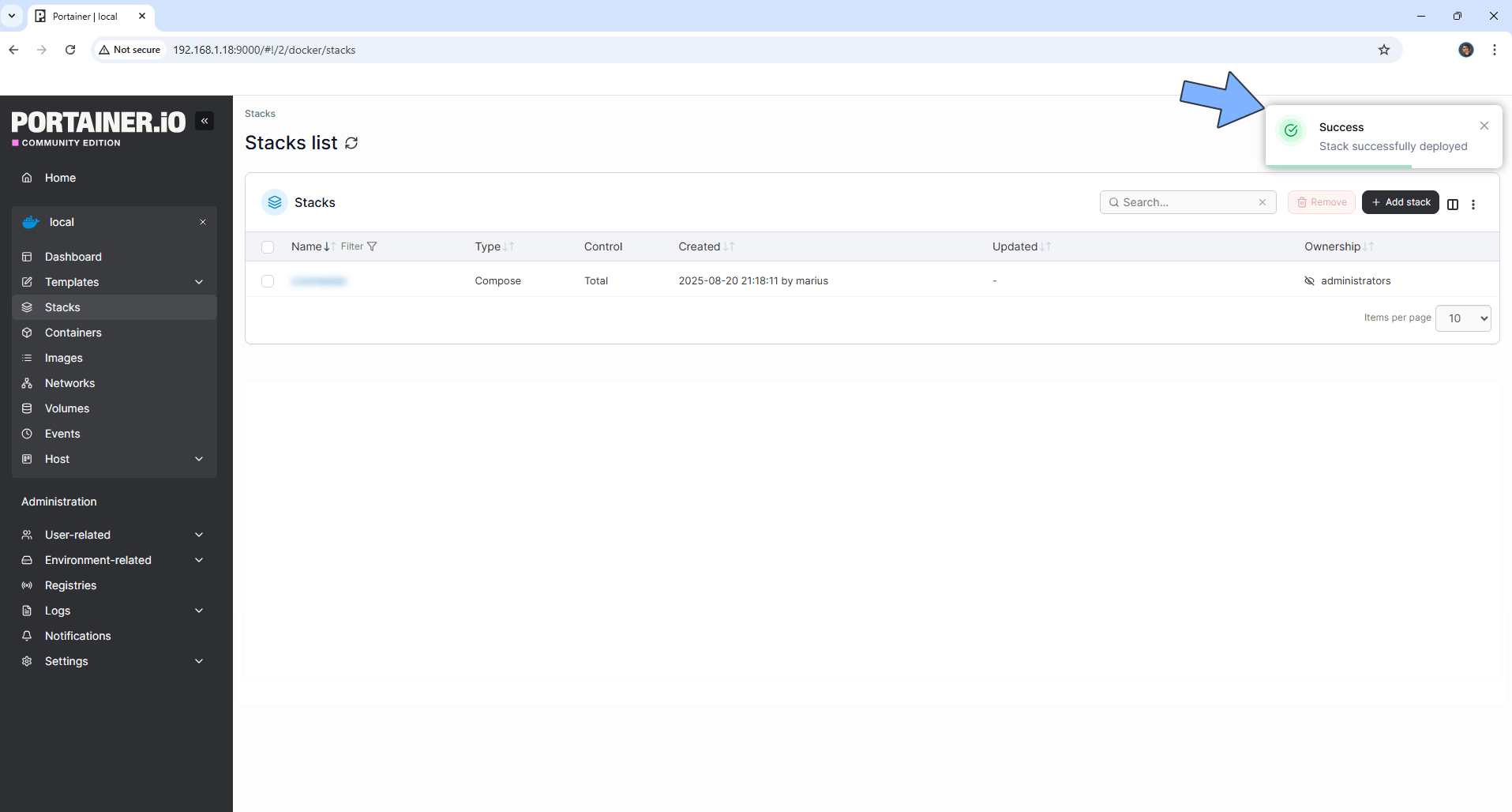
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 15
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 16
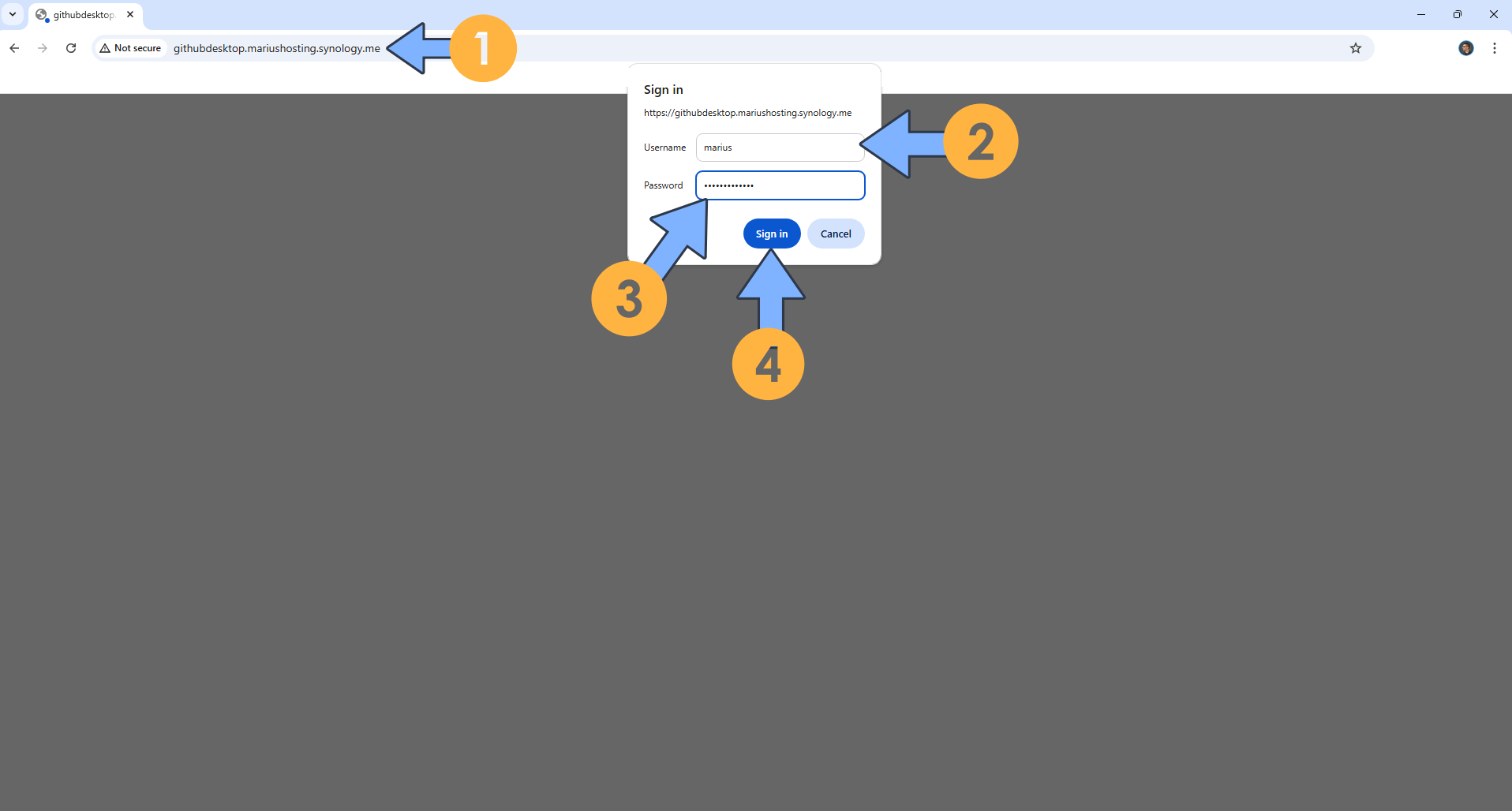
Now open your browser and type in your HTTPS/SSL certificate like this https://githubdesktop.yourname.synology.me that you have previously created at STEP 6. In my case it’s https://githubdesktop.mariushosting.synology.meType in your own Username (CUSTOM_USER) and Password (PASSWORD) that you have previously created at STEP 12, then click Sign In. Follow the instructions in the image below.

STEP 17
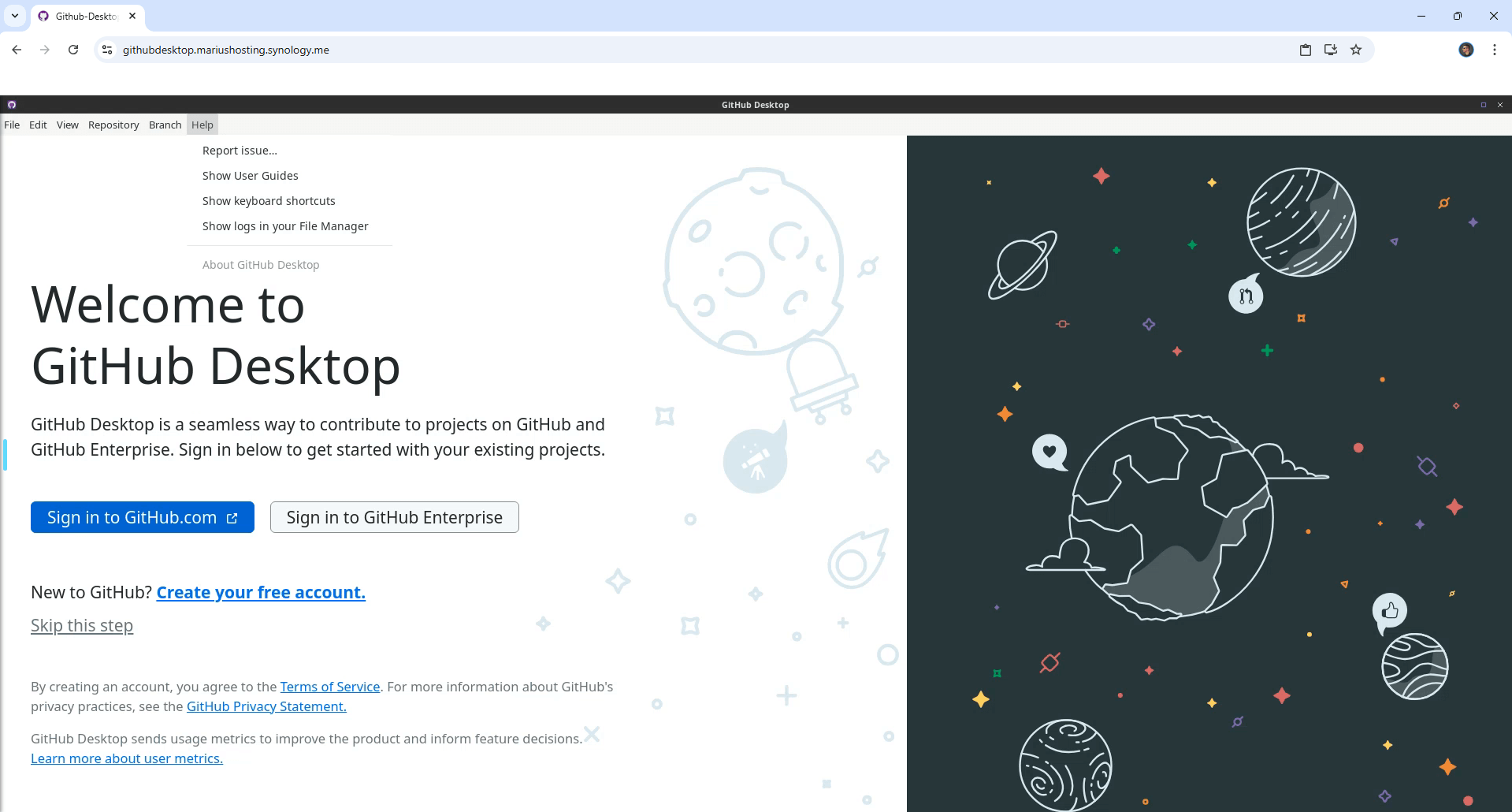
Sign in with your Github account. Follow the instructions in the image below.

Enjoy Github Desktop!
If you encounter issues by using this container, make sure to check out the Common Docker issues article.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the Github Desktop container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Wednesday / November 19th, 2025 at 12:12 AM