
EverShop is an open-source Node ecommerce platform that helps developers develop their e-commerce store. Based on a module system, EverShop is flexible, with both the admin panel and the front store being extensible. EverShop also offers rich functionality, enabling merchants to develop a web store that meets business requirements. In this step by step guide I will show you how to install EverShop on your Synology NAS using Docker and Portainer.
This guide works perfectly with the latest EverShop v2.1.0 release.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
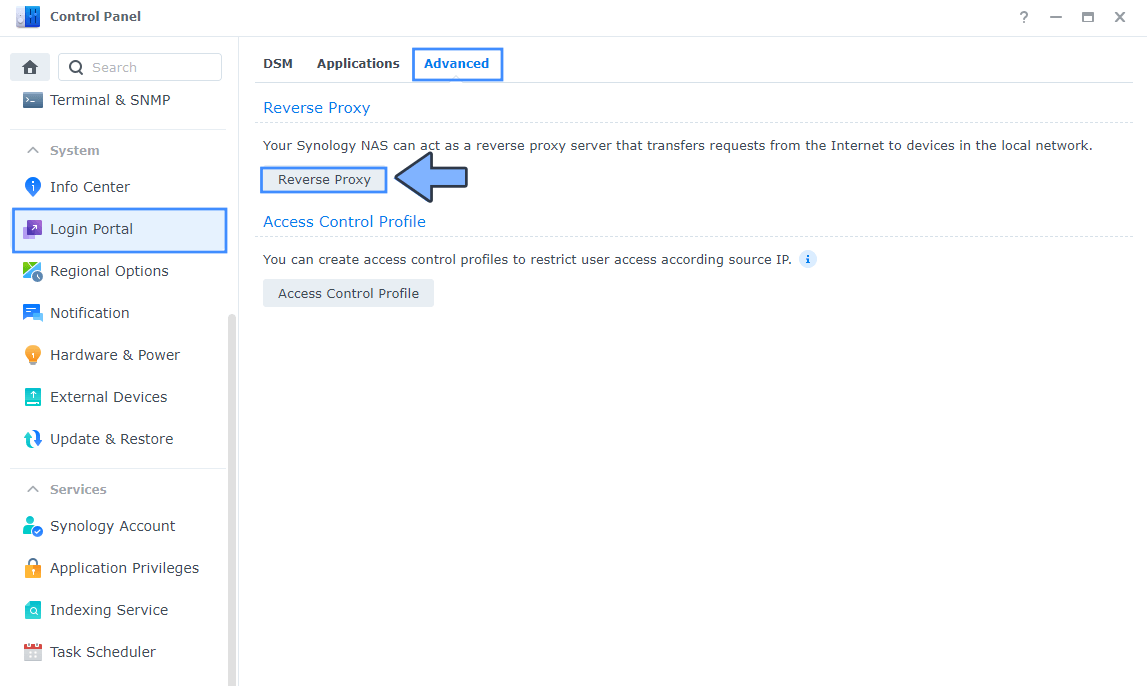
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
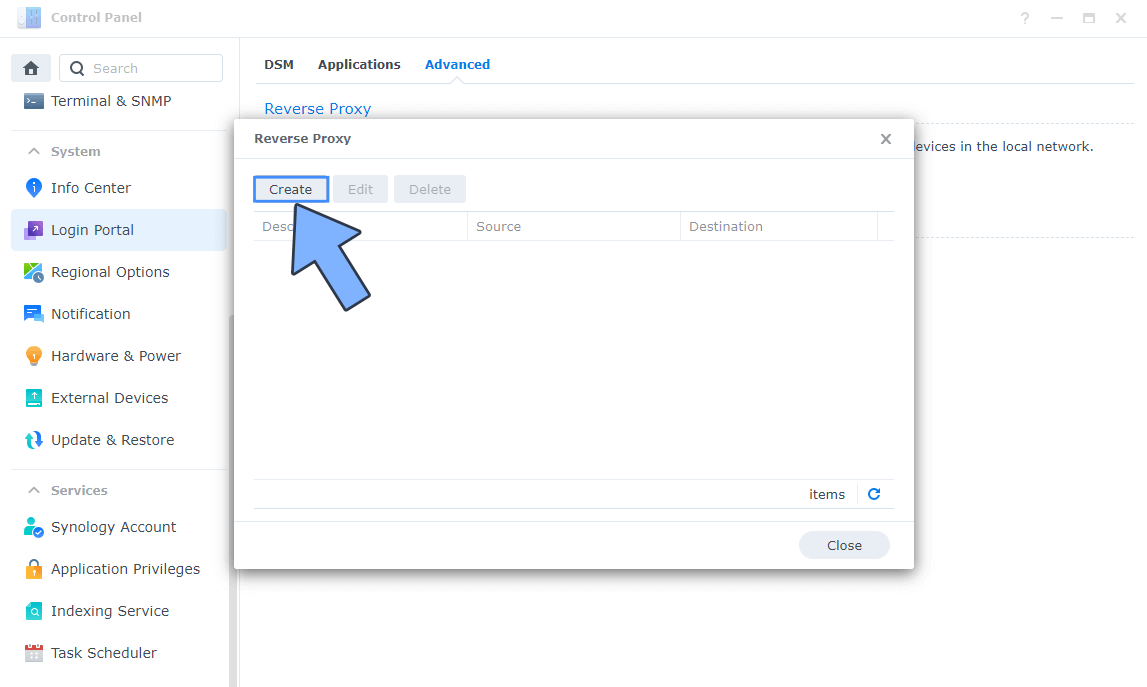
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
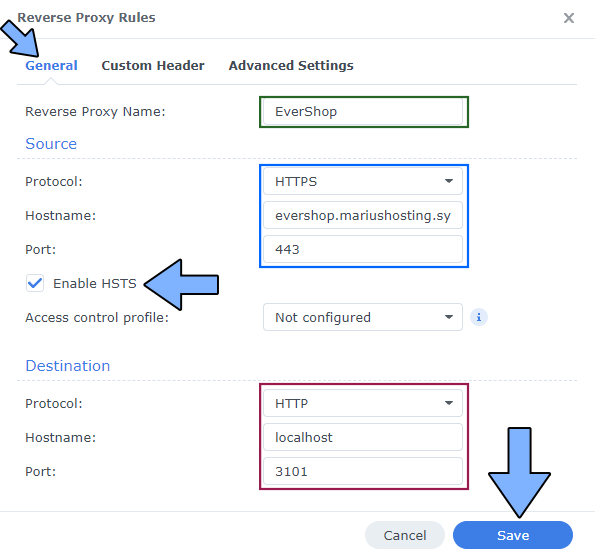
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in EverShop. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: evershop.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 3101

STEP 7
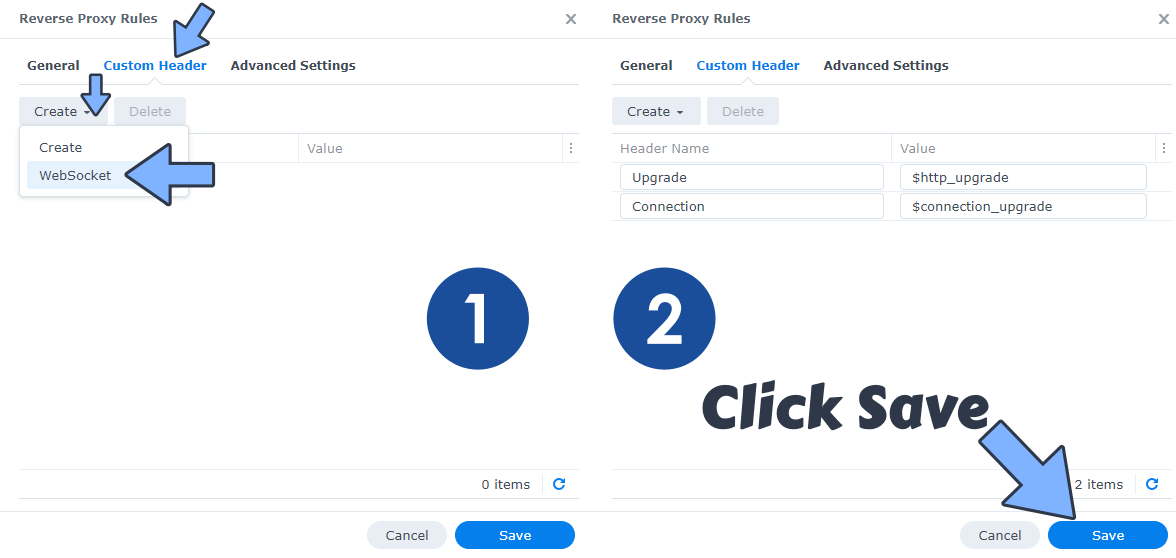
On the Reverse Proxy Rules, click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
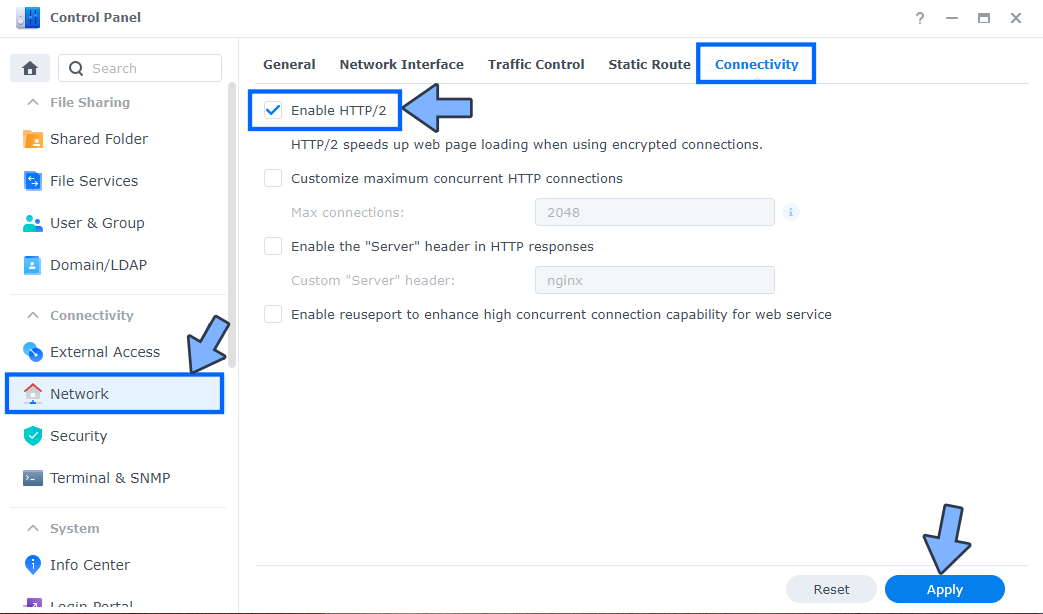
Go to Control Panel / Network / Connectivity tab/ Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
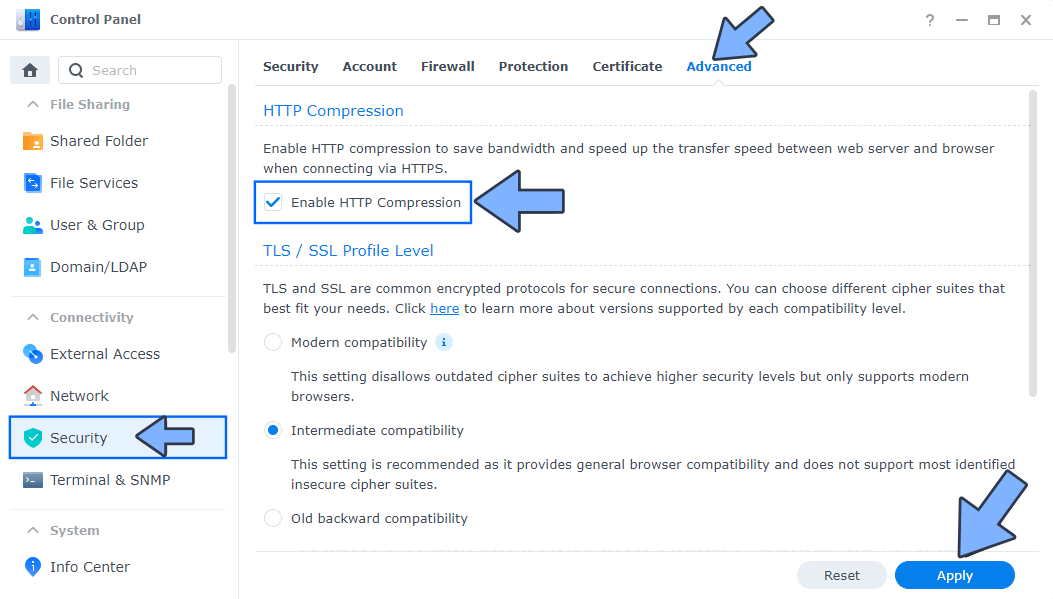
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
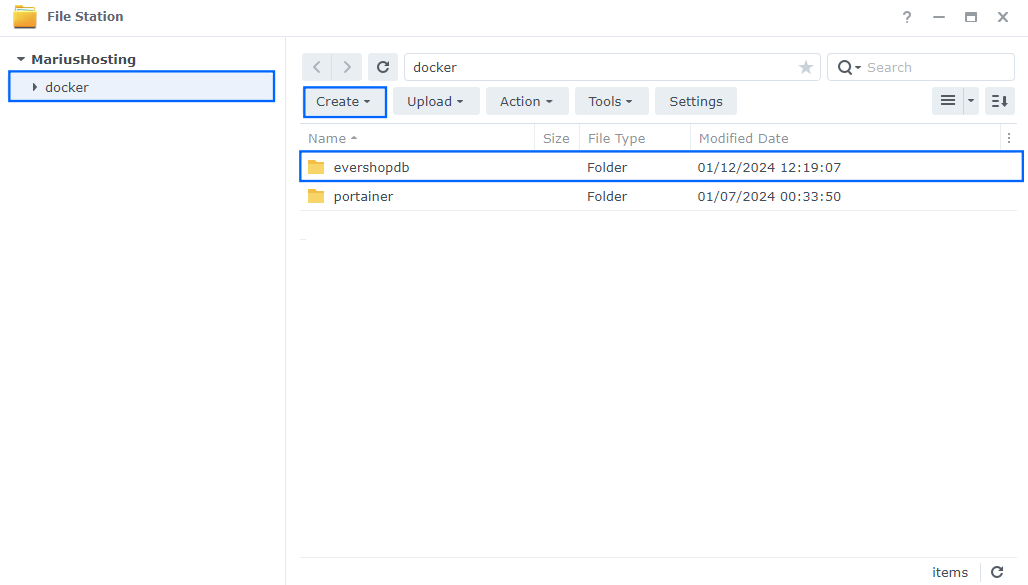
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it evershopdb. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
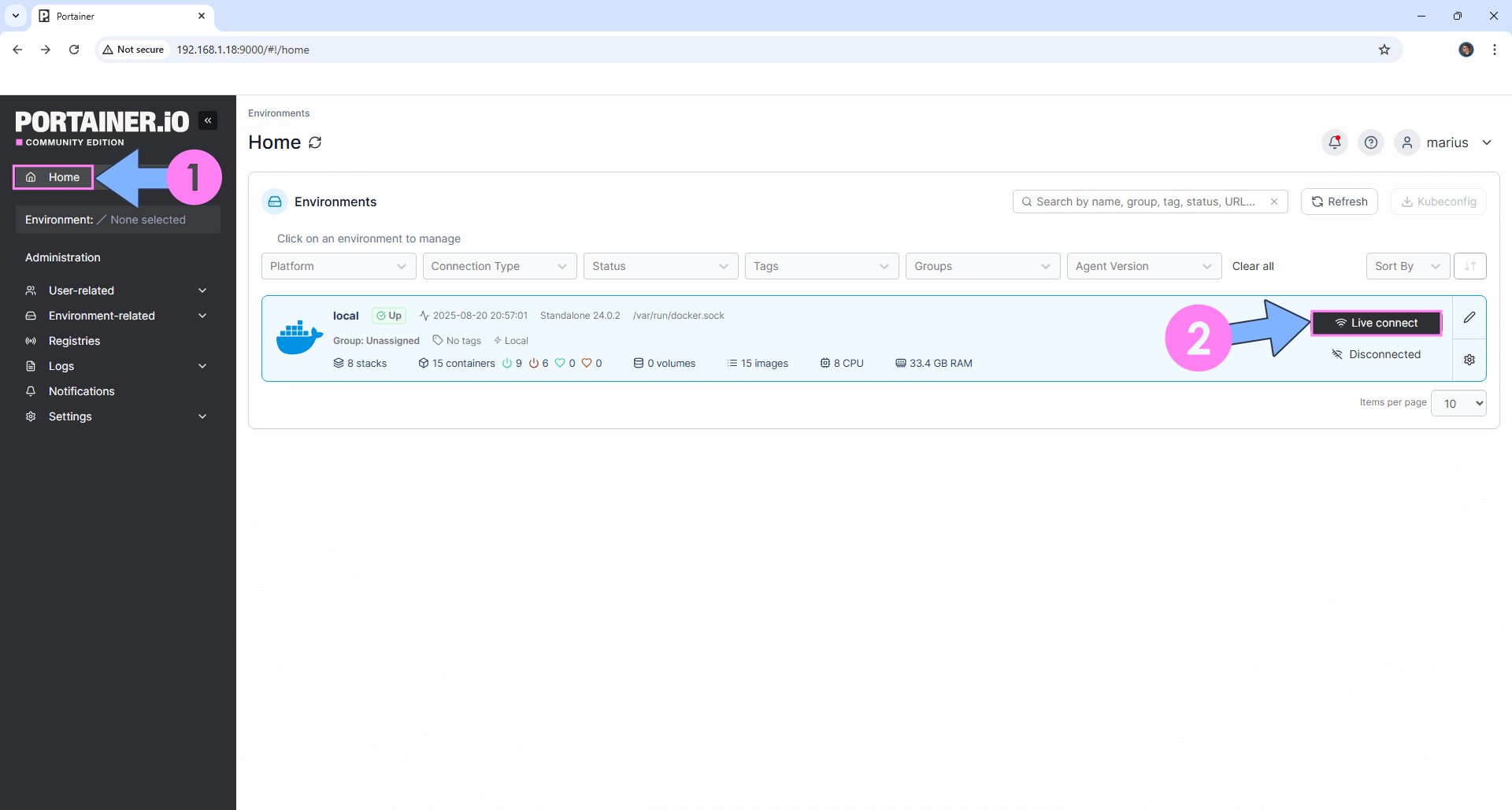
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

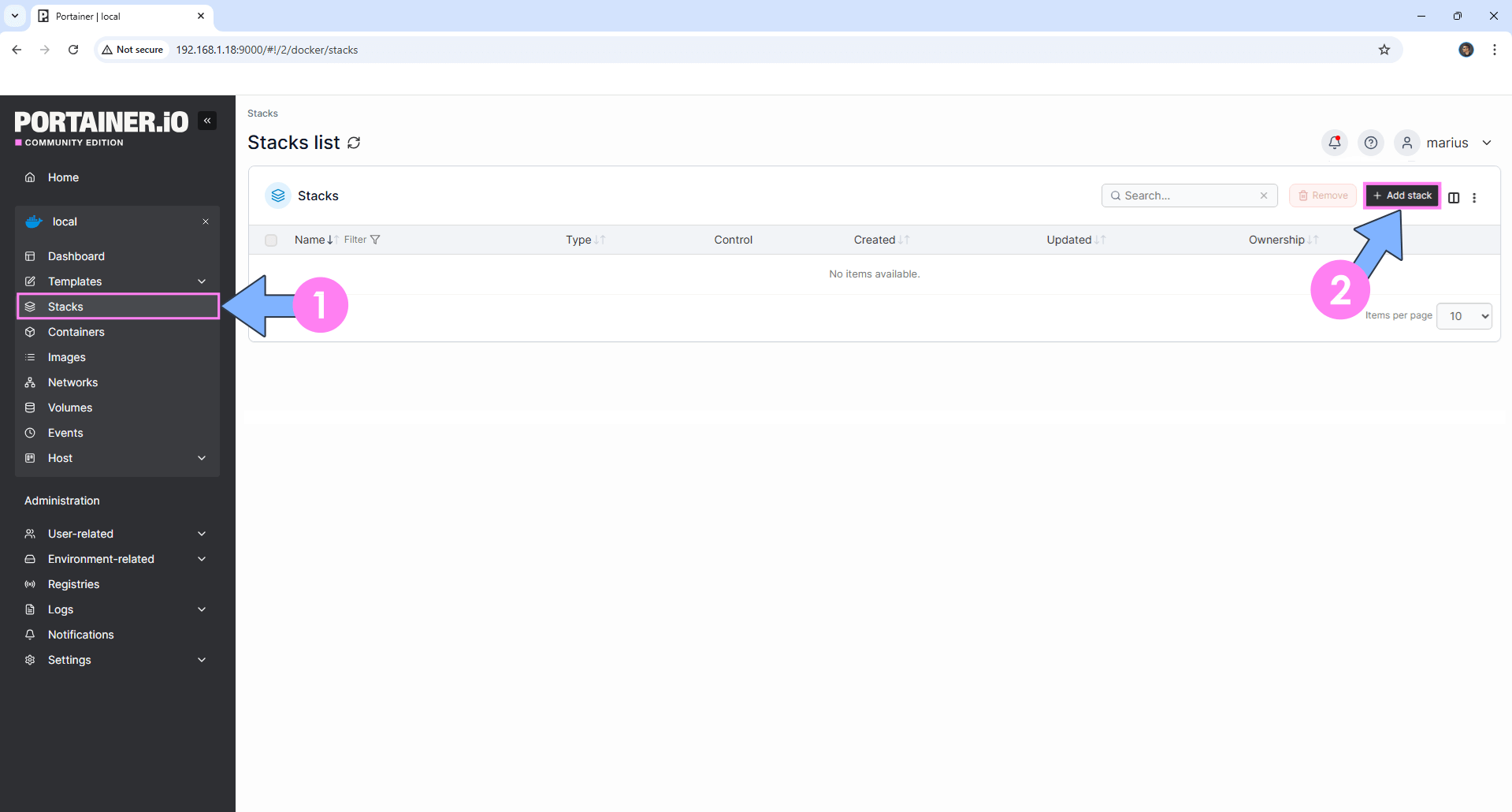
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 12
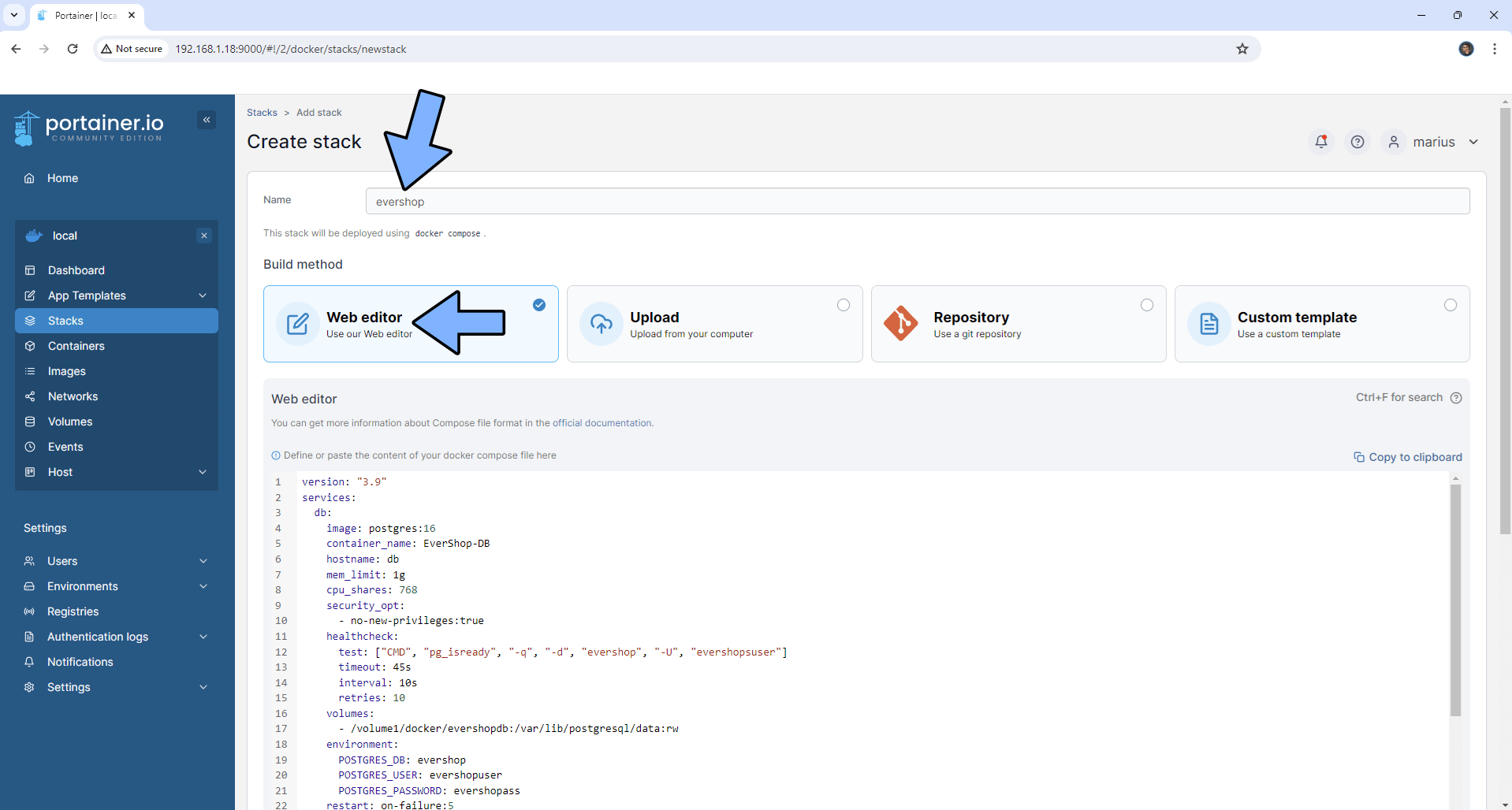
In the Name field type in evershop. Follow the instructions in the image below.
version: "3.9"
services:
db:
image: postgres:16
container_name: EverShop-DB
hostname: db
mem_limit: 1g
cpu_shares: 768
security_opt:
- no-new-privileges:true
healthcheck:
test: ["CMD", "pg_isready", "-q", "-d", "evershop", "-U", "evershopsuser"]
timeout: 45s
interval: 10s
retries: 10
volumes:
- /volume1/docker/evershopdb:/var/lib/postgresql/data:rw
environment:
POSTGRES_DB: evershop
POSTGRES_USER: evershopuser
POSTGRES_PASSWORD: evershopass
restart: on-failure:5
evershop:
image: evershop/evershop:latest
container_name: EverShop
hostname: evershop
security_opt:
- no-new-privileges:true
ports:
- 3101:3000
environment:
DB_HOST: db
DB_PORT: 5432
DB_PASSWORD: evershopass
DB_USER: evershopuser
DB_NAME: evershop
NODE_ENV: production
depends_on:
- db

STEP 13
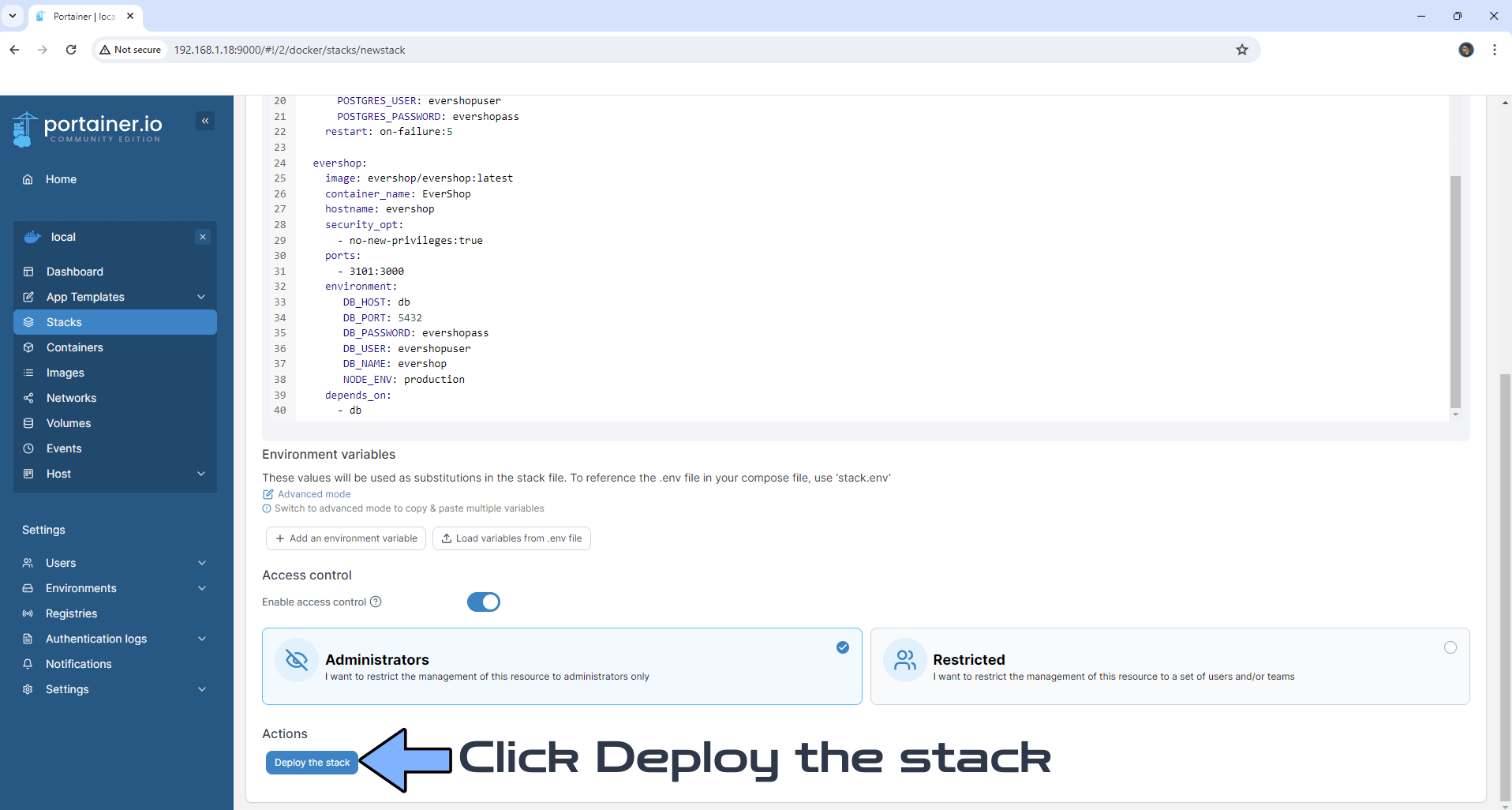
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 14
If everything goes right, you will see this message at the top right of your screen: “Success Stack successfully deployed“.

STEP 15
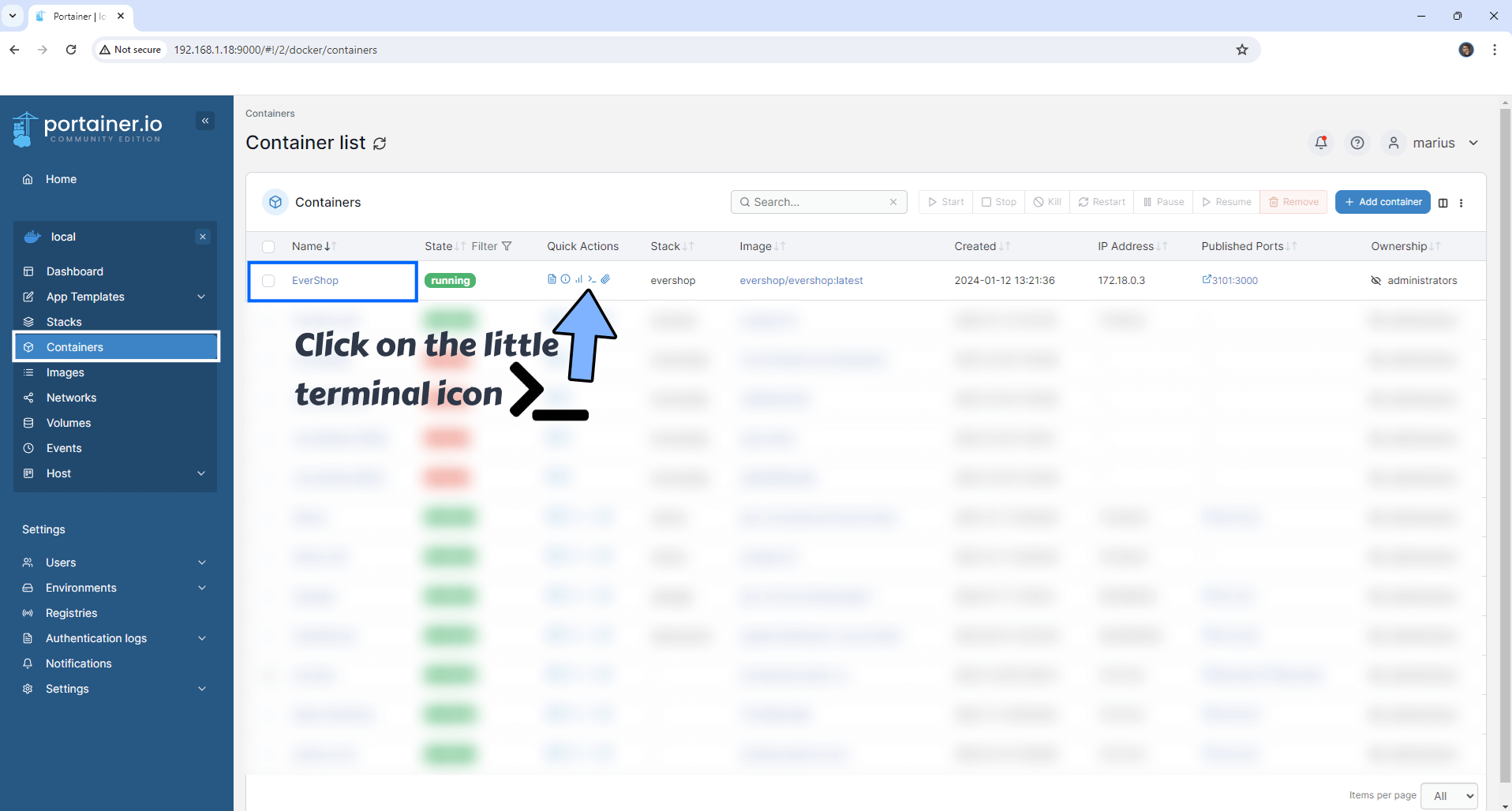
On the left sidebar in Portainer, click Containers. Identify your EverShop instance, then click on the little terminal icon. Follow the instructions in the image below.

STEP 16
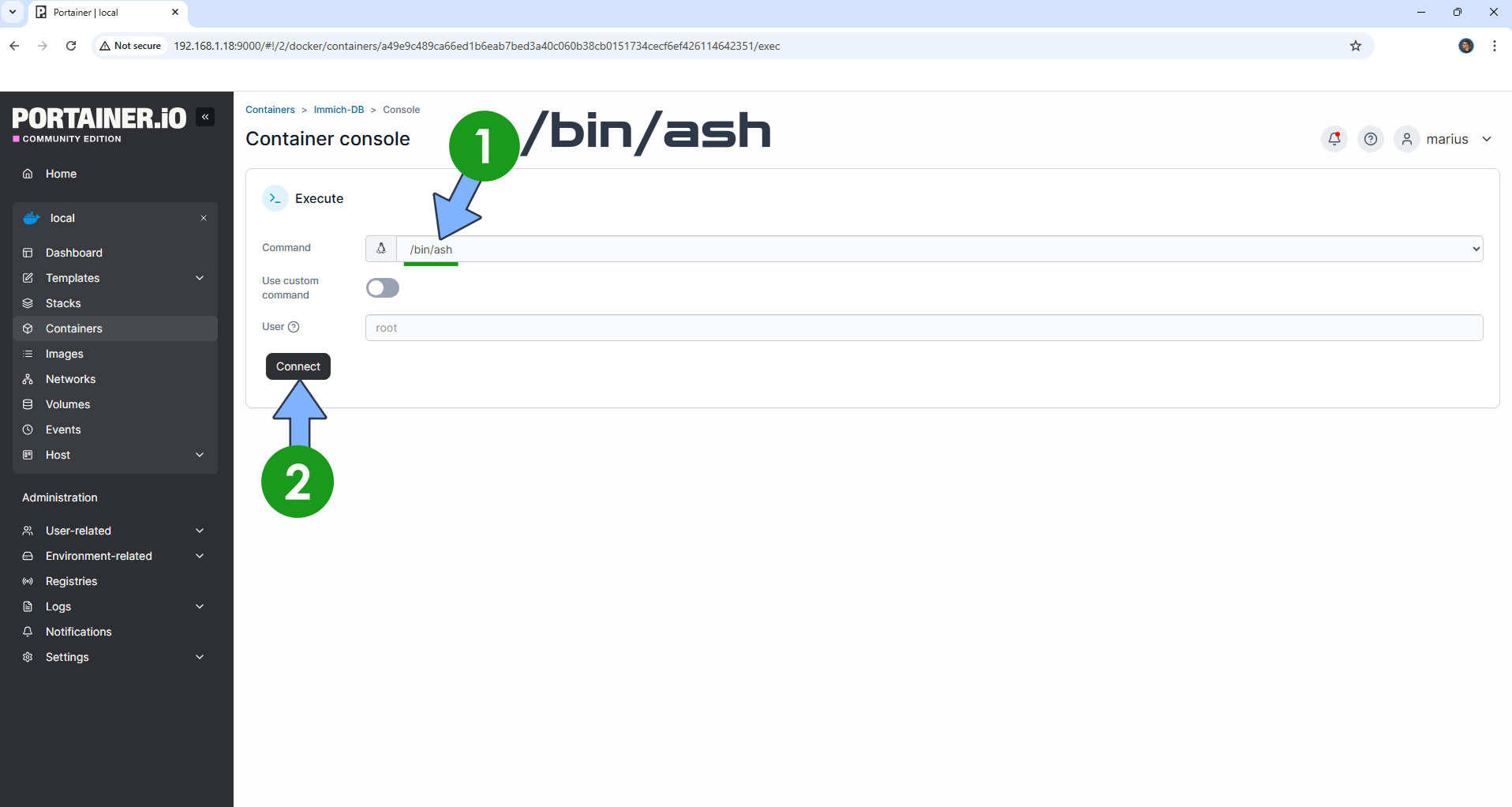
After you click on the little terminal icon at STEP 15, a new page will open. Select /bin/ash from the dropdown menu, then click Connect. Follow the instructions in the image below.

STEP 17
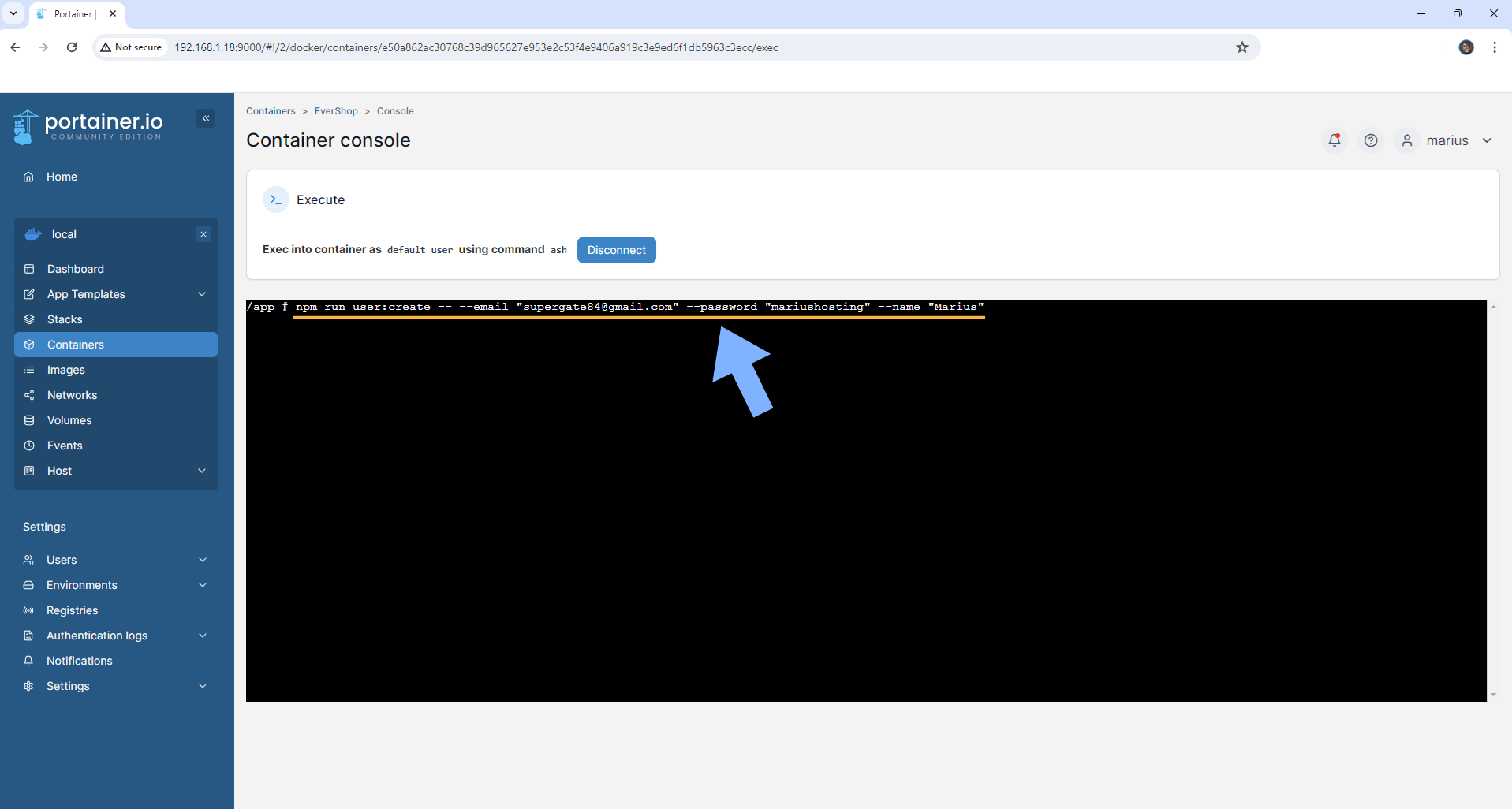
After you click Connect at STEP 16, a Console will open. Copy paste the code below and confirm by pressing Enter on your keyboard to start the admin creation process. Follow the instructions in the image below. Note: Type in your own email, password and name instead of the ones in the example below.
npm run user:create -- --email "supergate84@gmail.com" --password "mariushosting" --name "Marius"

STEP 18
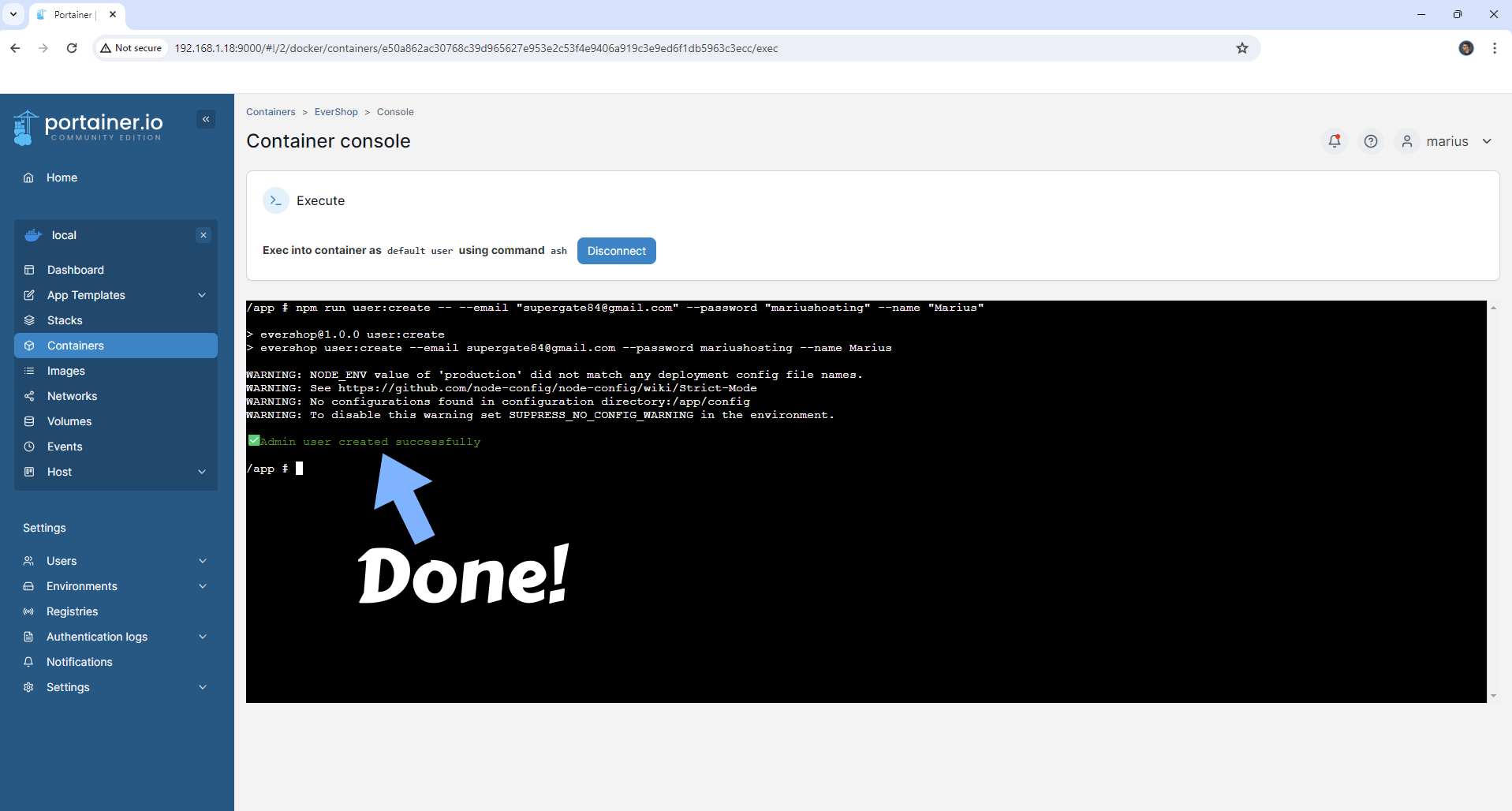
Wait until the Admin creation wizard is finished. After the Admin creation, you will see a message that says: “Admin user created successfully“. Follow the instructions in the image below.

STEP 19
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 20
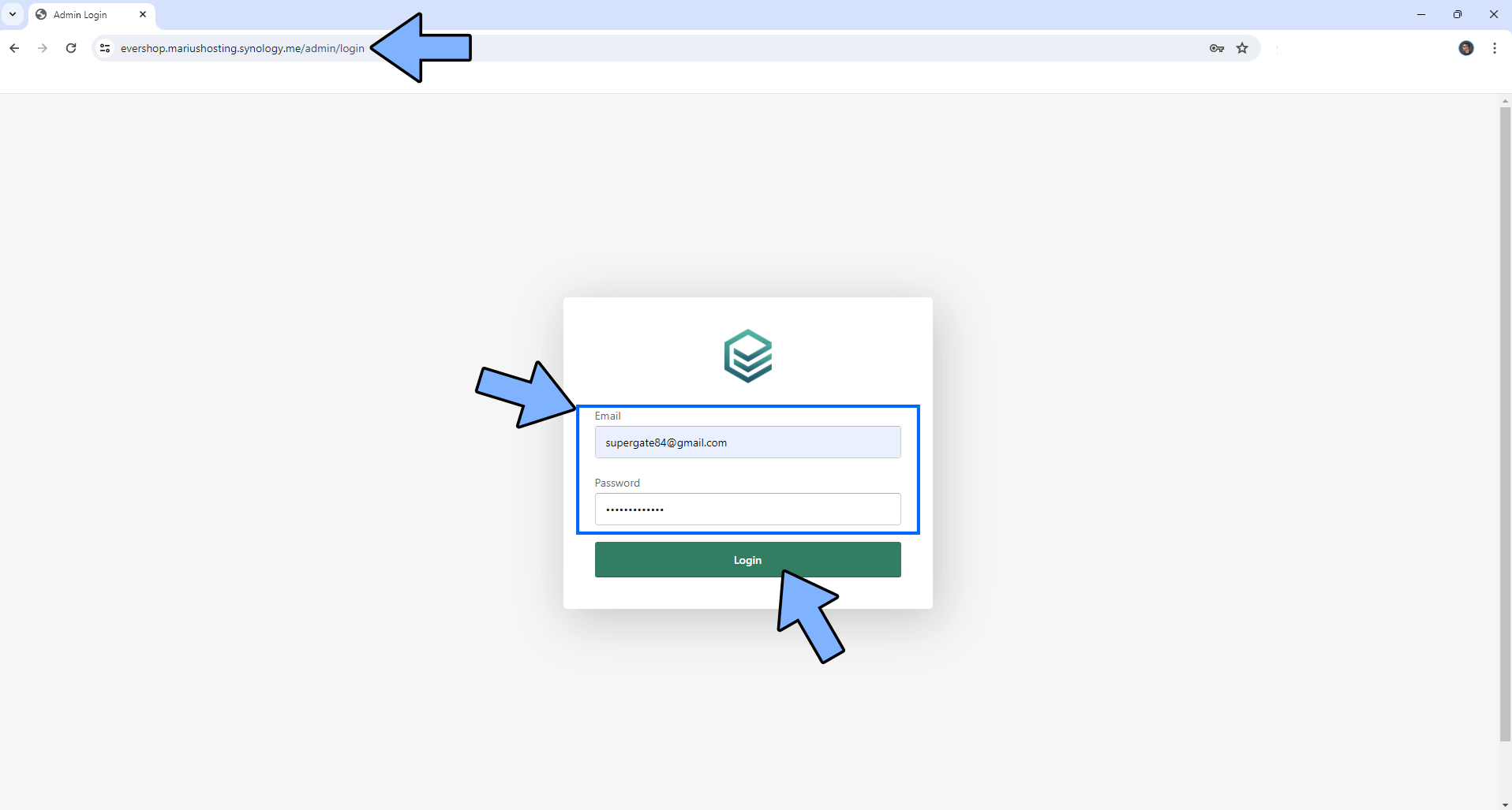
Now open your browser and type in your HTTPS/SSL certificate like this https://evershop.yourname.synology.me/admin/login that you have previously created at STEP 6. In my case it’s https://evershop.mariushosting.synology.me/admin/login If everything goes right, you will see the EverShop login page. Type in your Email address and your own Password that you have previously created at STEP 17. Click Login. Follow the instructions in the image below.

STEP 21
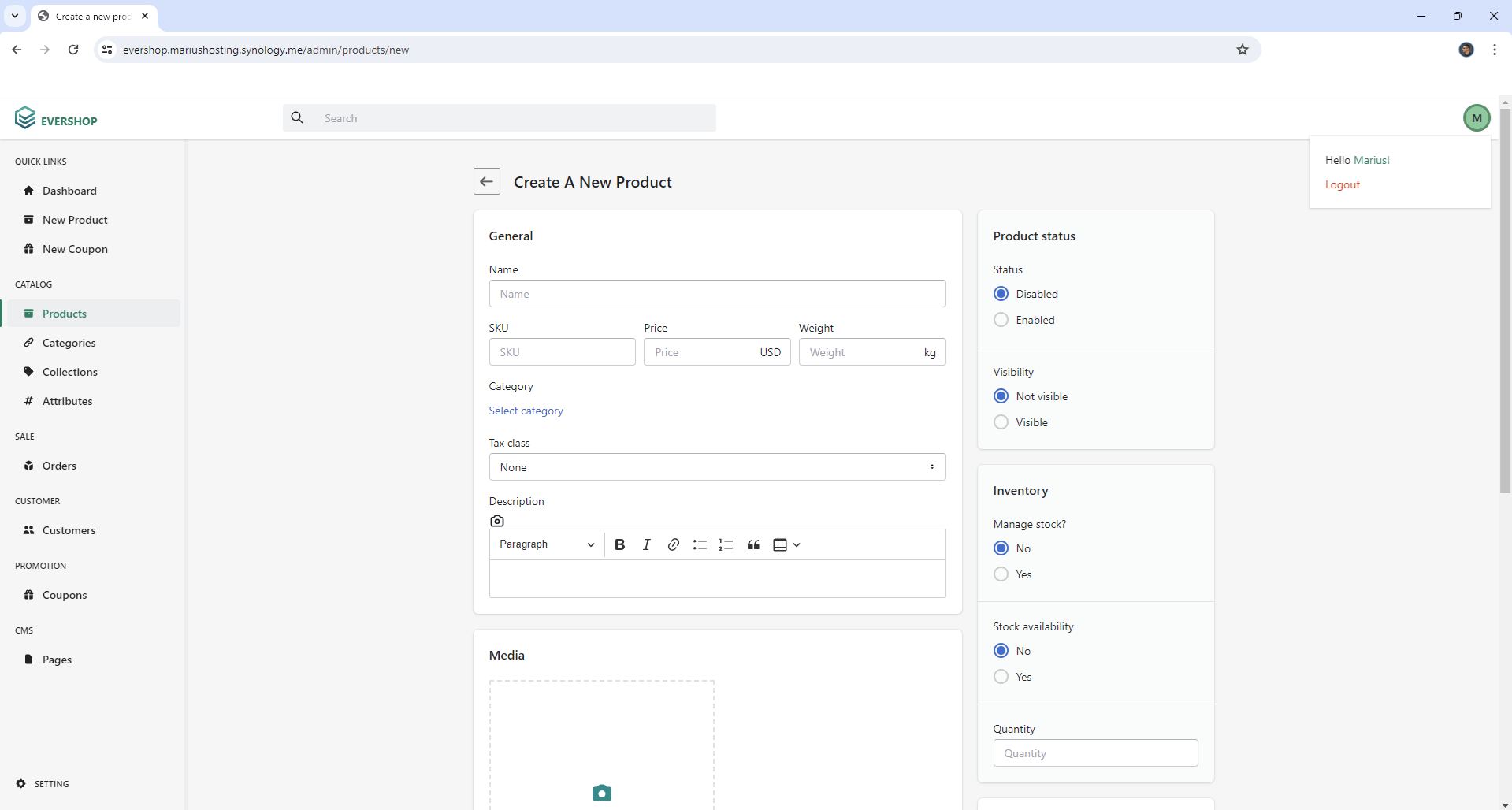
Your EverShop Admin Dashboard at a glance!

STEP 22
https://evershop.yourname.synology.me/admin/login will be your admin dashboard page and https://evershop.yourname.synology.me will be your EverShop front page.

Enjoy EverShop!
Note: EverShop Full Documentation.
If you encounter issues by using this container, make sure to check out the Common Docker issues article.
Note: Find out how to update the EverShop container with the latest image.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Wednesday / December 3rd, 2025 at 11:41 AM