
PrestaShop is an open source e-commerce web application committed to providing the best shopping cart experience for both merchants and customers. It is written in PHP, is highly customizable, supports all the major payment services, is translated in many languages and localized for many countries, and has a fully responsive design (both front and back office). In this step by step guide I will show you how to install PrestaShop on your Synology NAS using Docker & Portainer.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
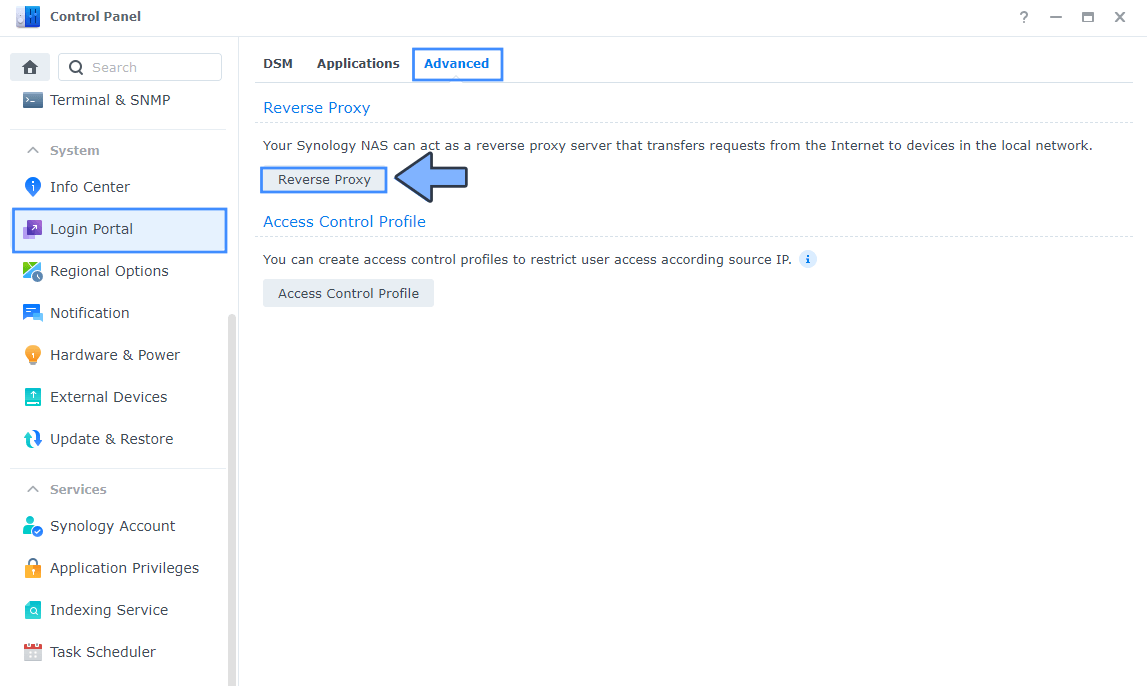
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
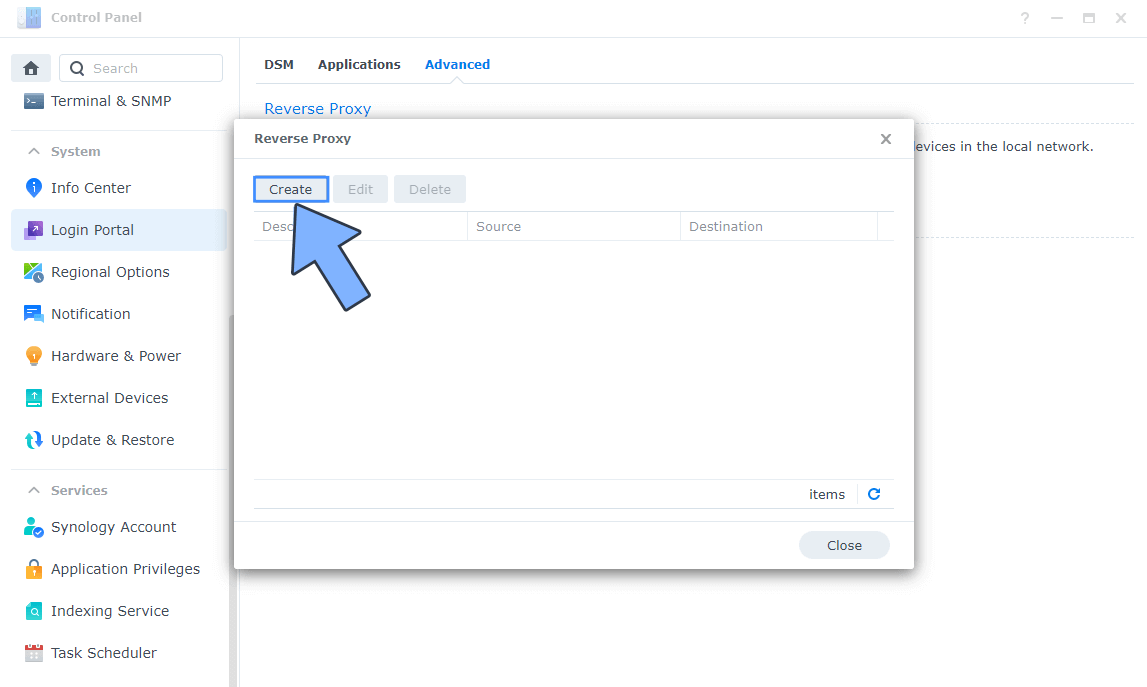
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
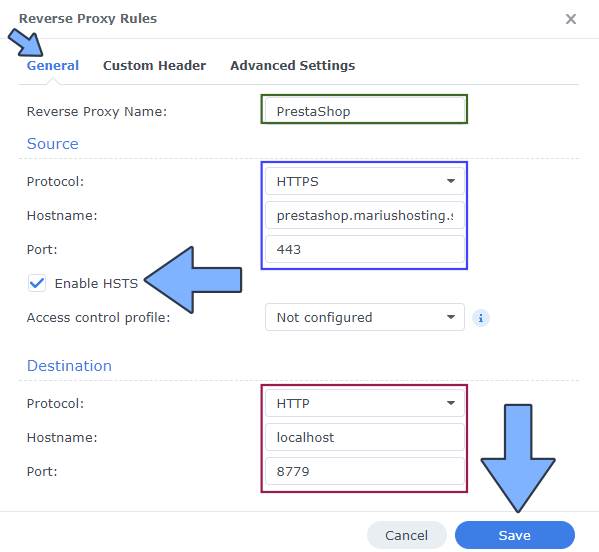
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in PrestaShop. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: prestashop.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 8779

STEP 7
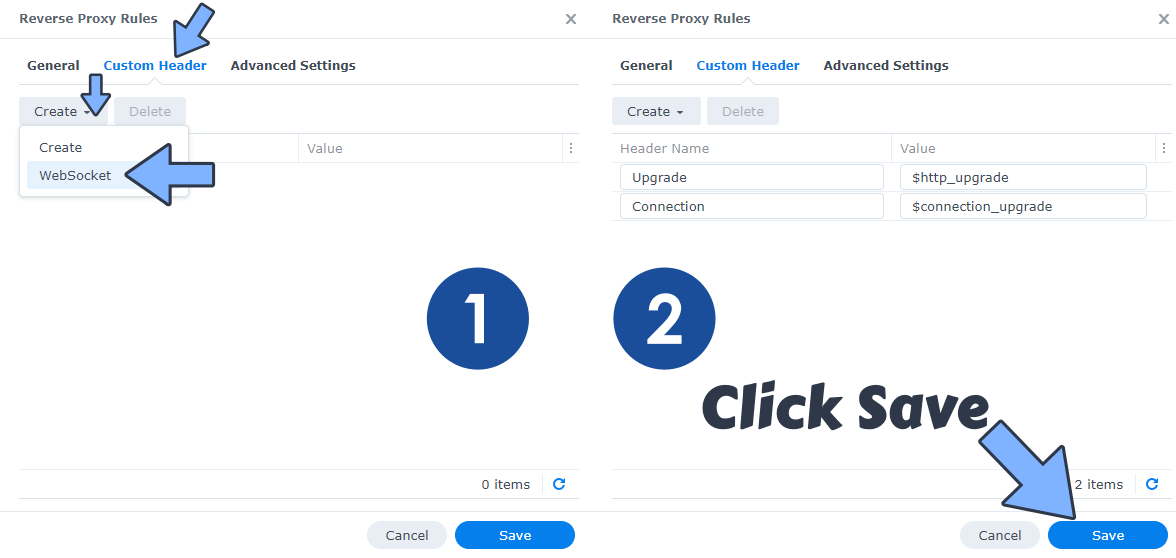
On the Reverse Proxy Rules, click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
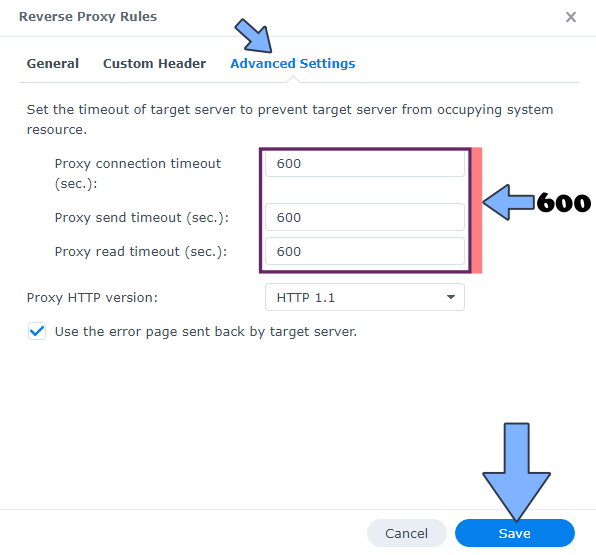
On the Reverse Proxy Rules, click the Advanced Settings tab.
- Increase the Proxy connection timeout from 60 to 600 seconds.
- Increase the Proxy send timeout from 60 to 600 seconds.
- Increase the Proxy read timeout from 60 to 600 seconds.
Click Save to save the settings.

STEP 9
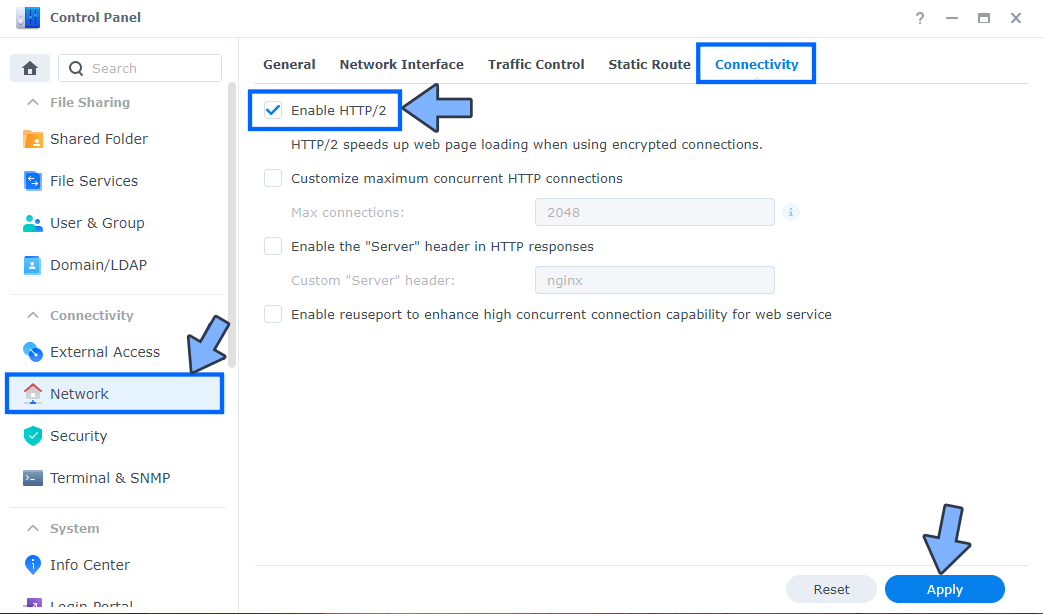
Go to Control Panel / Network / Connectivity tab/ Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 10
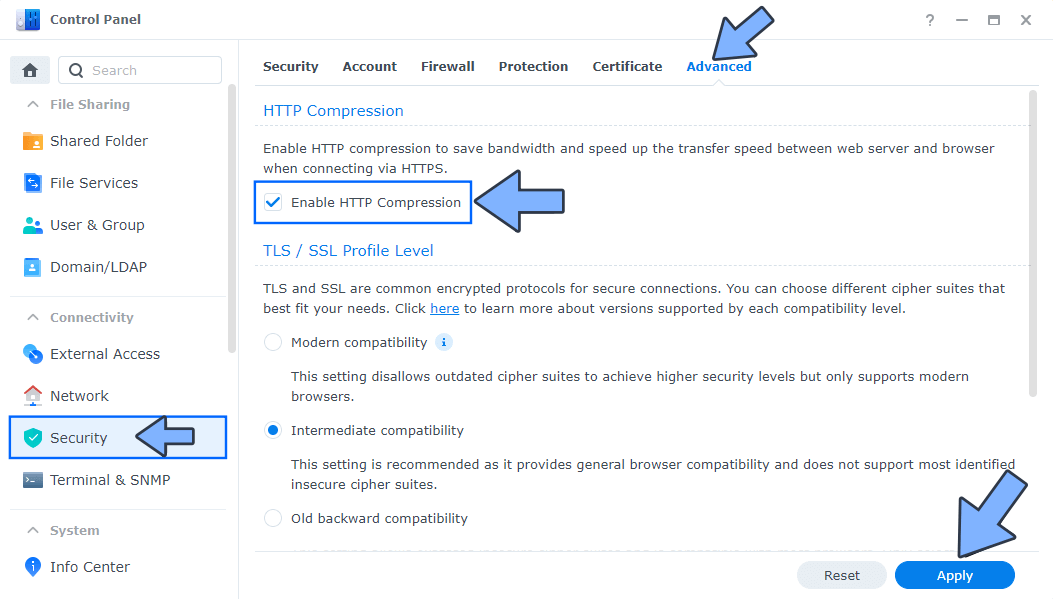
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 11
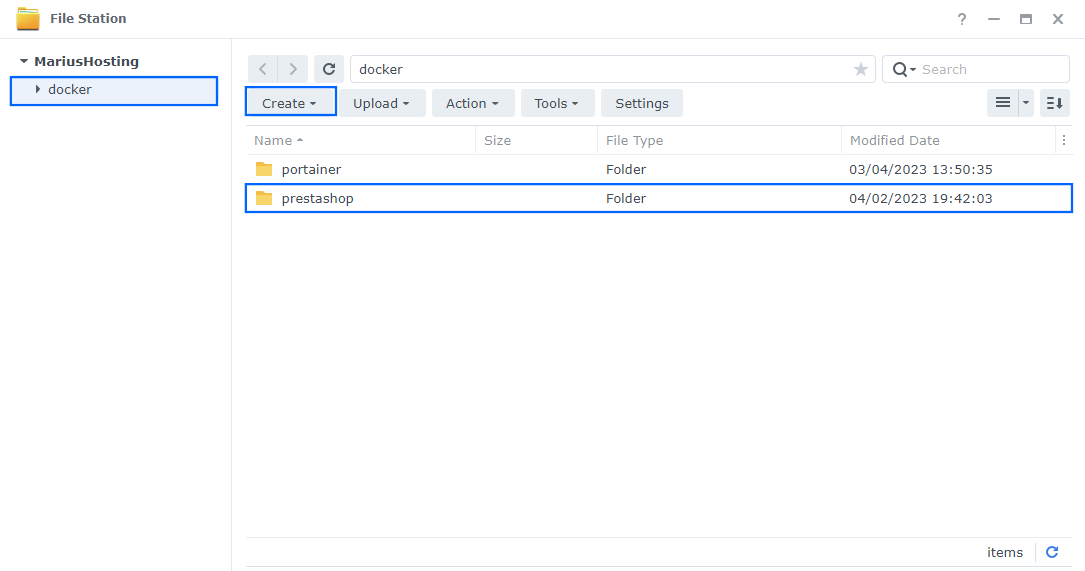
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it prestashop. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 12
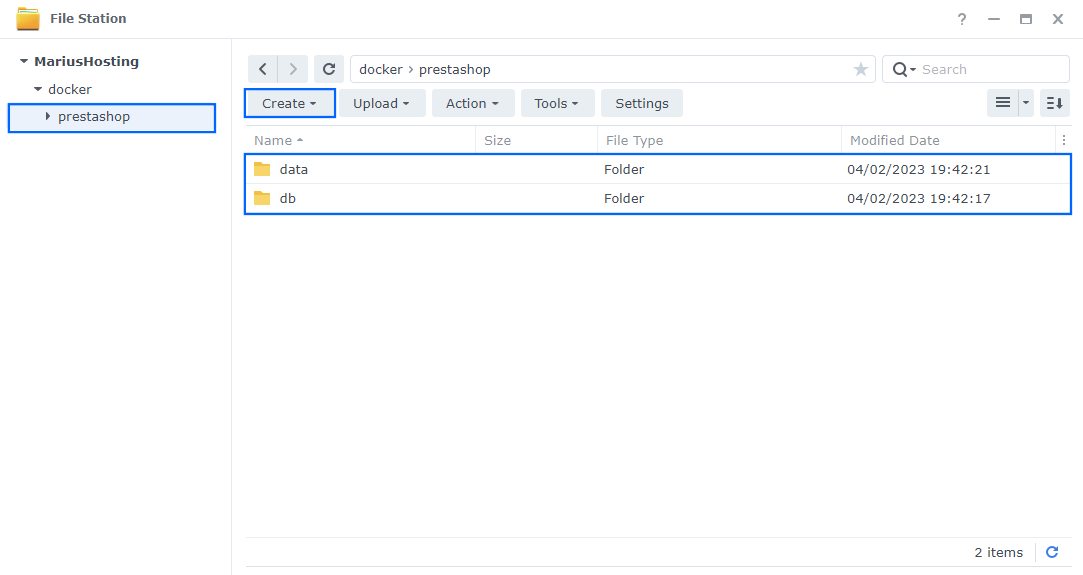
Now create two new folders inside the prestashop folder that you created at STEP 11 and name them data and db. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 13
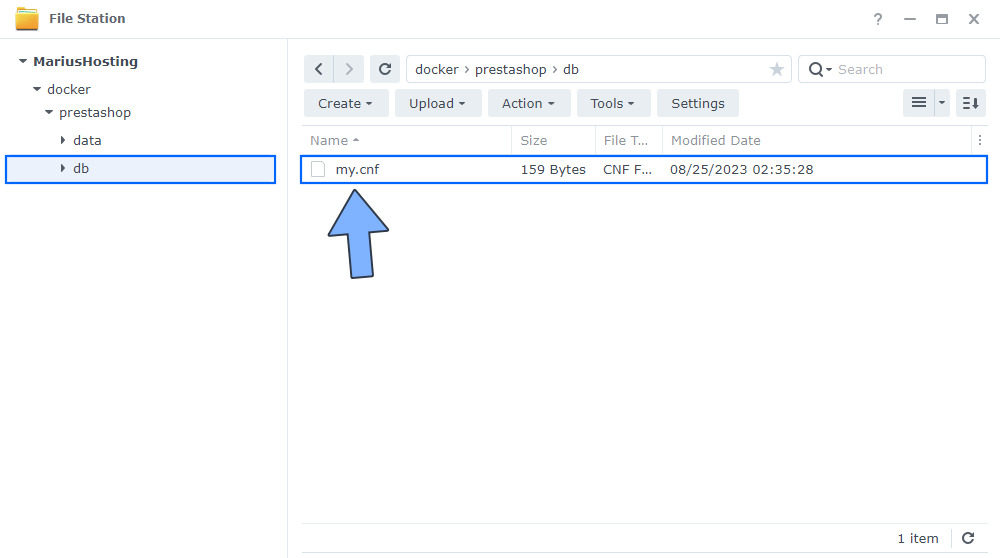
Download (click on the blue link below) and upload the my.cnf file below in the db folder that you have previously created at STEP 12. Follow the instructions in the image below. 🔒Note: Support my work to unlock the password. You can use this password to download any file on mariushosting forever!

STEP 14
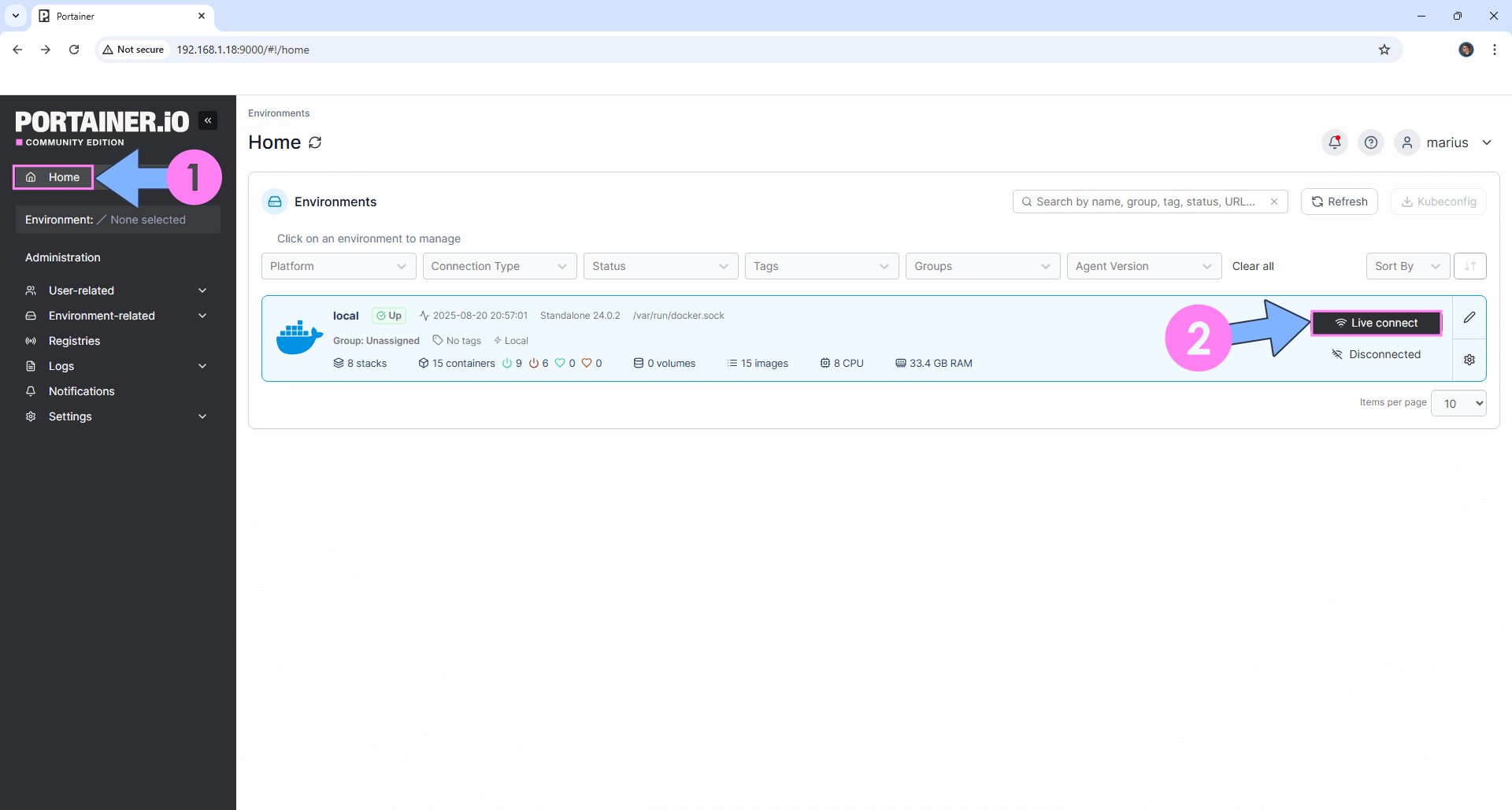
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

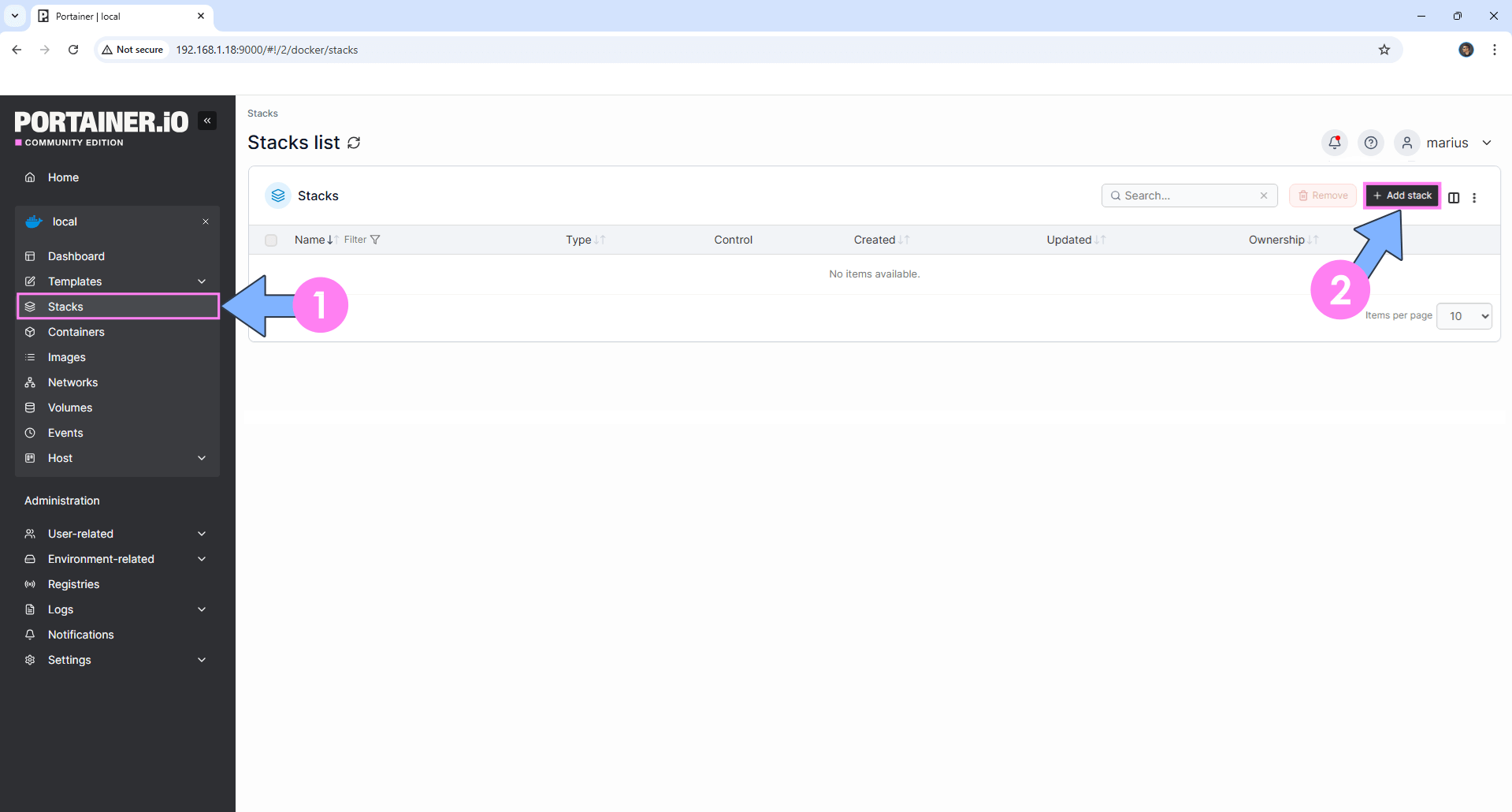
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 15
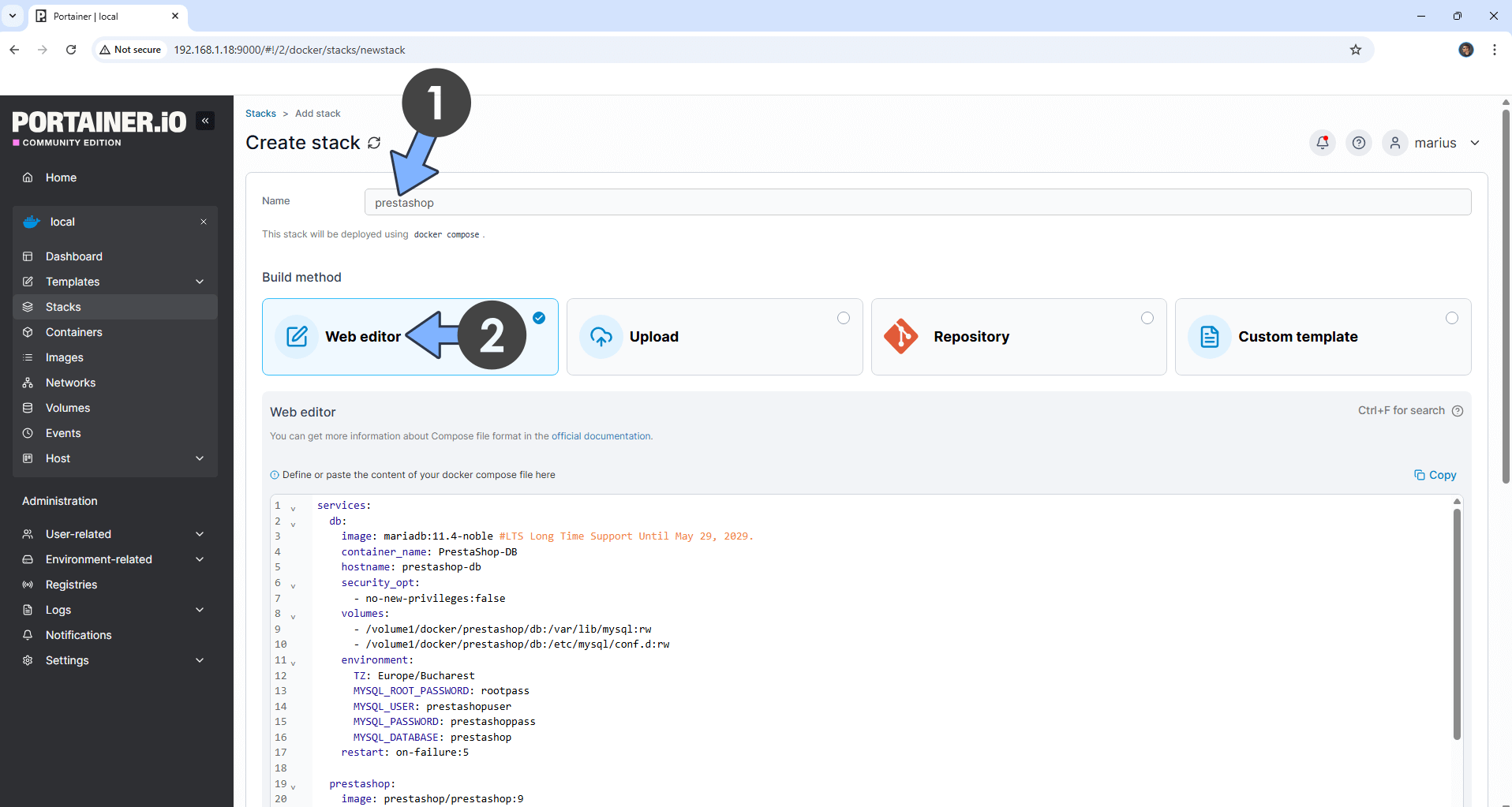
In the Name field, type in prestashop. Follow the instructions in the image below.
services:
db:
image: mariadb:11.4-noble #LTS Long Time Support Until May 29, 2029.
container_name: PrestaShop-DB
hostname: prestashop-db
security_opt:
- no-new-privileges:false
volumes:
- /volume1/docker/prestashop/db:/var/lib/mysql:rw
- /volume1/docker/prestashop/db:/etc/mysql/conf.d:rw
environment:
TZ: Europe/Bucharest
MYSQL_ROOT_PASSWORD: rootpass
MYSQL_USER: prestashopuser
MYSQL_PASSWORD: prestashoppass
MYSQL_DATABASE: prestashop
restart: on-failure:5
prestashop:
image: prestashop/prestashop:9
container_name: PrestaShop
hostname: prestashop
security_opt:
- no-new-privileges:true
ports:
- 8779:80
volumes:
- /volume1/docker/prestashop/data:/var/www/html:rw
environment:
DB_SERVER: prestashop-db
DB_NAME: prestashop
DB_USER: prestashopuser
DB_PASSWD: prestashoppass
PS_DOMAIN: prestashop.yourname.synology.me
PS_TRUSTED_PROXIES: 127.0.0.1,REMOTE_ADDR
PS_ENABLE_SSL: 1
restart: on-failure:5
depends_on:
db:
condition: service_started
Note: Before you paste the code above in the Web editor area below, change the value for TZ. (Select your current Time Zone from this list.)
Note: Before you paste the code above in the Web editor area below, change the value for PS_DOMAIN and type in your own synology.me DDNS without https:// at the beginning that you have previously created at STEP 6.

STEP 16
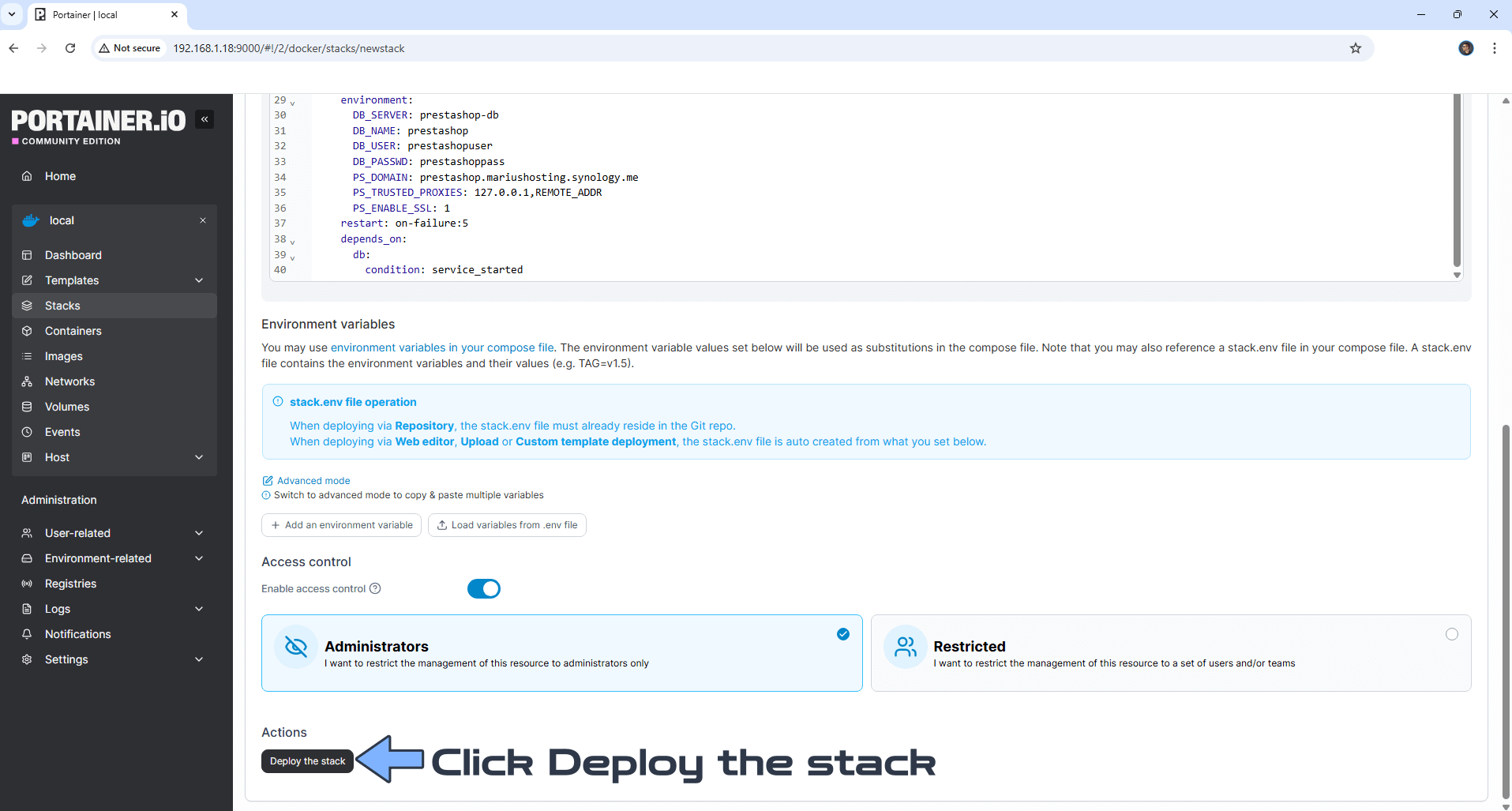
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 17
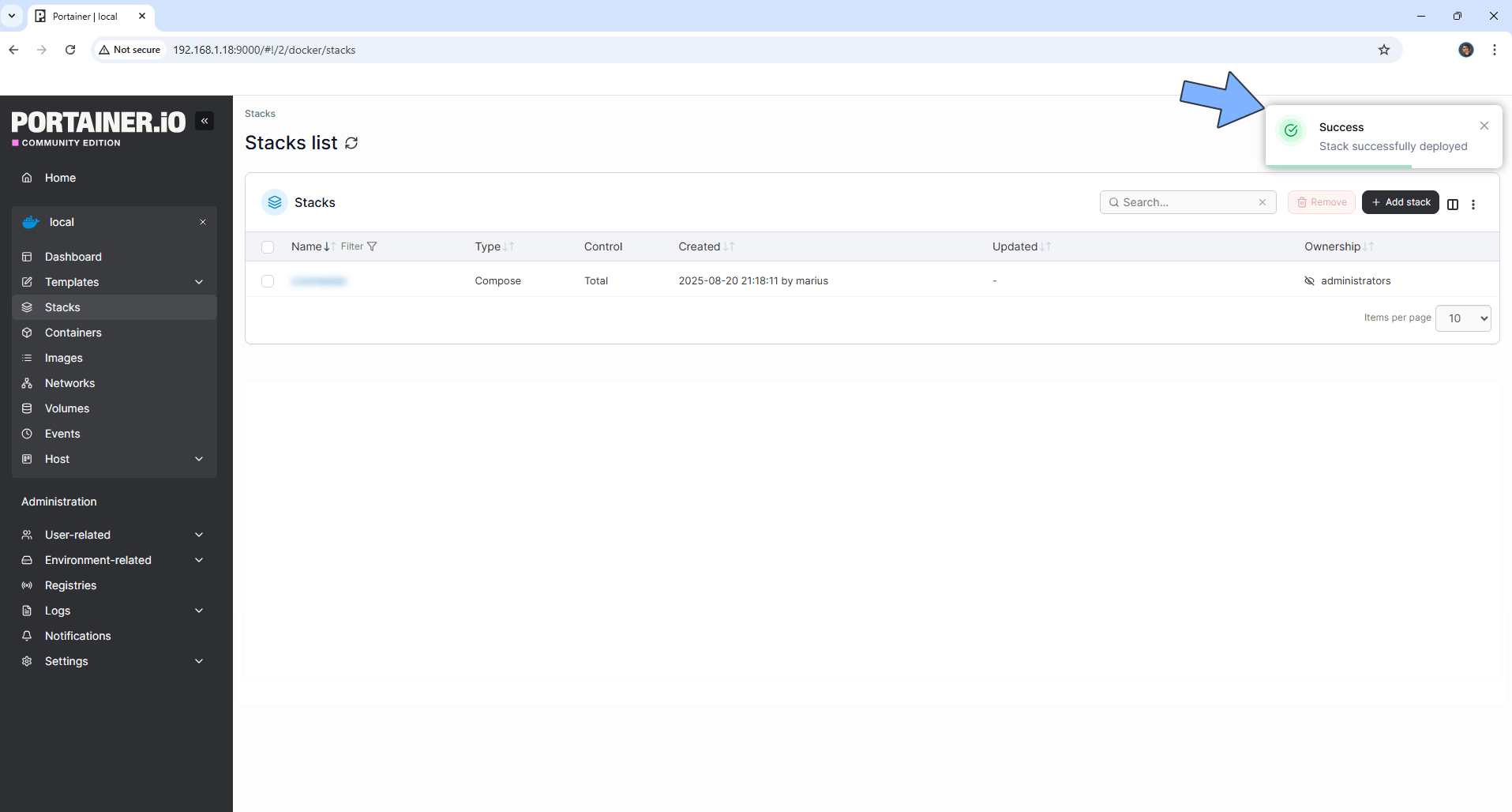
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 18
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 19
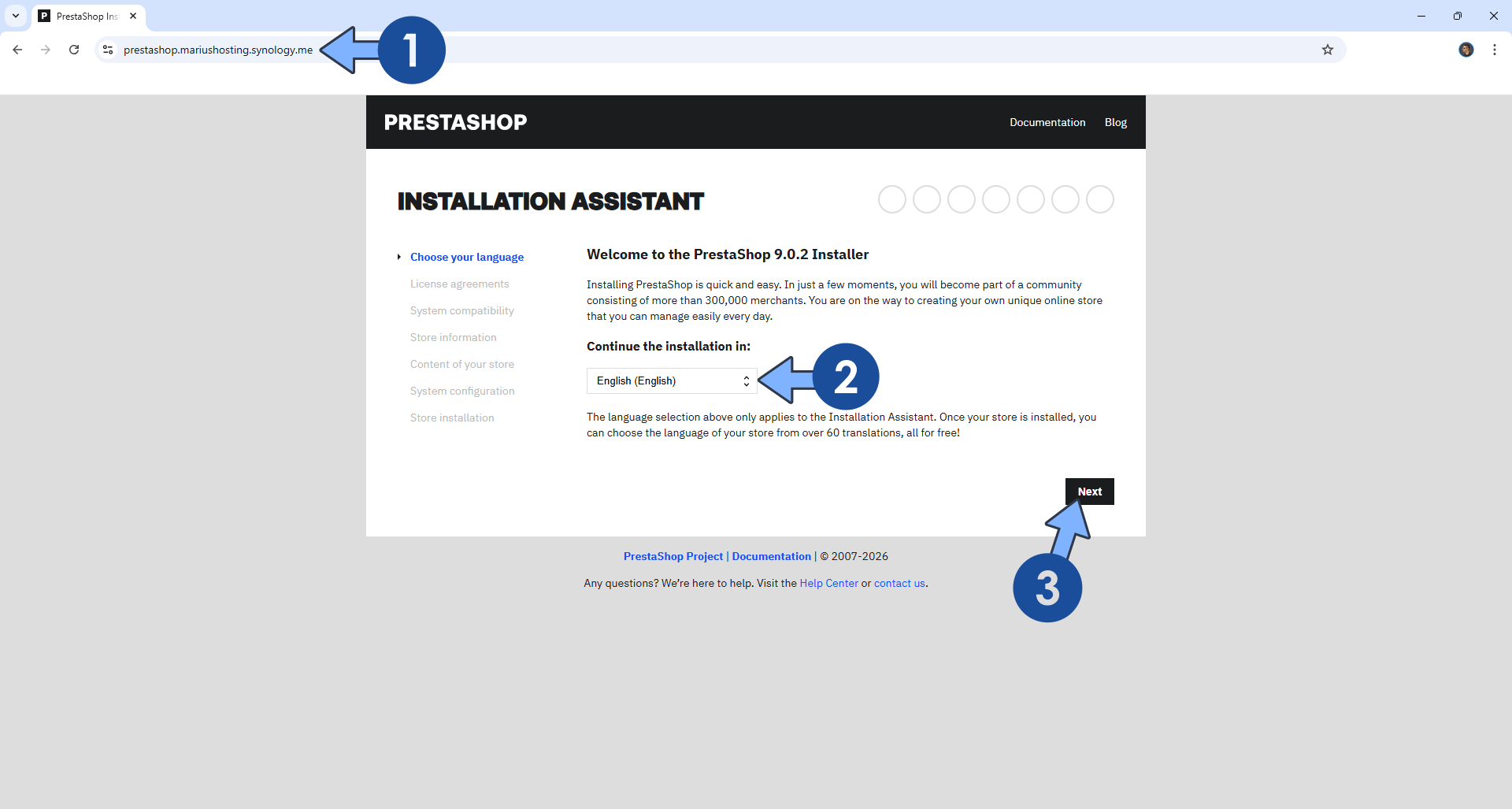
Now open your browser and type in your HTTPS/SSL certificate like this https://prestashop.yourname.synology.me In my case, it’s https://prestashop.mariushosting.synology.me If everything goes right, you will see the PrestaShop installation page. Choose your language, then click Next. Follow the instructions in the image below.

STEP 20
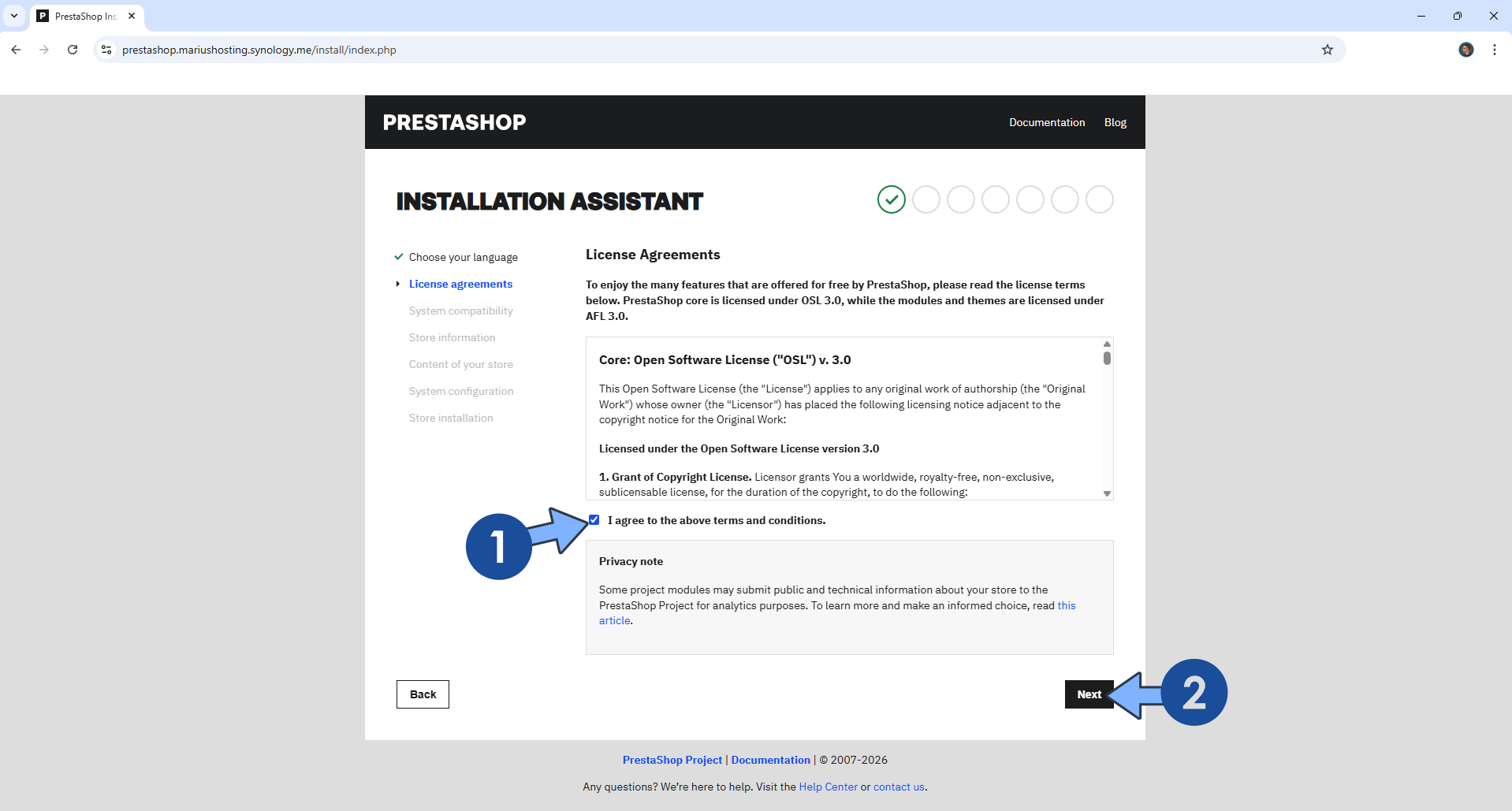
Check the License Agreements, then click Next. Follow the instructions in the image below.

STEP 21
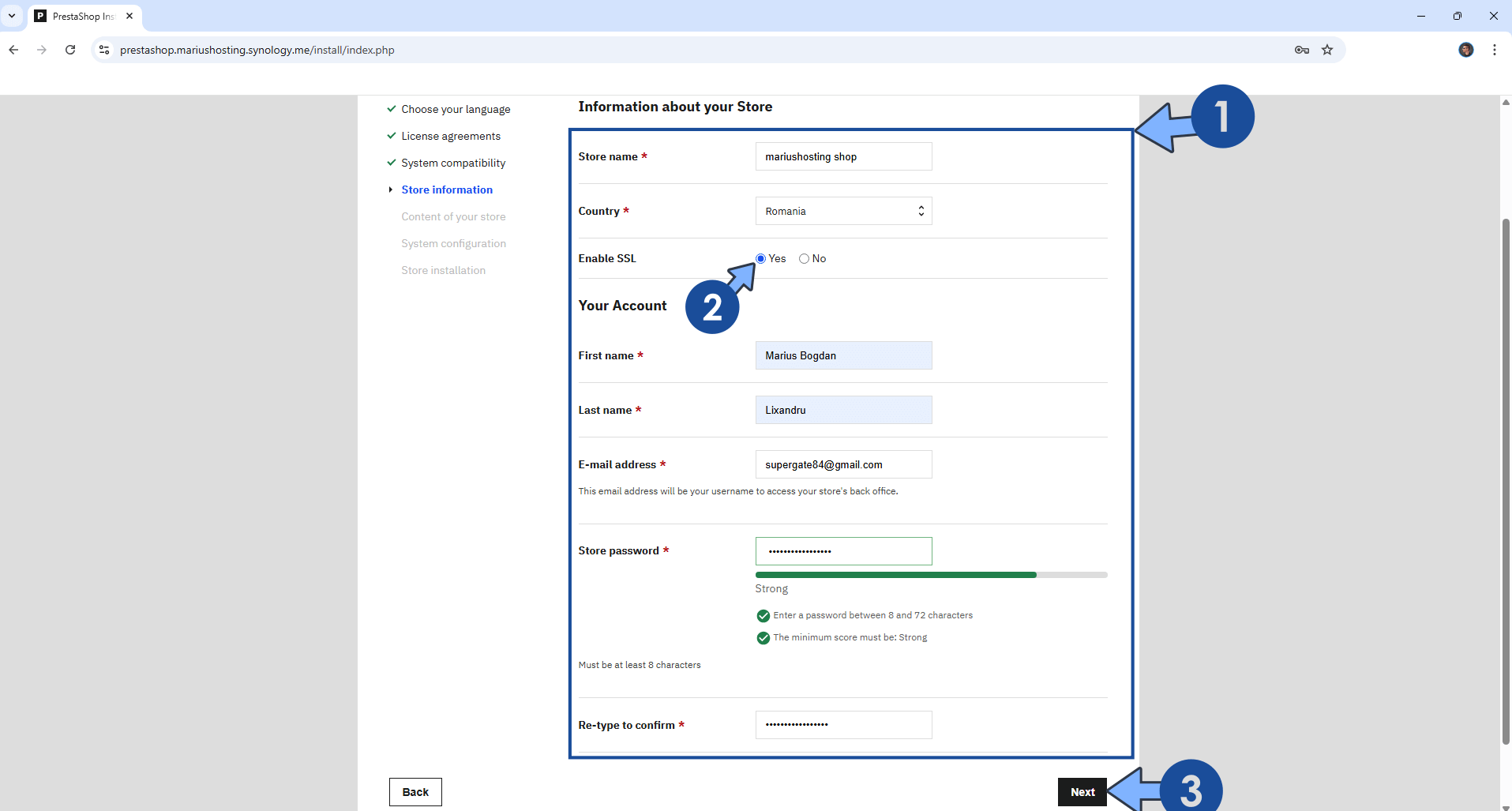
Type in your own details. Select Yes to Enable SSL. Click Next. Follow the instructions in the image below. ⚠️Note: Write down and save your Email and Password because you will need them later at STEP 32.

STEP 22
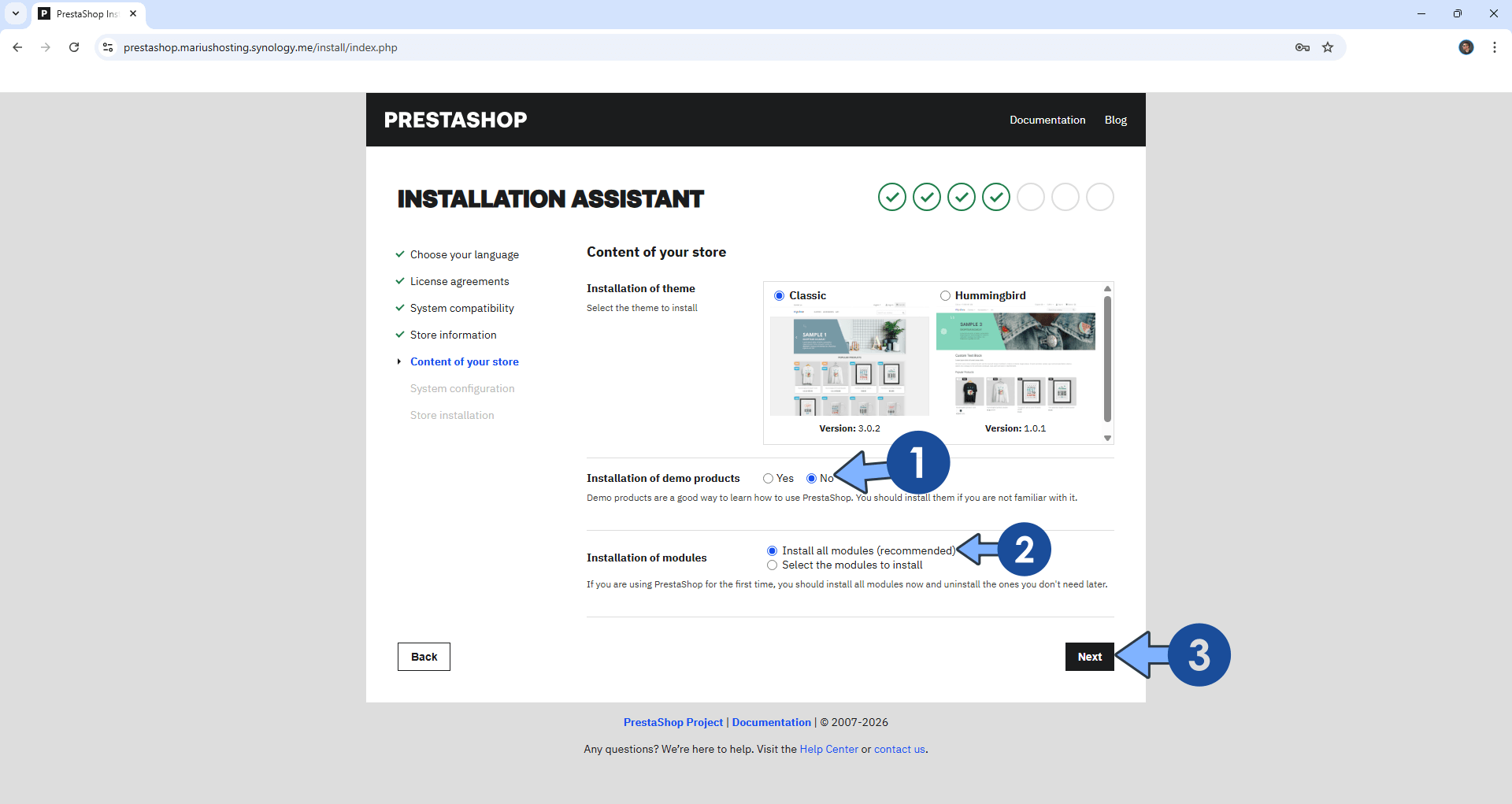
Installation of demo products: select NO. Installation of modules: select Install all modules. Click Next. Follow the instructions in the image below.

STEP 23
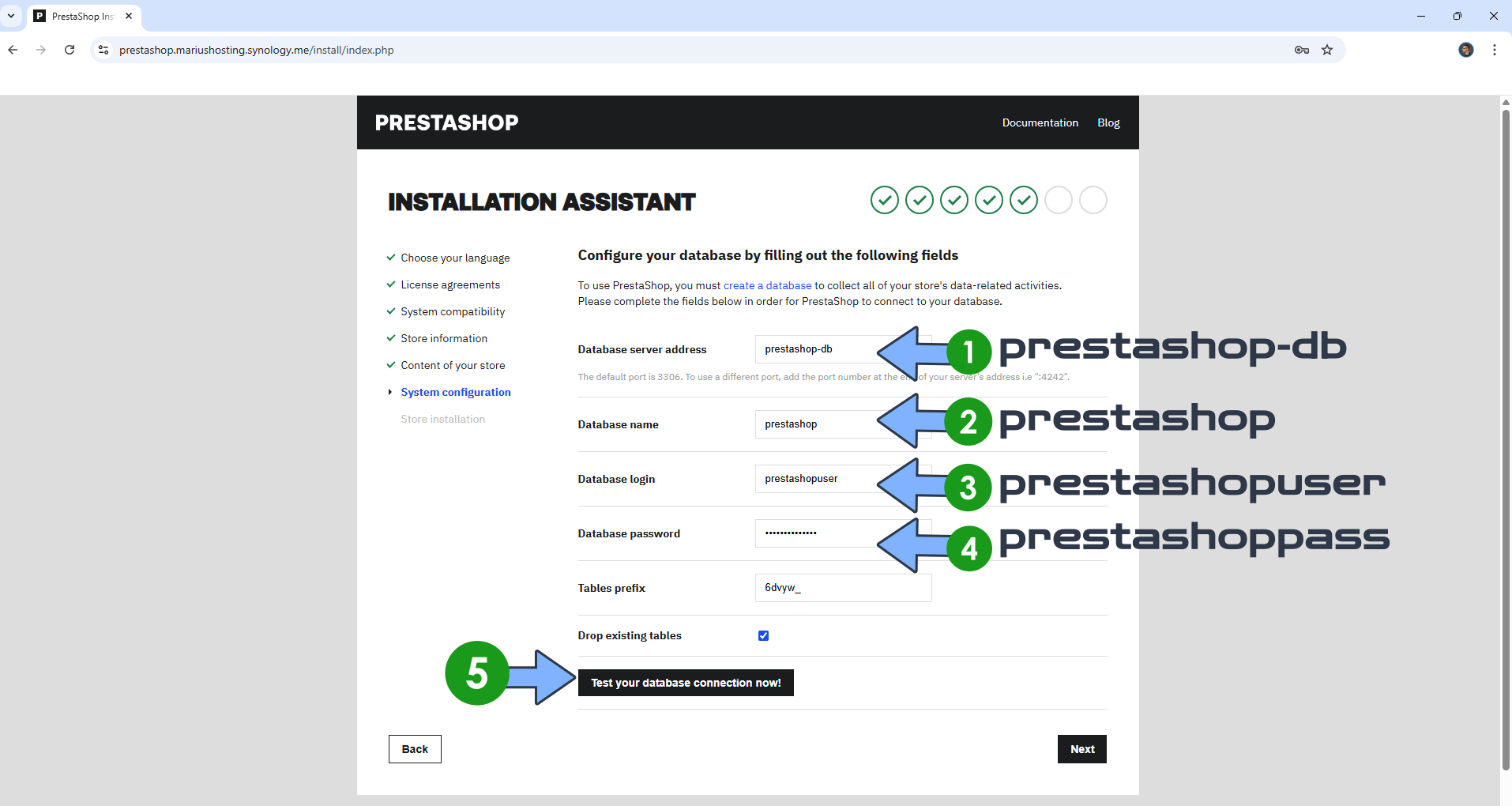
Add the following parameters. After that, click Test your database connection now!. Follow the instructions in the image below.
Database server address: prestashop-db
Database Name: prestashop
Database Login: prestashopuser
Database Password: prestashoppass

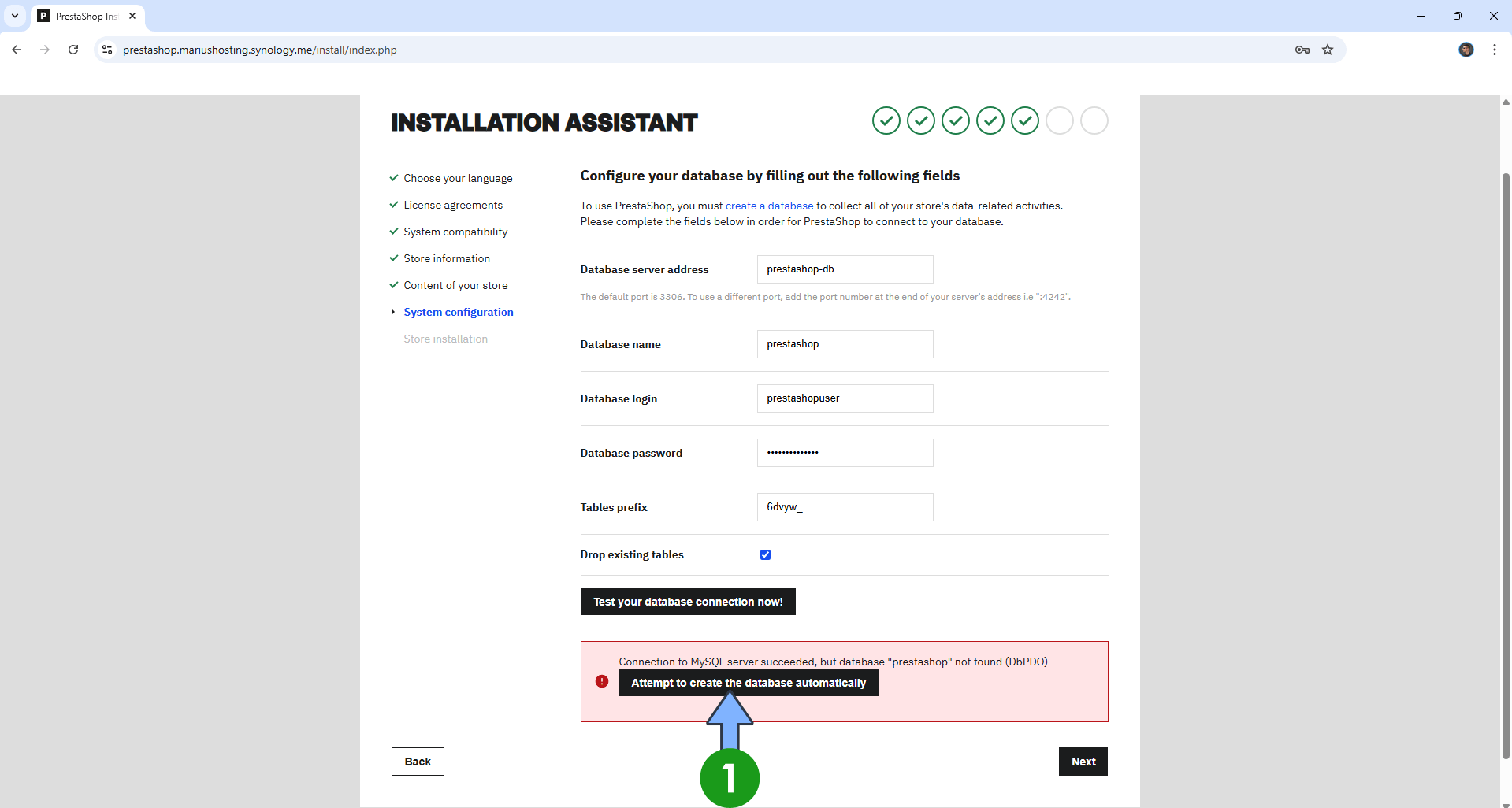
Click Attempt to create the database automatically. Follow the instructions in the image below. ⚠️Warning: STEP 13 is mandatory. No my.cnf file, no way to create the database automatically.

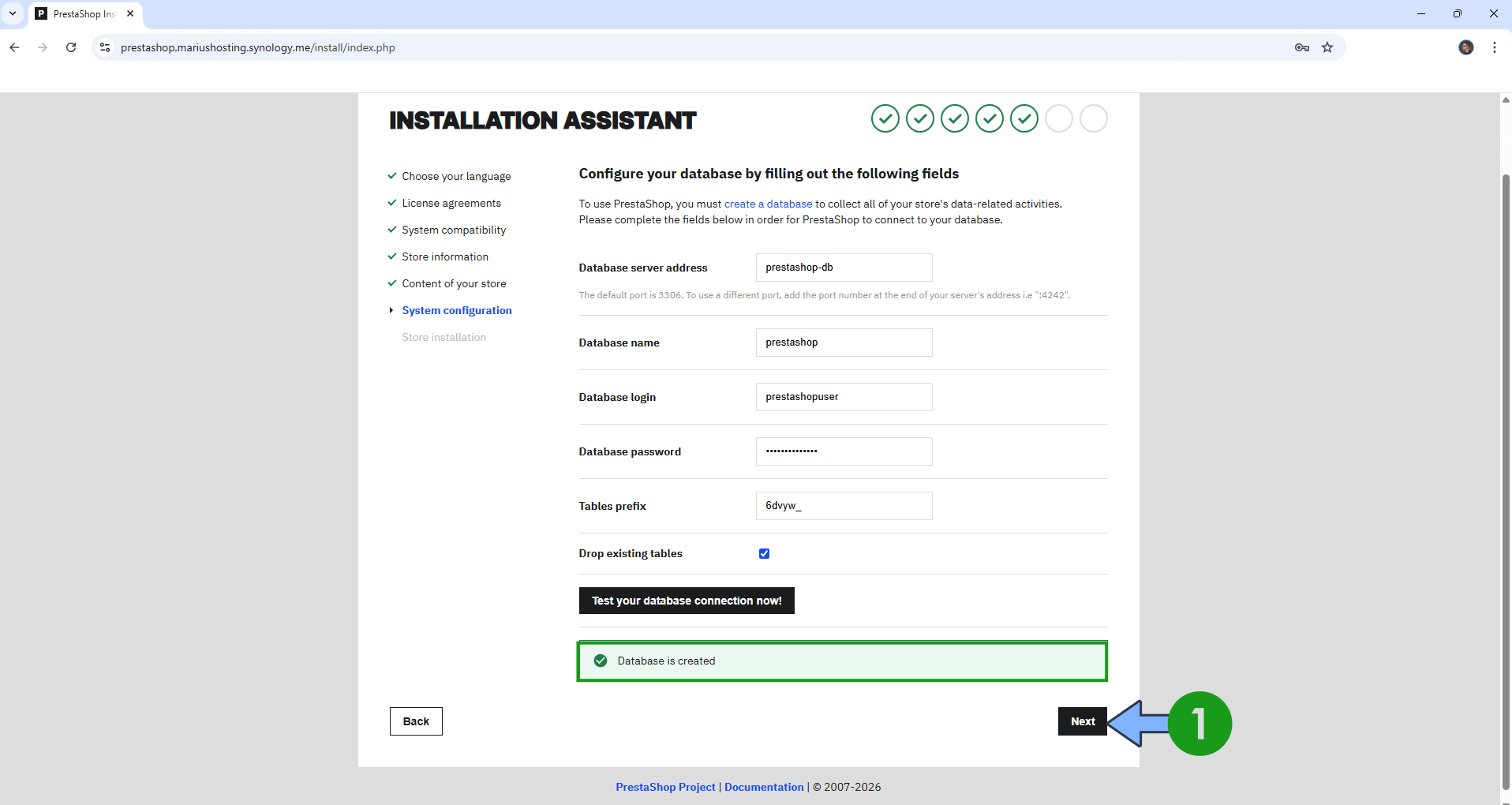
Click Next. Follow the instructions in the image below.

STEP 24
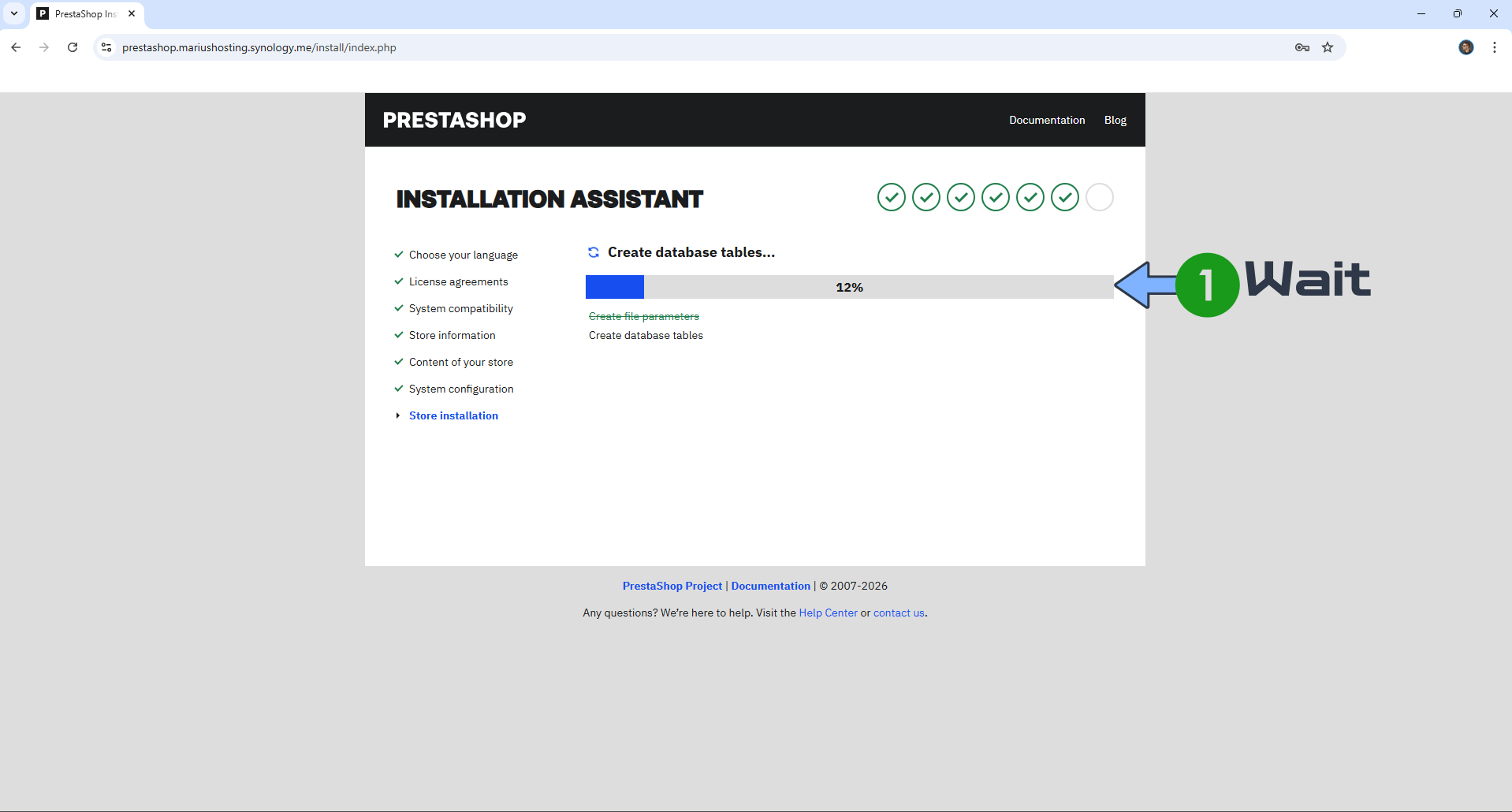
Wait until everything is installed. Follow the instructions in the image below.

STEP 25
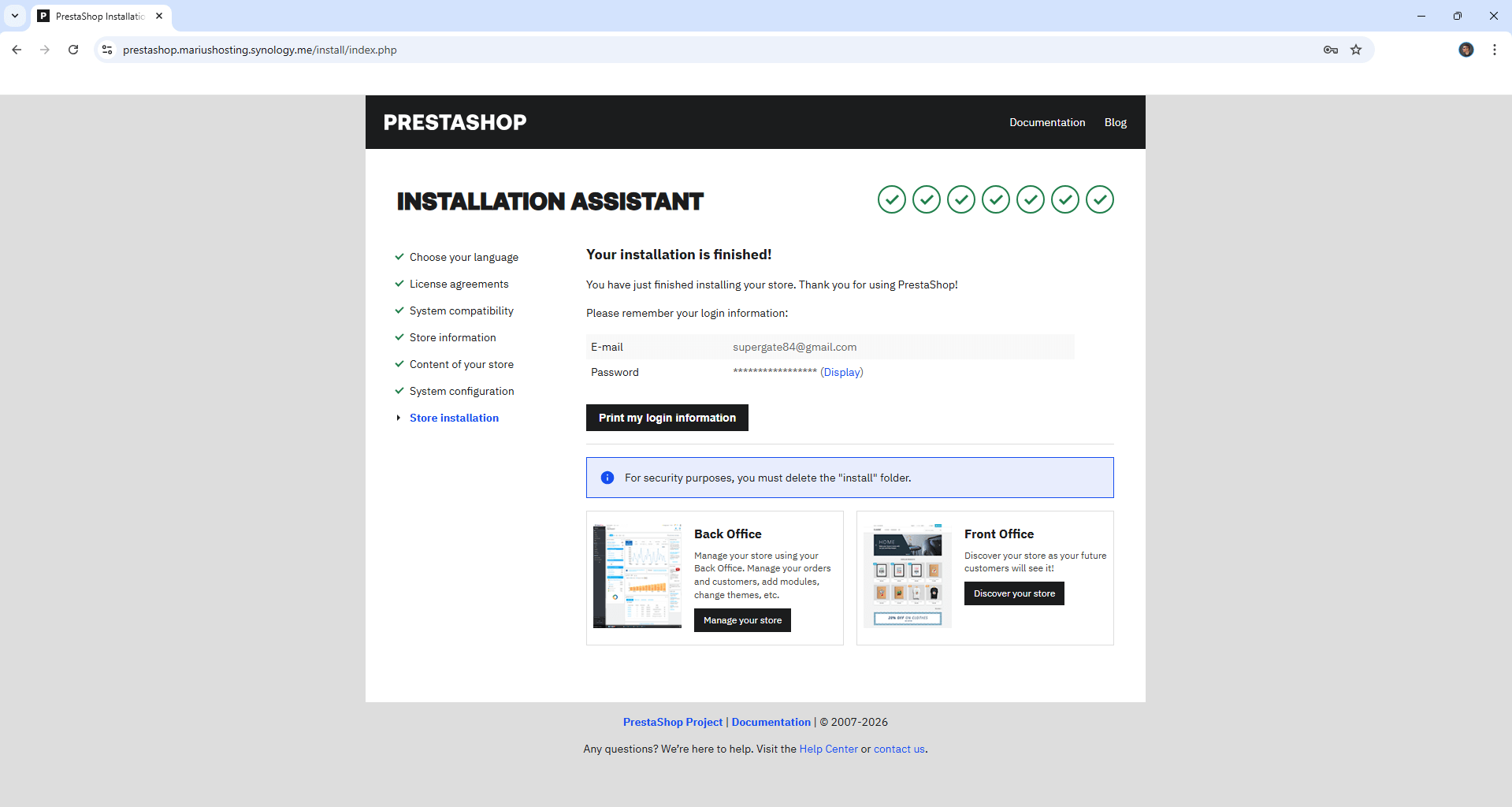
Once PrestaShop is installed, you will see this page. ⚠️Warning: DO NOT click on anything on this page. Go straight to STEP 26.

STEP 26
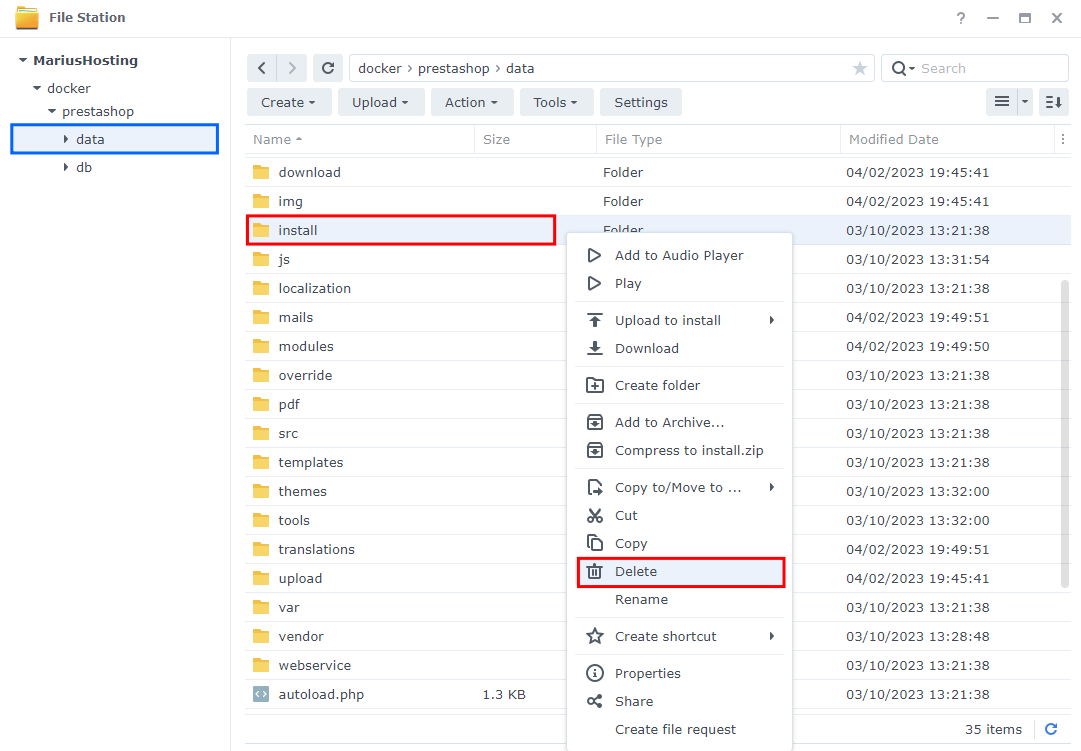
Go to File Station. Open the data folder inside the prestashop folder. Localize the install folder, then right mouse click on it and click Delete. Follow the instructions in the image below.

STEP 27
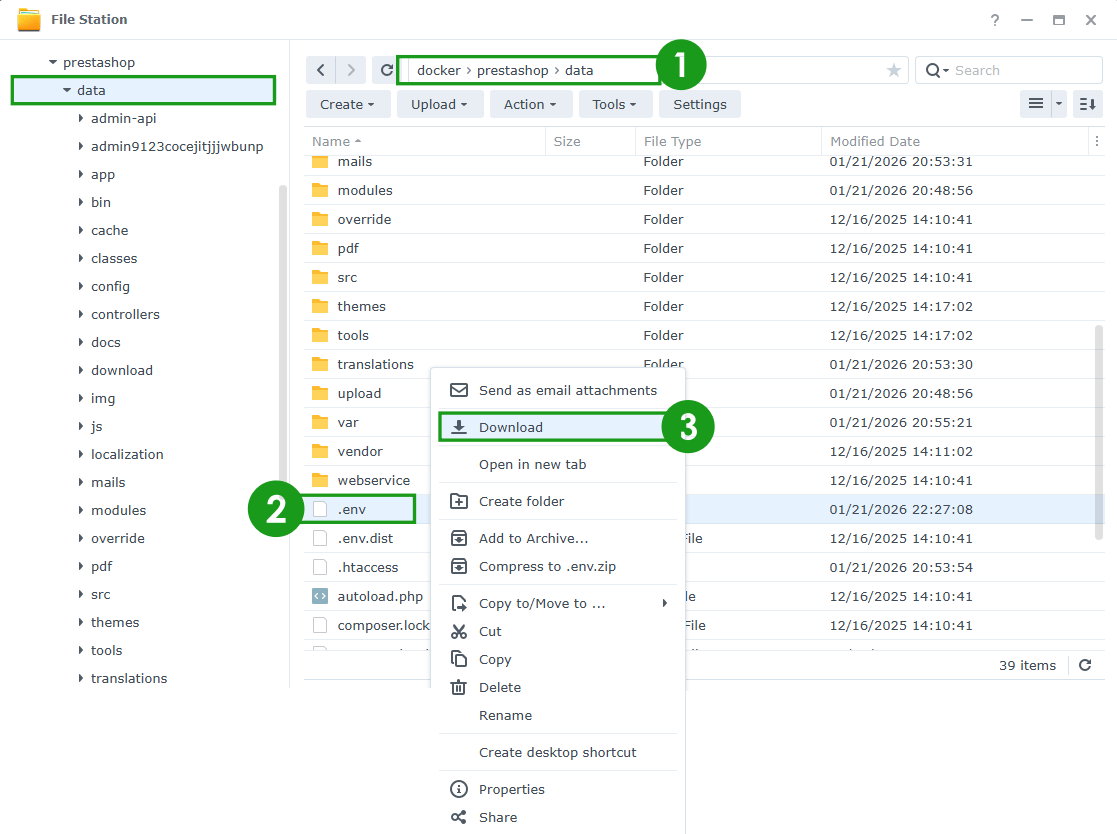
Go to File Station. Open the data folder inside the prestashop folder. Localize the .env file, then right mouse click on it and click Download. Follow the instructions in the image below.

STEP 28
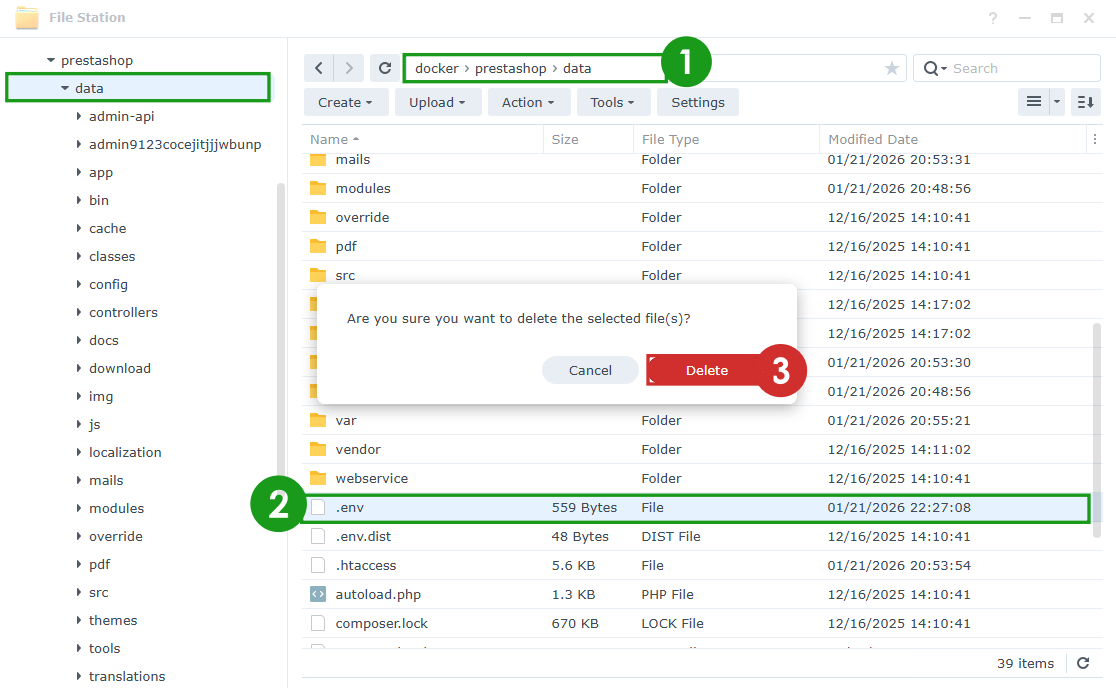
After you download the .env file on your computer, localize the .env file in File Station, then right mouse click on it and click Delete. Follow the instructions in the image below.

STEP 29
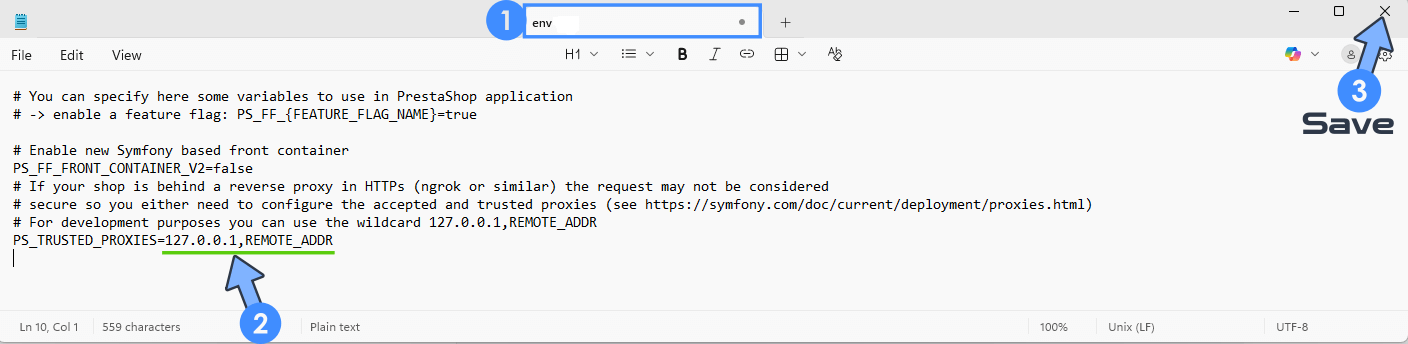
Now, with a Text Editor app, open your env file that you have previously downloaded on your computer at STEP 27. After the PS_TRUSTED_PROXIES=
add the following text:
127.0.0.1,REMOTE_ADDRClick X on your Text editor app to Save the file. Follow the instructions in the image below.

STEP 30
Upload the modified .env file in the data folder that you have previously created at STEP 12. /docker/prestashop/data
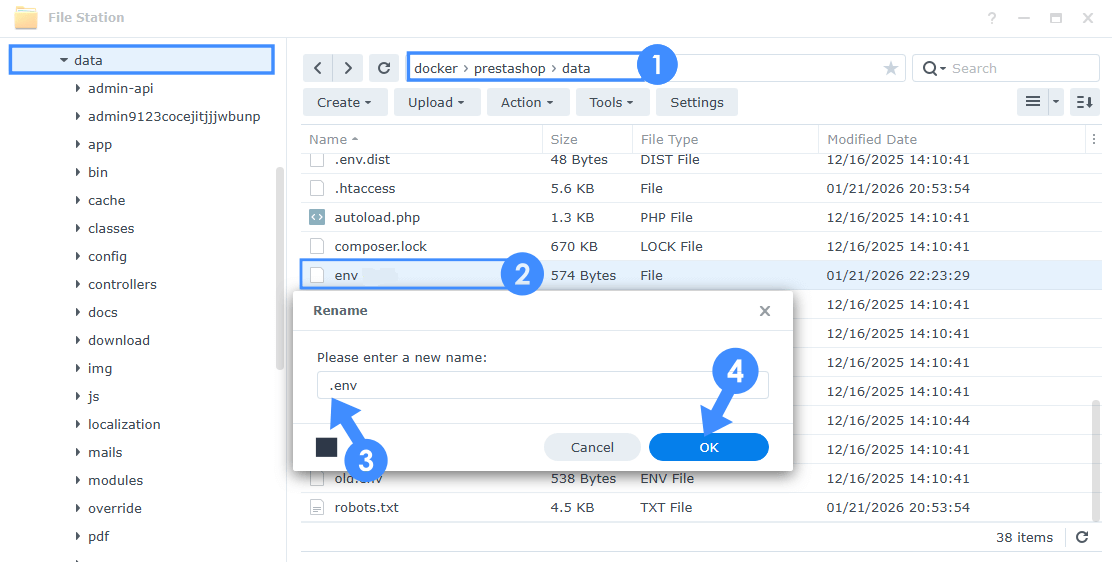
Once you have uploaded the env file, you will notice that it will be uploaded without the . in front of it (bottom). Right mouse click on it and click Rename. Rename the file with the . at the beginning, then click OK. Follow the instructions in the image below.

STEP 31
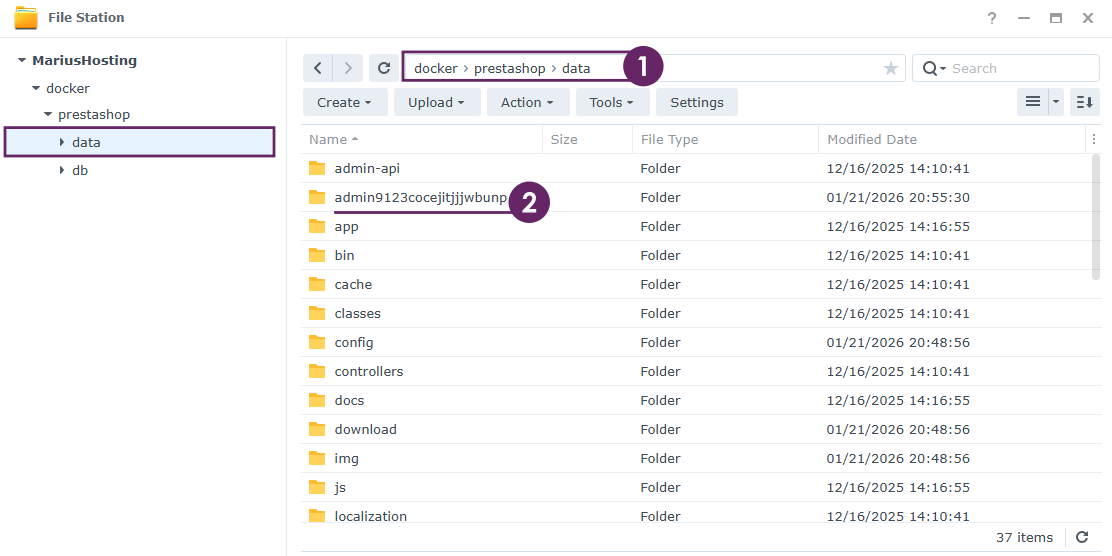
Copy the admin file name. ⚠️It has a fairly long name that was automatically created when PrestaShop was installed. The folder name will begin with admin, and the text that follows will be your custom code, which will not be identical to the one in the screenshot below. Each installation has an admin folder with a random name. Go straight to the next STEP.

STEP 32
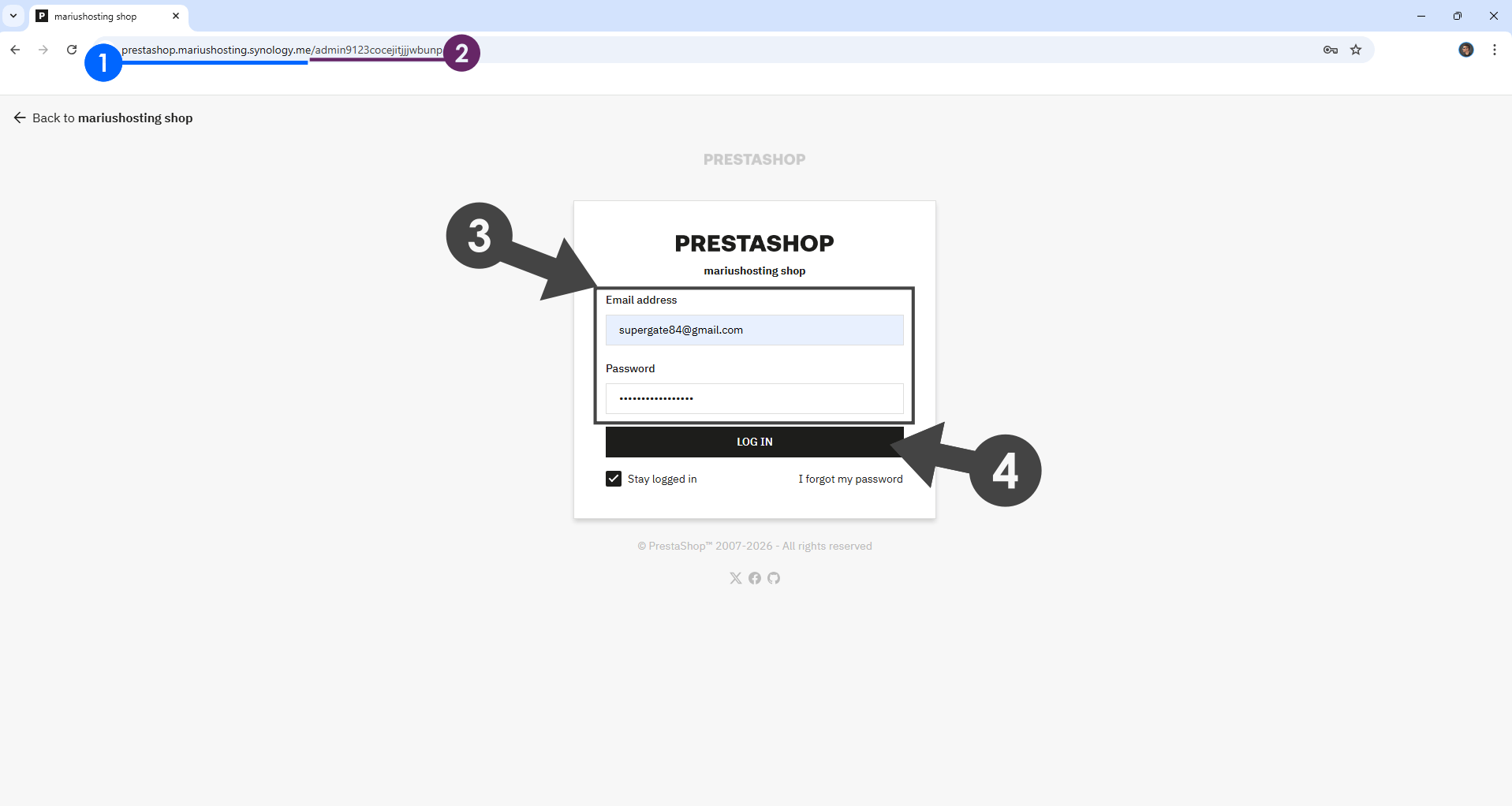
Now open your browser and type in your HTTPS/SSL certificate like this: https://prestashop.yourname.synology.me/adminyourfoldername In my case, it’s https://prestashop.mariushosting.synology.me/admin9123cocejitjjjwbunp
So, the name will be your synology.me DDNS address followed by slash / and your folder name that you have previously copied at STEP 31.
Type in your own Email address and Password that you have previously created at STEP 21. Click LOG IN. Follow the instructions in the image below.

STEP 33
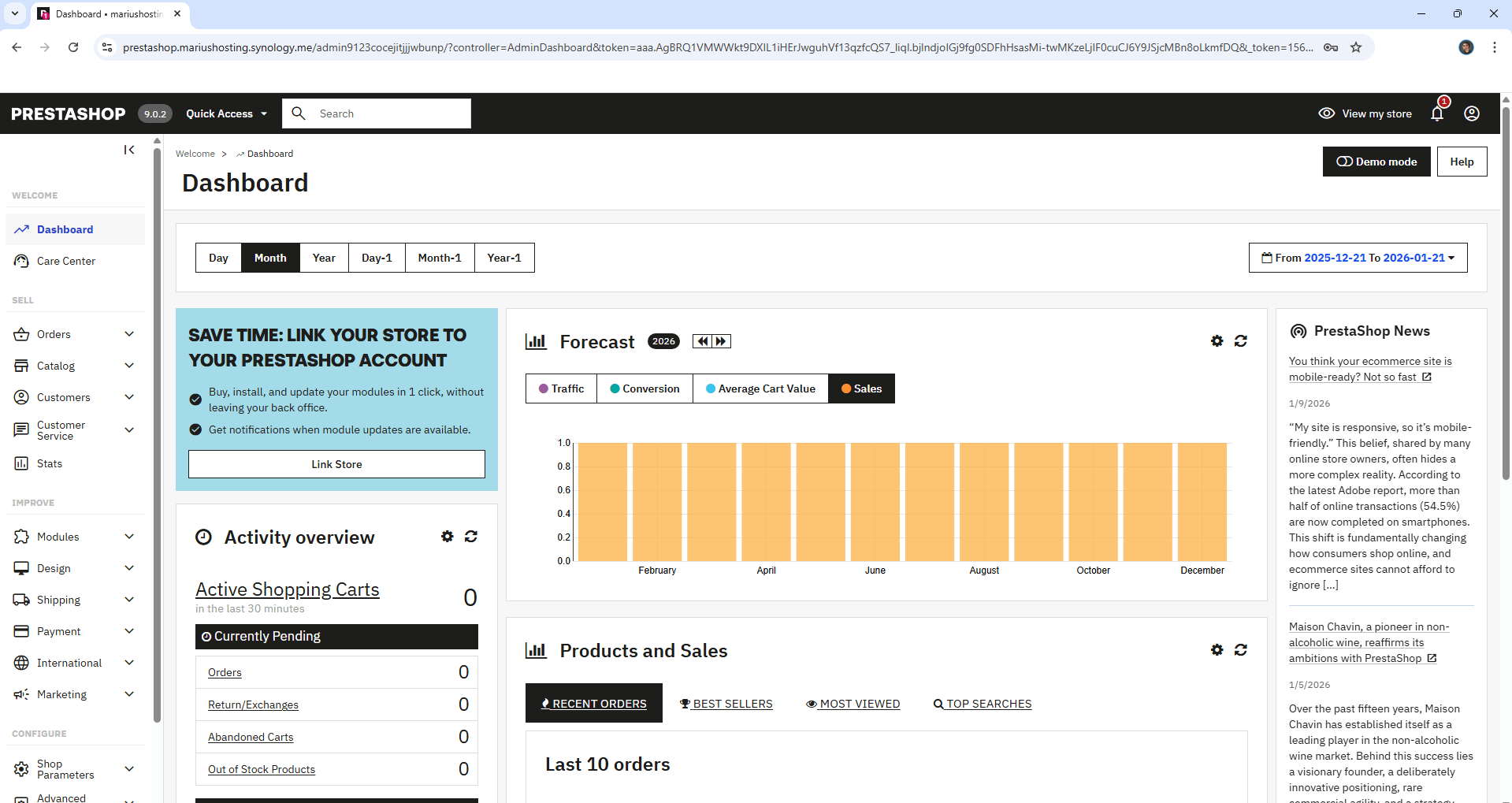
Your PrestaShop Dashboard at a glance!

STEP 34
Set Up Email Notifications on PrestaShop.
Note: https://prestashop.yourname.synology.me/youradminfoldername will be your admin dashboard page and https://prestashop.yourname.synology.me will be your Shop front page.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the PrestaShop container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: Instead of the synology.me DDNS you can also use your own domain name.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Thursday / January 22nd, 2026 at 5:44 PM