
My previous guide for FileGator involved the use of Task Scheduler. Today I’m offering a recommended and excellent alternative for installing the latest FileGator version via Portainer. FileGator is a free, open-source, self-hosted web application for managing files and folders. FileGator has multi-user support so you can have admins and other users managing files with different access permissions, roles and home folders. If allowed, users can download multiple files or folders at once. File upload supports drag and drop, progress bar, pause and resume. In this step by step guide I will show you how to install FileGator on your Synology NAS using Docker & Portainer.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
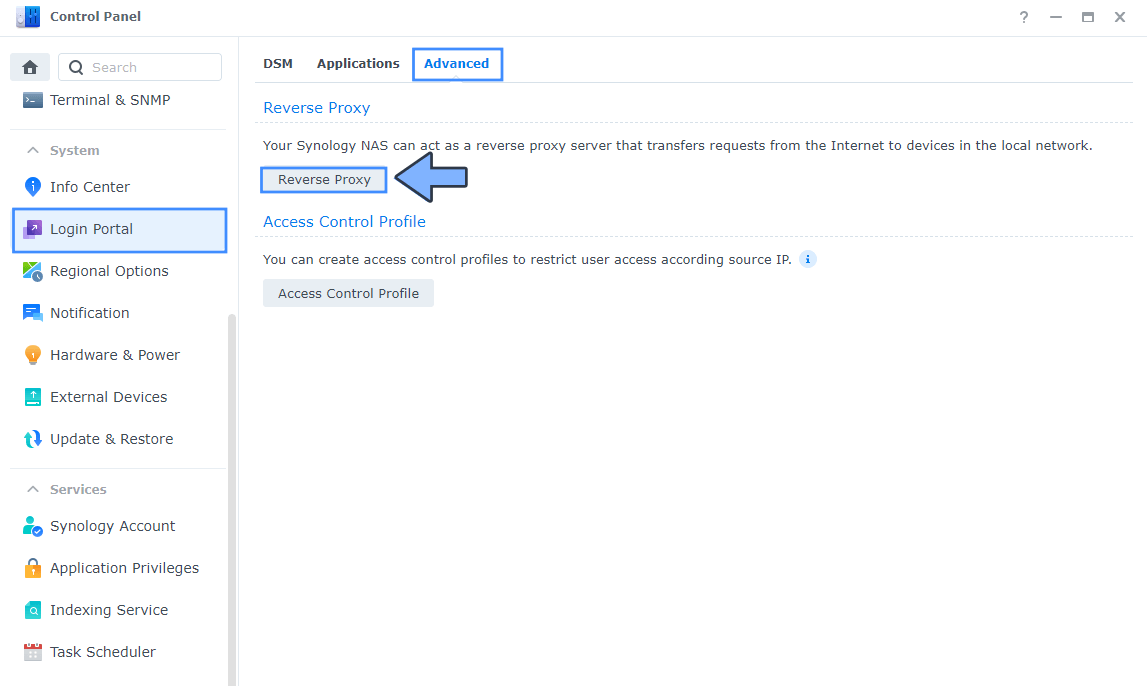
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
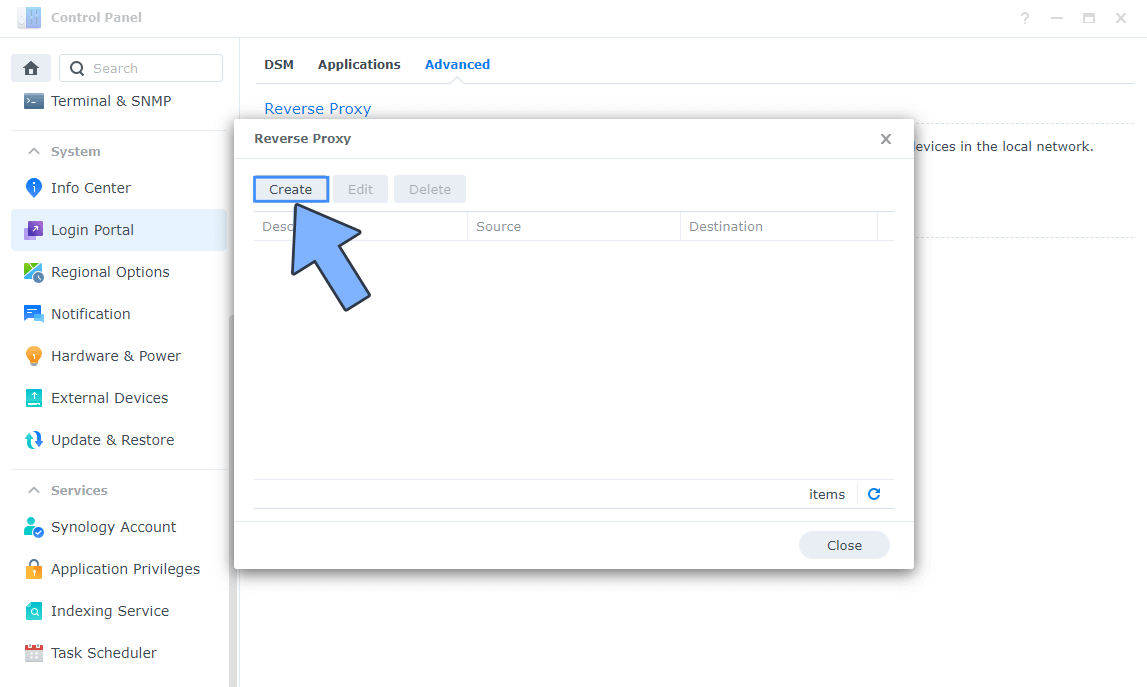
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
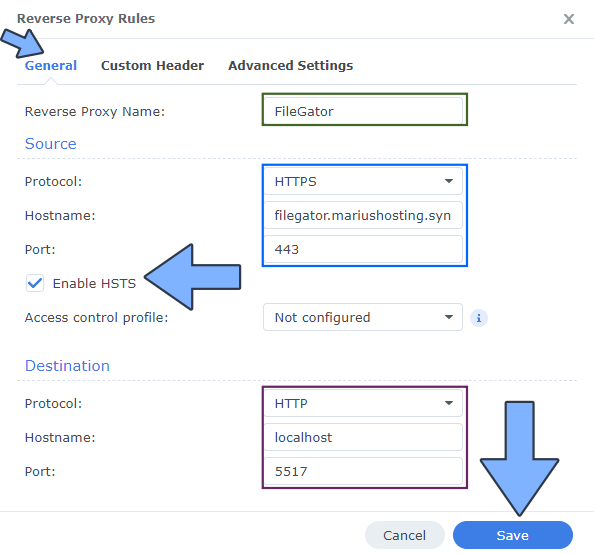
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in FileGator. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: filegator.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 5517

STEP 7
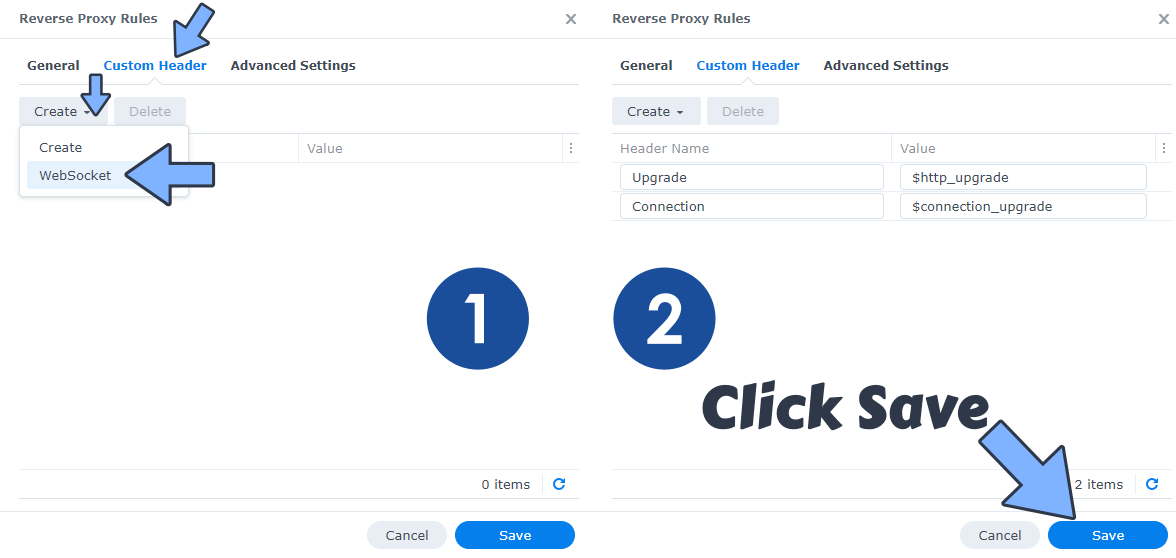
On the Reverse Proxy Rules, click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
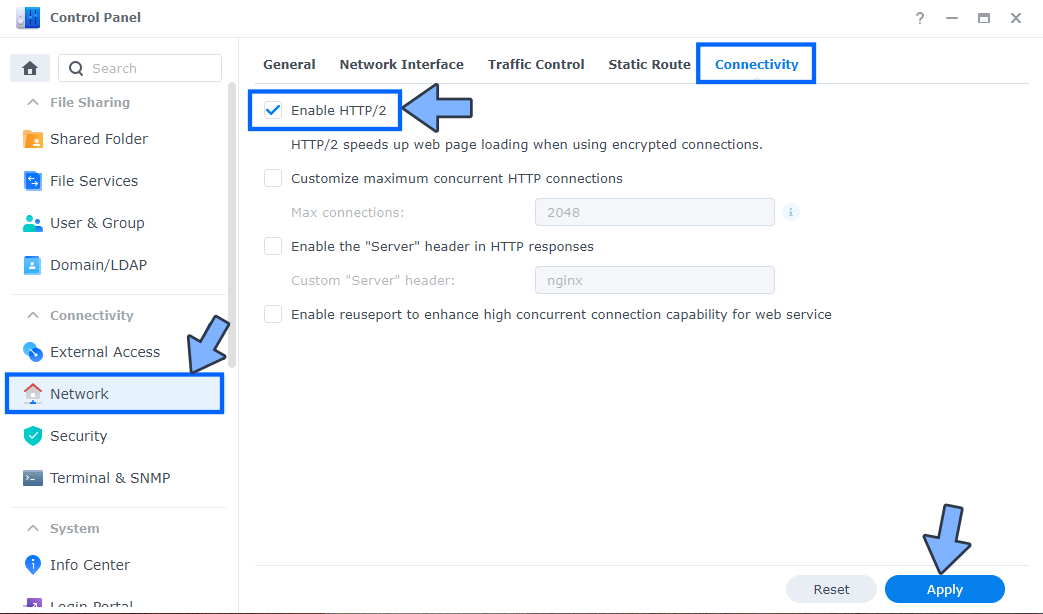
Go to Control Panel / Network / Connectivity tab/ Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
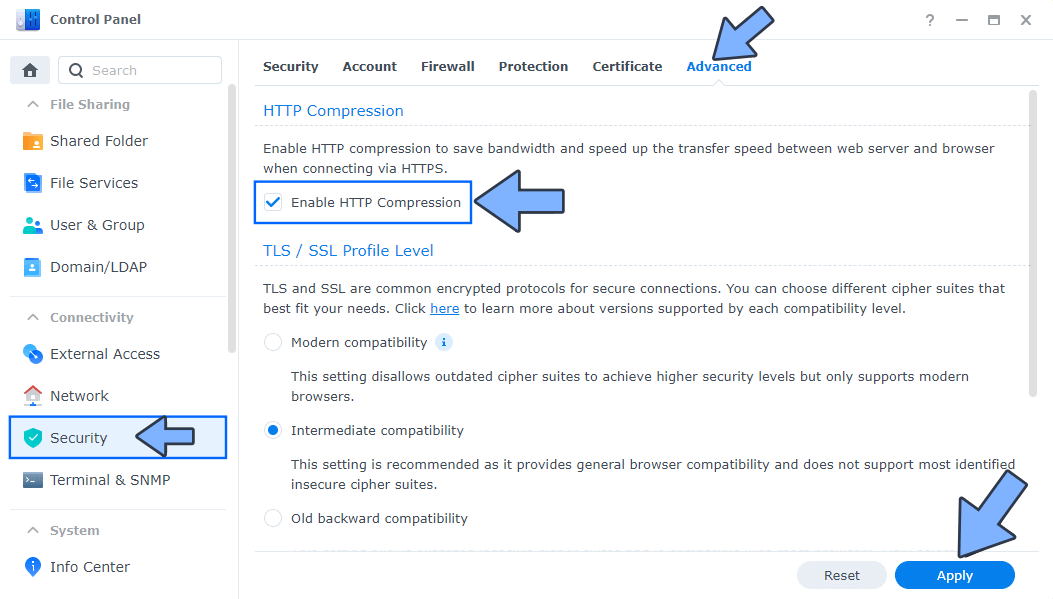
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
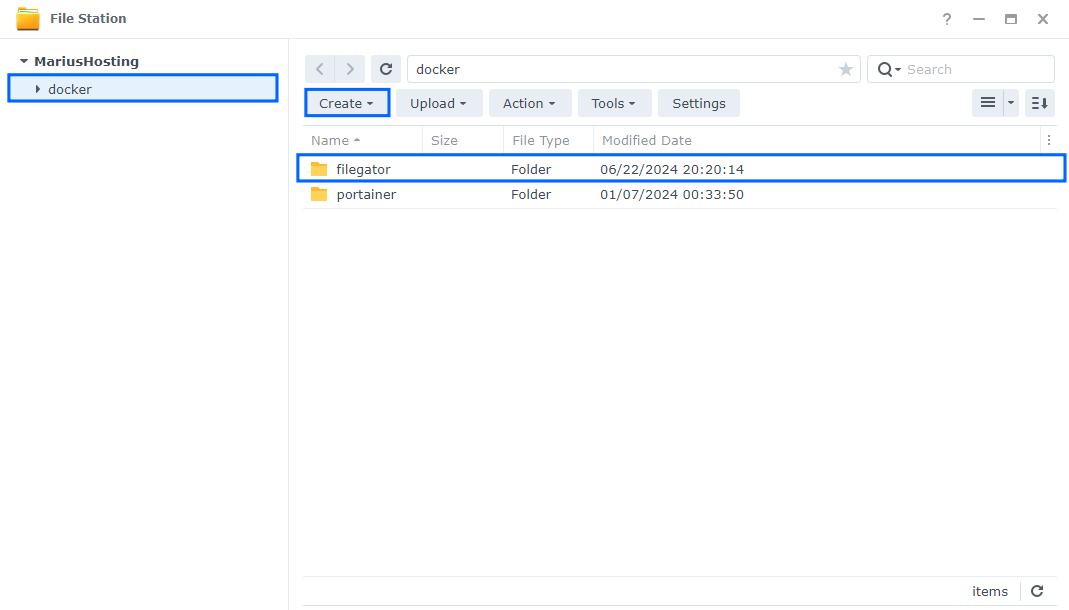
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it filegator. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
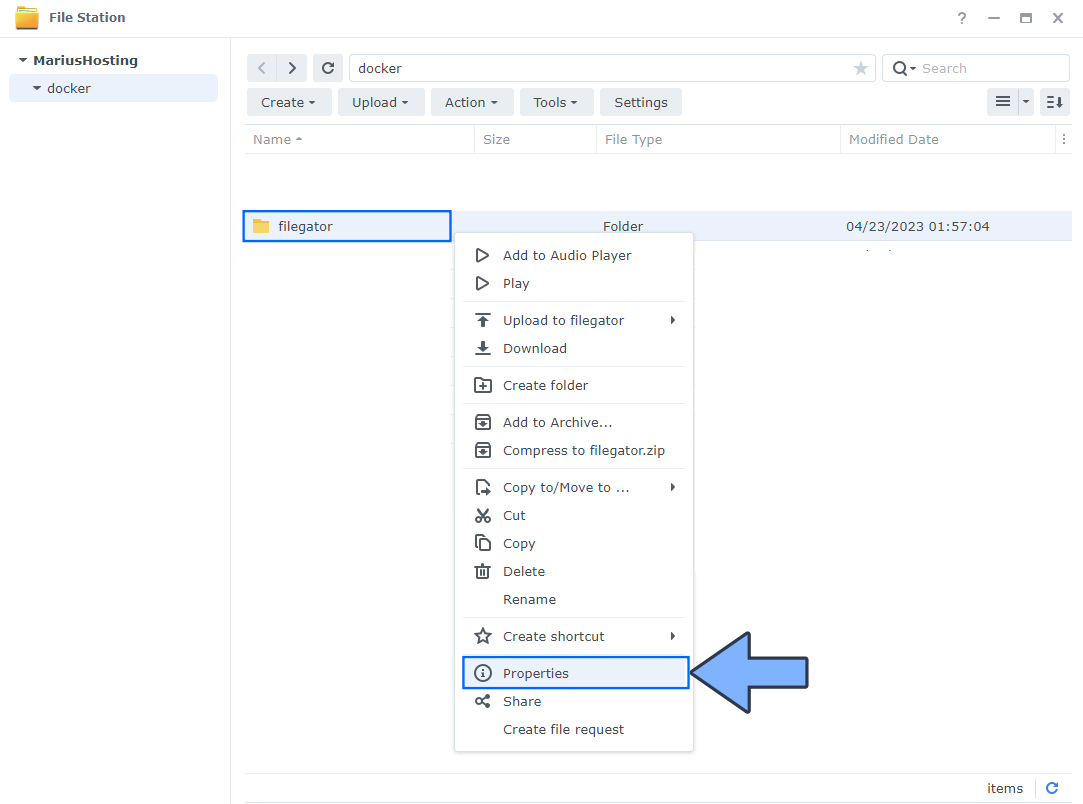
Right click on the filegator folder that you have previously created at STEP 10 then click Properties. Follow the instructions in the image below.

STEP 12
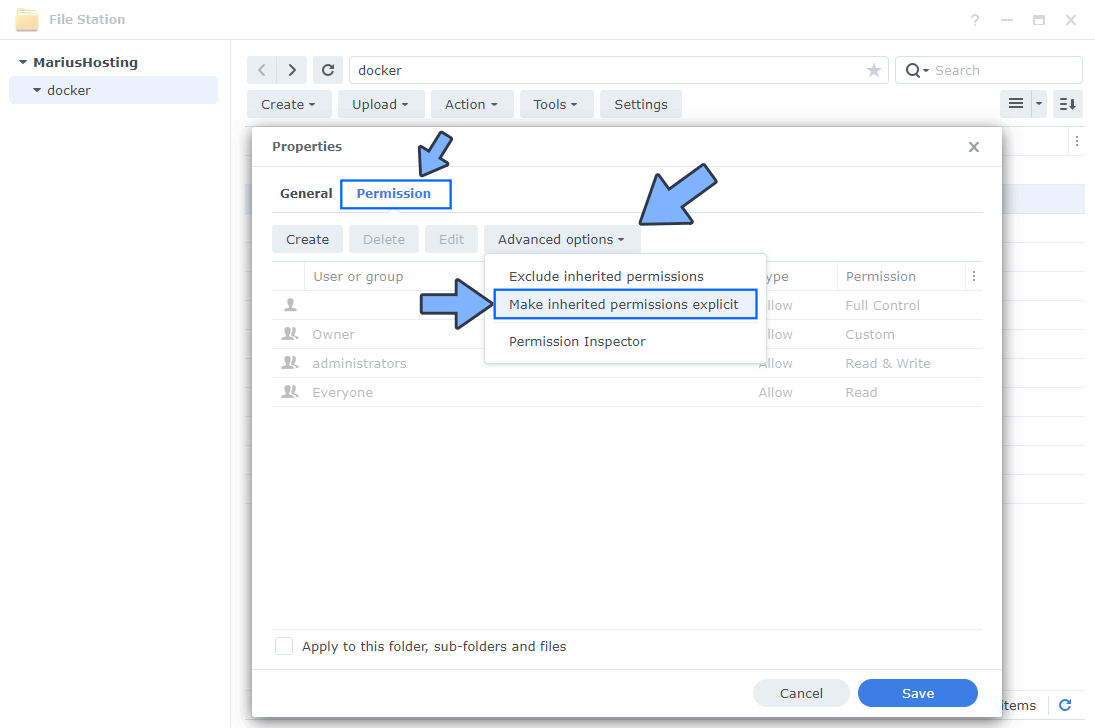
Go to the Permission tab, then click Advanced options. From the drop-down menu, choose “Make inherited permissions explicit“. Follow the instructions in the image below.

STEP 13
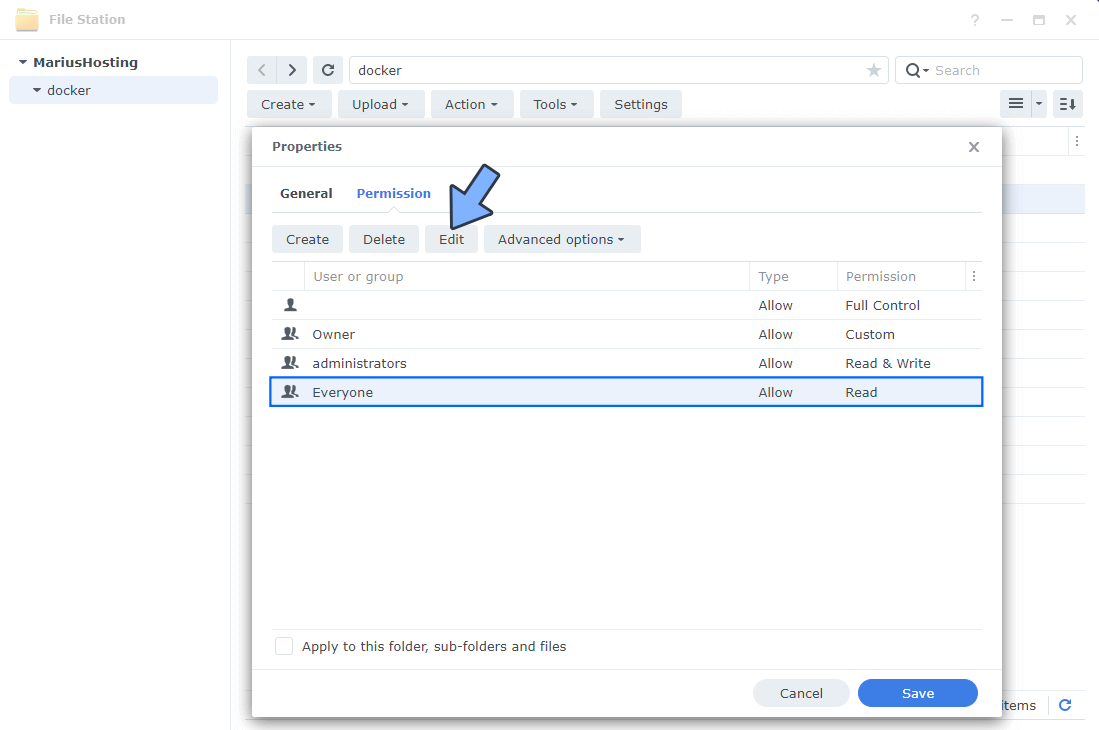
Select Everyone then click the Edit tab. Follow the instructions in the image below.

STEP 14
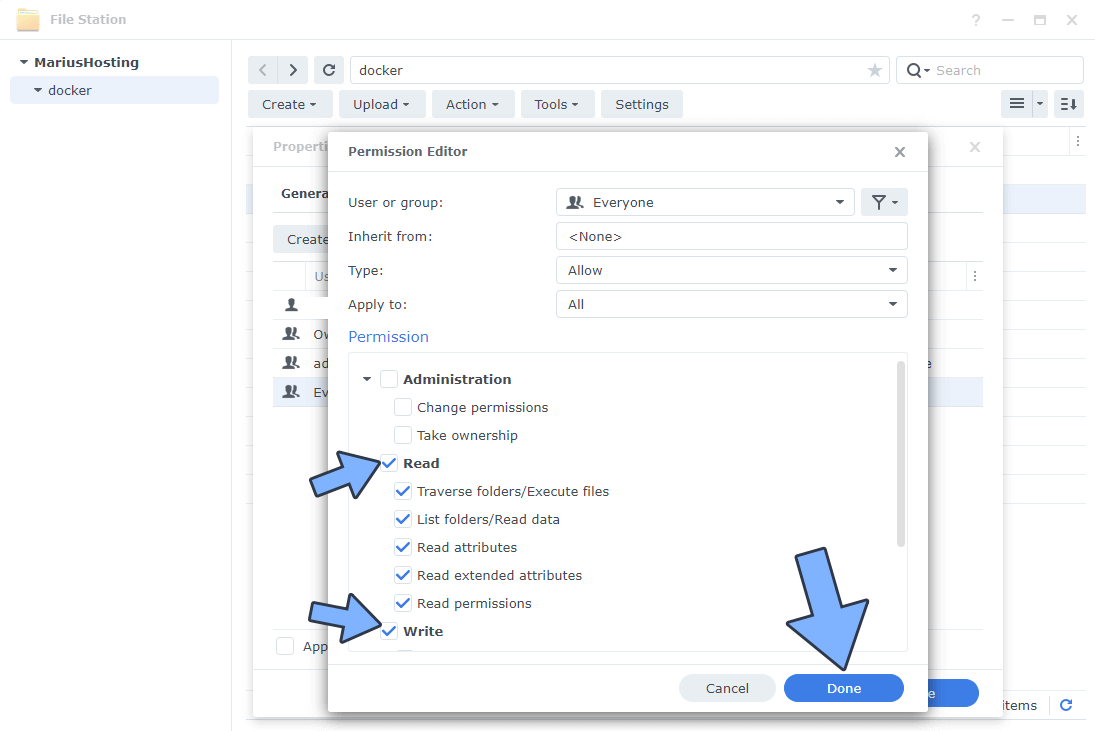
Check all Read and Write Permissions. Click Done. Follow the instructions in the image below.

STEP 15
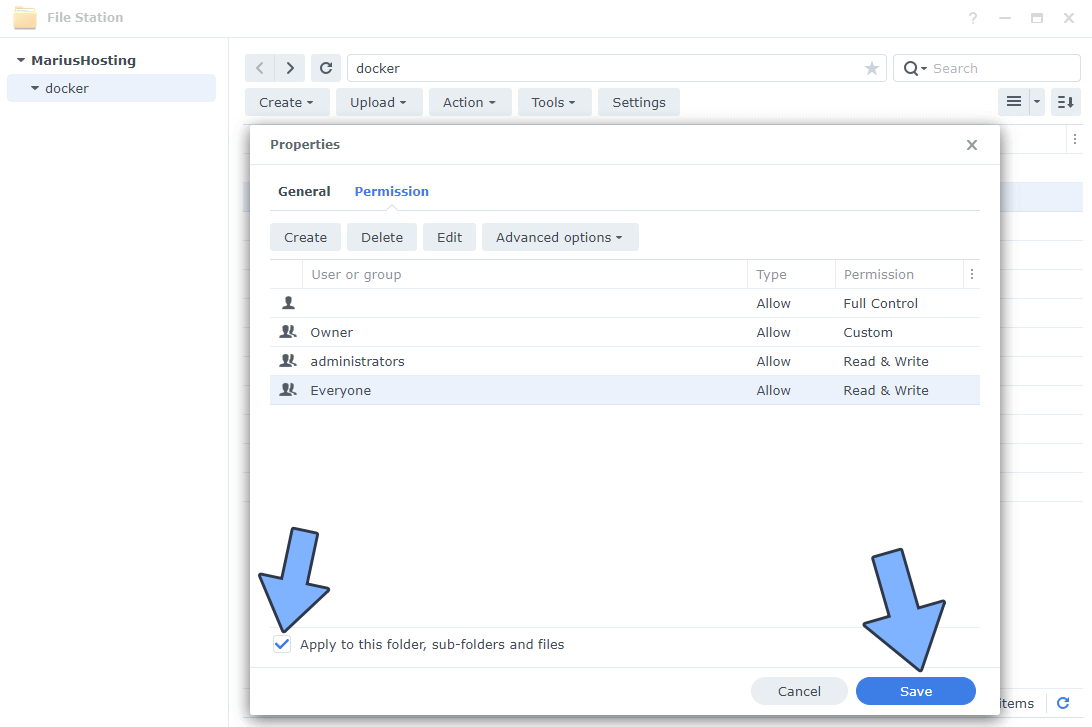
After you click Done on STEP 14, check “Apply to this folder, sub-folders and files“. Click Save. Follow the instructions in the image below.

STEP 16
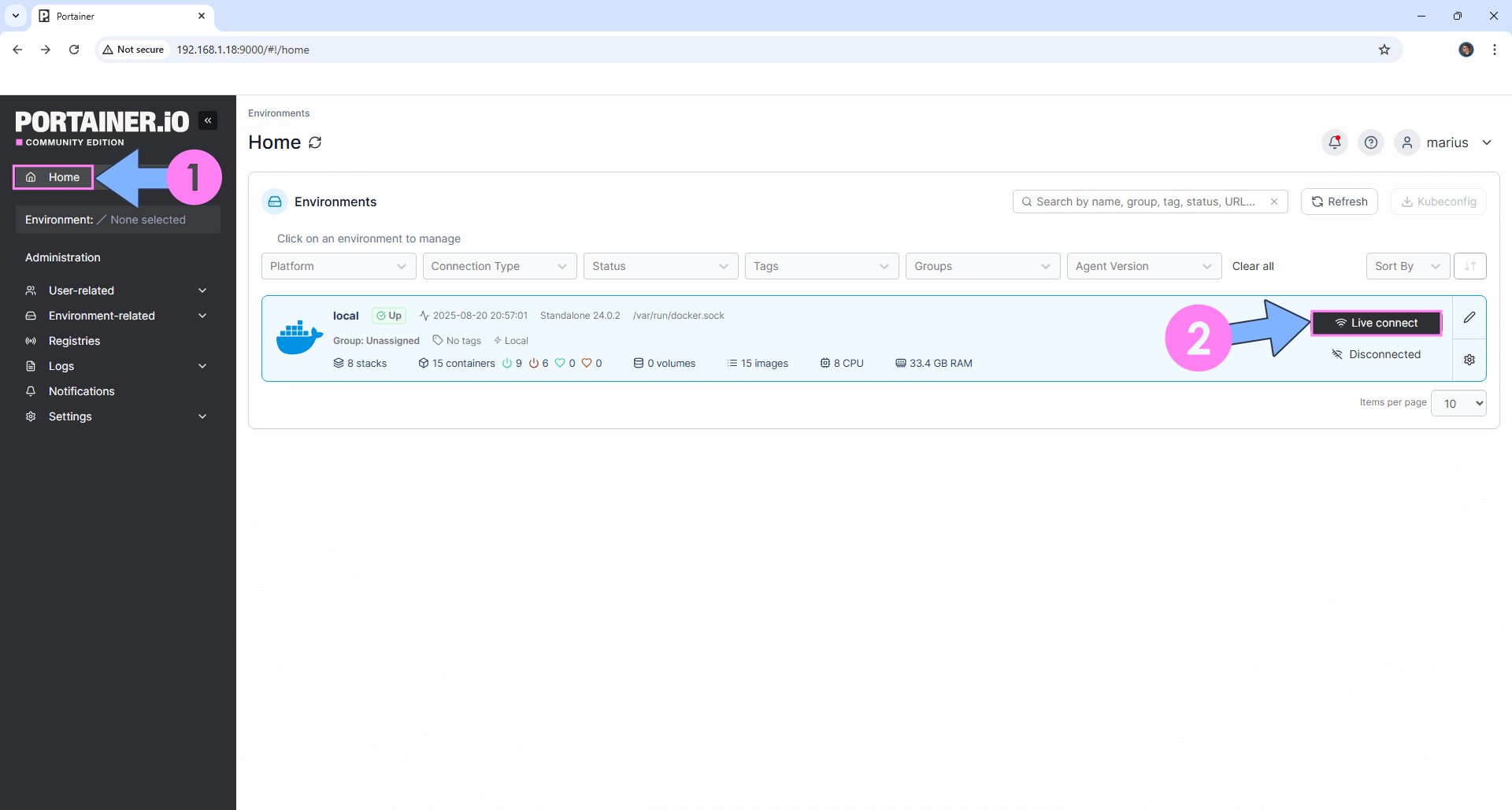
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

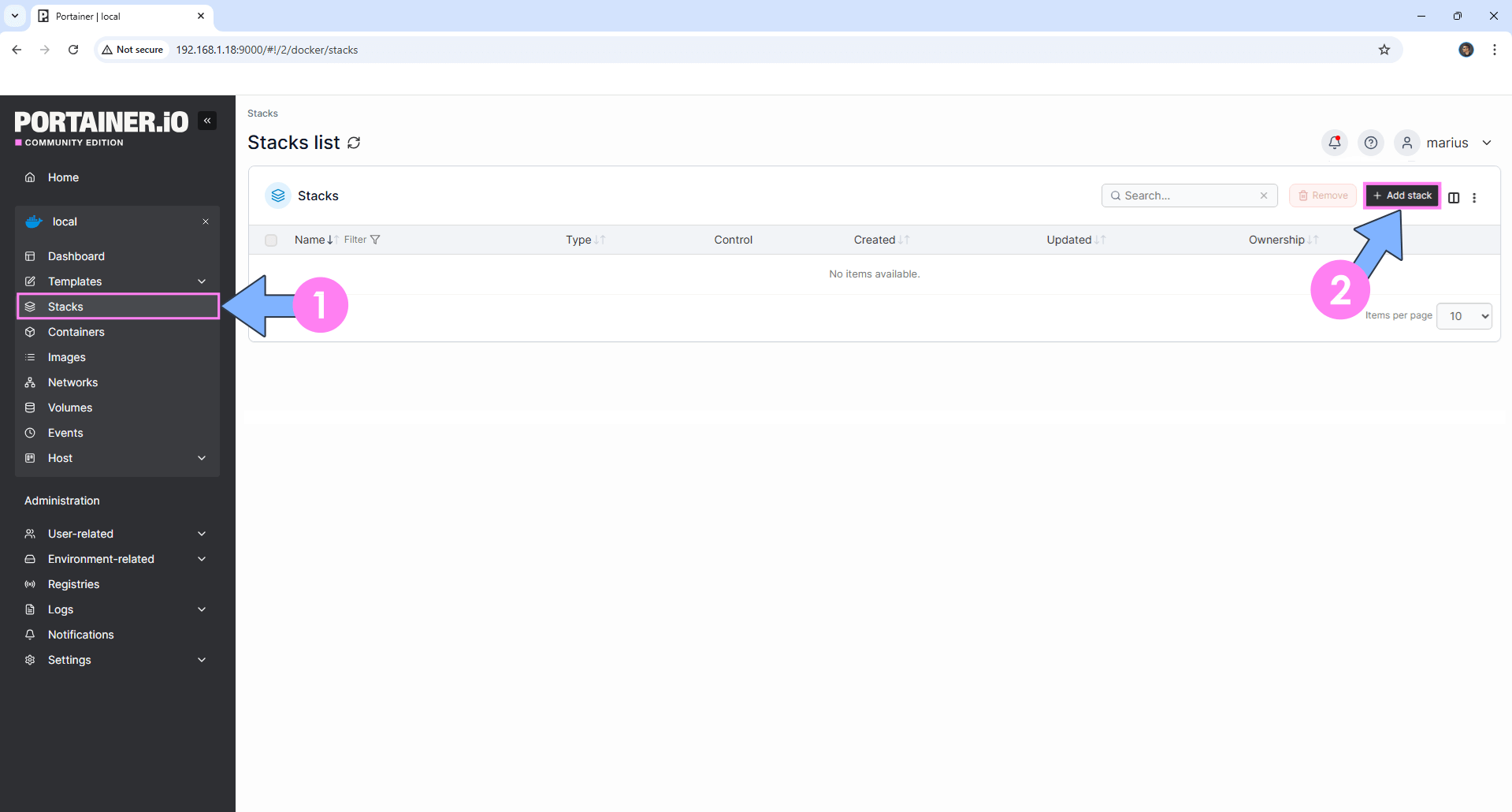
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 17
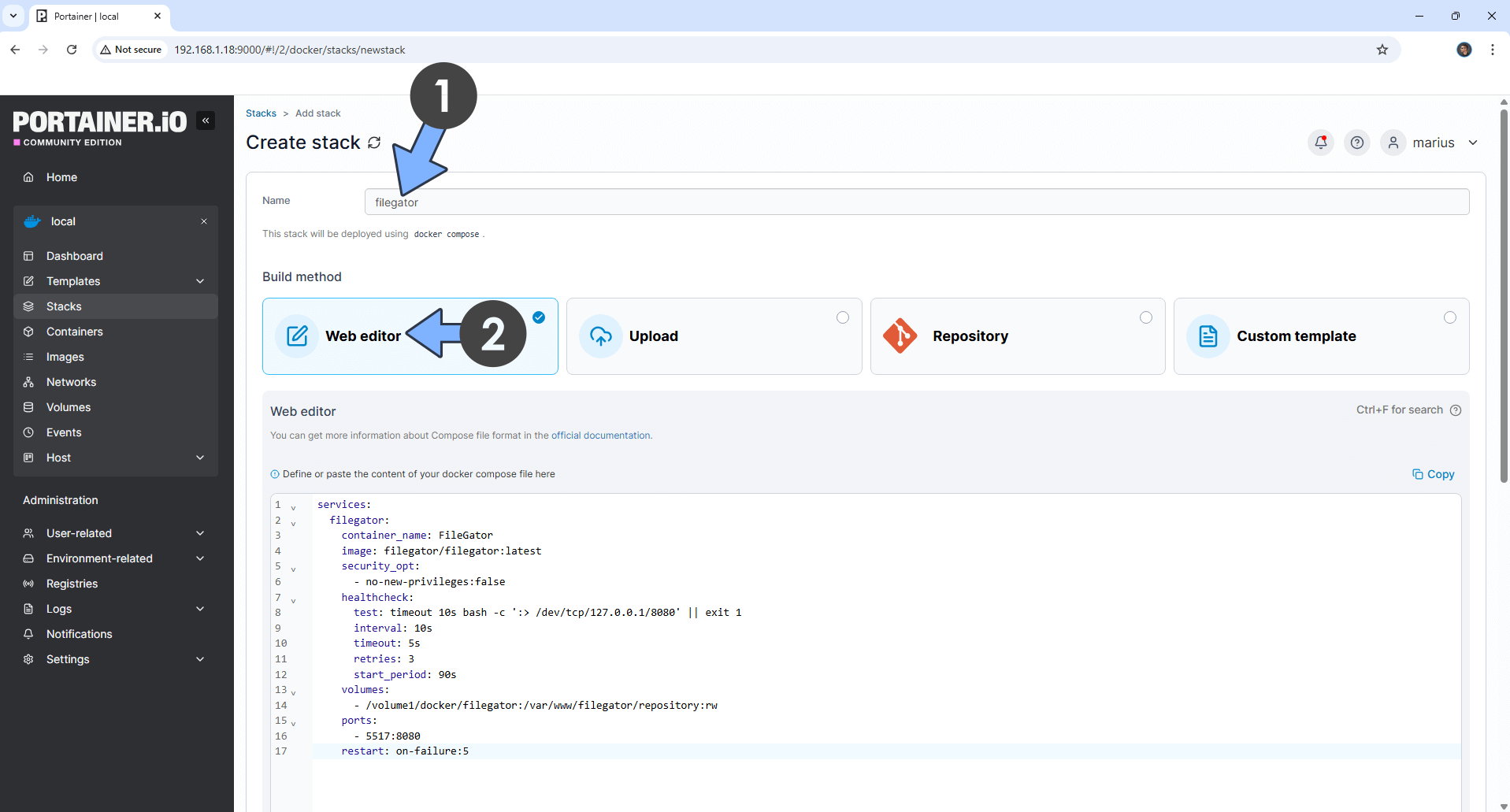
In the Name field type in filegator. Follow the instructions in the image below.
services:
filegator:
container_name: FileGator
image: filegator/filegator:latest
security_opt:
- no-new-privileges:false
healthcheck:
test: timeout 10s bash -c ':> /dev/tcp/127.0.0.1/8080' || exit 1
interval: 10s
timeout: 5s
retries: 3
start_period: 90s
volumes:
- /volume1/docker/filegator:/var/www/filegator/repository:rw
ports:
- 5517:8080
restart: on-failure:5

STEP 18
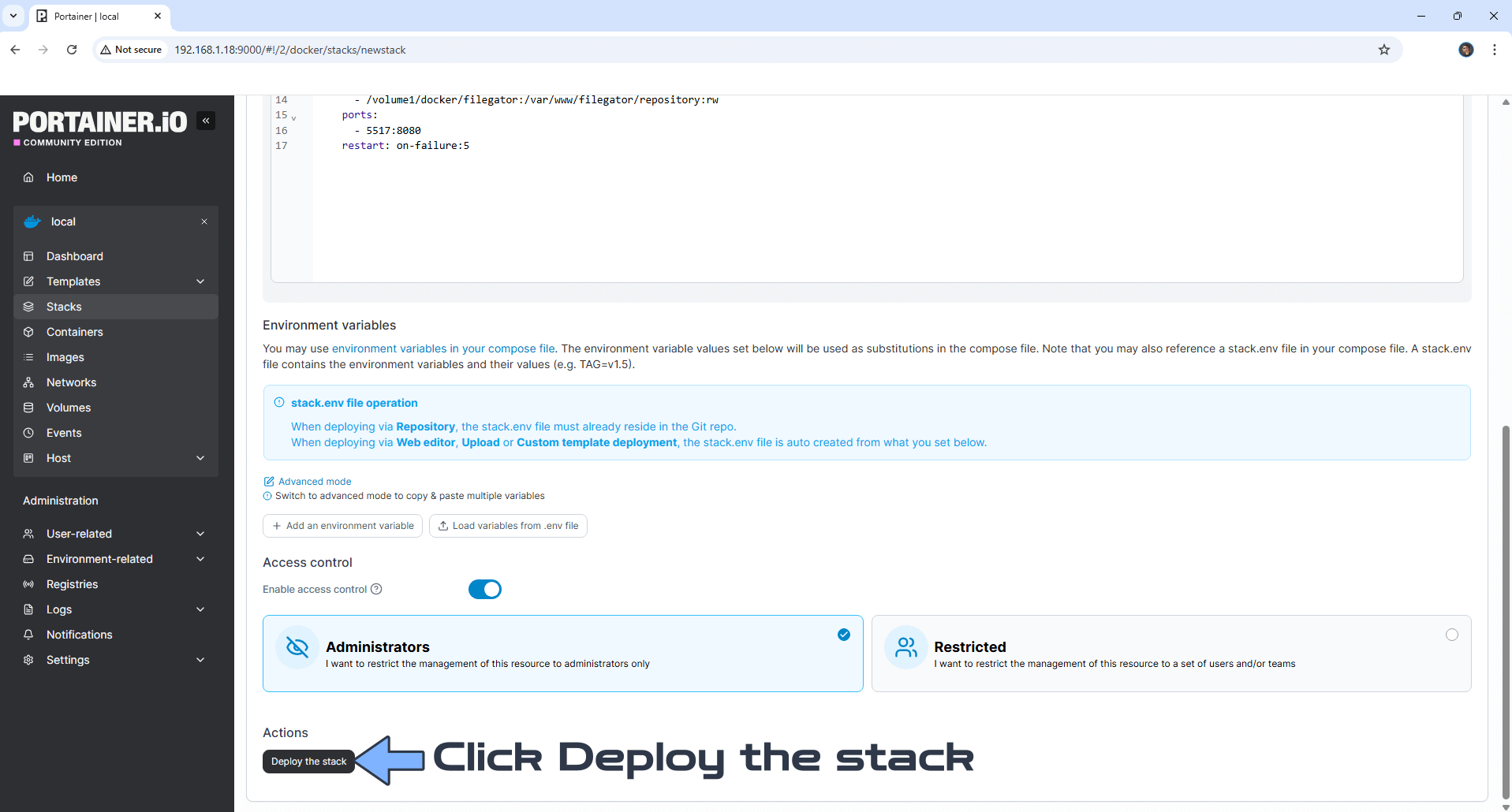
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 19
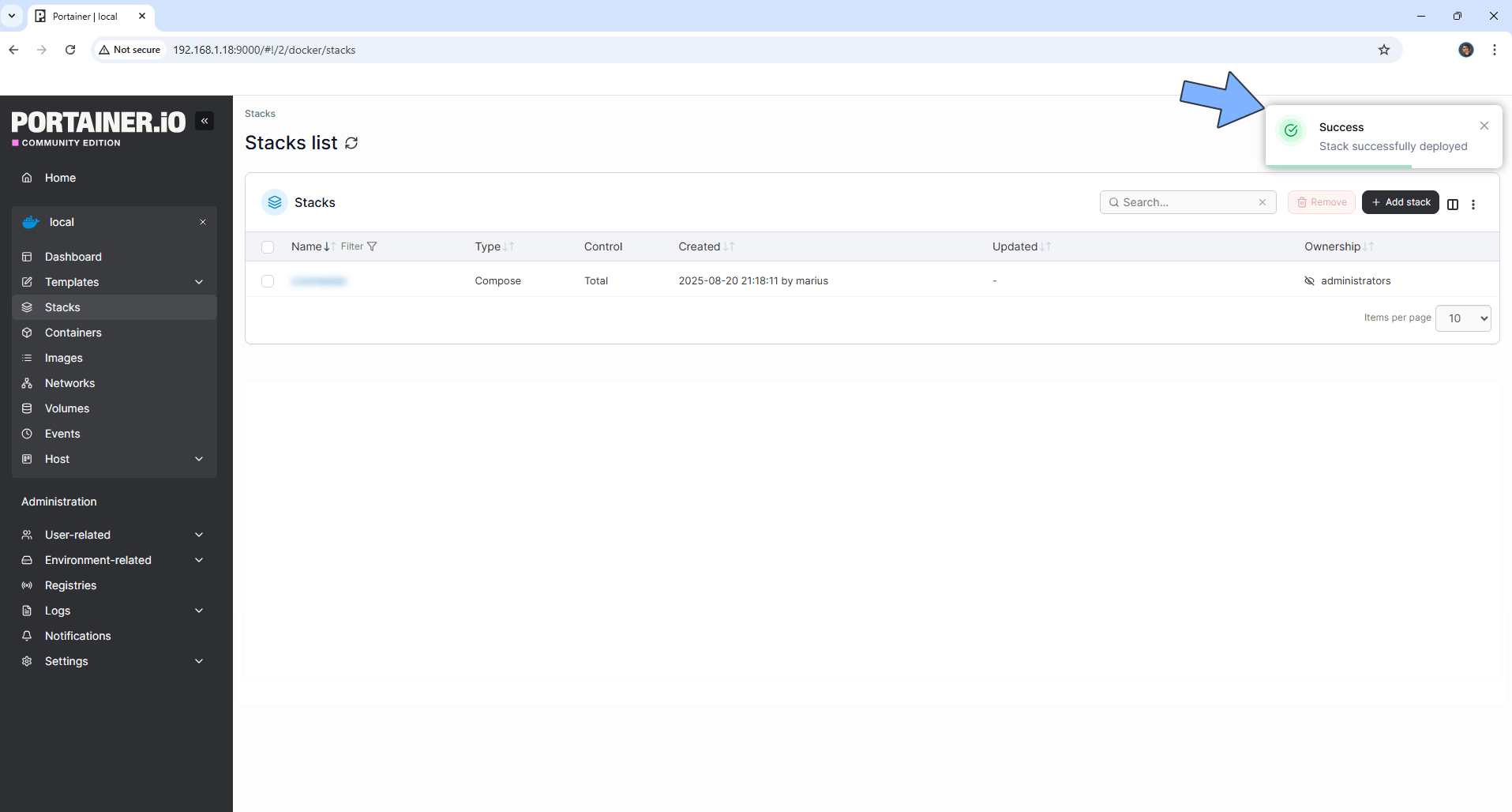
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 20
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 21
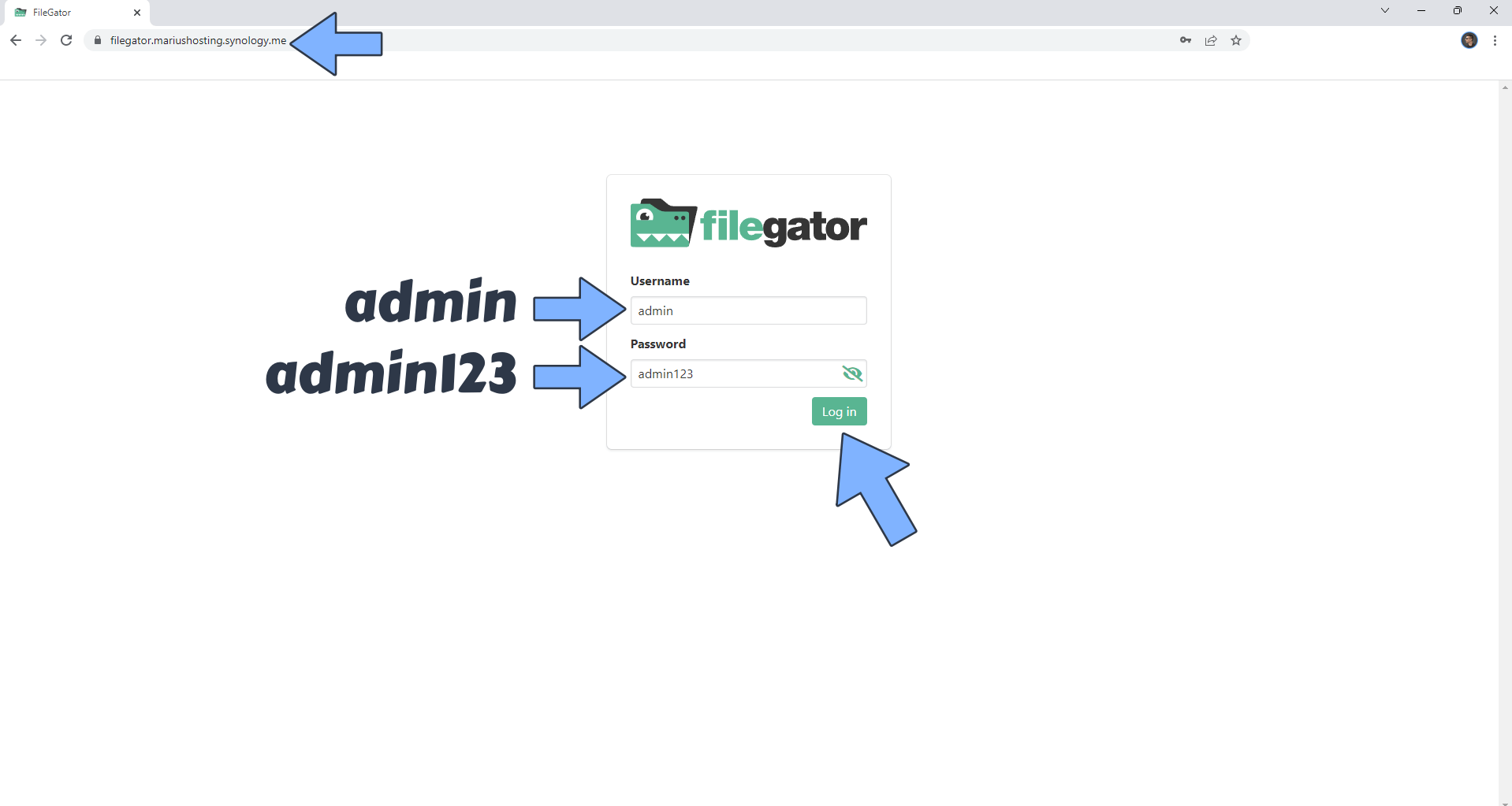
Now open your browser and type in your HTTPS/SSL certificate like this https://filegator.yourname.synology.me that you have previously created at STEP 6. In my case it’s https://filegator.mariushosting.synology.me If everything goes right, you will see the FileGator Login page. Type in the default Username and Password.

STEP 22
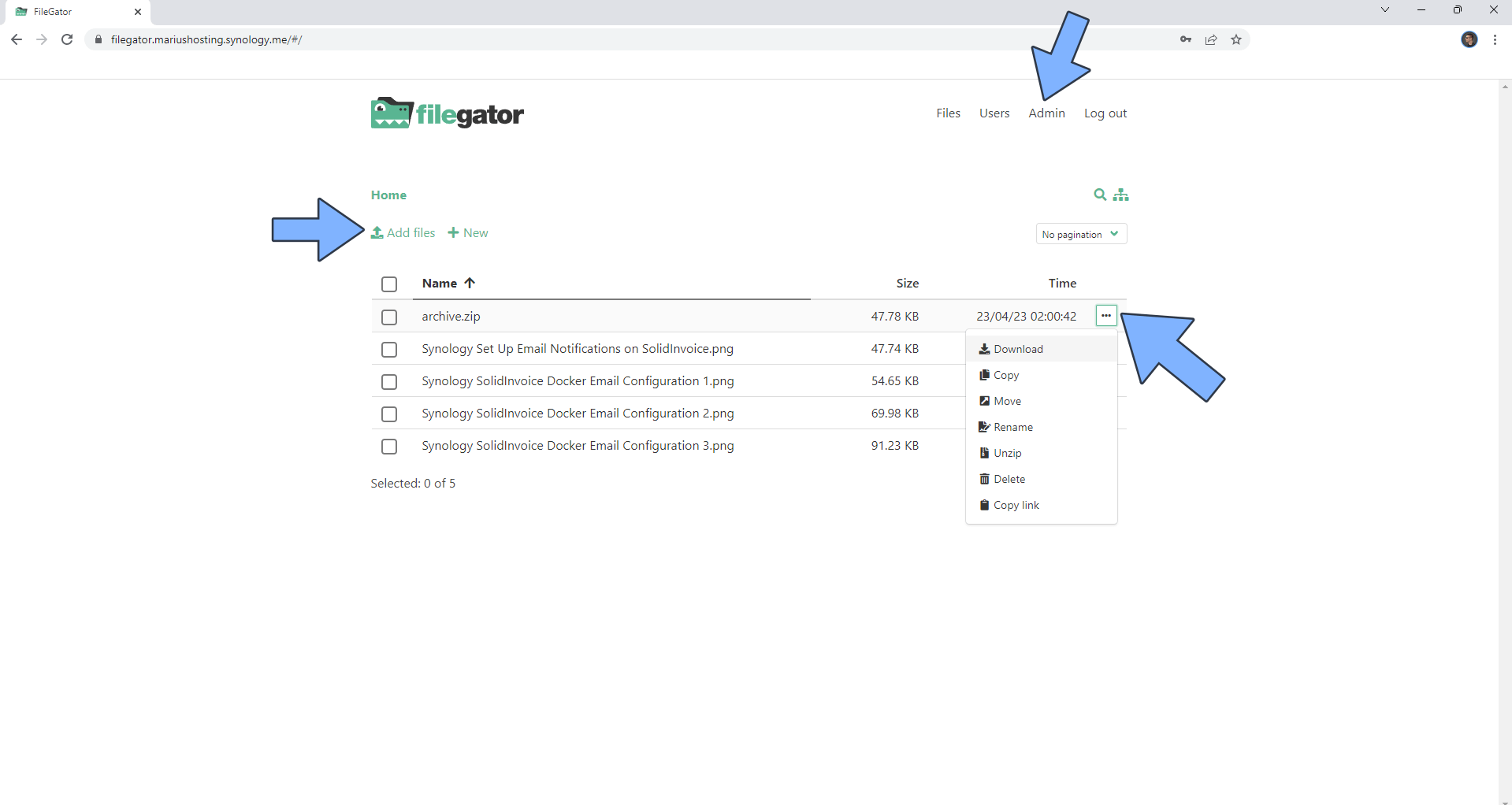
At the top right of the page click on the Admin tab to change the default password with your own password. Click Add files to add files on FileGator. Follow the instructions in the image below.

Enjoy FileGator!
If you encounter issues by using this container, make sure to check out the Common Docker issues article.
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the FileGator container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
This post was updated on Sunday / January 18th, 2026 at 11:20 AM