
Typemill is a Content Management System (CMS) just like WordPress. But compared to WordPress, Typemill has a special focus on authors and publishers with a publishing project in mind. Typemill is perfectly suitable for documentations, manuals, handbooks, web-novels, and similar publications. In this step by step guide I will show you how to install Typemill on your Synology NAS using Docker & Portainer.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your Synology NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
Make sure you have a synology.me Wildcard Certificate. Follow my guide to get a Wildcard Certificate. If you already have a synology.me Wildcard certificate, skip this STEP.
STEP 4
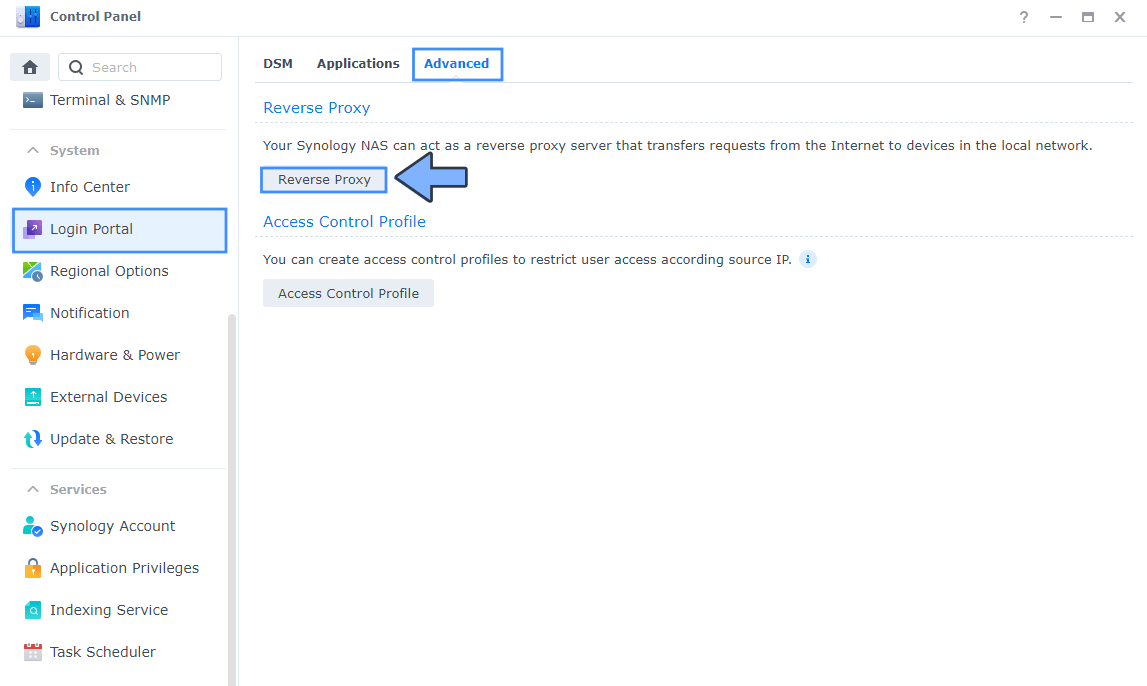
Go to Control Panel / Login Portal / Advanced Tab / click Reverse Proxy. Follow the instructions in the image below.

STEP 5
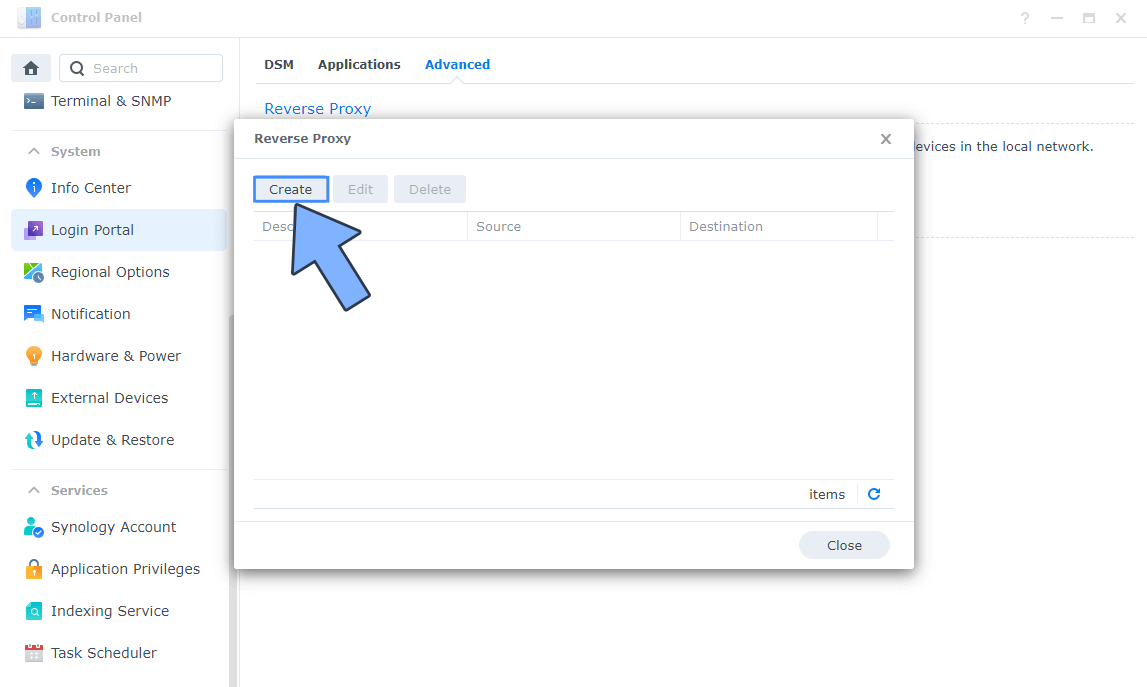
Now click the “Create” button. Follow the instructions in the image below.

STEP 6
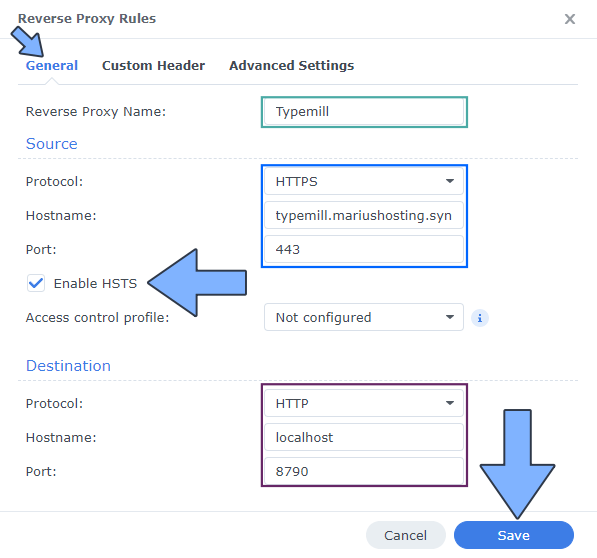
After you click the Create button, the window below will open. Follow the instructions in the image below.
On the General area, set the Reverse Proxy Name description: type in Typemill. After that, add the following instructions:
Source:
Protocol: HTTPS
Hostname: typmeill.yourname.synology.me
Port: 443
Check Enable HSTS
Destination:
Protocol: HTTP
Hostname: localhost
Port: 8790

STEP 7
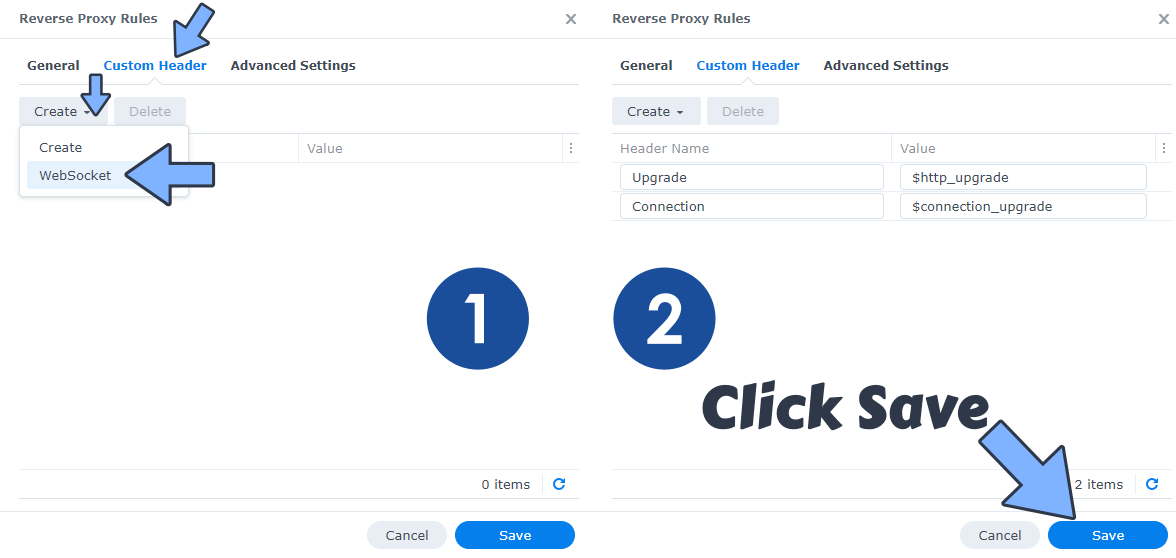
On the Reverse Proxy Rules, click the Custom Header tab. Click Create and then, from the drop-down menu, click WebSocket. After you click on WebSocket, two Header Names and two Values will be automatically added. Click Save. Follow the instructions in the image below.

STEP 8
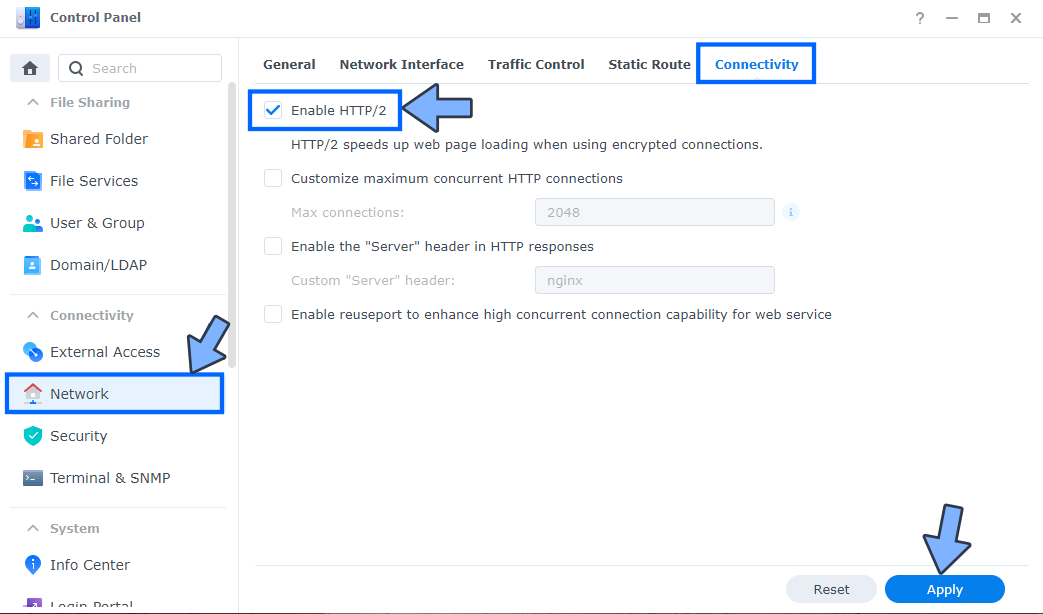
Go to Control Panel / Network / Connectivity tab/ Check Enable HTTP/2 then click Apply. Follow the instructions in the image below.

STEP 9
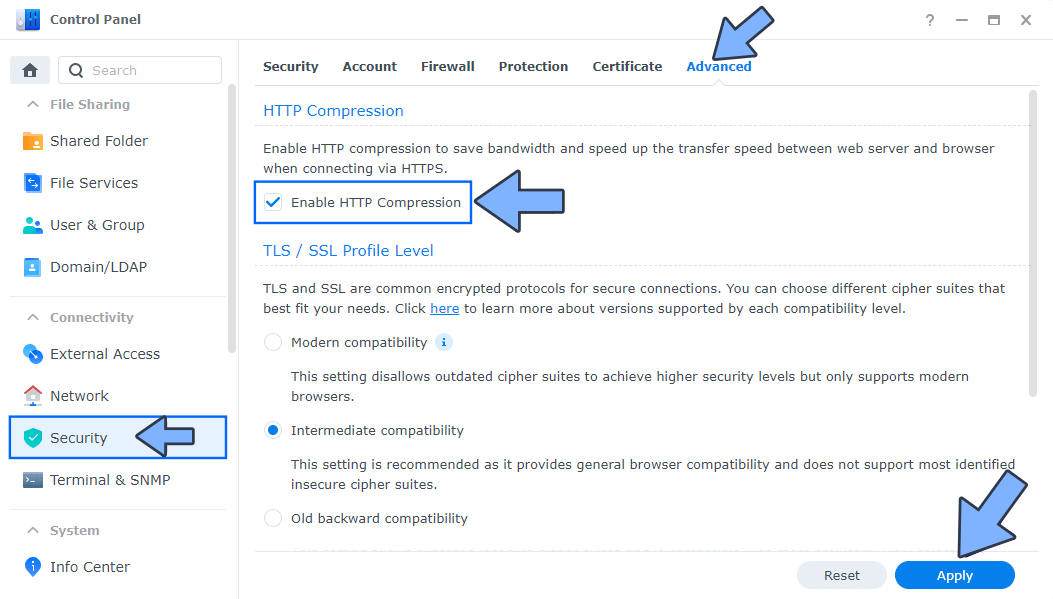
Go to Control Panel / Security / Advanced tab/ Check Enable HTTP Compression then click Apply. Follow the instructions in the image below.

STEP 10
Go to File Station and open the docker folder. Inside the docker folder, create one new folder and name it typemill. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 11
Now create six new folders inside the typemill folder that you created at STEP 10 and name them cache, content, media, plugins, settings, themes. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 12
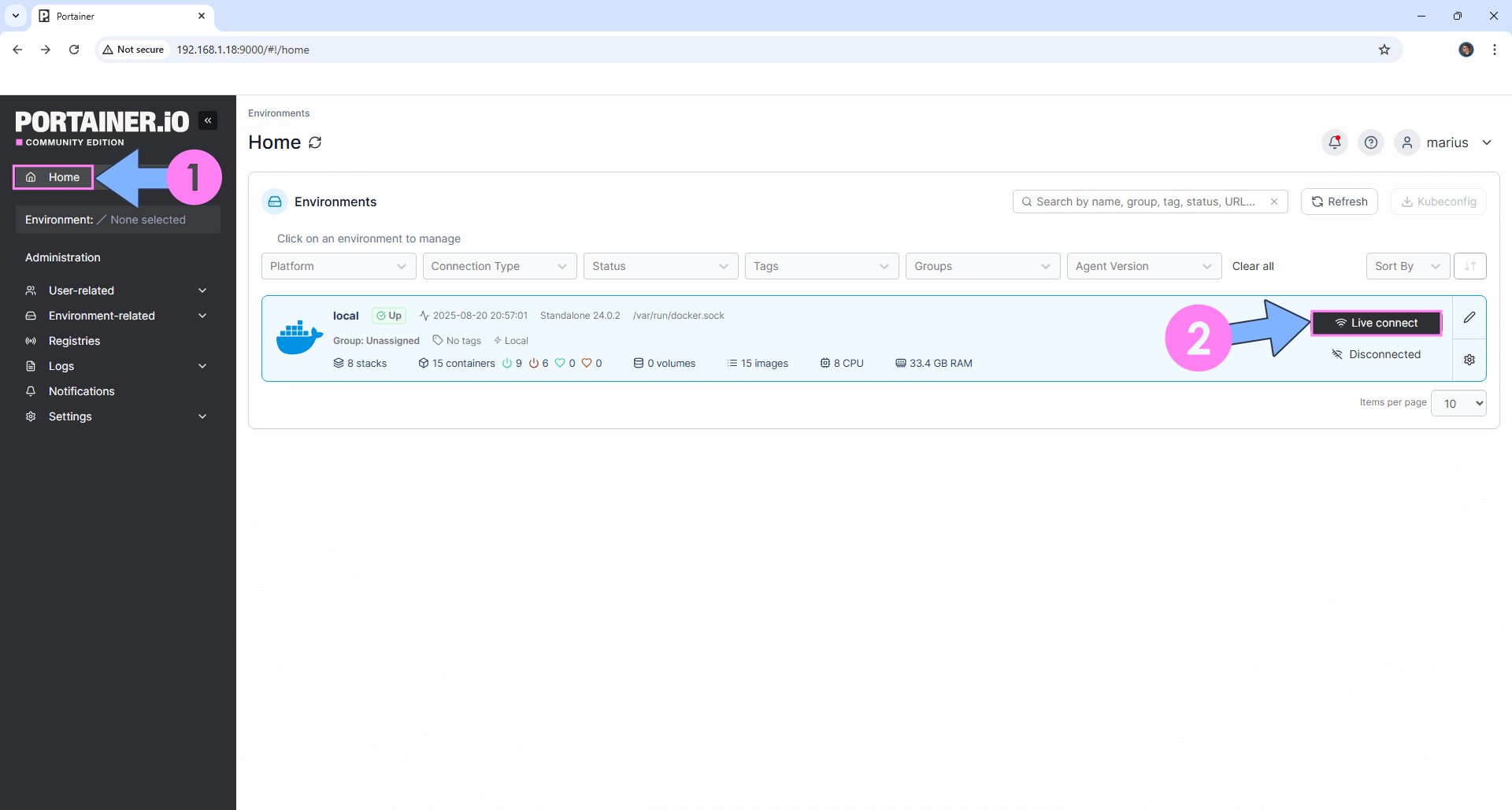
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

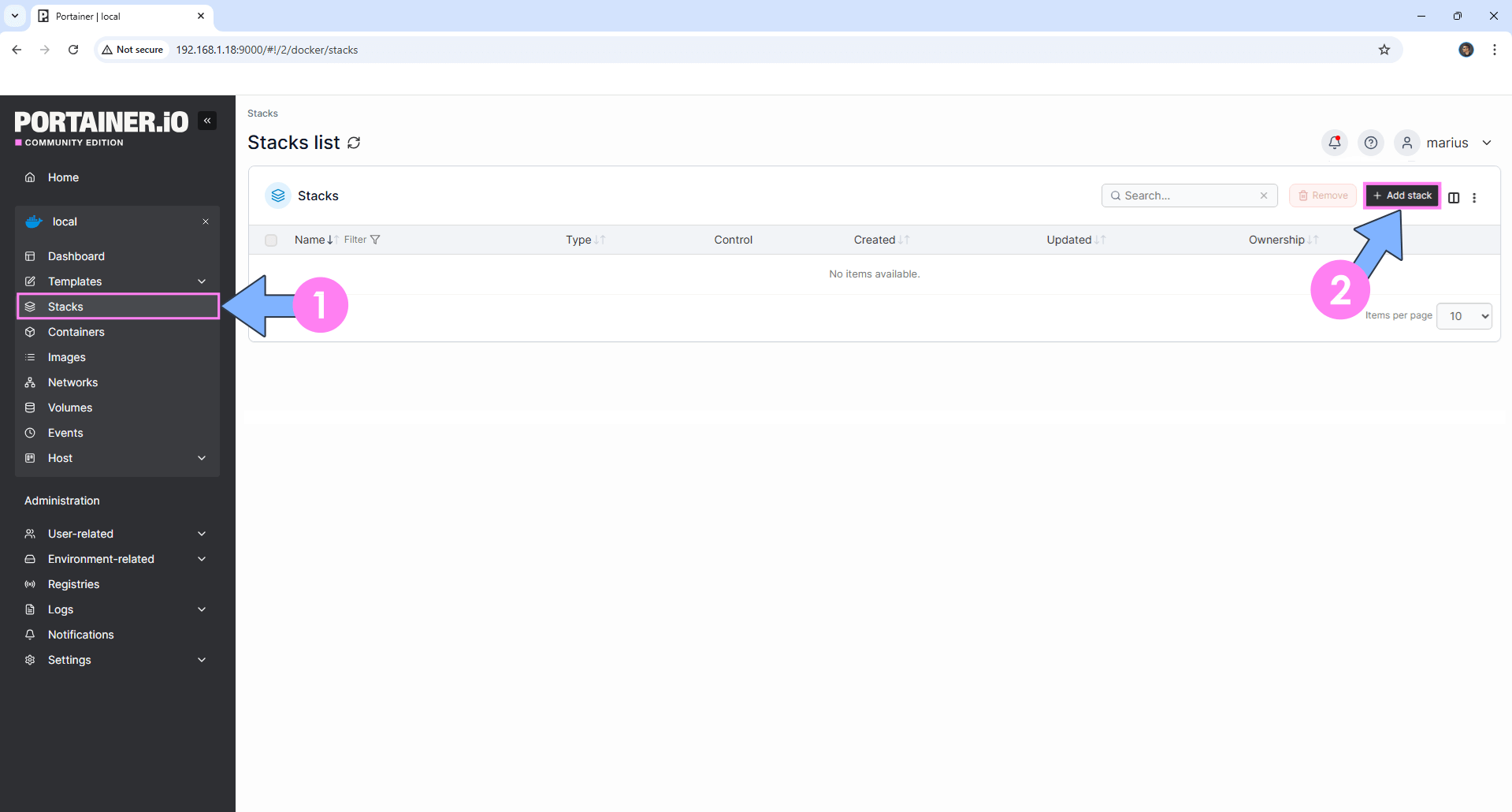
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 13
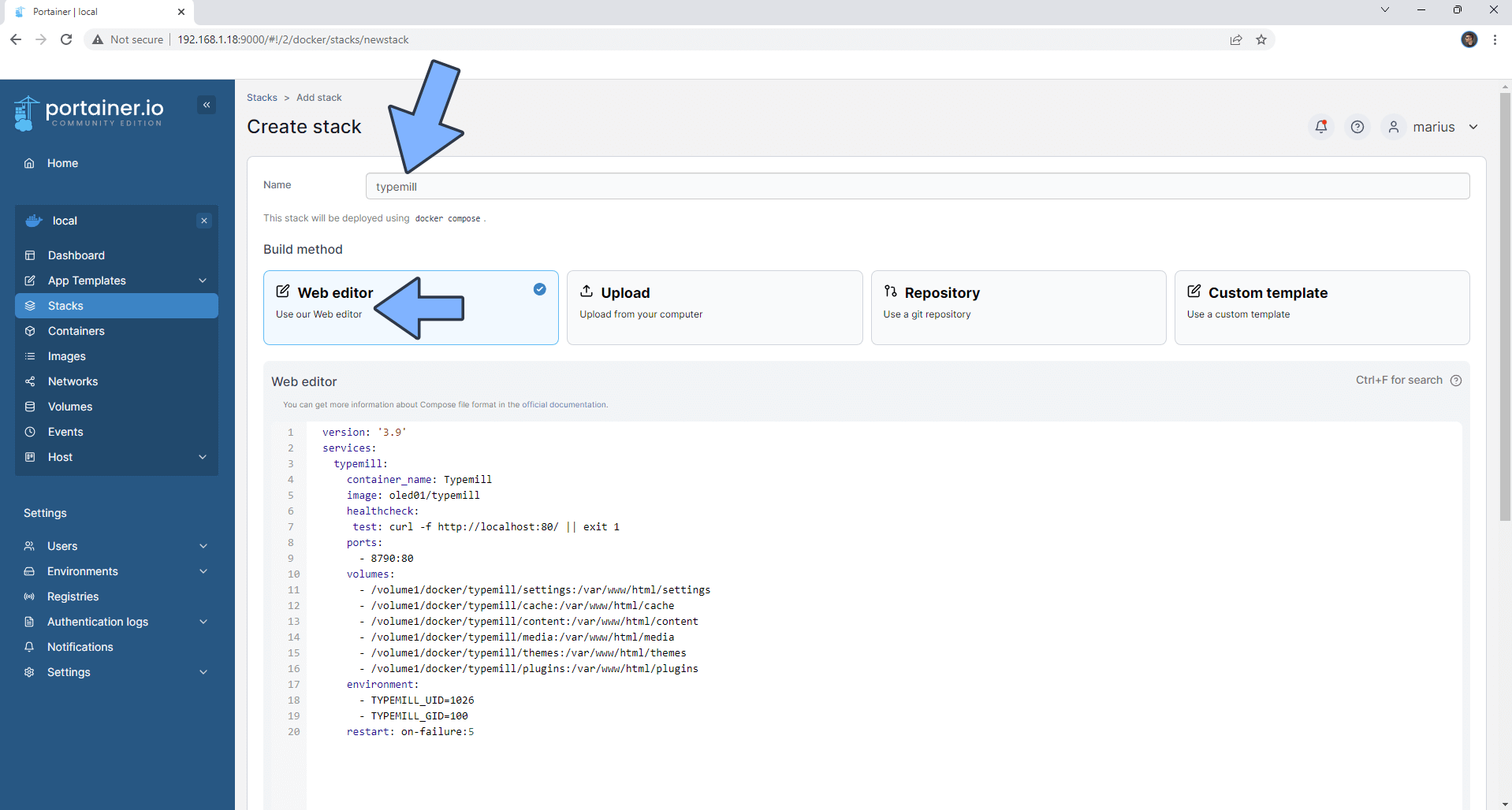
In the Name field type in typemill. Follow the instructions in the image below.
version: '3.9'
services:
typemill:
container_name: Typemill
image: oled01/typemill
healthcheck:
test: curl -f http://localhost:80/ || exit 1
ports:
- 8790:80
volumes:
- /volume1/docker/typemill/settings:/var/www/html/settings
- /volume1/docker/typemill/cache:/var/www/html/cache
- /volume1/docker/typemill/content:/var/www/html/content
- /volume1/docker/typemill/media:/var/www/html/media
- /volume1/docker/typemill/themes:/var/www/html/themes
- /volume1/docker/typemill/plugins:/var/www/html/plugins
environment:
- TYPEMILL_UID=1026
- TYPEMILL_GID=100
restart: on-failure:5
Note: Before you paste the code above in the Web editor area below, change the value numbers for TYPEMILL_UID and TYPEMILL_GID with your own UID and GID values. (Follow my step by step guide on how to do this.) 1026 is my personal UID value and 100 is my personal GID value. You have to type in your own values.

STEP 14
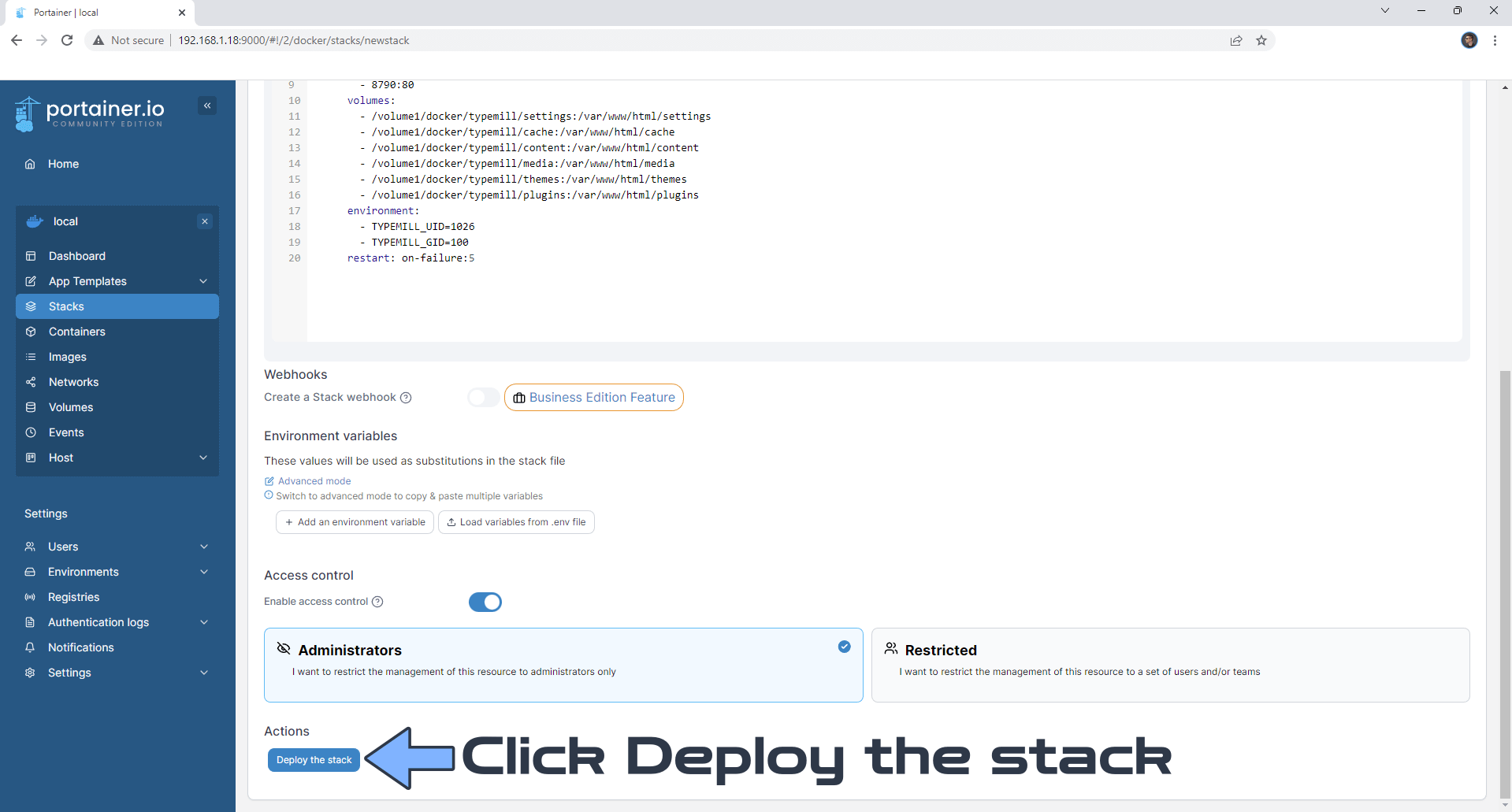
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 15
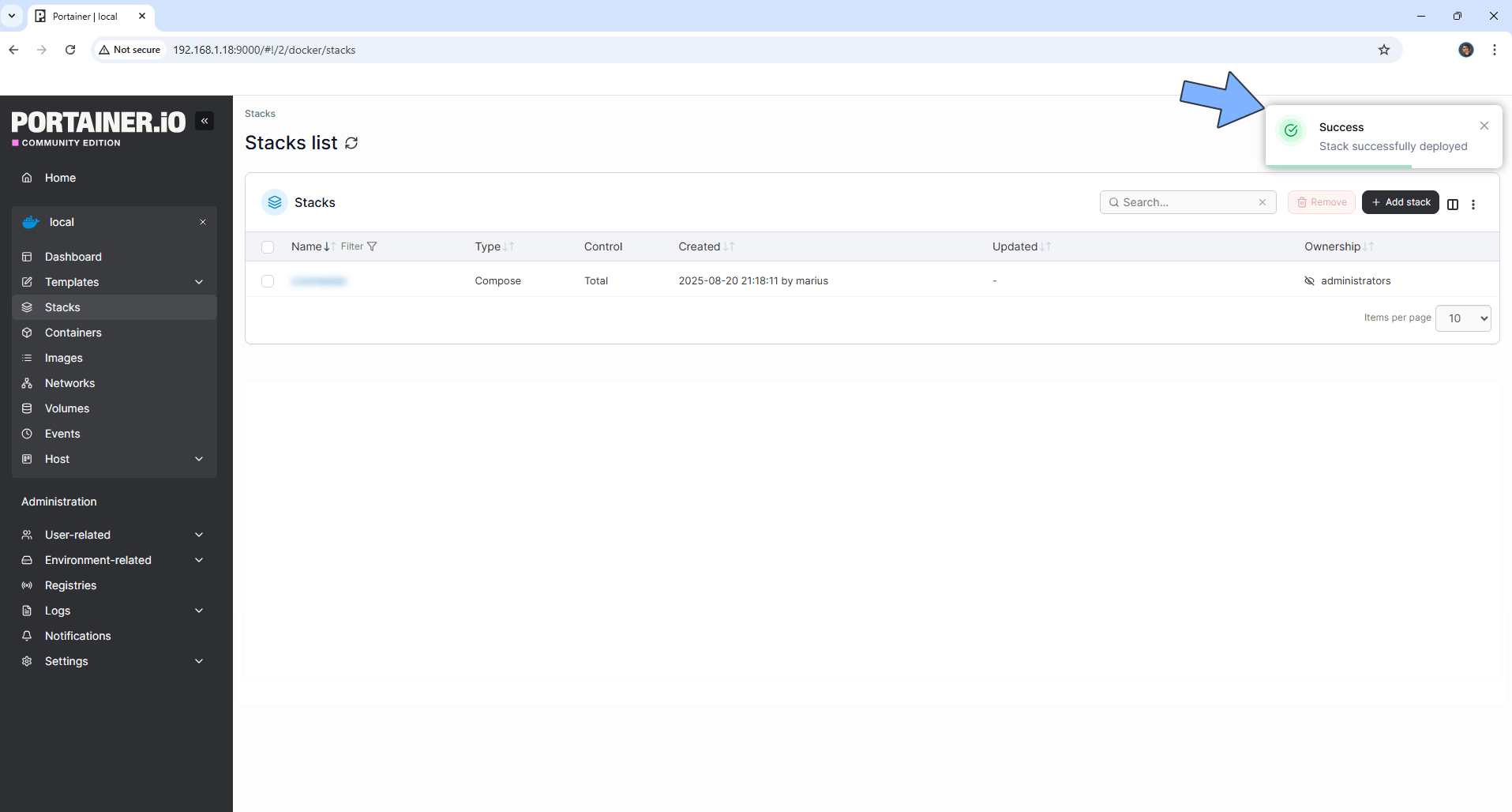
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 16
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 17
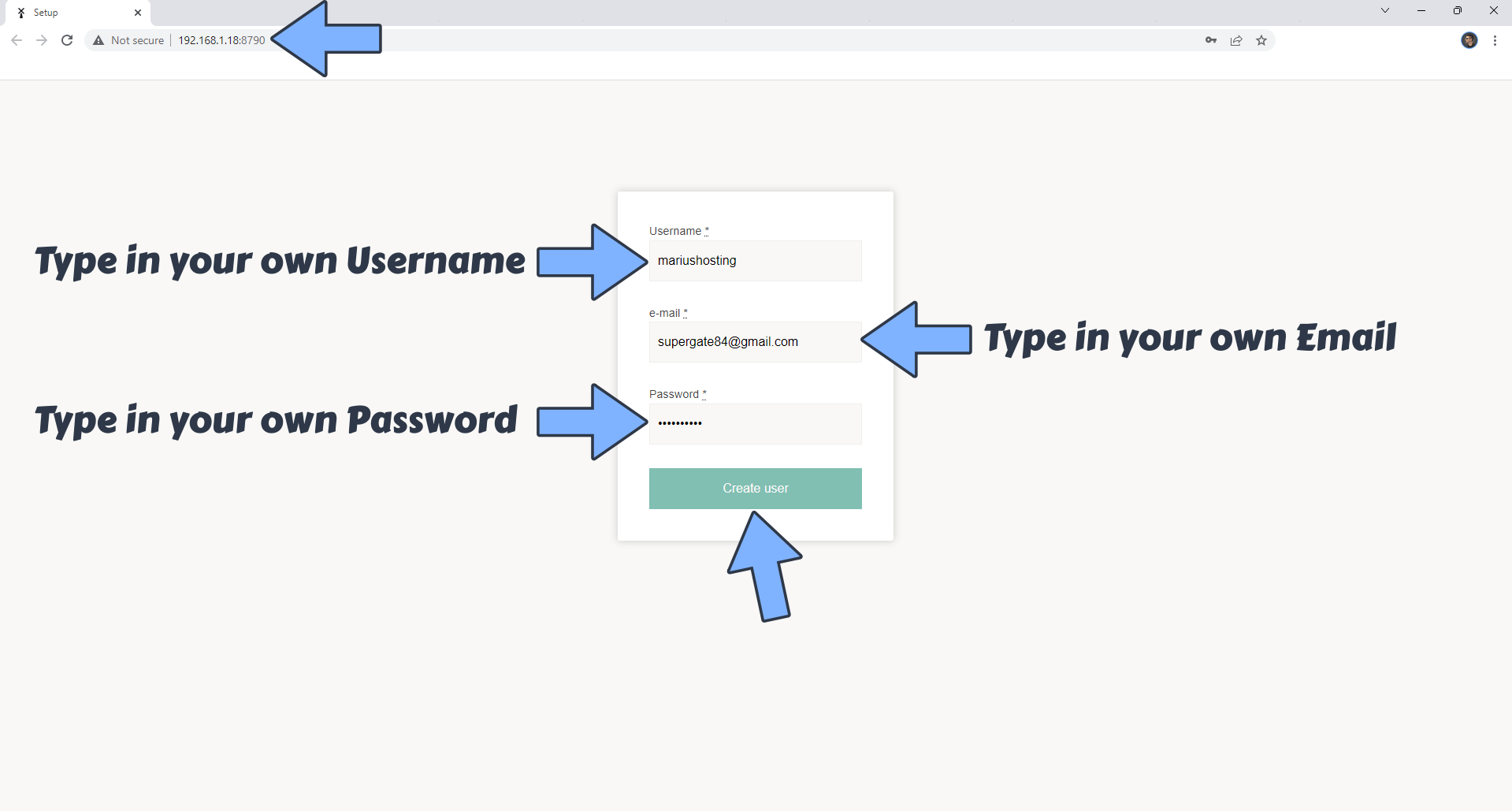
The installation process can take up to a few seconds/minutes. It will depend on your Internet speed connection. Now open your browser and type in http://Synology-ip-address:8790 Type in your own Username, Email and Password. Click Create user. Follow the instructions in the image below.

STEP 18
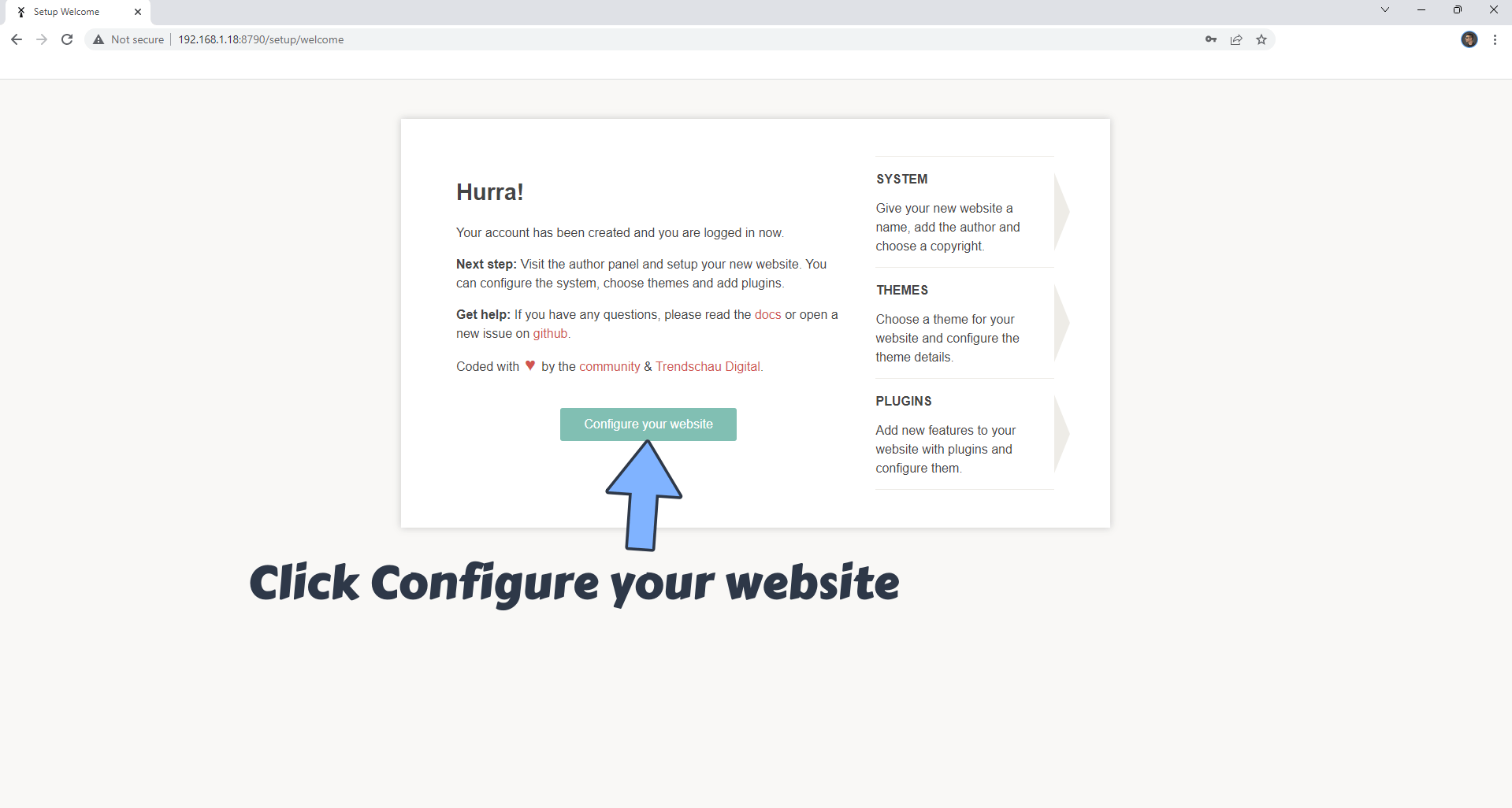
Click Configure your website. Follow the instructions in the image below.

STEP 19
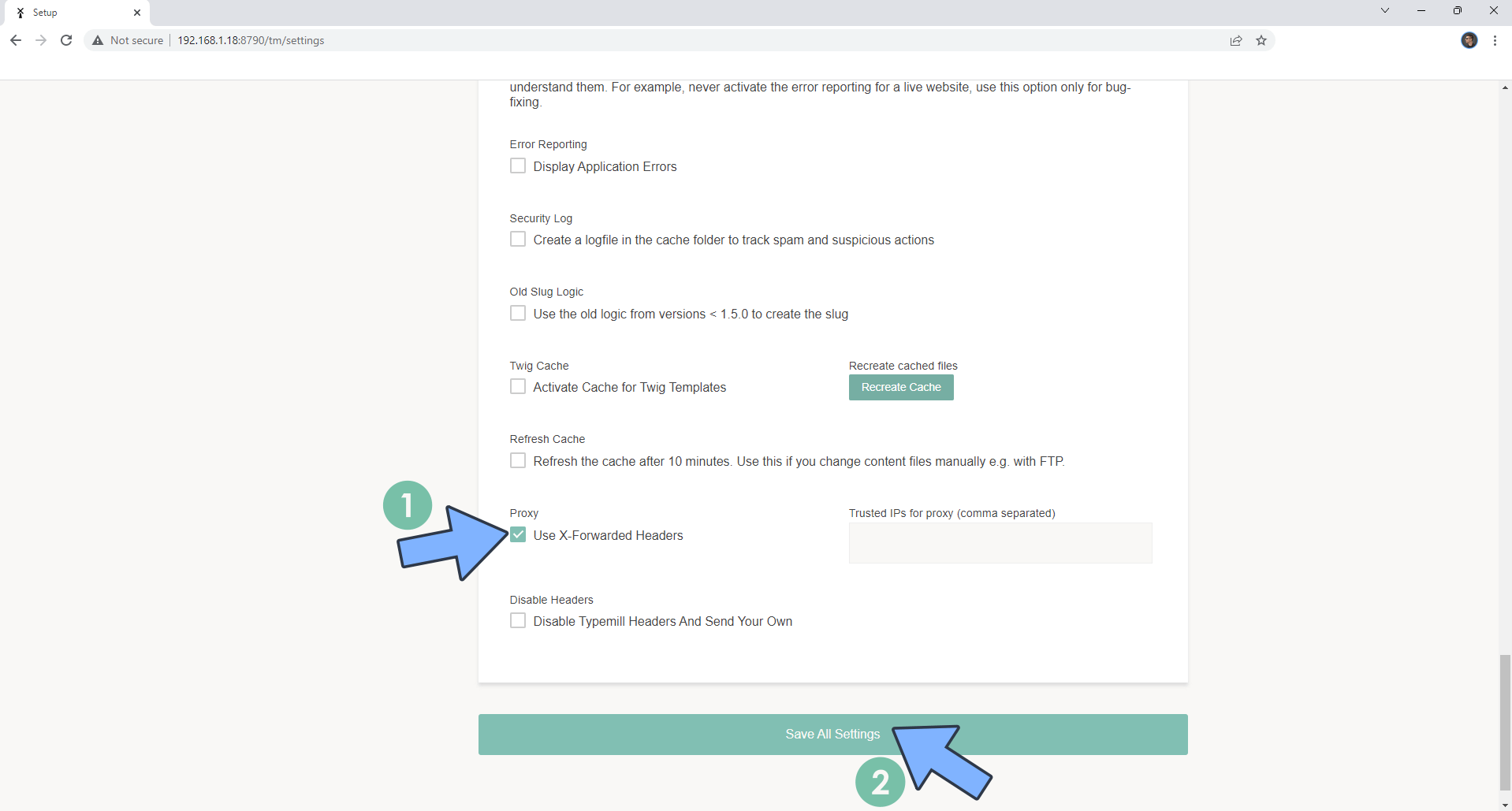
Scroll down the page a little bit. Check Proxy Use X-Forwarded Headers then click Save All Settings. Follow the instructions in the image below.

STEP 20
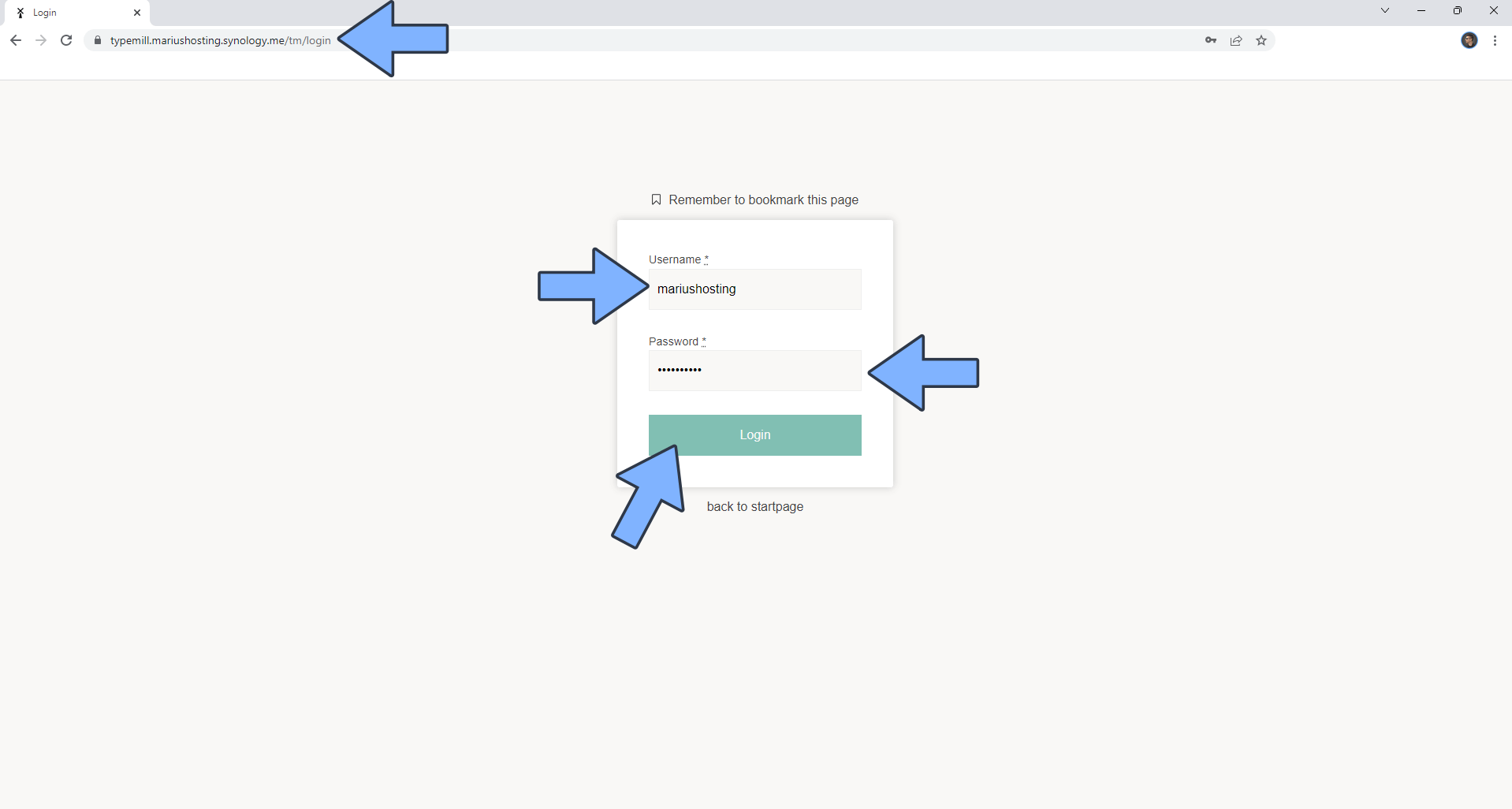
Now open your browser and type in https://typemill.mariushosting.synology.me/tm/login In my case https://typemill.mariushosting.synology.me/tm/login If everything goes right, you will see the Typemill Login page. Note: Don’t forget to add /tm/login at the end of your DDNS. Type in your own Username and Password that you have previously created at STEP 17 then click Login. Follow the instructions in the image below.

STEP 21
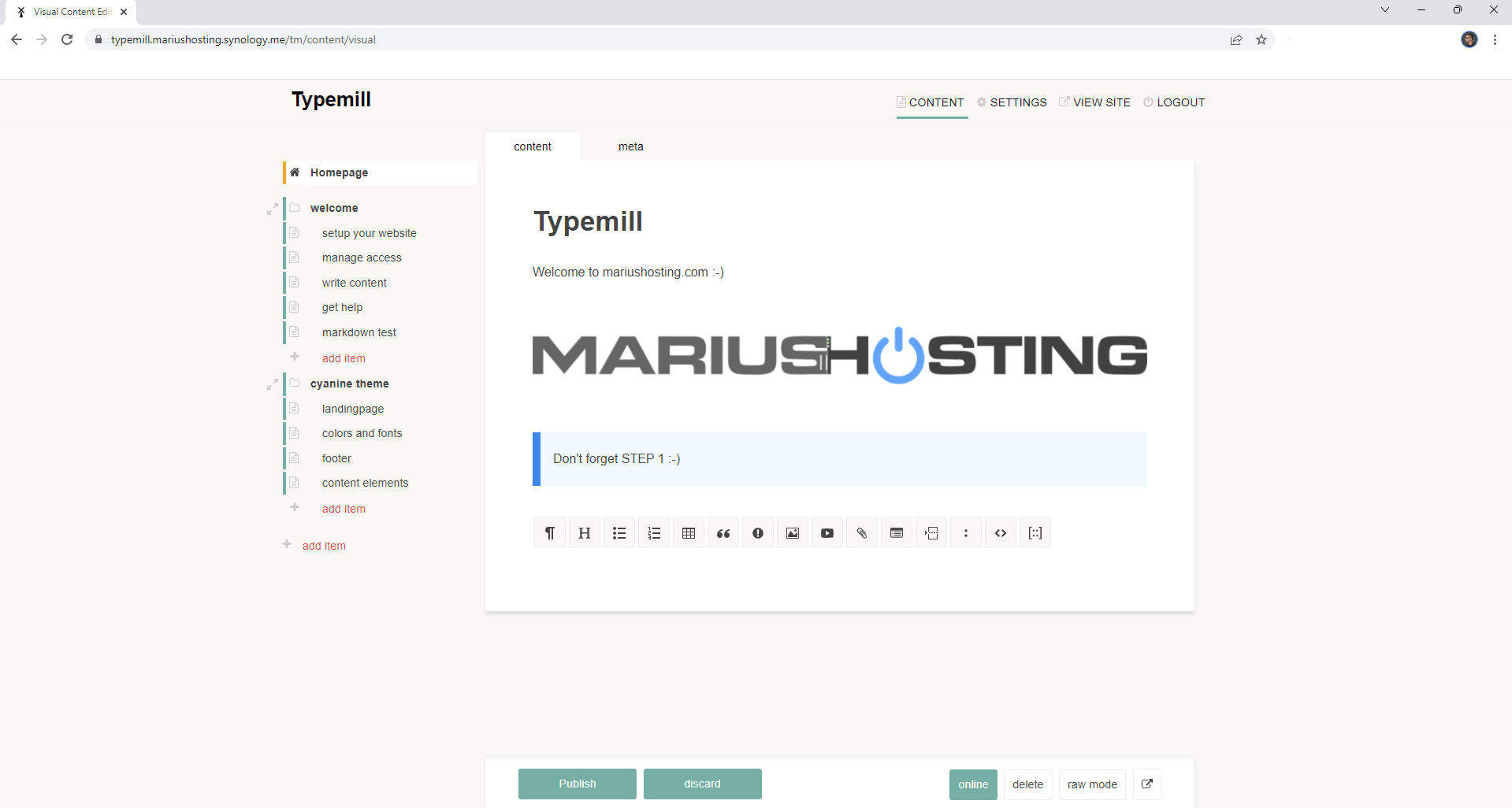
Your Typemill CMS at a glance!

Enjoy Typemill!
Note: Can I run Docker on my Synology NAS? See the supported models.
Note: How to Back Up Docker Containers on your Synology NAS.
Note: Find out how to update the Typemill container with the latest image.
Note: How to Free Disk Space on Your NAS if You Run Docker.
Note: How to Schedule Start & Stop For Docker Containers.
Note: How to Activate Email Notifications.
Note: How to Add Access Control Profile on Your NAS.
Note: How to Change Docker Containers Restart Policy.
Note: How to Use Docker Containers With VPN.
Note: Convert Docker Run Into Docker Compose.
Note: How to Clean Docker.
Note: How to Clean Docker Automatically.
Note: Best Practices When Using Docker and DDNS.
Note: Some Docker Containers Need WebSocket.
Note: Find out the Best NAS Models For Docker.
Note: Activate Gmail SMTP For Docker Containers.
This post was updated on Thursday / August 28th, 2025 at 7:44 PM