
Ghost is a free and open source blogging platform like WordPress and Grav. Ghost is written in JavaScript and distributed under the MIT License, designed to simplify the process of online publishing for individual bloggers as well as online publications. Ghost CMS is actually used by millions of people. The Ghost app is a powerful app for new-media creators to publish, share, and grow a business around their content. It comes with modern tools to build a website, publish content, send newsletters & offer paid subscriptions to members. In this step by step guide I will show you how to install Ghost on your UGREEN NAS using Docker & Portainer.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your UGREEN NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
⚠️Mandatory: Enable HTTPS on your UGREEN NAS.
STEP 4
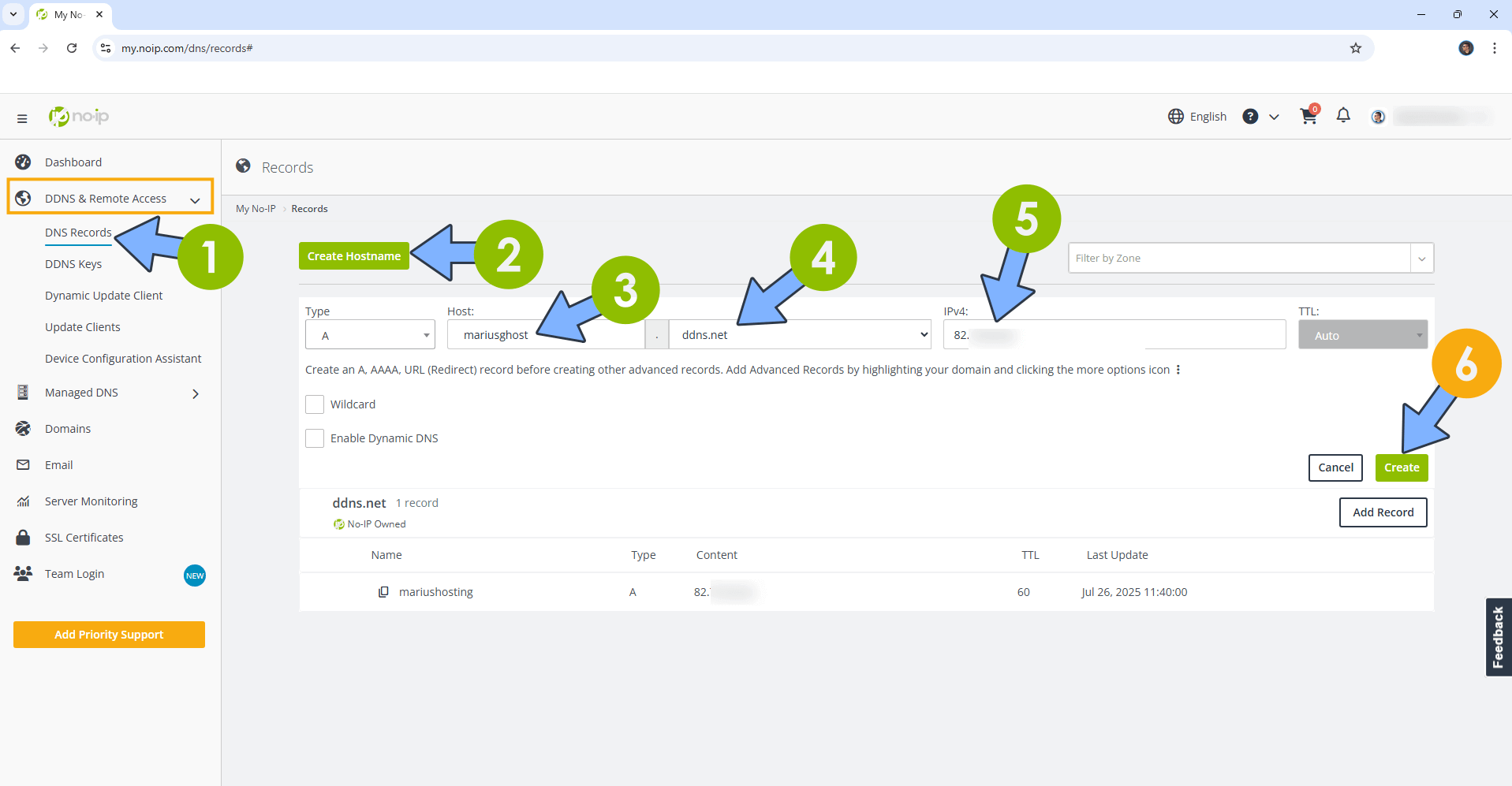
Create a new hostname on the noip website using your noip account. For example, I have created mariusghost as Host and I use the free ddns.net domain. In the IP Address area, type in your own IPV4 IP address from your ISP, then click Create. Follow the instructions in the image below.

STEP 5
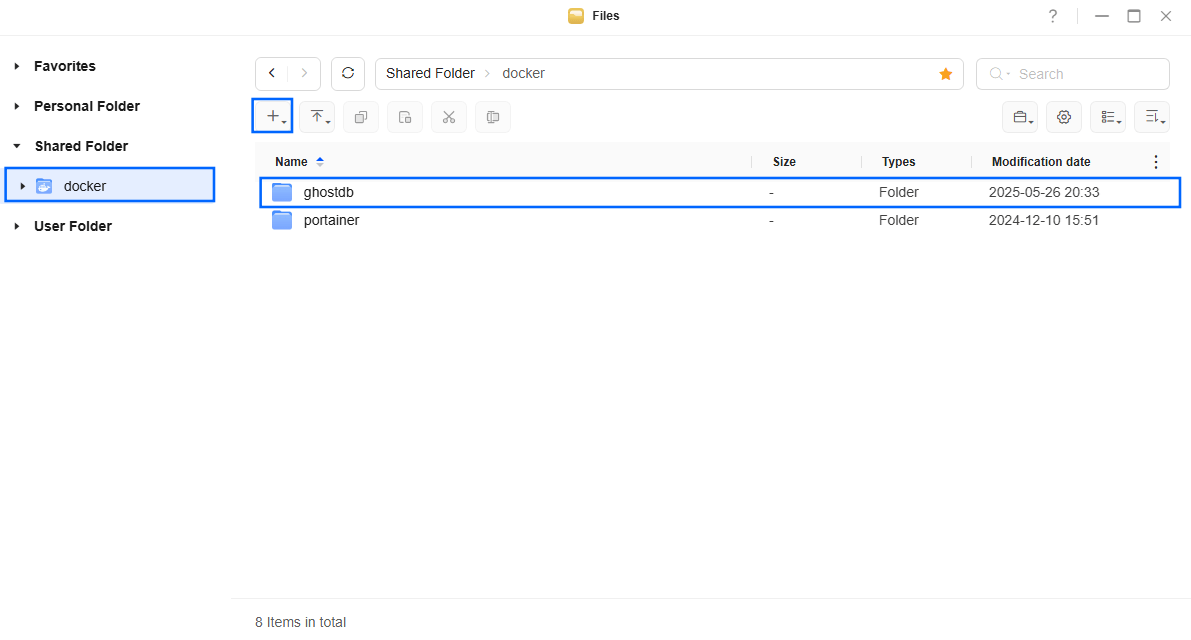
Go to Files and open the docker folder. Inside the docker folder, create one new folder and name it ghostdb. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 6
Follow my step by step guide on how to activate SMTP for your Gmail account. This step is mandatory. Note: If you don’t want to use the easiest way for SMTP with Google and you already have SMTP details from your own Mail Server, you can just skip this STEP and use your personalized email SMTP details instead.
STEP 7
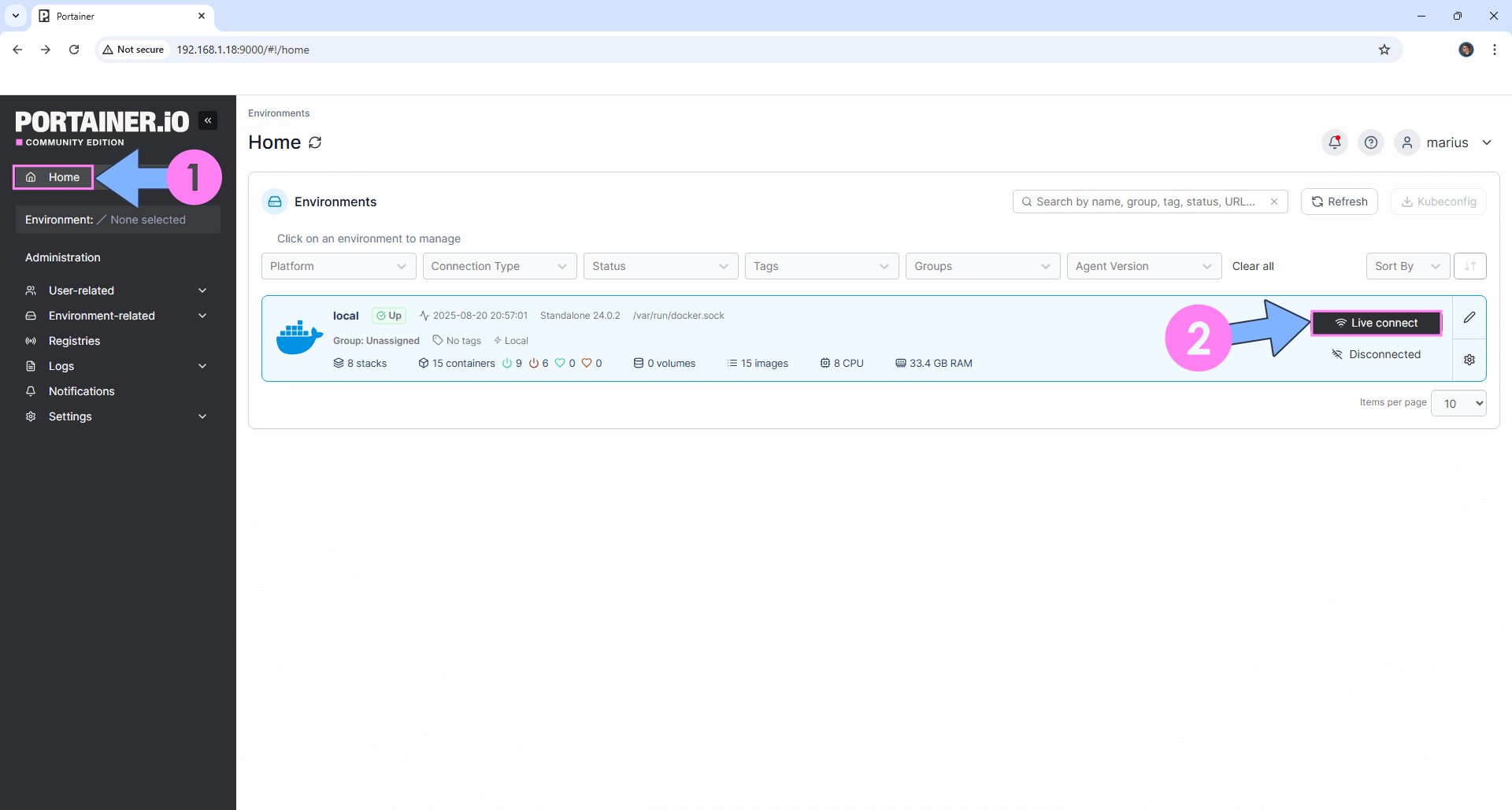
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

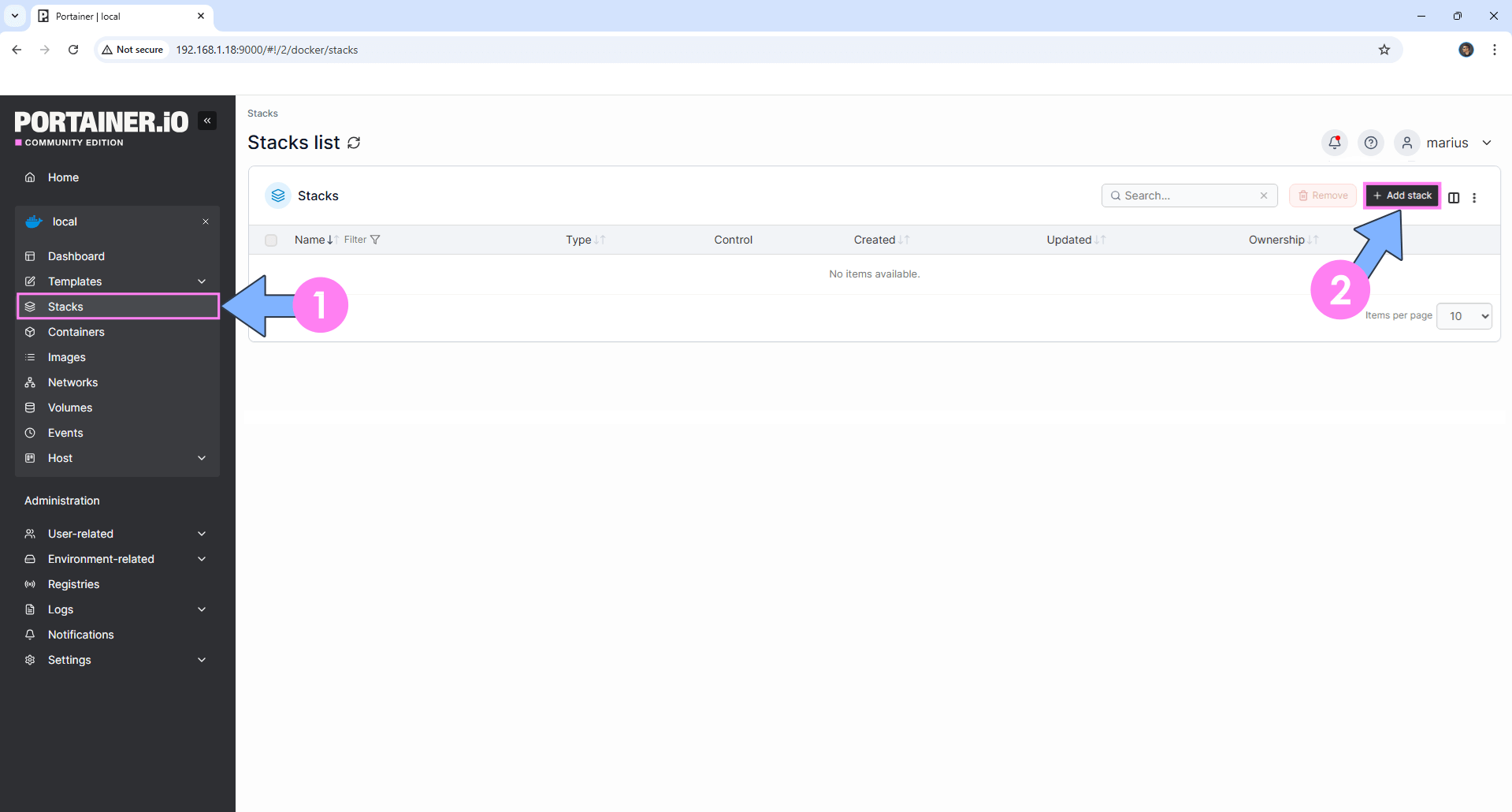
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 8
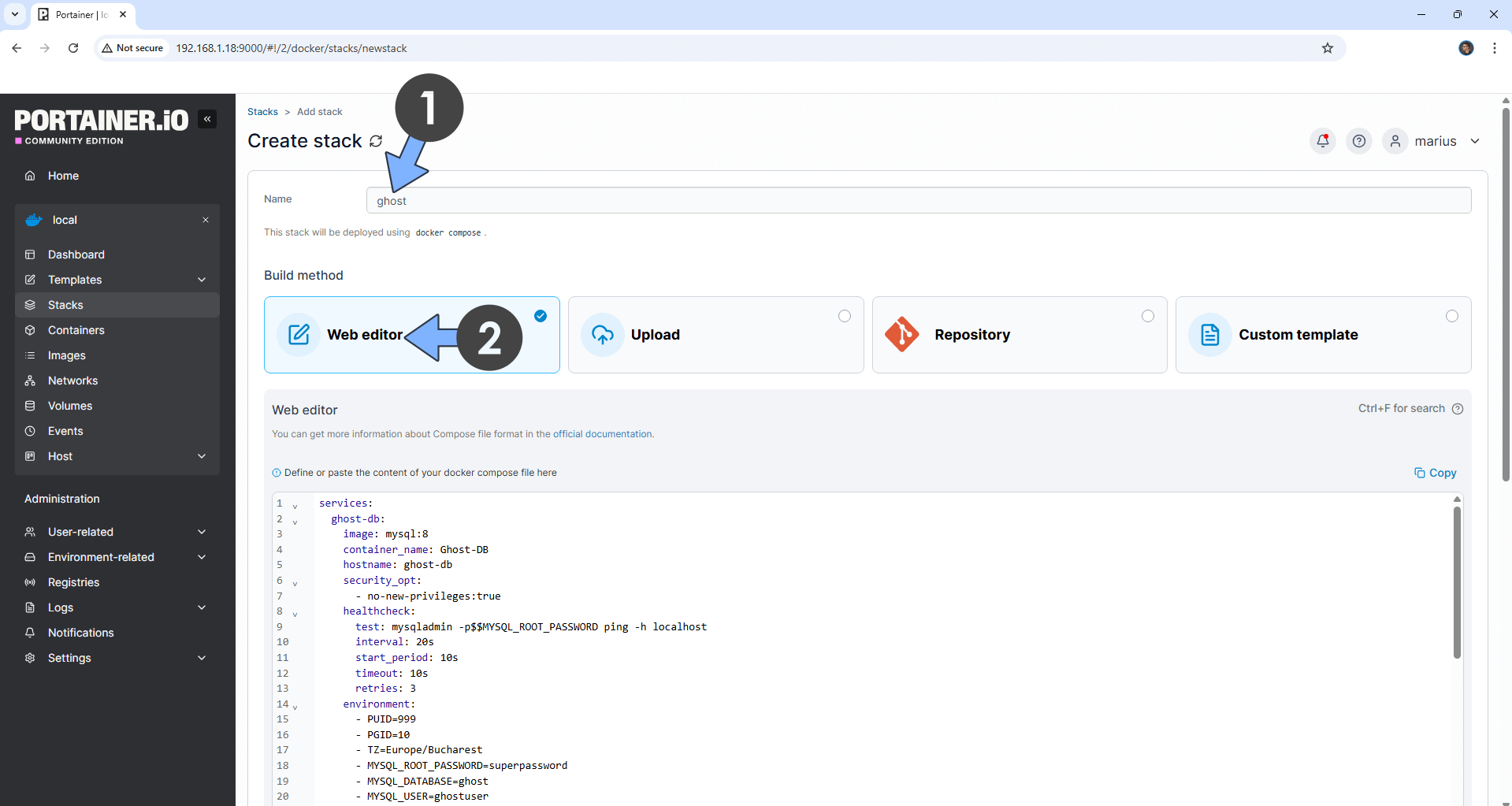
In the Name field type in ghost. Follow the instructions in the image below.
services:
ghost-db:
image: mysql:8
container_name: Ghost-DB
hostname: ghost-db
security_opt:
- no-new-privileges:true
healthcheck:
test: mysqladmin -p$$MYSQL_ROOT_PASSWORD ping -h localhost
interval: 20s
start_period: 10s
timeout: 10s
retries: 3
environment:
- PUID=999
- PGID=10
- TZ=Europe/Bucharest
- MYSQL_ROOT_PASSWORD=superpassword
- MYSQL_DATABASE=ghost
- MYSQL_USER=ghostuser
- MYSQL_PASSWORD=ghostpass
volumes:
- /volume1/docker/ghostdb:/var/lib/mysql:rw
restart: on-failure:5
ghost:
image: ghost:latest
container_name: Ghost
healthcheck:
test: timeout 10s bash -c ':> /dev/tcp/127.0.0.1/2368' || exit 1
interval: 10s
timeout: 5s
retries: 3
start_period: 90s
hostname: ghost
security_opt:
- no-new-privileges:true
user: 999:10
environment:
database__client: mysql
database__connection__host: ghost-db
database__connection__user: ghostuser
database__connection__password: ghostpass
database__connection__database: ghost
url: https://mariusghost.ddns.net
mail__transport: SMTP
mail__options__service: SMTP
mail__from: Your-own-gmail-address
mail__options__host: smtp.gmail.com
mail__options__port: 587
mail__options__auth__user: Your-own-gmail-address
mail__options__auth__pass: Your-own-app-password
NODE_ENV: production
volumes:
- /volume1/docker/ghostdb:/var/lib/ghost/content:rw
ports:
- 2368:2368
restart: on-failure:5
depends_on:
ghost-db:
condition: service_healthy
Note: Before you paste the code above in the Web editor area below, change the value numbers for PUID and PGID with your own values. (Follow my step by step guide on how to do this.)
Note: Before you paste the code above in the Web editor area below, change the value for TZ. (Select your current Time Zone from this list.)
Note: Before you paste the code above in the Web editor area below, change the value numbers for user with your own UID and GID values. (Follow my step by step guide on how to do this.) 1026 is my personal UID value and 100 is my personal GID value. You have to type in your own values.
Note: Before you paste the code above in the Web editor area below, change the value for url and type in your own no IP DDNS with https:// at the beginning that you have previously created at STEP 4.
Note: Before you paste the code above in the Web editor area below, change the value for mail__from and type in your own Gmail address. Refer to STEP 6.
Note: Before you paste the code above in the Web editor area below, change the value for mail__options__auth__user and type in your own Gmail address. Refer to STEP 6.
Note: Before you paste the code above in the Web editor area below, change the value for mail__options__auth__pass and type in your own Gmail app password. Refer to STEP 6.

STEP 9
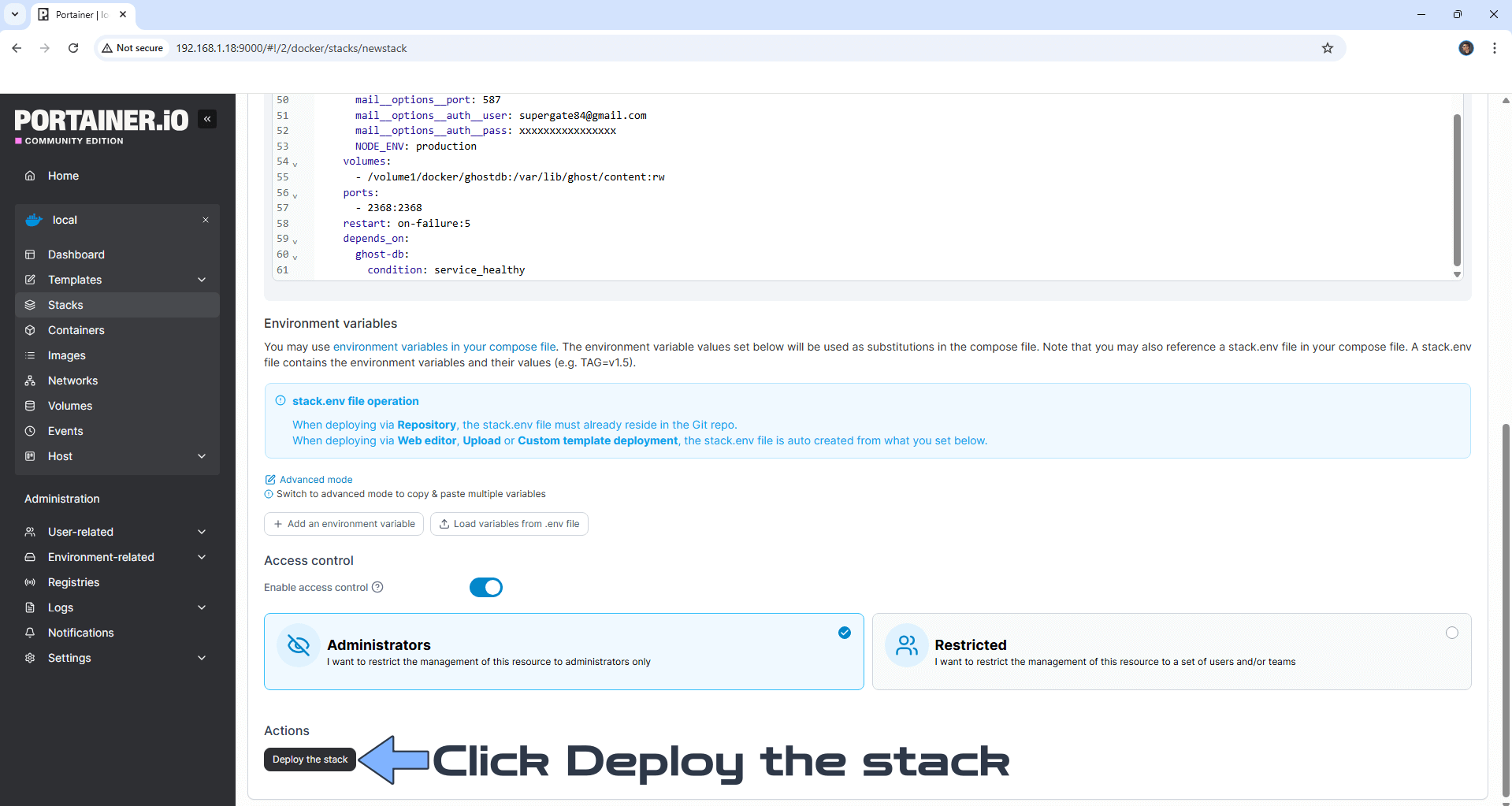
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 10
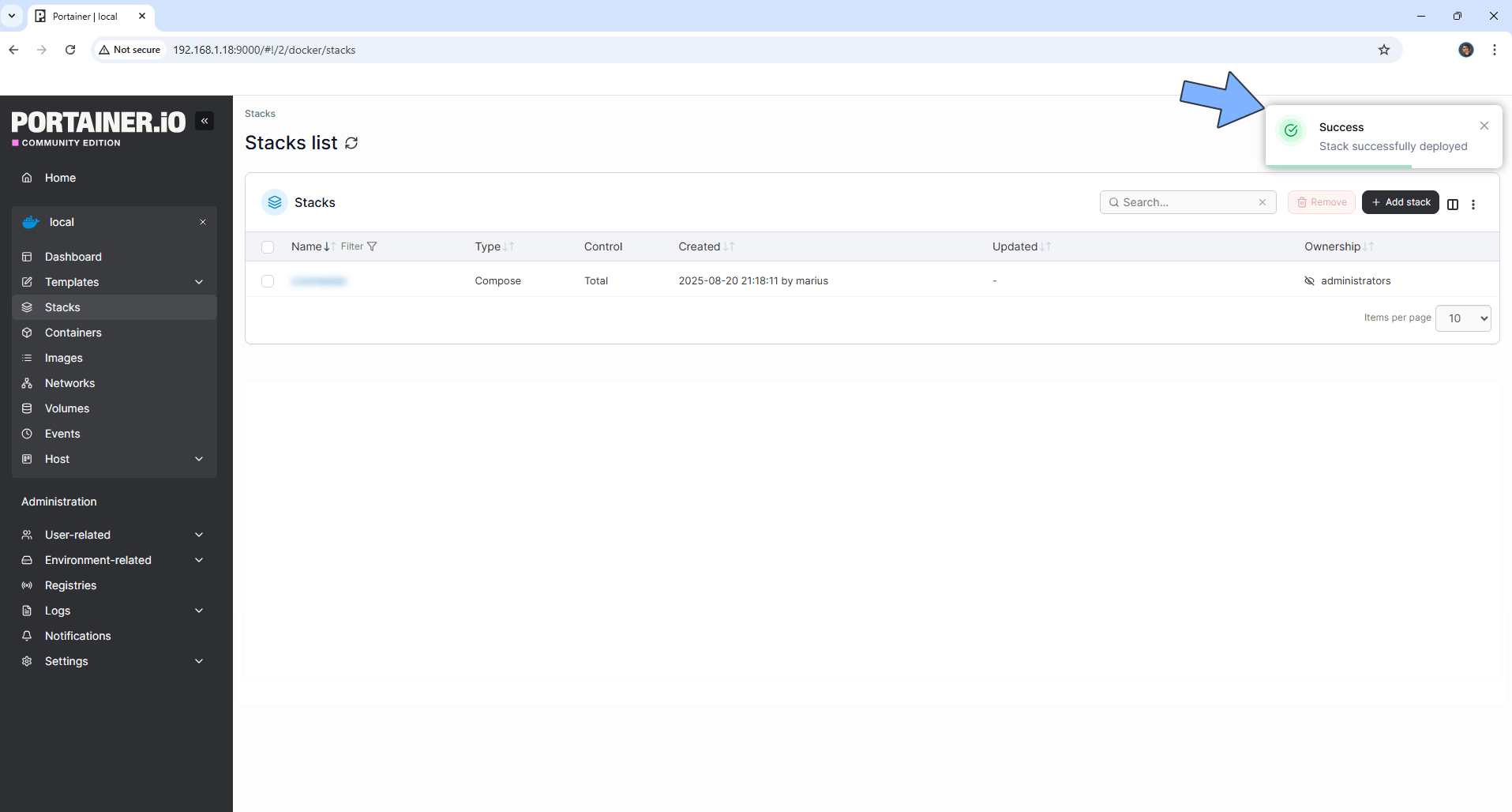
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 11
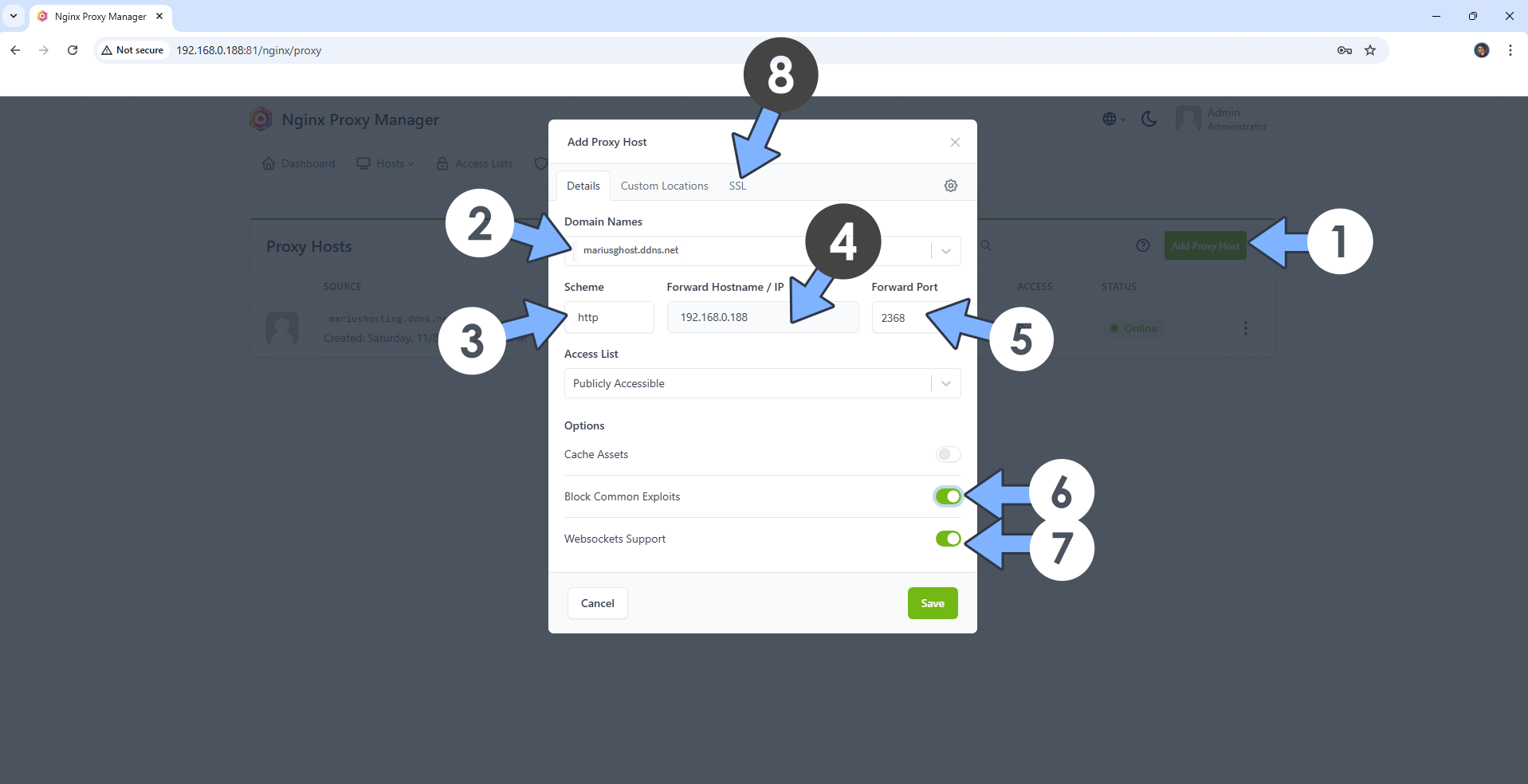
Open your Nginx Proxy Manager container that you have previously installed at STEP 3. Click Add Proxy Host. A new pop up window will open. Add the following details:
Domain Names: Type in your own noip domain name that you have previously created at STEP 4.
Scheme: http
Forward Hostname/IP: Type in the local NAS IP of your UGREEN NAS.
Forward Port: Type in the Ghost local Port that is 2368
Check Block Common Exploits
Check Websockets Support
Click the SSL tab. Follow the instructions in the image below.

STEP 12
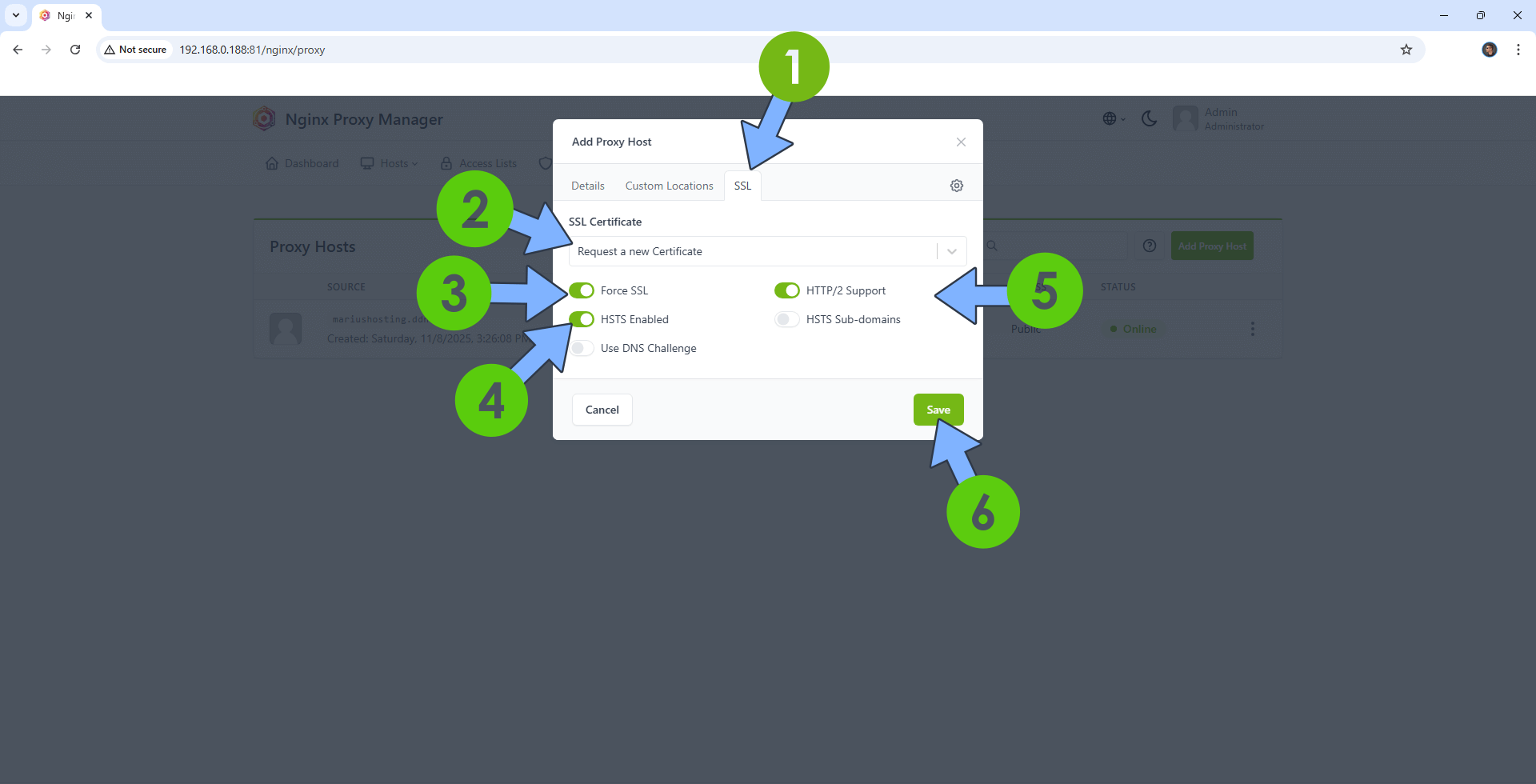
After you click the SSL tab, add the following details:
SSL Certificate: Request a new SSL Certificate
Check: Force SSL
Check: HSTS Enabled
Check: HTTP/2 Support
Click Save. Follow the instructions in the image below.

STEP 13
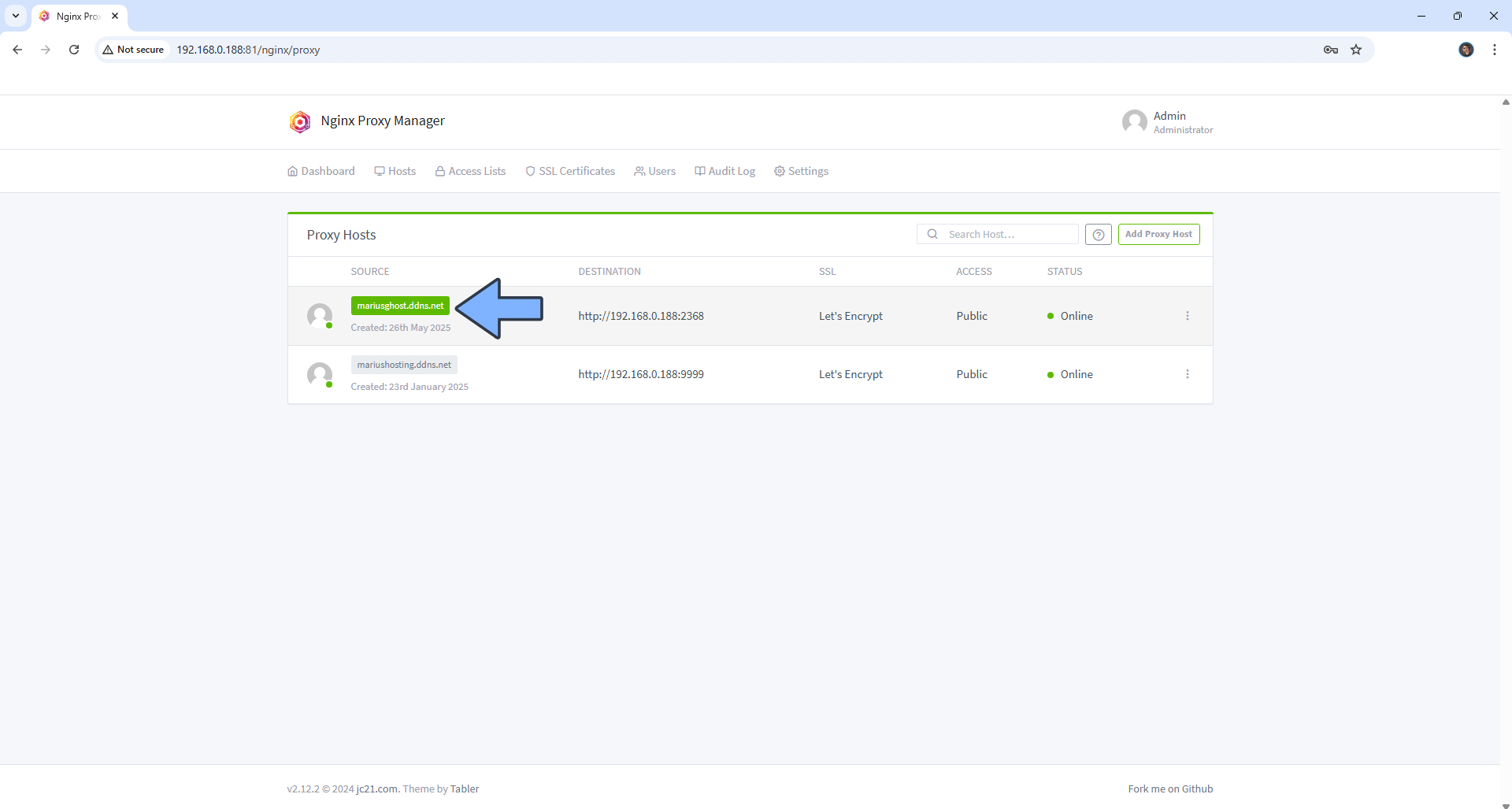
In the Proxy Hosts area, if everything goes right, you will see that your ghost hostname has been generated. Click on it. Follow the instructions in the image below.

STEP 14
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 15
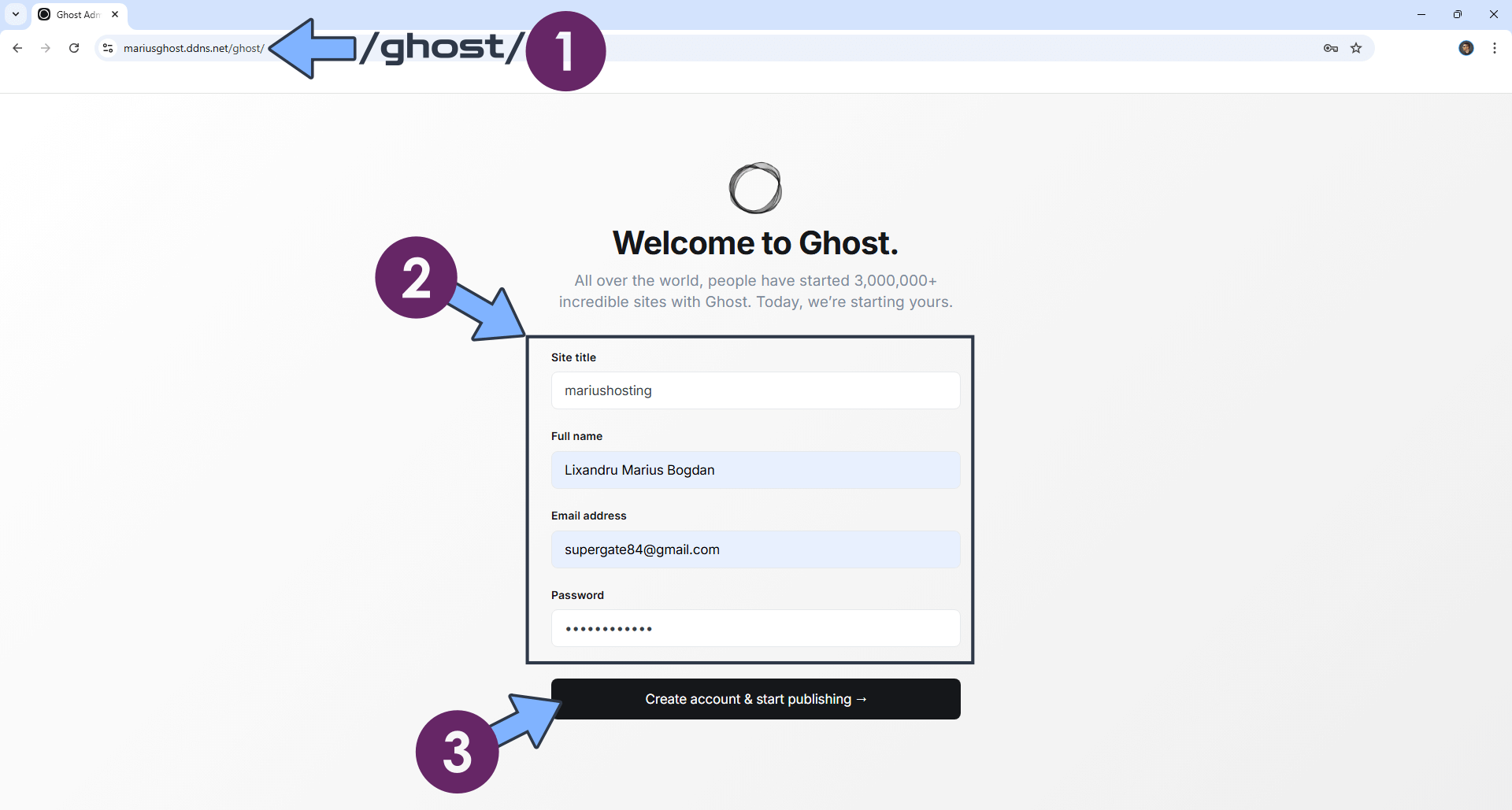
Please wait approximately 2 minutes for the installation to be completed. If you try to connect too soon, you will get an error page that says: We’ll be right back. We’re busy updating our site to give you the best experience, and will be back soon. Now open your browser and type in https://yourname.ddns.net/ghost/ In my case https://mariusghost.ddns.net/ghost/ If everything goes right, you will see the Ghost installation page. Note: Don’t forget to add /ghost/ at the end of your DDNS to access your dashboard. Add your own Site title, your Full name, your Email address and choose a strong Password. Click Create account & start publishing. Follow the instructions in the image below.

STEP 16
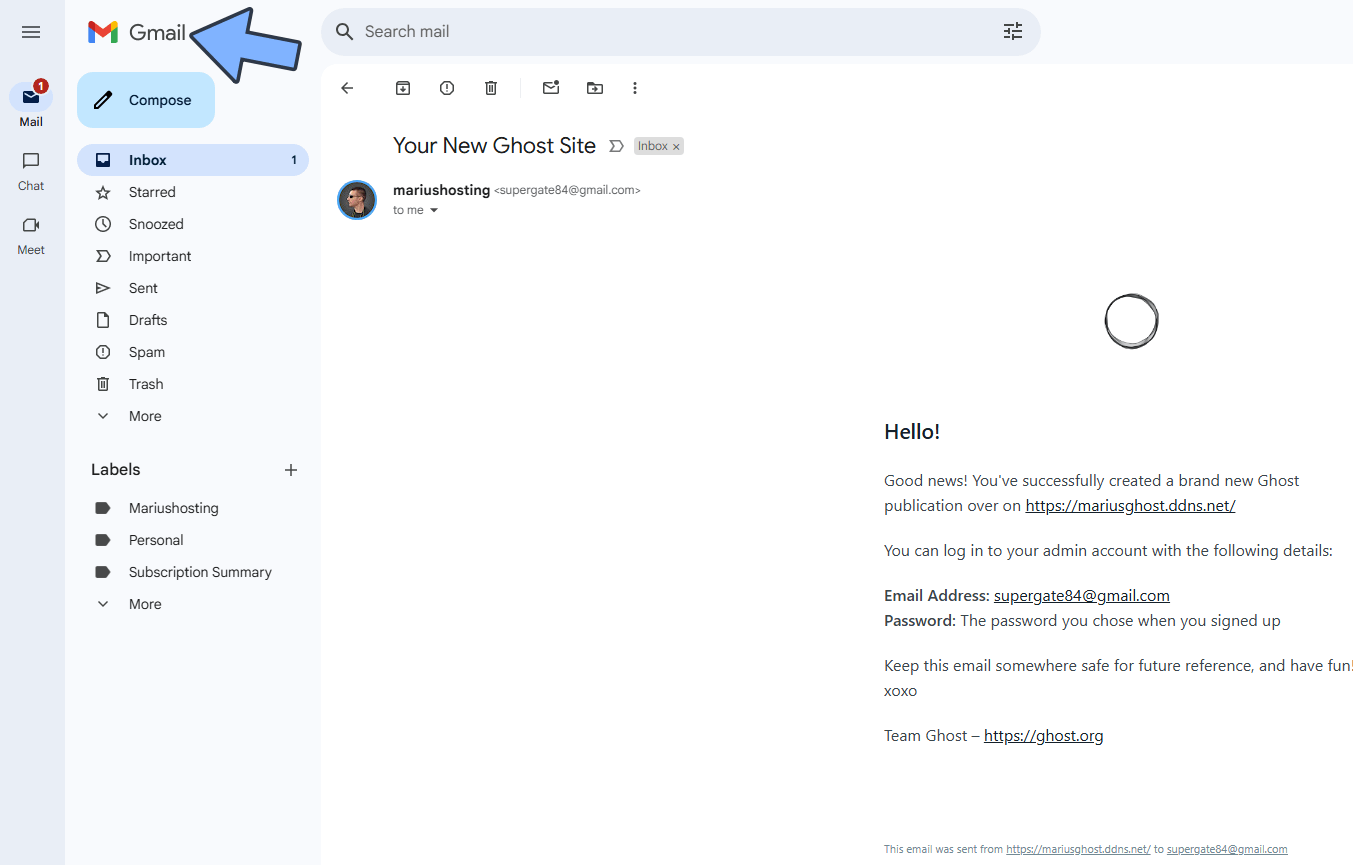
After the registration, you will get an email message. Check your Email. Follow the instructions in the image below.

STEP 17
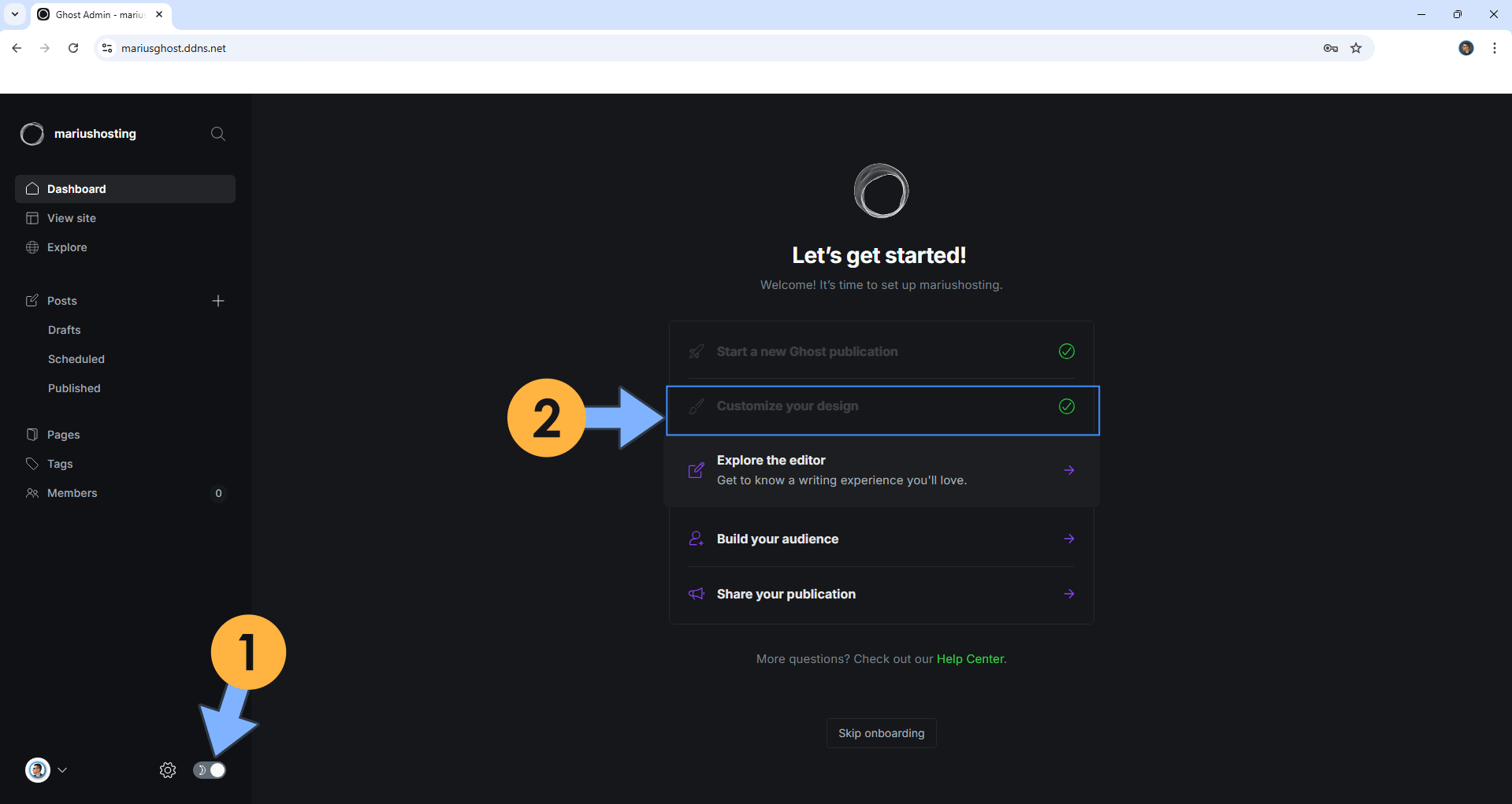
Start customizing your new Ghost website. Switch the theme to Dark. Click Customize your design. Follow the instructions in the image below.

STEP 18
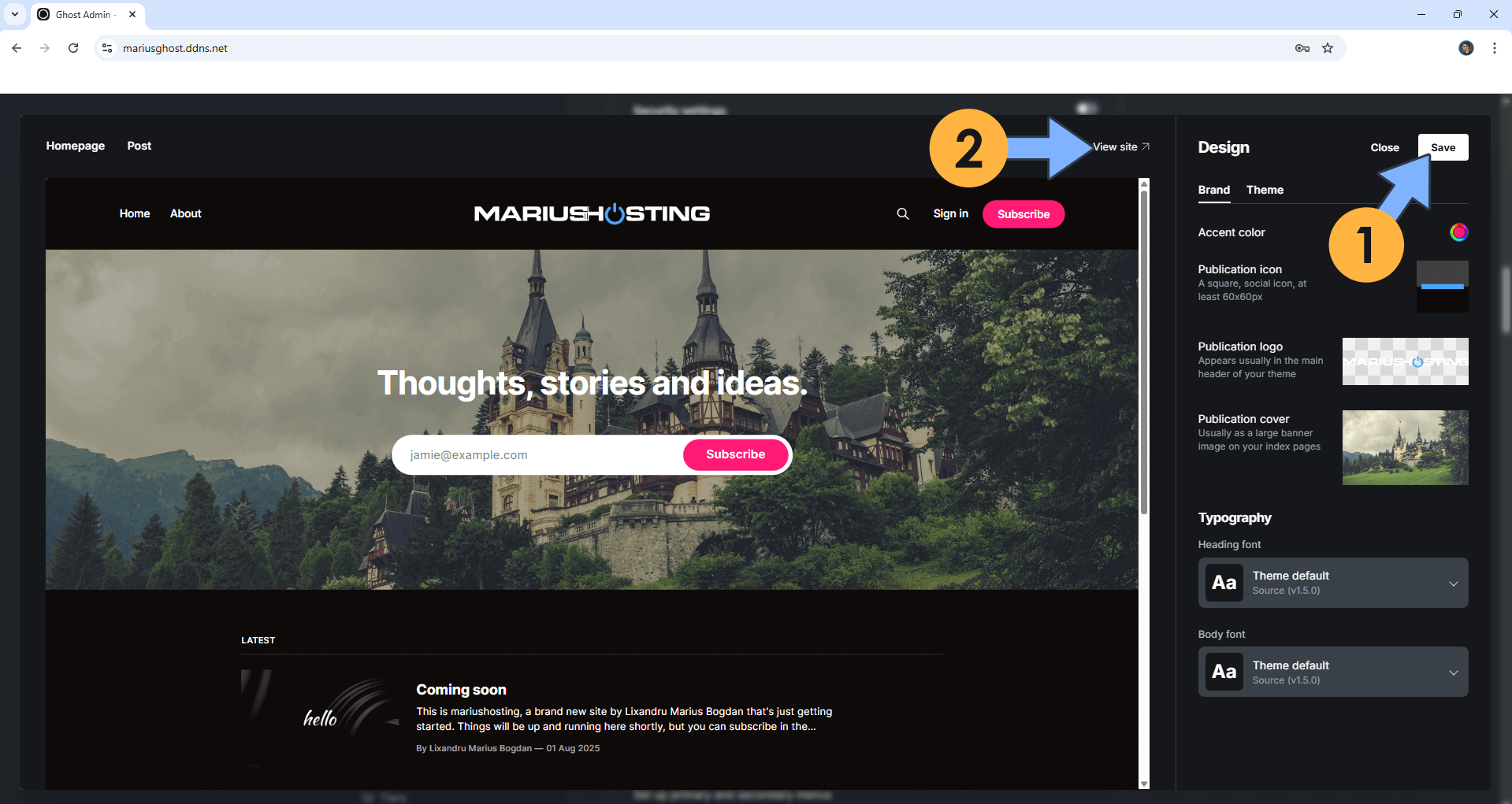
Add your own logo, site description, icon and cover then click Save at the top right of the page. Click View site to view your live website. Follow the instructions in the image below.

STEP 19
Your live website at a glance!

STEP 20
Your first post at a glance!

Note: Your live website will be at https://yourname.ddns.net and your administrator dashboard will be at https://yourname.ddns.net/ghost/
🆙Note/Update/Container: How to Update Your Docker Containers on UGREEN NAS Using Portainer.
🐳Note: How to Create Docker Shortcuts on Desktop.
🆕Note: How to Update Portainer to the latest version.
🆕Note: How to Clean Docker.
This post was updated on Thursday / January 1st, 2026 at 6:52 PM