
Changedetection is a self-hosted change monitoring of web pages. Know when web pages change! Stay on top of new information! Live your data-life pro-actively instead of re-actively, do not rely on manipulative social media for consuming important information. Know when Government department updates (changes are often only on their websites) – Local government news (changes are often only on their websites) – New software releases, security advisories when you’re not on their mailing list – Festivals with changes – Real-estate listing changes. In this step by step guide I will show you how to install Changedetection on your UGREEN NAS using Docker & Portainer.
STEP 1
Please Support My work by Making a Donation.
STEP 2
Install Portainer using my step by step guide. If you already have Portainer installed on your UGREEN NAS, skip this STEP. Attention: Make sure you have installed the latest Portainer version.
STEP 3
⚠️Mandatory Add Read & Write Permissions to the Docker Folder. If you have already added the Read and Write Permissions to the Docker Folder, skip this STEP.
STEP 4
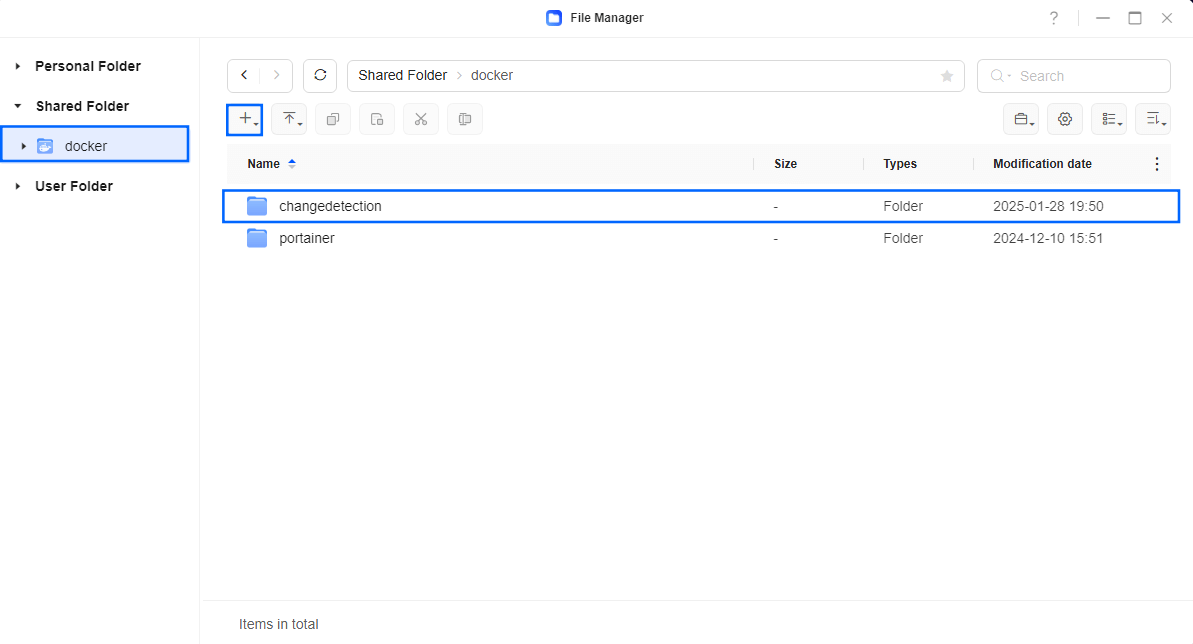
Go to File Manager and open the docker folder. Inside the docker folder, create one new folder and name it changedetection. Follow the instructions in the image below.
Note: Be careful to enter only lowercase, not uppercase letters.

STEP 5
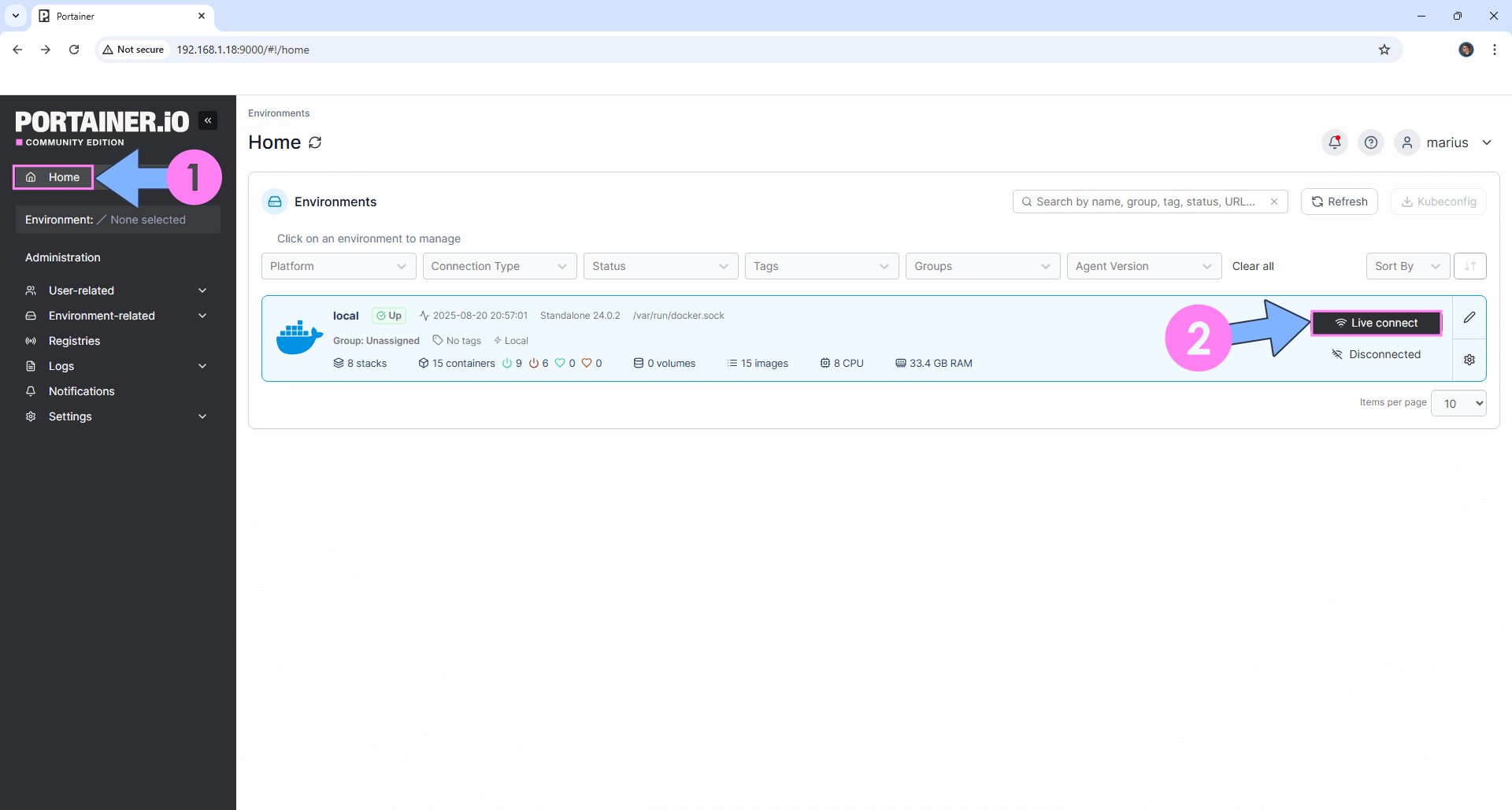
Log into Portainer using your username and password. On the left sidebar in Portainer, click on Home then Live connect. Follow the instructions in the image below.

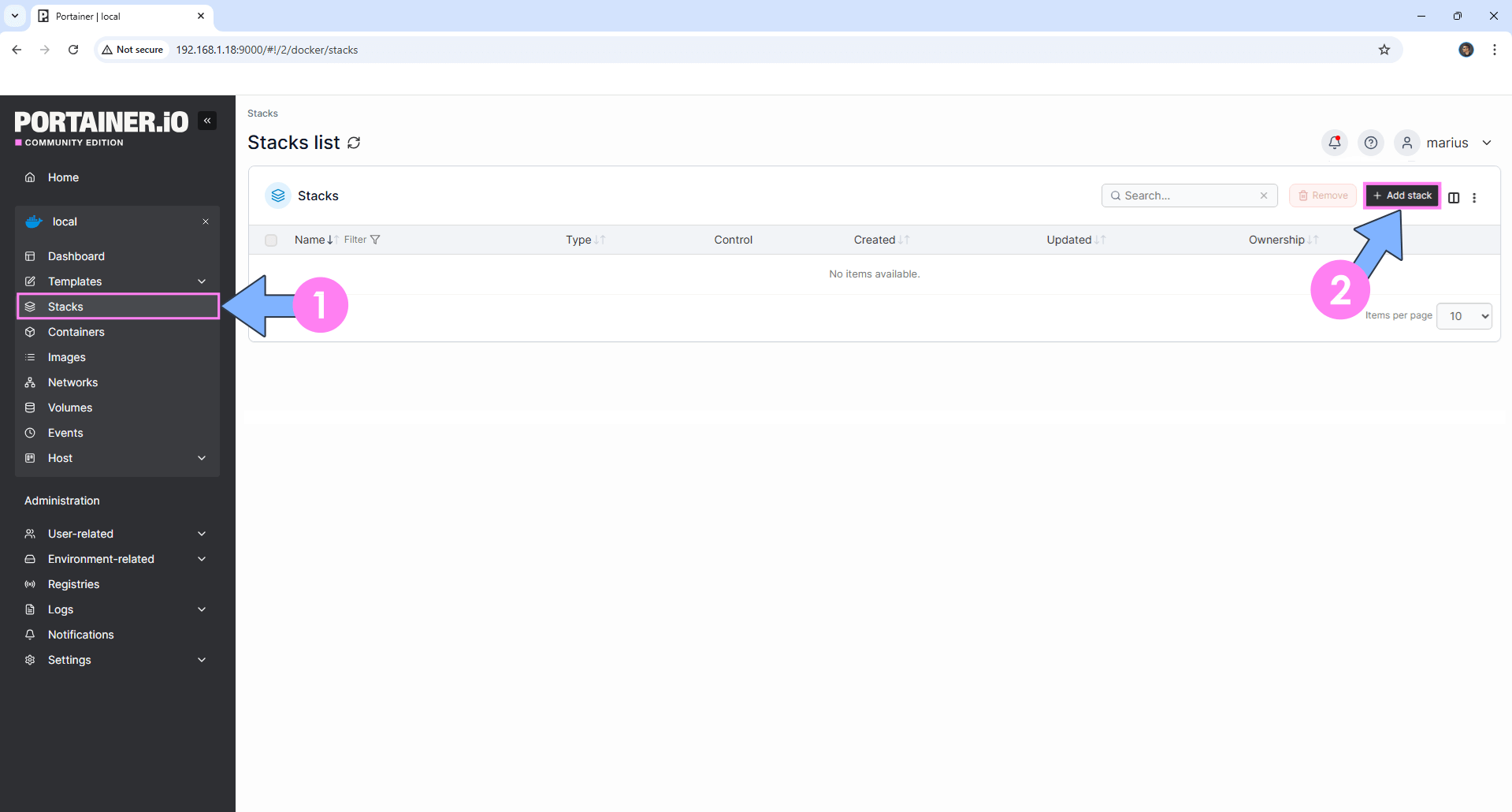
On the left sidebar in Portainer, click on Stacks then + Add stack. Follow the instructions in the image below.

STEP 6
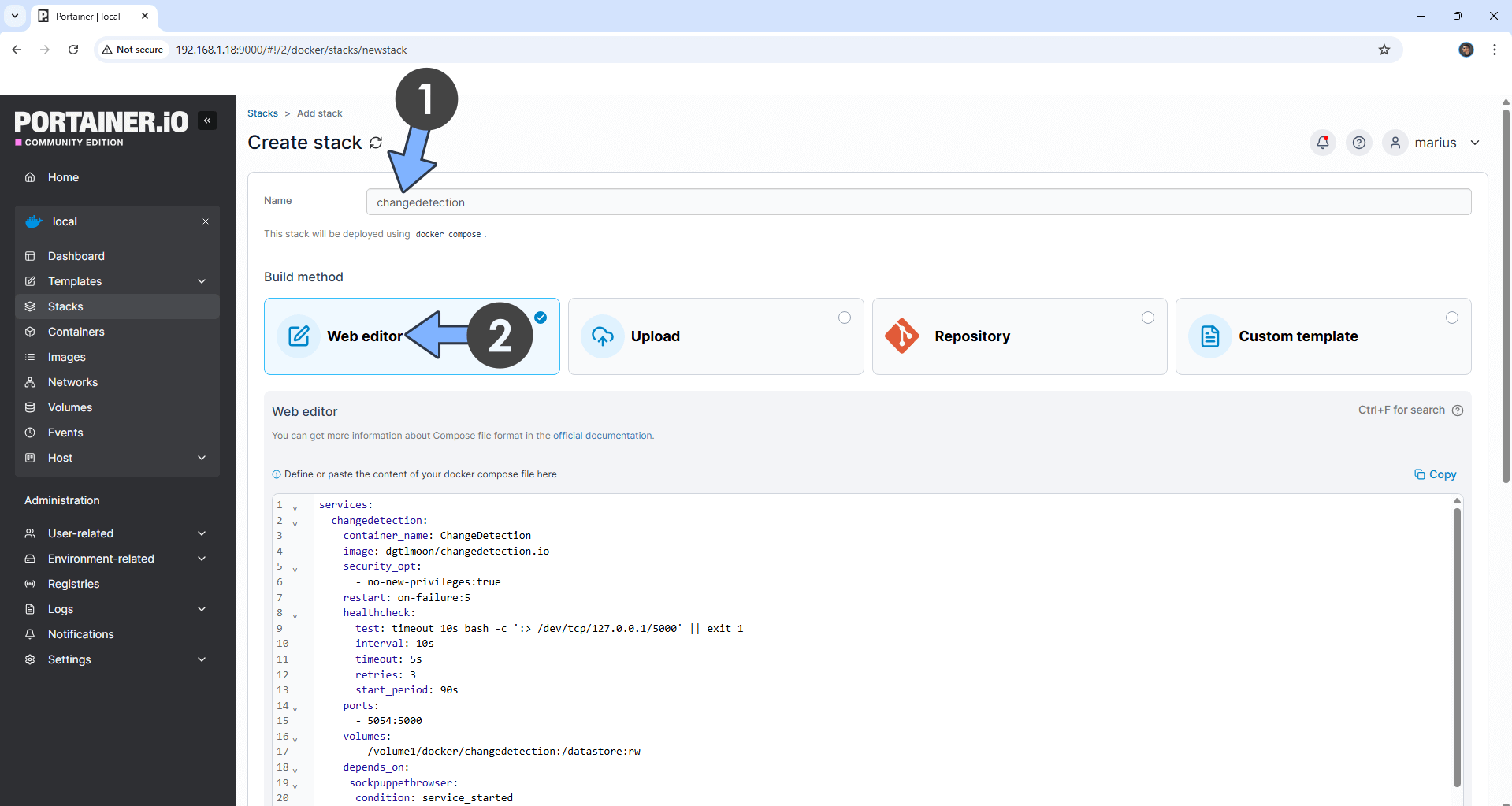
In the Name field type in changedetection. Follow the instructions in the image below.
services:
changedetection:
container_name: ChangeDetection
image: dgtlmoon/changedetection.io
security_opt:
- no-new-privileges:true
restart: on-failure:5
healthcheck:
test: timeout 10s bash -c ':> /dev/tcp/127.0.0.1/5000' || exit 1
interval: 10s
timeout: 5s
retries: 3
start_period: 90s
ports:
- 5054:5000
volumes:
- /volume1/docker/changedetection:/datastore:rw
depends_on:
sockpuppetbrowser:
condition: service_started
environment:
#BASE_URL: https://domain
#USE_X_SETTINGS: 1
#DISABLE_VERSION_CHECK: true #complete privacy if you don't want to use the 'check version' / telemetry service. true disables telemetry and false allows telemetry.
TZ: Europe/Bucharest
PLAYWRIGHT_DRIVER_URL: ws://sockpuppetbrowser:3000
sockpuppetbrowser:
container_name: ChangeDetection-SOCK
image: dgtlmoon/sockpuppetbrowser:latest
cap_add:
- SYS_ADMIN
restart: on-failure:5
Note: Before you paste the code above in the Web editor area below, change the value for TZ. (Select your current Time Zone from this list.)

STEP 7
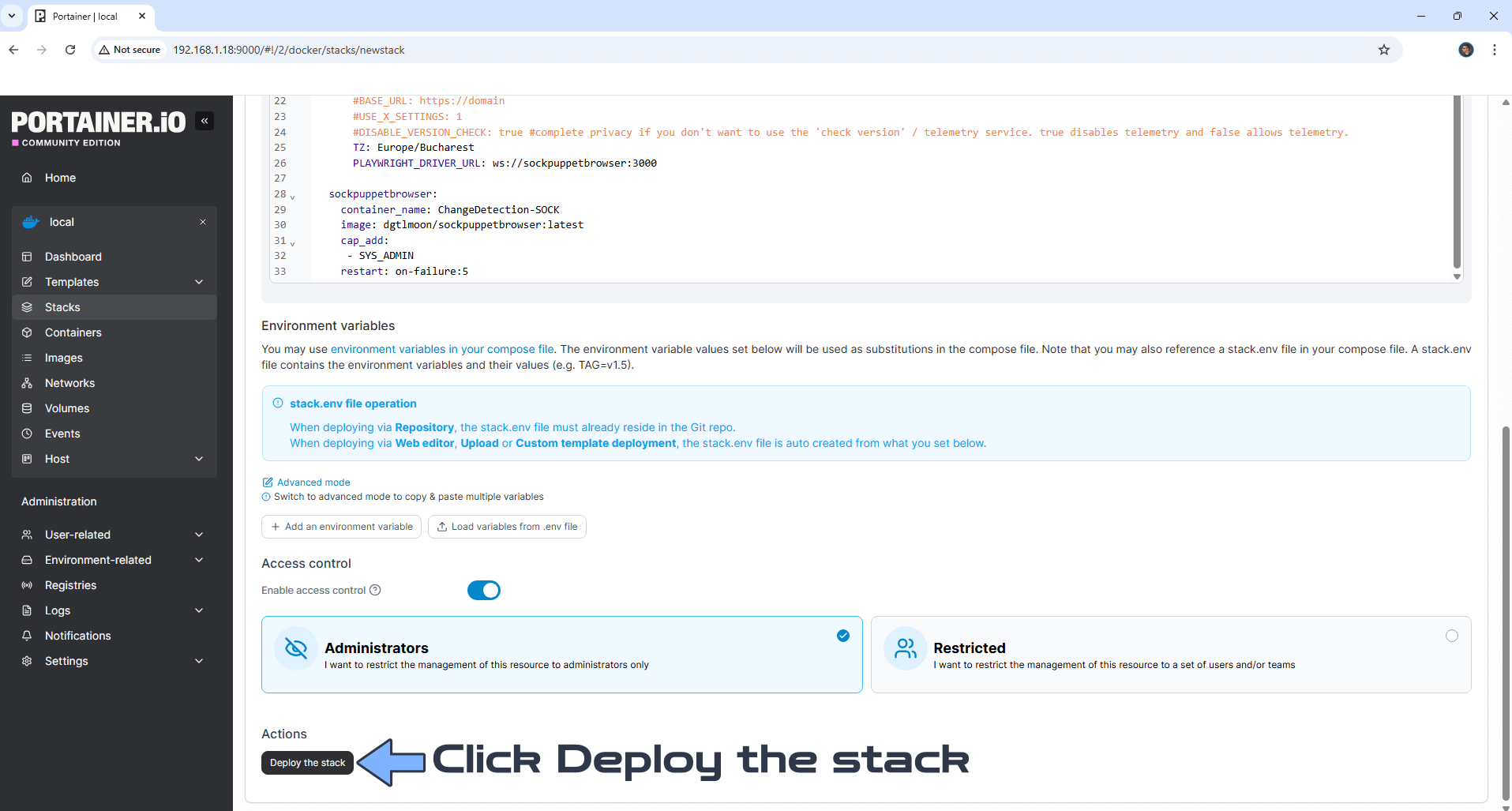
Scroll down on the page until you see a button named Deploy the stack. Click on it. Follow the instructions in the image below. The installation process can take up to a few minutes. It will depend on your Internet speed connection.

STEP 8
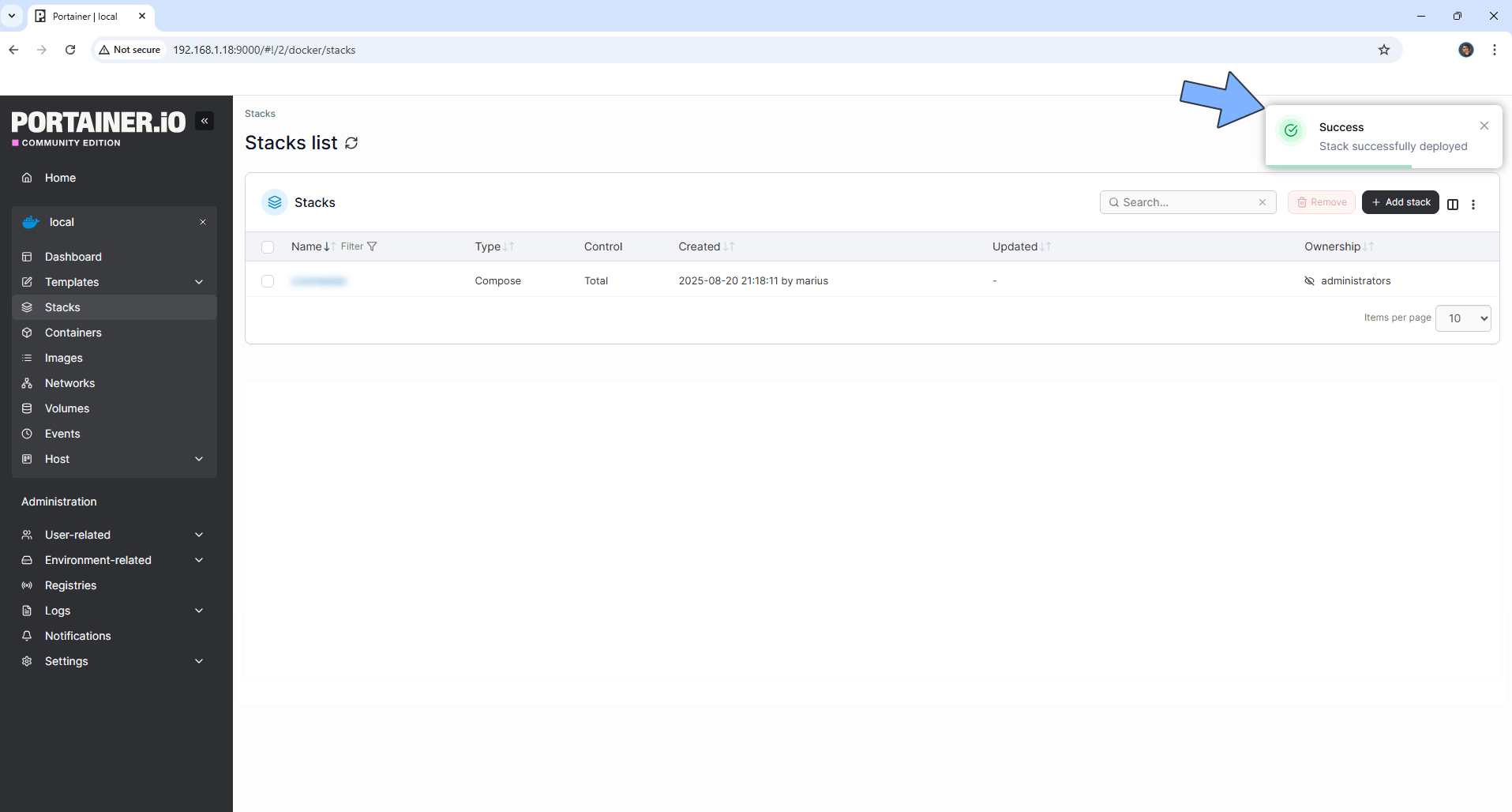
If everything goes right, you will see the following message at the top right of your screen: “Success Stack successfully deployed“.

STEP 9
🟢Please Support My work by Making a Donation. Almost 99,9% of the people that install something using my guides forget to support my work, or just ignore STEP 1. I’ve been very honest about this aspect of my work since the beginning: I don’t run any ADS, I don’t require subscriptions, paid or otherwise, I don’t collect IPs, emails, and I don’t have any referral links from Amazon or other merchants. I also don’t have any POP-UPs or COOKIES. I have repeatedly been told over the years how much I have contributed to the community. It’s something I love doing and have been honest about my passion since the beginning. But I also Need The Community to Support me Back to be able to continue doing this work.
STEP 10
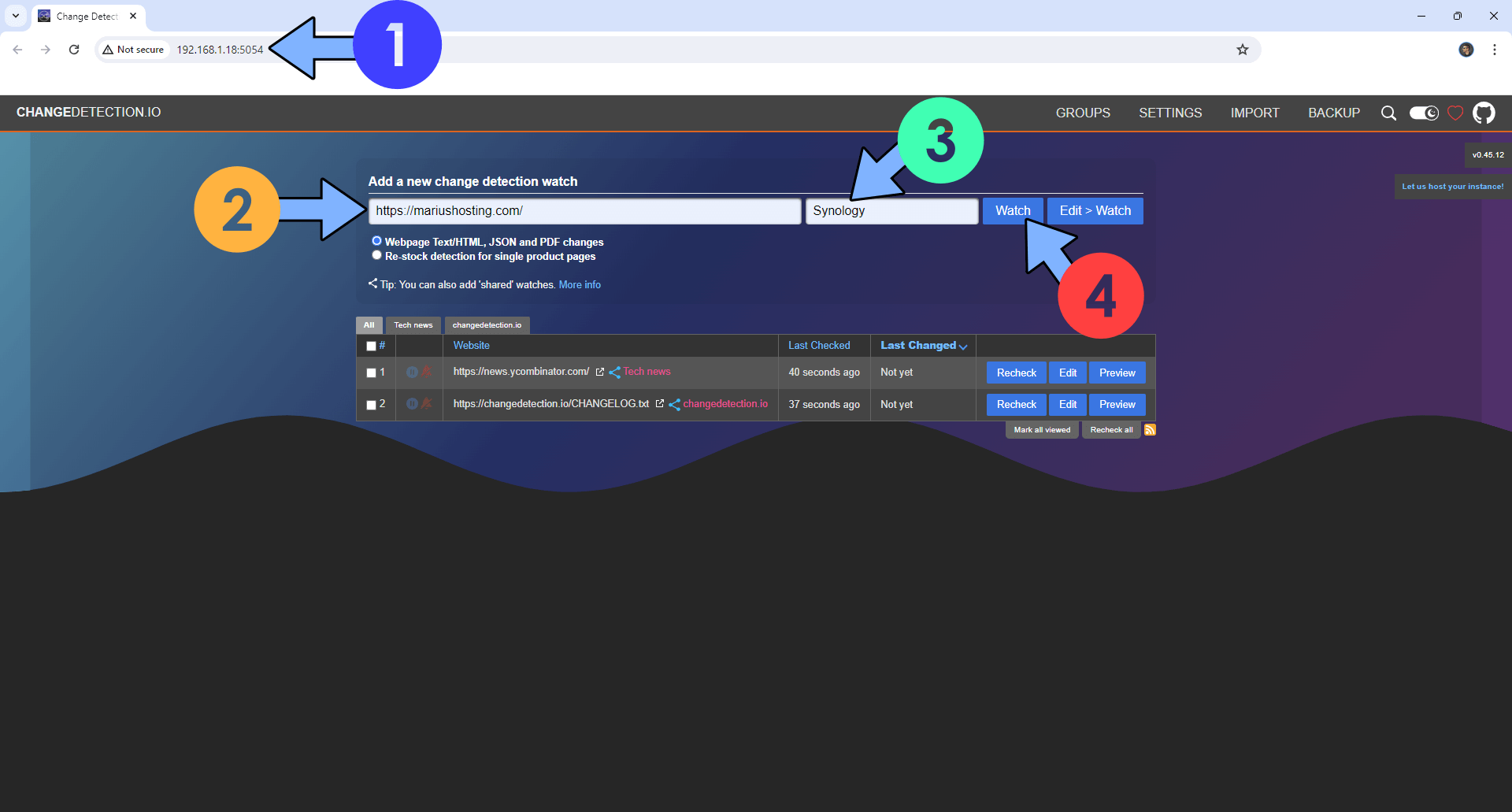
The installation process can take up to a few seconds/minutes. It will depend on your Internet speed connection. Now open your browser and type in http://ugreen-ip-address:5054 Add a website to start monitoring, add a tag to remember your choice, then click Watch. Follow the instructions in the image below.

STEP 11
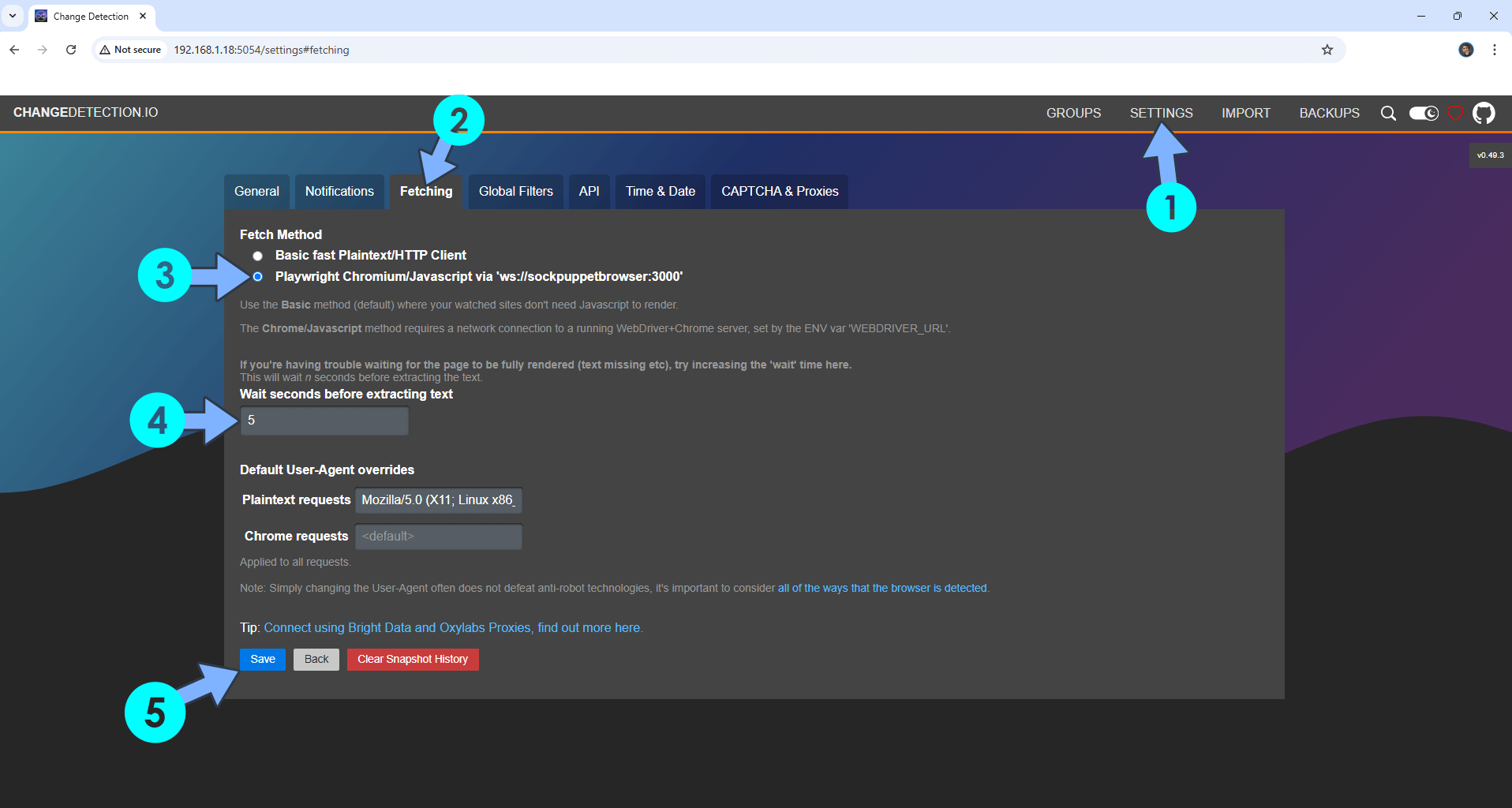
Click the SETTINGS tab, then Fetching. Choose Playwright Chromium/Javascript. Type in 5 in the Wait seconds before extracting text area, then click Save. Follow the instructions in the image below.

STEP 12
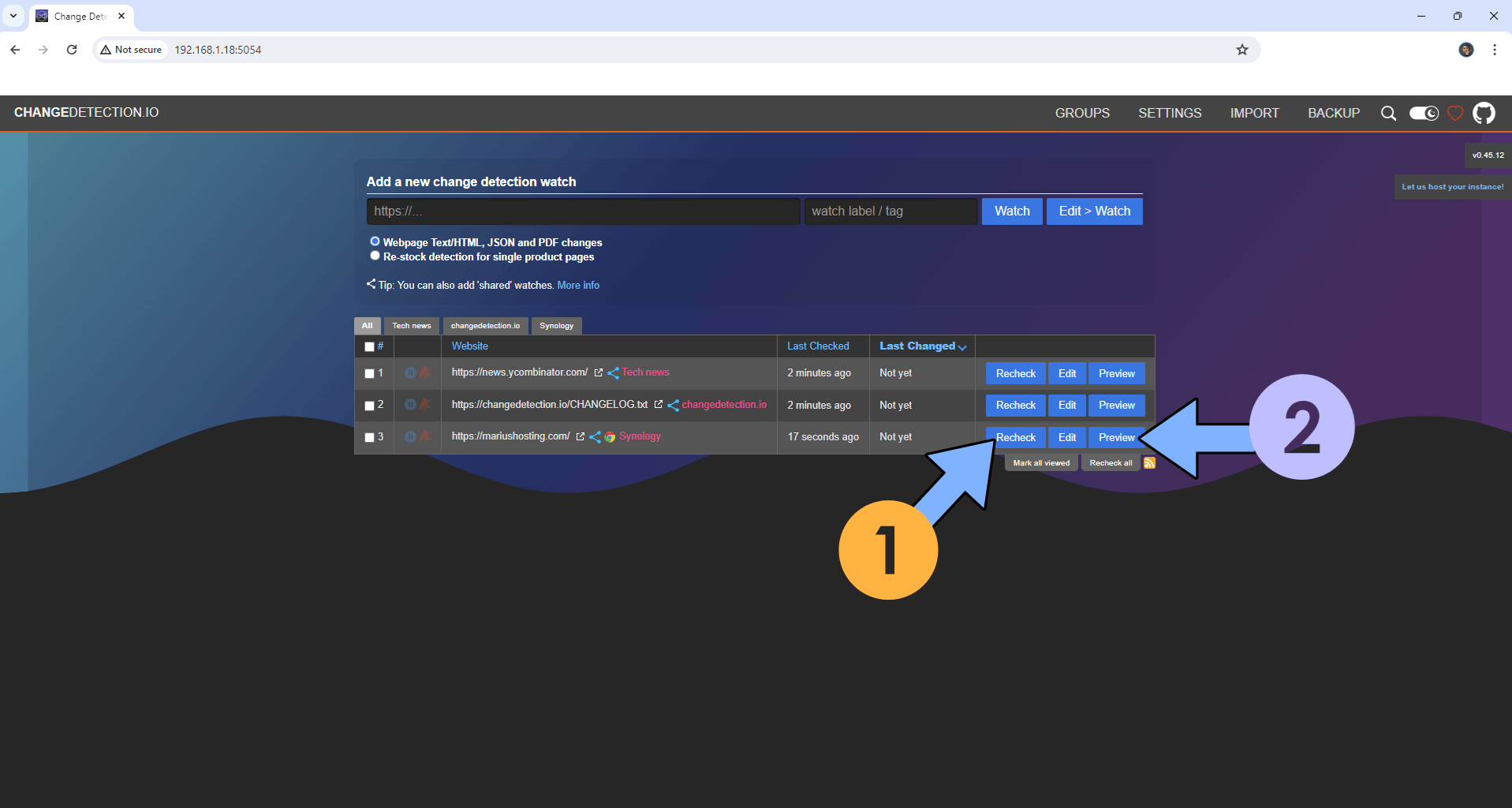
Click Recheck to check the website you are interested in, then click Preview. Follow the instructions in the image below.

STEP 13
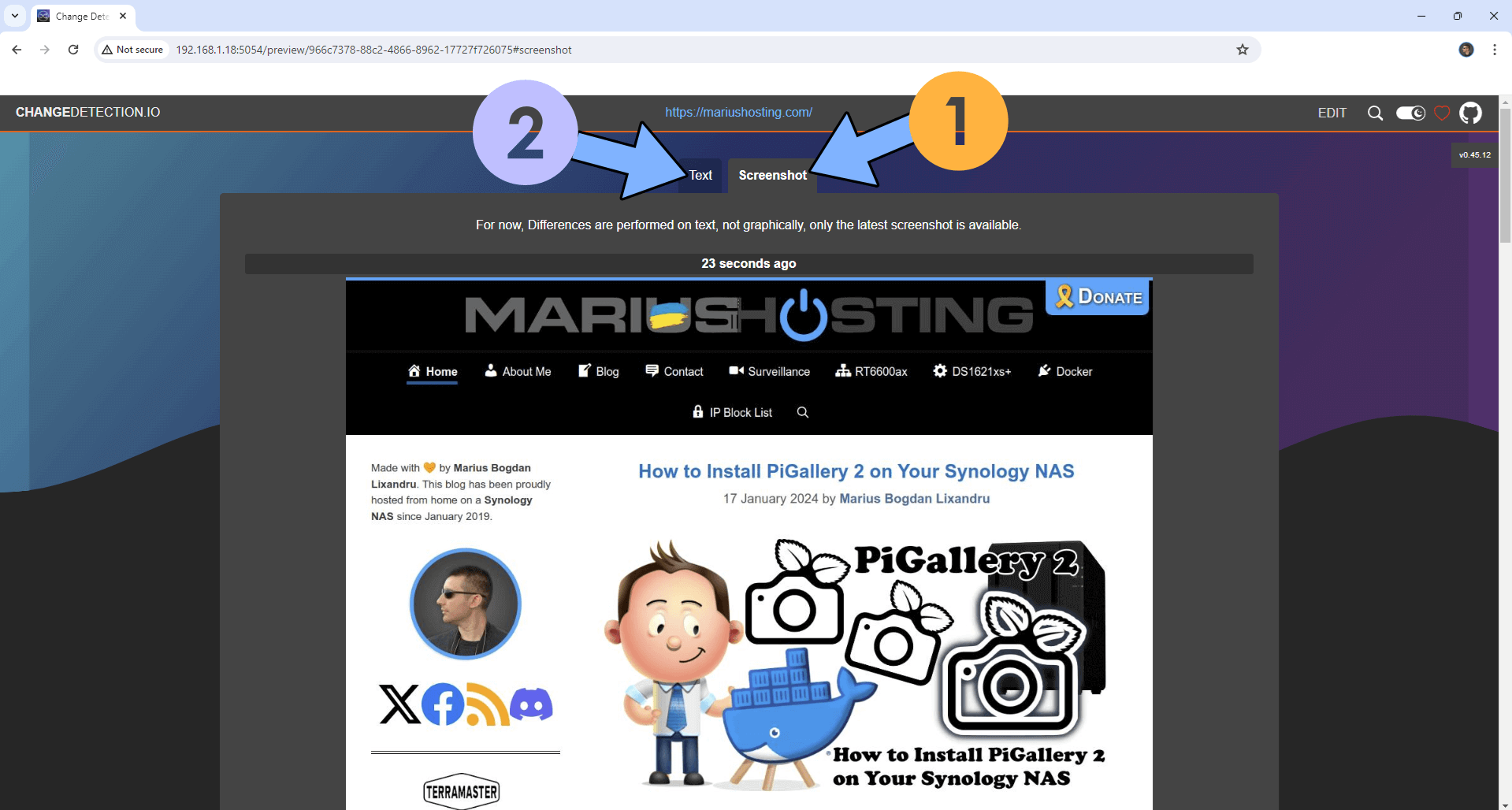
You can choose between Text and Screenshot view. Follow the instructions in the image below.

STEP 14
STEP 15
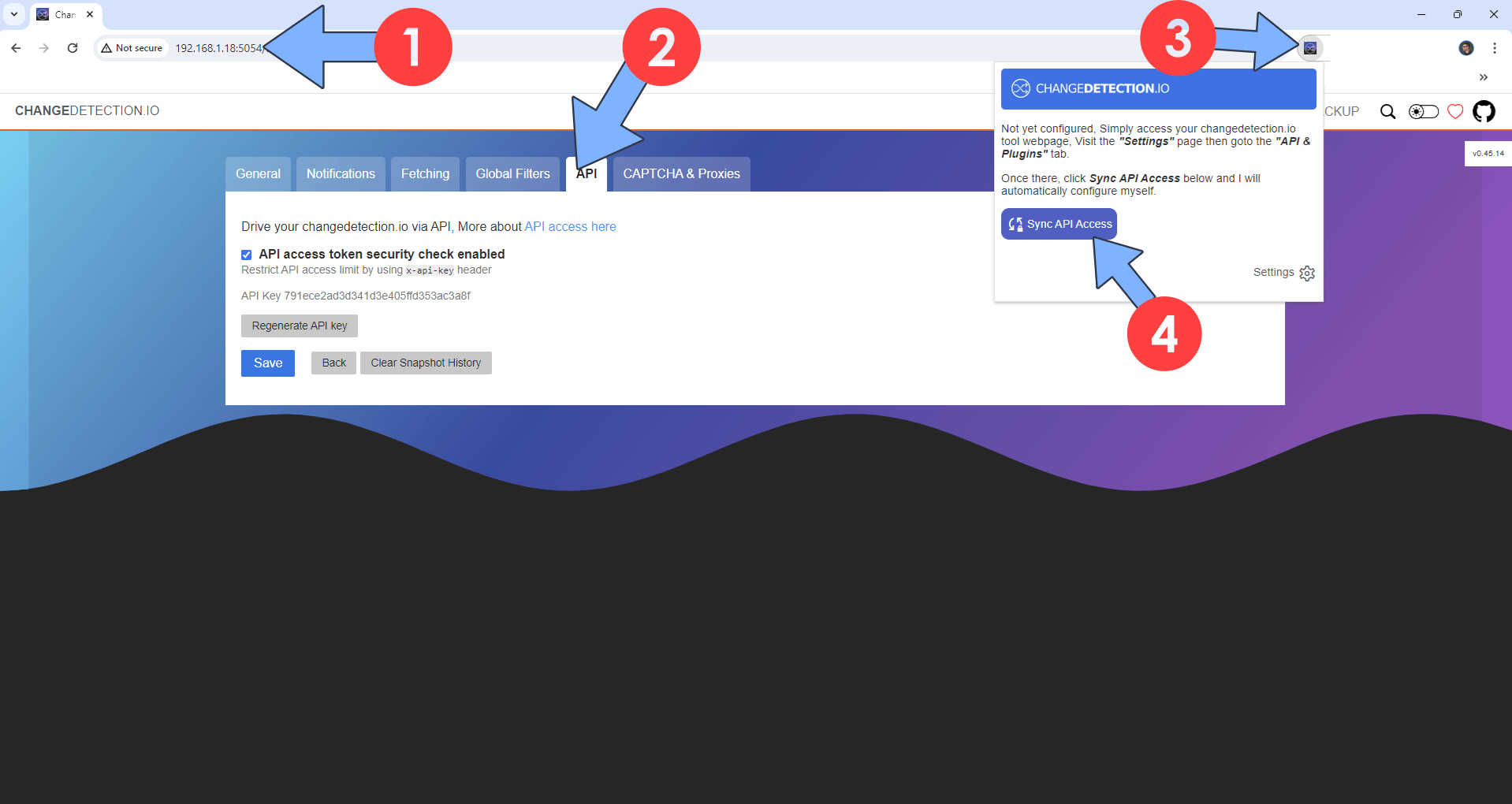
After you install the Changedetection extension, open your changedetection page at http://ugreen-ip-address:5054 then click Settings, then the API tab. Now click on your Changedetection widget and click Sync API Access. Follow the instructions in the image below.

STEP 16
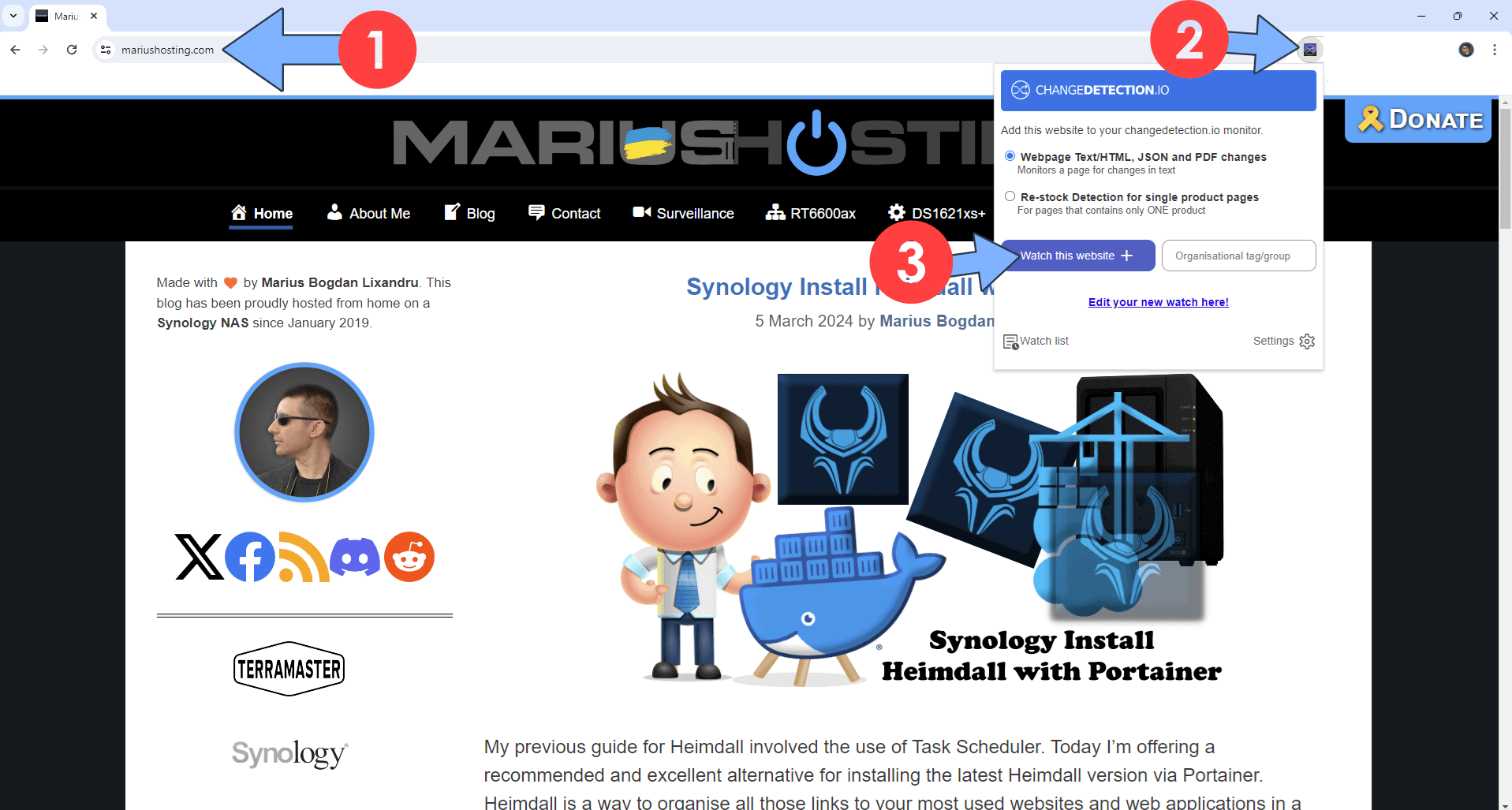
Now, when you visit a website, you can click on the changedetection extension, then easily add a website to the watch list by clicking Watch this website +. Follow the instructions in the image below.

STEP 17
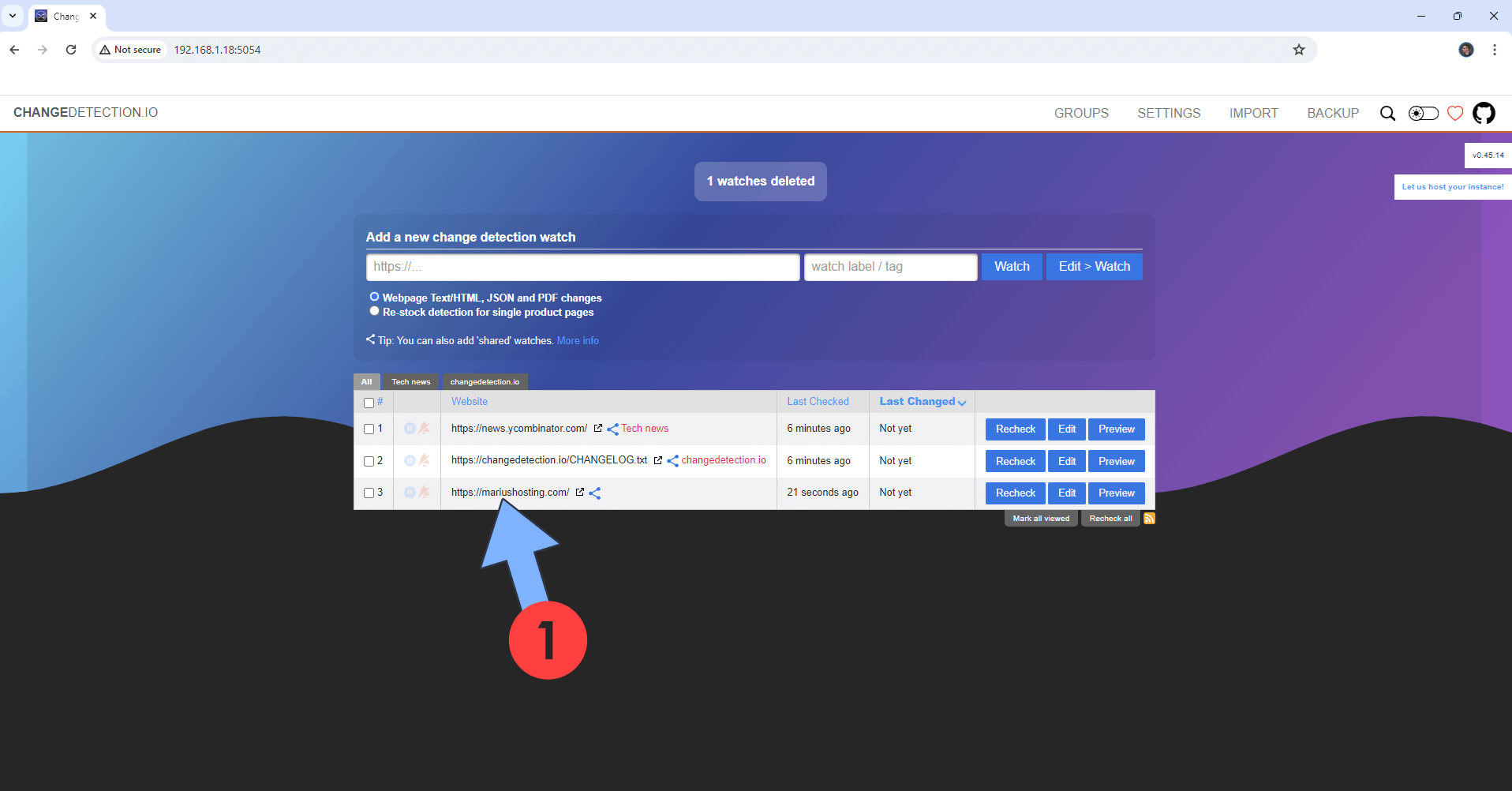
After you click Watch this website +, your favorite website will be automatically added to the Changedetection watchlist.

Enjoy ChangeDetection on your UGREEN NAS!
Note: If you want to run the ChangeDetection container over HTTPS, check out How to Run Docker Containers Over HTTPS on Your UGREEN NAS.
🆙Note/Update/Container: How to Update Your Docker Containers on UGREEN NAS Using Portainer.
🐳Note: How to Create Docker Shortcuts on Desktop.
🆕Note: How to Update Portainer to the latest version.
🆕Note: How to Clean Docker.
This post was updated on Tuesday / February 3rd, 2026 at 10:32 AM