
Many of you have asked me how to upload .svg images to WordPress and make them visible on the WordPress front end. Today I will explain to you how to do it. Scalable Vector Graphics (SVG) is an Extensible Markup Language-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium since 1999. SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. As XML files, SVG images can be created and edited with any text editor, as well as with drawing software. All current modern web browsers like Firefox, Internet Explorer, Chrome, Opera, Safari and Edge have SVG rendering support.
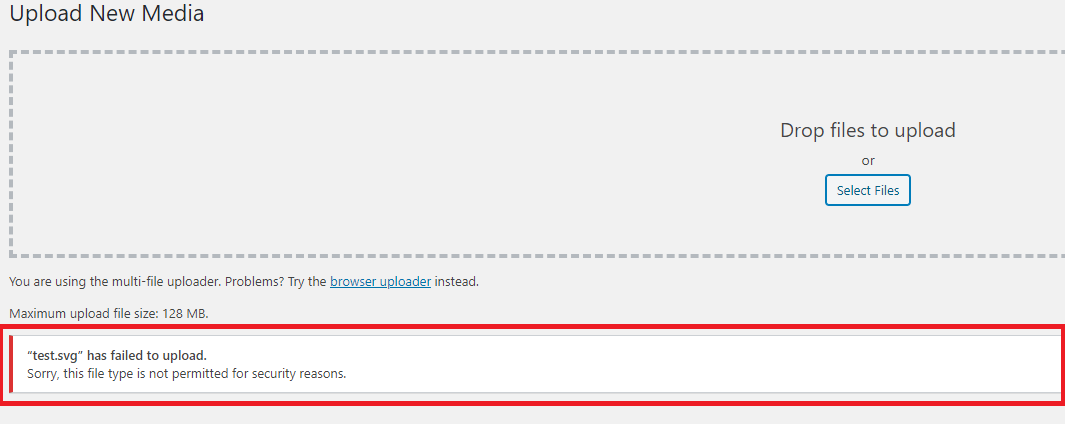
Do you get a WordPress error message when you try to upload an .svg image?

Sorry, this file type is not permitted for security reasons. If you’ve tried to upload a .svg file to your media library and received the “Sorry, this file type is not permitted for security reasons” error, you may feel stumped as to how to proceed. Below I will explain to you how you can make it work in a few simple steps. Just add some text line in your theme functions.php file. WordPress does not natively support viewing and uploading .svg files.
STEP 1
Please Support My Work by Making a Donation.
STEP 2
Log in to your WordPress admin area and go to Appearance / Theme Editor and find functions.php after which copy and paste the code below at the end of the file and save it. Note: Before you proceed, remember to back up your entry WordPress website.
// Allow SVG
add_filter('wp_check_filetype_and_ext', function ($data, $file, $filename, $mimes) {
if (!$data['type']) {
$wp_filetype = wp_check_filetype($filename, $mimes);
$ext = $wp_filetype['ext'];
$type = $wp_filetype['type'];
$proper_filename = $filename;
if ($type && 0 === strpos($type, 'image/') && $ext !== 'svg') {
$ext = $type = false;
}
$data['ext'] = $ext;
$data['type'] = $type;
$data['proper_filename'] = $proper_filename;
}
return $data;
}, 10, 4);
add_filter('upload_mimes', function ($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_action('admin_head', function () {
echo '';
});
STEP 3
How to show .svg image thumbnail preview on WordPress Back-End
If you want to see image (thumbnail) previews when you go WordPress / Media / Library, you have to add this code below in the same functions.php file. Where can you find the functions.php file? Go to Appearance / Theme Editor and find functions.php after which copy and paste the code below at the end of the file and save it.
//** * Enable preview / thumbnail for svg image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_svg );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'svg_is_displayable', 10, 2);
STEP 4
After entering the codes above, you will be able to upload your images in .svg format but you will not be able to see them in your WordPress front end (posts/page). To do this, follow the instructions below.
How to display .svg images on WordPress Front End with a Custom CSS
Go to WordPress / Appearance / Customize / Additional CSS and copy paste the code below then save.
/* Display .svg on front end */
img[src$=".svg"] { width: auto; height: auto; }
Note: How To Upload WebP Files on WordPress
This post was updated on Monday / January 18th, 2021 at 11:26 PM