
WebP is a new open standard format for compressed images developed by Google on the basis of the VP8 video codec, therefore closely linked to the WebM audio / video compression format. Born to optimize the loading times of a WordPress or Joomla website, it has now become a standard format, compatible with all current popular browsers. Maintaining the same image quality, in terms of bytes, the WebP format is about 30% lighter than the classic JPEG standard and is therefore useful for speeding up web page loading time.
It may seem strange, but Photoshop, the most popular graphics software on the planet, has unfortunately not yet added native support for WebP. If you’re using Photoshop and want to save your images in the new WebP format, you can’t. To do it, you have to resort to third-party plugins whose compatibility, among other things, is not even guaranteed with all the latest versions.
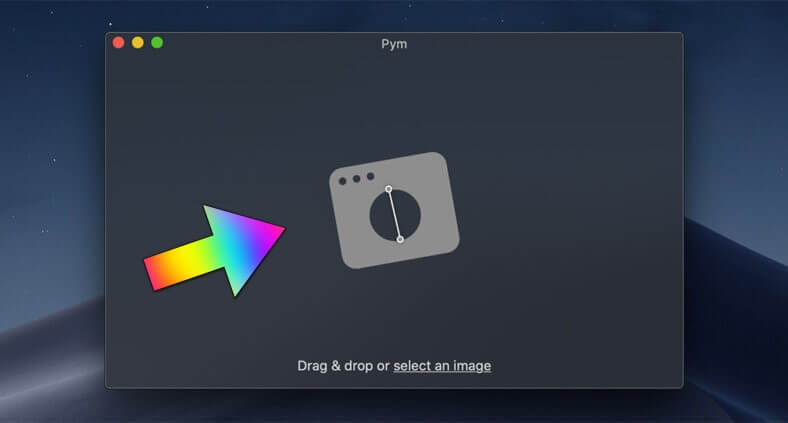
Without resorting to online converters or questionable plugins, web graphics professionals will find Pym extremely useful. Pym is a small, but complete application from Chi Wang available on the App Store. Pym allows, in a very detailed manner, to act on the compression of images in different formats, including WebP.

By selecting an image or dragging it with a simple drag & drop in the box inside the app, you can choose the new format and the compression level, directly comparing the differences in terms of quality and size between the new and the old file. You can also follow my step by step guide on How to Upload WebP Images on WordPress.
Pym is a totally open source project distributed under the Apace 2.0 license. The entire code is also available on GitHub and is based on Squoosh, a webapp that allows you to operate on the compression options of the various image formats.
This post was updated on Saturday / February 8th, 2020 at 2:17 AM