
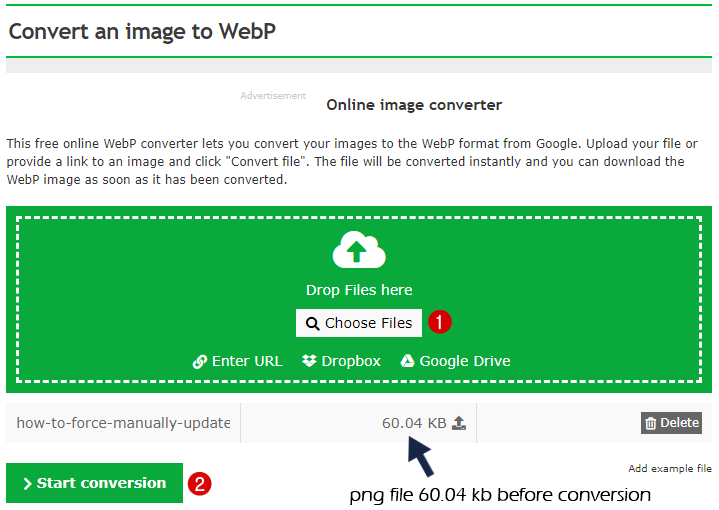
Are you worried about how to convert your .jpg and .png images to .webp files using a simple website? No Cloud, no subscription, no premium fees or accounts needed. A very lean and smart solution to shrinking your image file-sizes to improve your blog’s page-speed without paying anything for this basic service. Now you can add WebP image on your WordPress website, no plugin needed. Just go to the image online converter website and choose your jpg, jpeg or png files. After that, click “Start Conversion”. See the instructions in the image below.
You can use the STEPS below if you use a WordPress version less than 5.8
STEP 1
Please Support My work by Making a Donation.
STEP 2
Go to the image online converter website (see the link above) and choose an image file from your computer, then upload it. After that, click “Start conversion”. If you have a macOS read my article How to Convert Images to WebP Format With macOS.

STEP 3
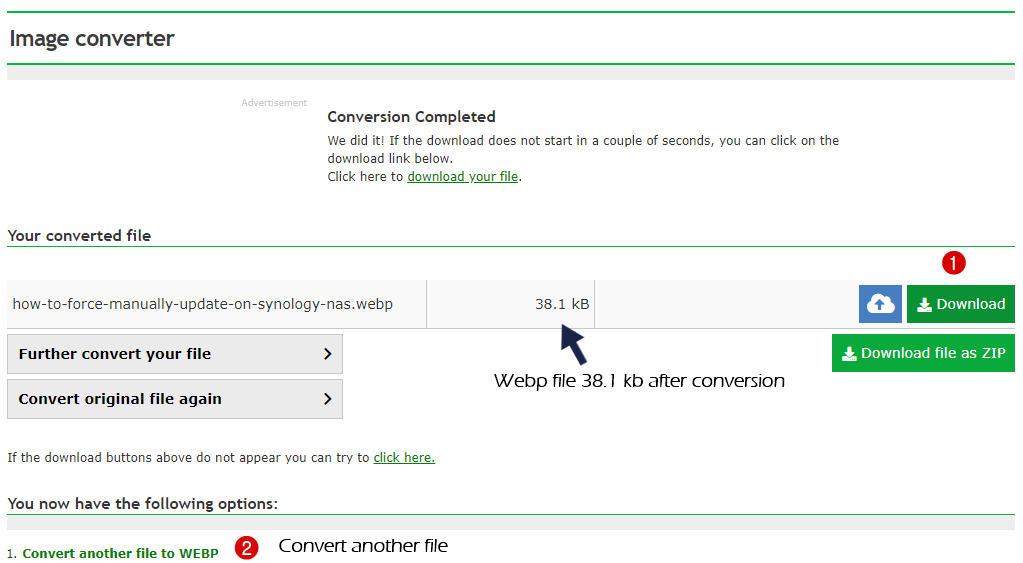
Once the conversion is finished, you can download your WebP converted file on your computer and upload it directly to your WordPress website. You can also “convert another image file in the WebP” extension (unlimited files). As you can see below, the file doesn’t lose quality and it’s almost half the size.

This is .png file 4.54 KB
![]()
This is .webp file 2.62 KB
![]()
WordPress error message when you try to upload Webp file: Sorry, this file type is not permitted for security reasons. If you’ve tried to upload a Webp file to your media library and received the “Sorry, this file type is not permitted for security reasons” error, you may feel stumped as to how to proceed. Below I will explain how to solve the problem.

How about directly uploading WebP images to WordPress? This is easy. Just add some text line on your theme functions.php file. WordPress does not natively support viewing and uploading WebP files, but I will explain to you how you can make it work in a few simple steps. Log in to your WordPress admin area and go to Appearance / Theme Editor and find functions.php after which copy and paste the code below at the end of the file and save it.
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');If you want to see image (thumbnail) preview when you go Media / Library you have to add this code below in the same functions.php file. Where can you find the functions.php file? Go to Appearance / Theme Editor and find functions.php after which copy and paste the code below at the end of the file and save it.
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
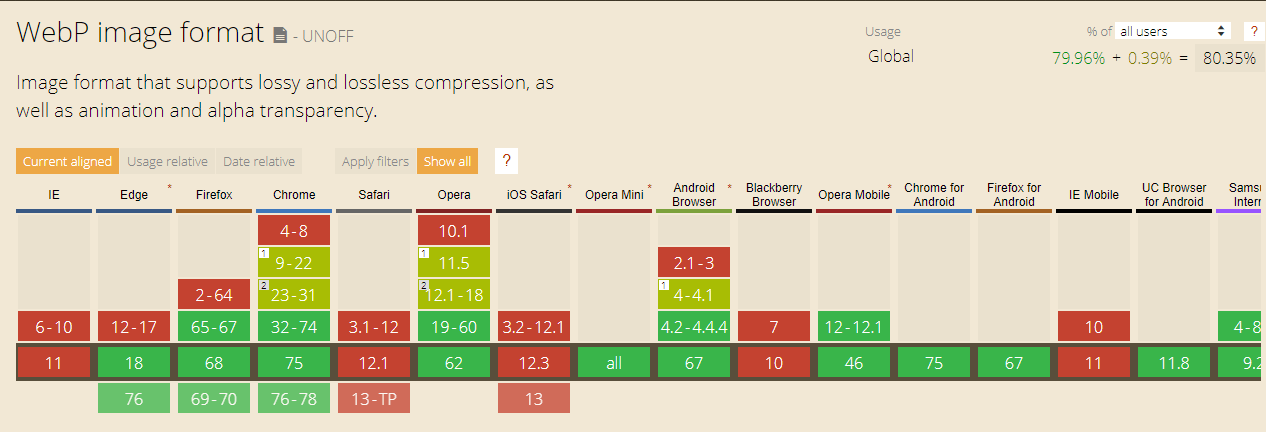
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);What is WebP? WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster. WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index. WebP is natively supported in Google Chrome, Firefox, Edge,Opera browser, and by many other tools and software libraries. Developers have also added support to a variety of image editing tools.
Safari Desktop and Safari iOS Browser don’t support WebP files. Who cares? If Apple wants to be unique, let it stay back. The majority of content creators on the web have “decided” with a unique voice to move on to this more convenient format.
At the time of writing this post, 88.53% of the global population is using a browser which supports WebP images. Now, even with this majority fully committing to WebP, that would leave 15.67% of users missing out on WebP format images altogether.

Synology and .WebP files: At the moment, Synology doesn’t support .WebP files. You can’t even see the previews inside a folder containing images in .webp format. I have opened a support ticket about this and I will inform you about the answer I will receive from Synology.
Note: The functions.php codes above are 100% functional and have been revised on January 18, 2021.
Note: How to Upload SVG Images on WordPress
This post was updated on Wednesday / July 21st, 2021 at 12:26 AM